组态工具-容器组件
更新时间:2018-12-13 16:22:01
准备事项
由于很多组件都可以完成与云端的数据源和边缘端的设备进行数据联动,从而获得十分重要的相关数据展示,所以在使用组件前,请务必保证项目内有可用的数据源、脚本和正常运行的设备。
关于数据源的创建配置、脚本的编写和设备的归属,请参见相关的章节介绍。
横向
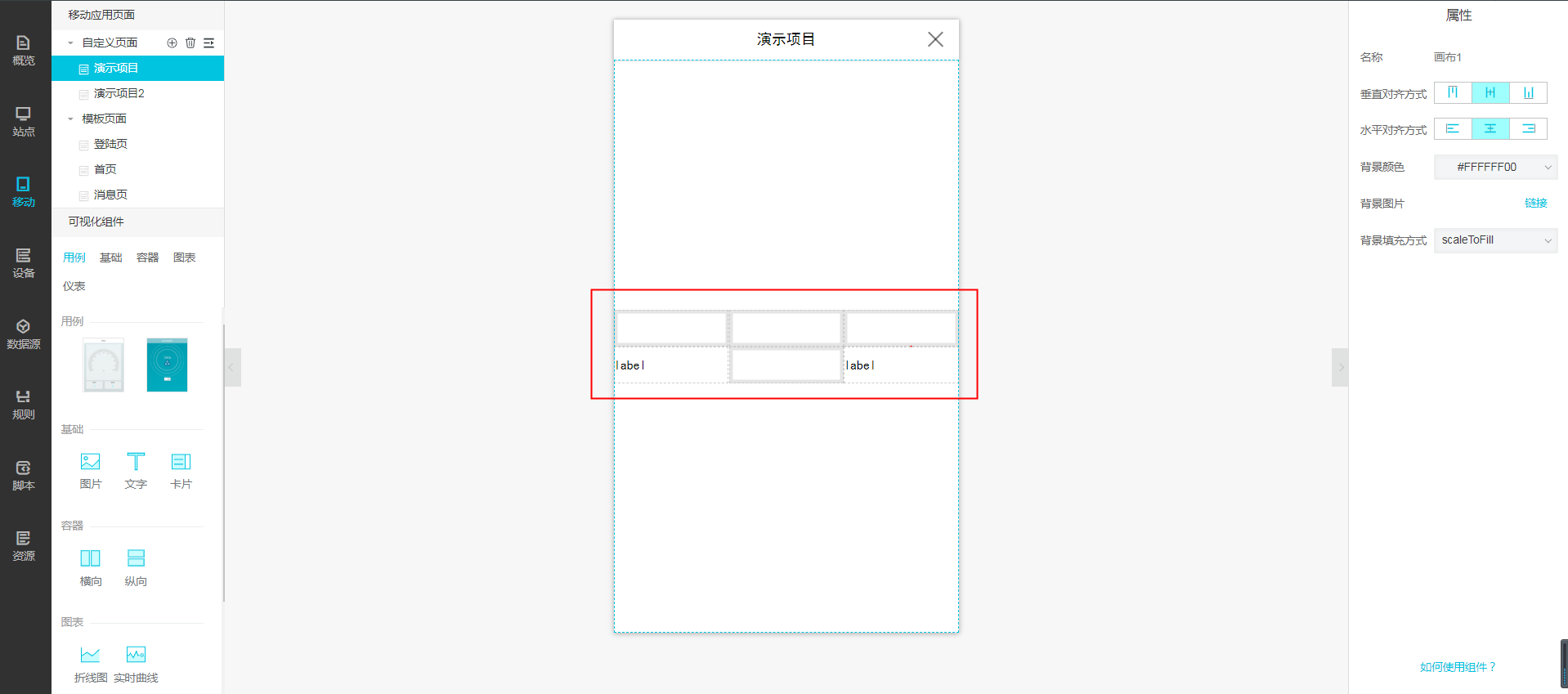
这个组件主要用于在页面中对空间进行横向划分,在空间里面可以再插入别的元素,如图片、文字等,而这些元素本身是支持内容,数据源或设备的数据输出的,如下图所示:

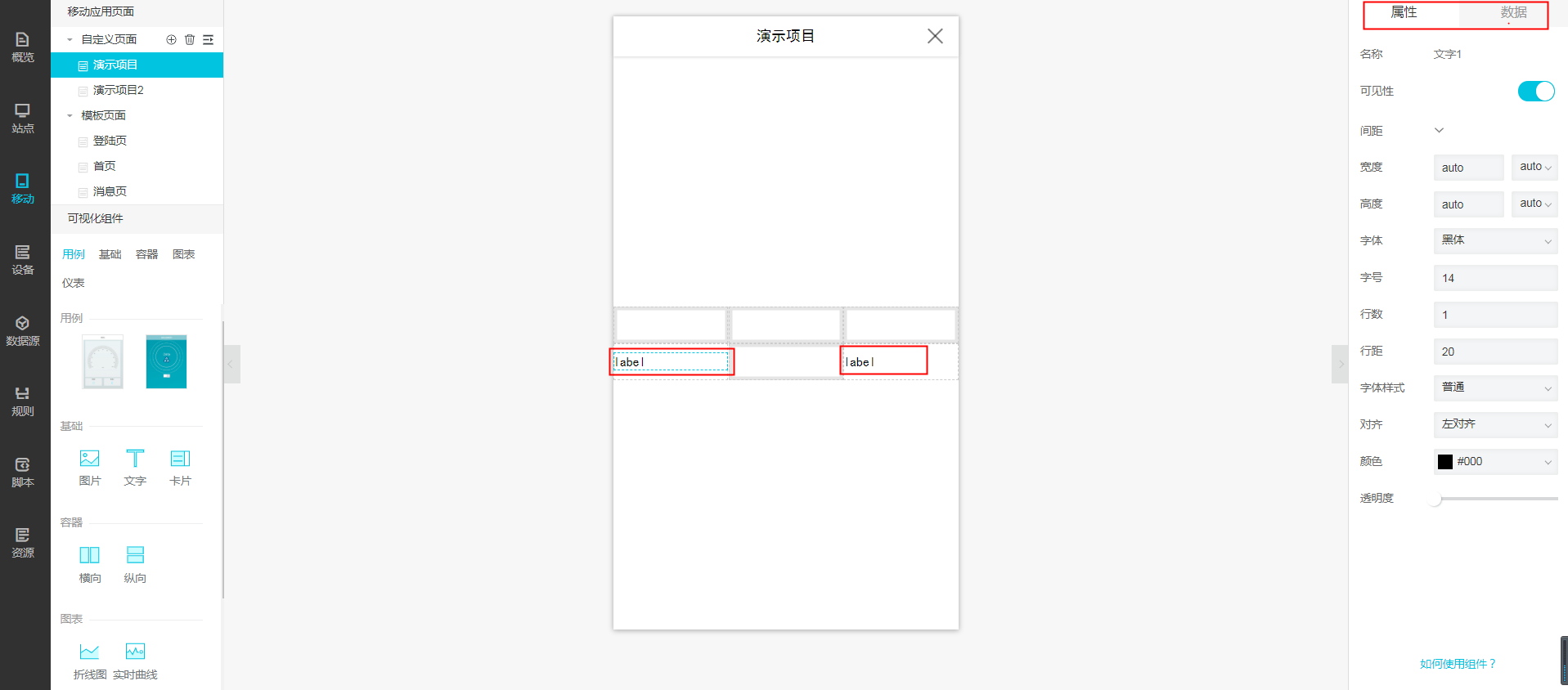
在其中一个空间里面插入文字类组态进来,则可以对文字组态进行属性和数据的配置,如下图所示:

上图中的文字组态的属性、数据部分的内容就是如标准文字组态一样的了,其他的组态配合使用也是类似。
注意:横向组态,在空间里面支持横向空间合并或新增的,可以根据自己的需要去增删。
纵向
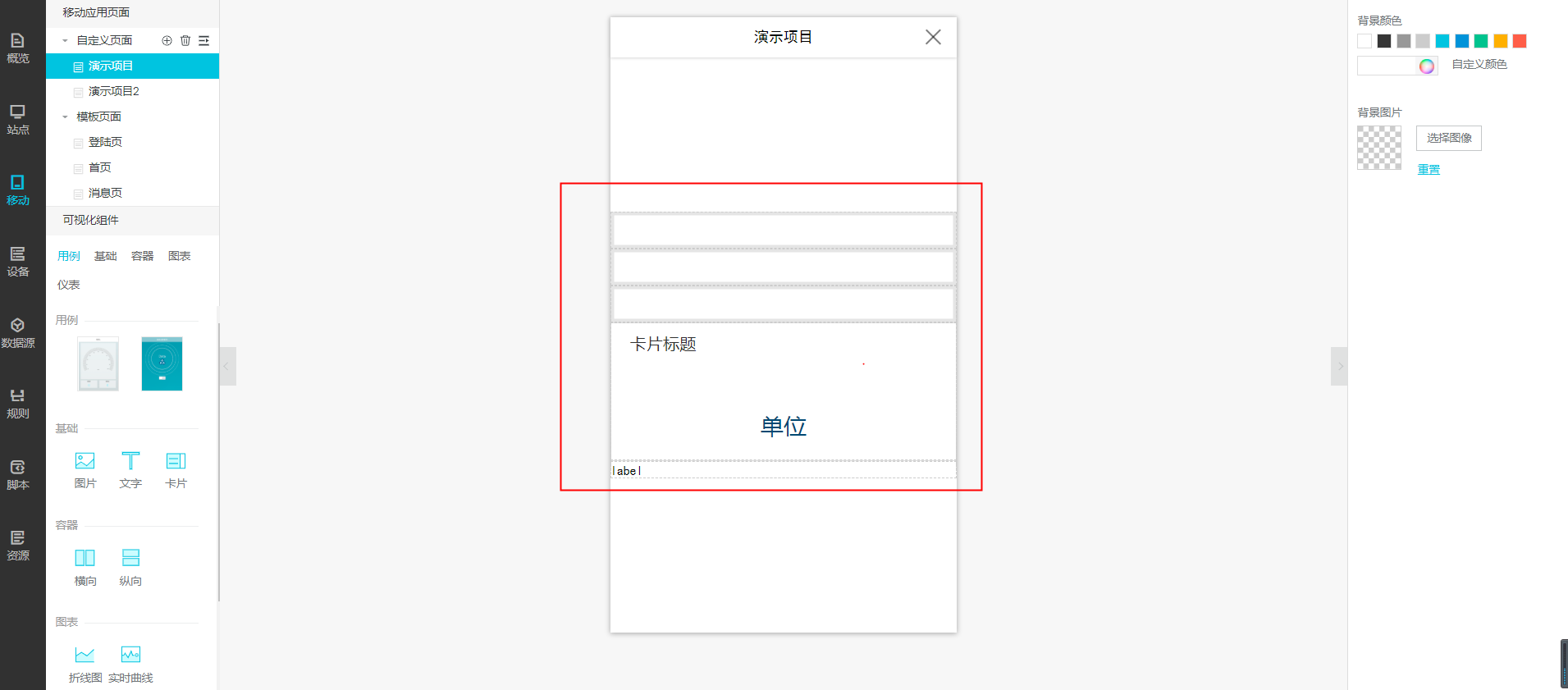
这个组件主要用于在页面中对空间进行纵向划分,在空间里面可以再插入别的元素,如图片、文字等,而这些元素本身是支持内容,数据源或设备的数据输出的,如下图所示:

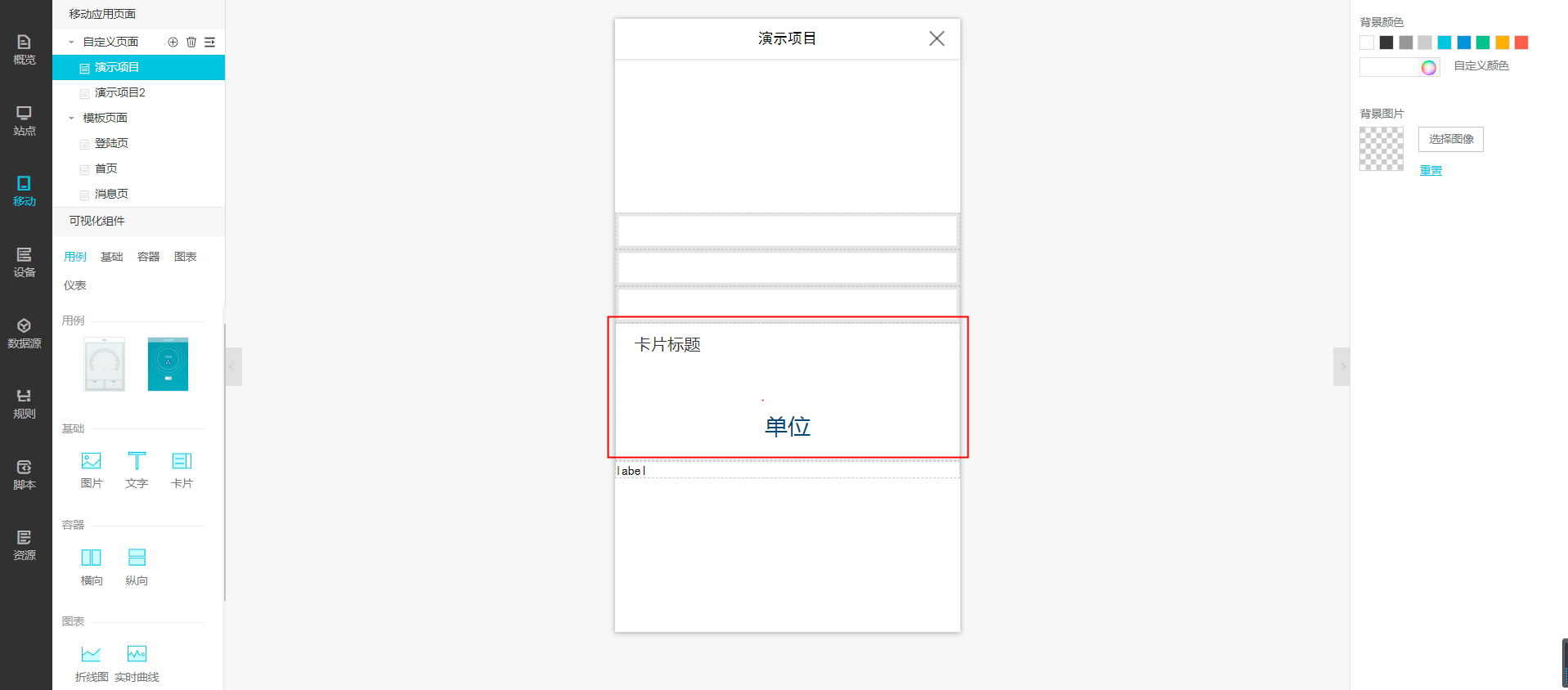
在其中一个空间里面插入文字类组态进来,则可以对文字组态进行属性和数据的配置,如下图所示:

注意:纵向组态,在空间里面支持横向空间合并或新增的,可以根据自己的需要去增删。