项目详情
更新时间:2018-12-25 09:55:02
进入项目详情
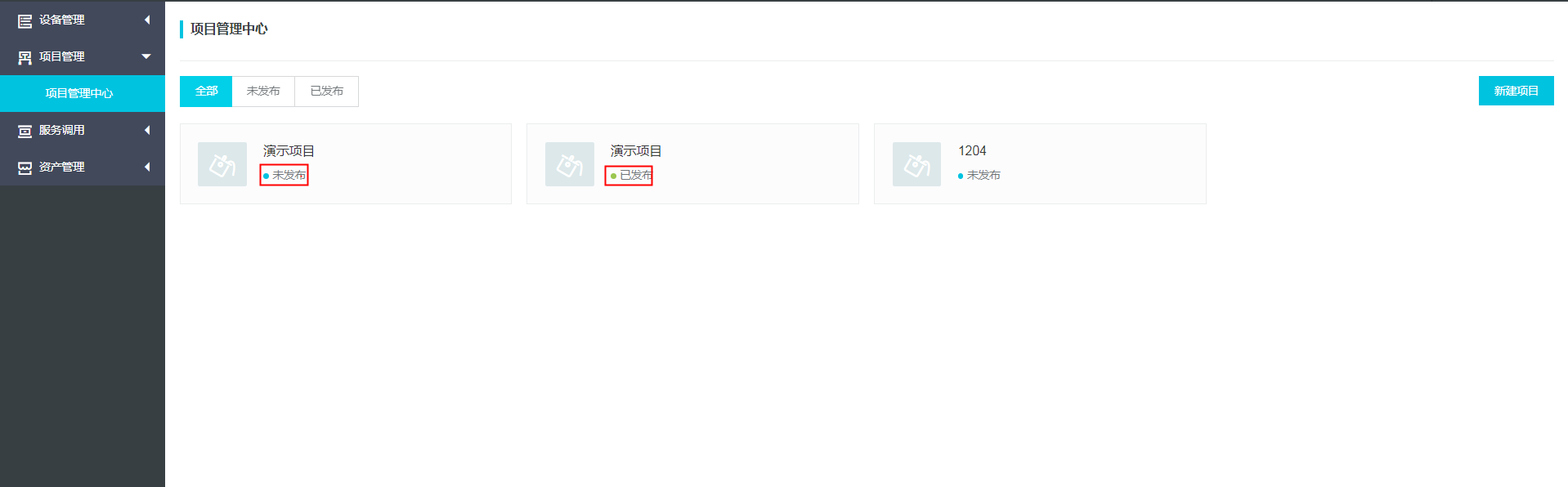
点击项目站点(包含未发布,已发布),可以查看项目详情页面,点击项目卡片:

项目基本信息
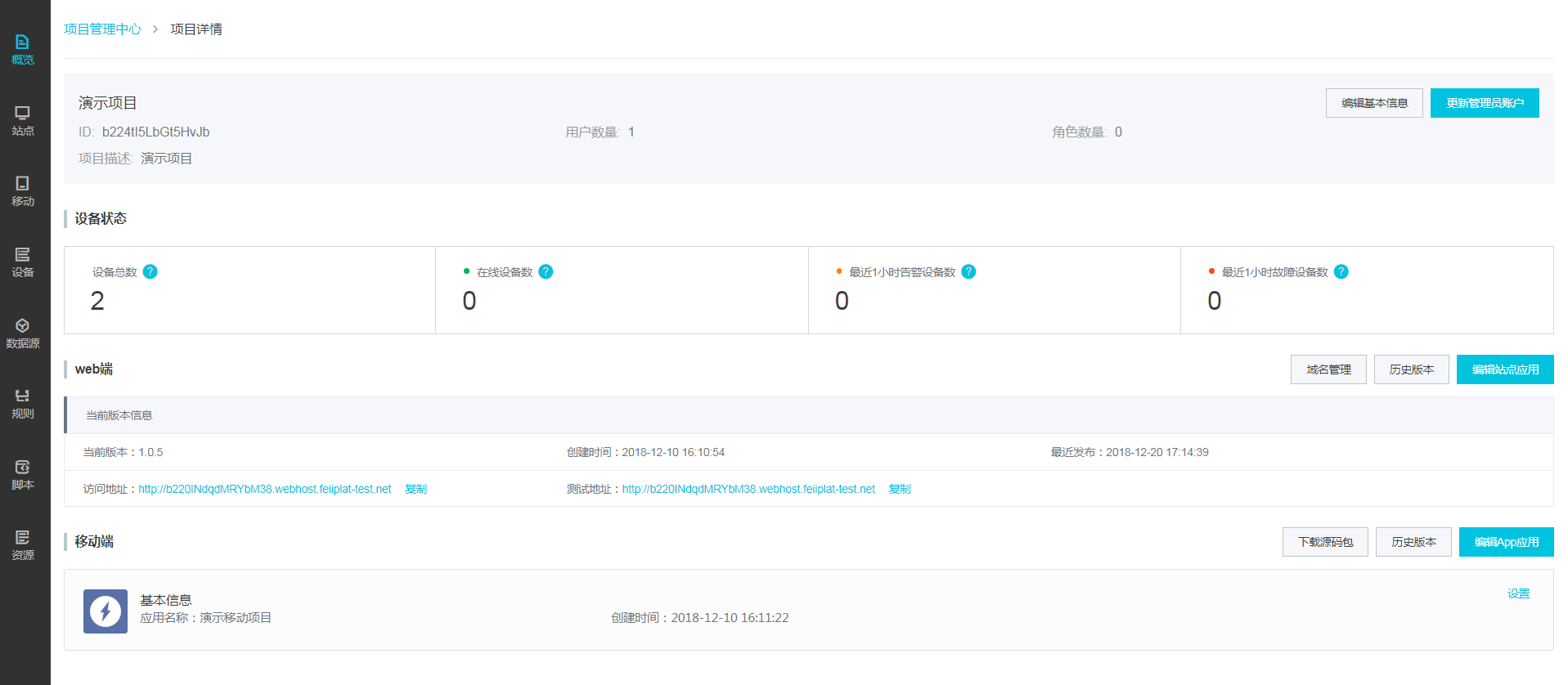
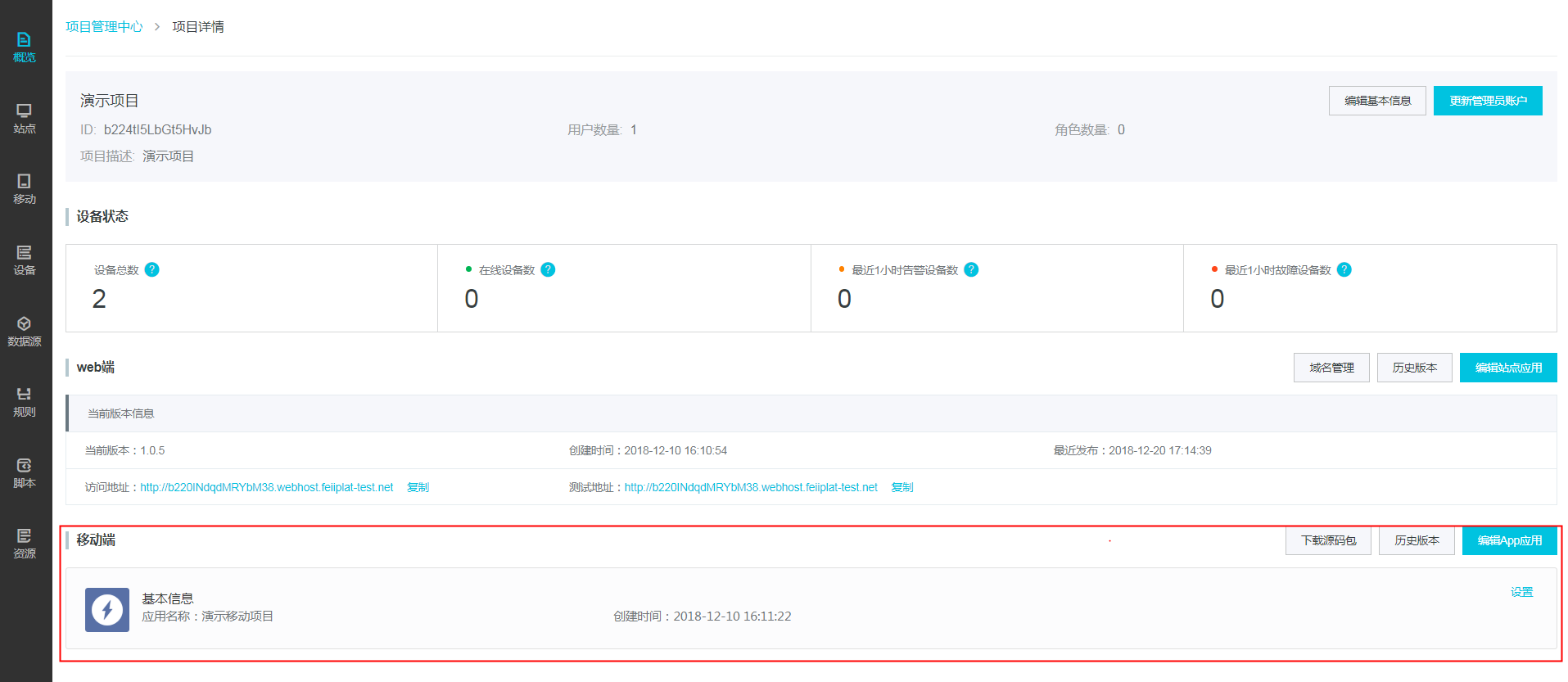
进入项目详情页后,页面主要由4个部分构成,如下图:

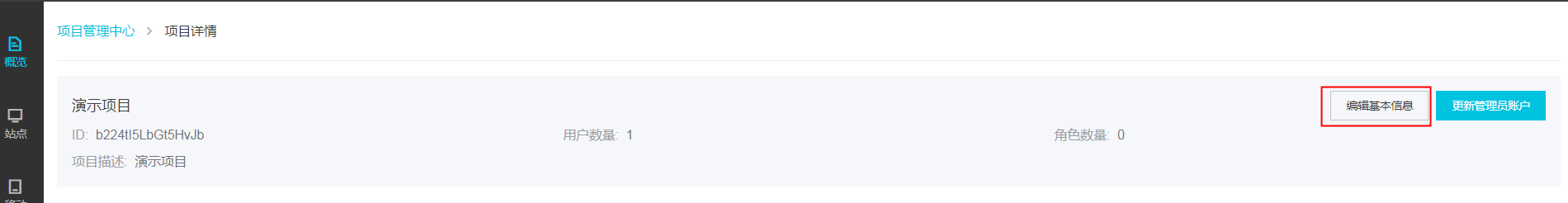
最顶部如下图:

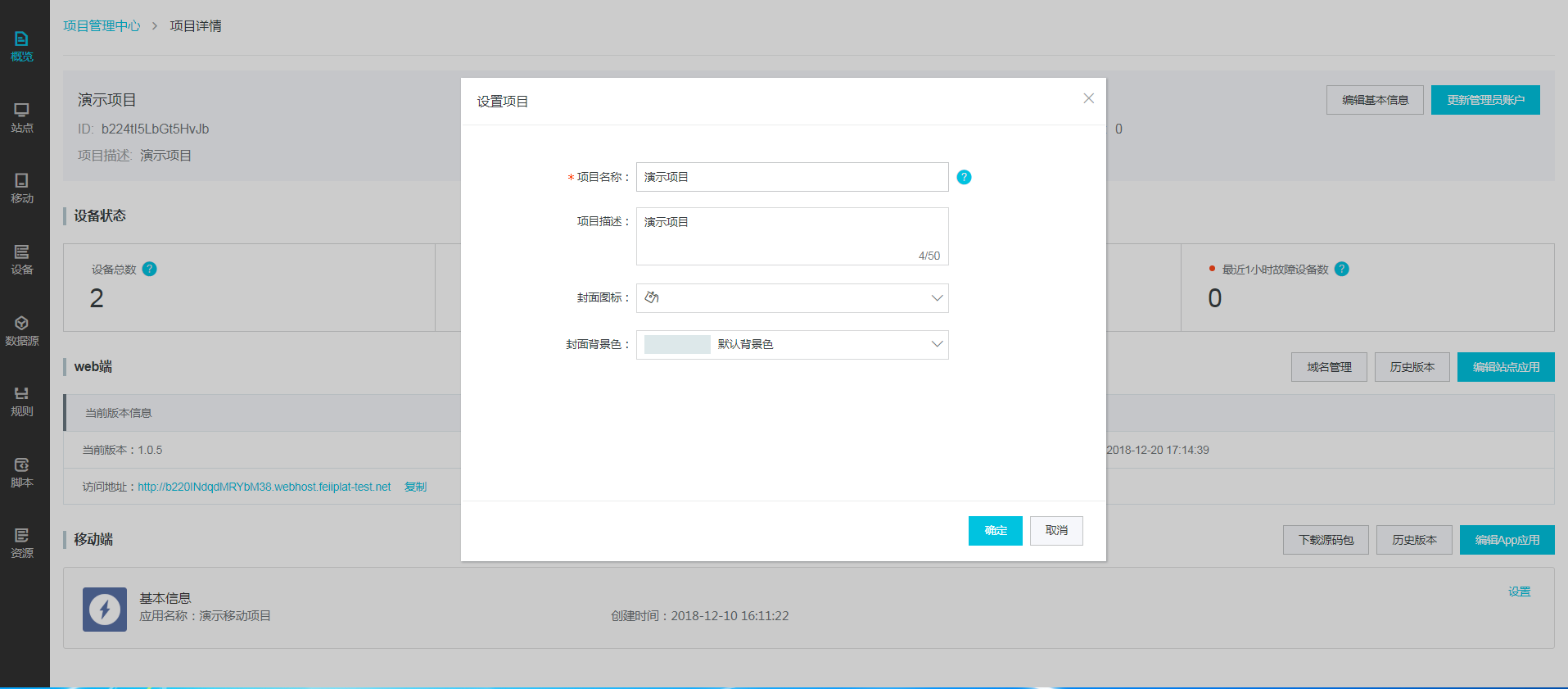
点击 编辑基本信息,可以重新编辑这个项目的基本信息:

编辑的内容包含项目名称、项目描述、封面图标和卡片颜色。
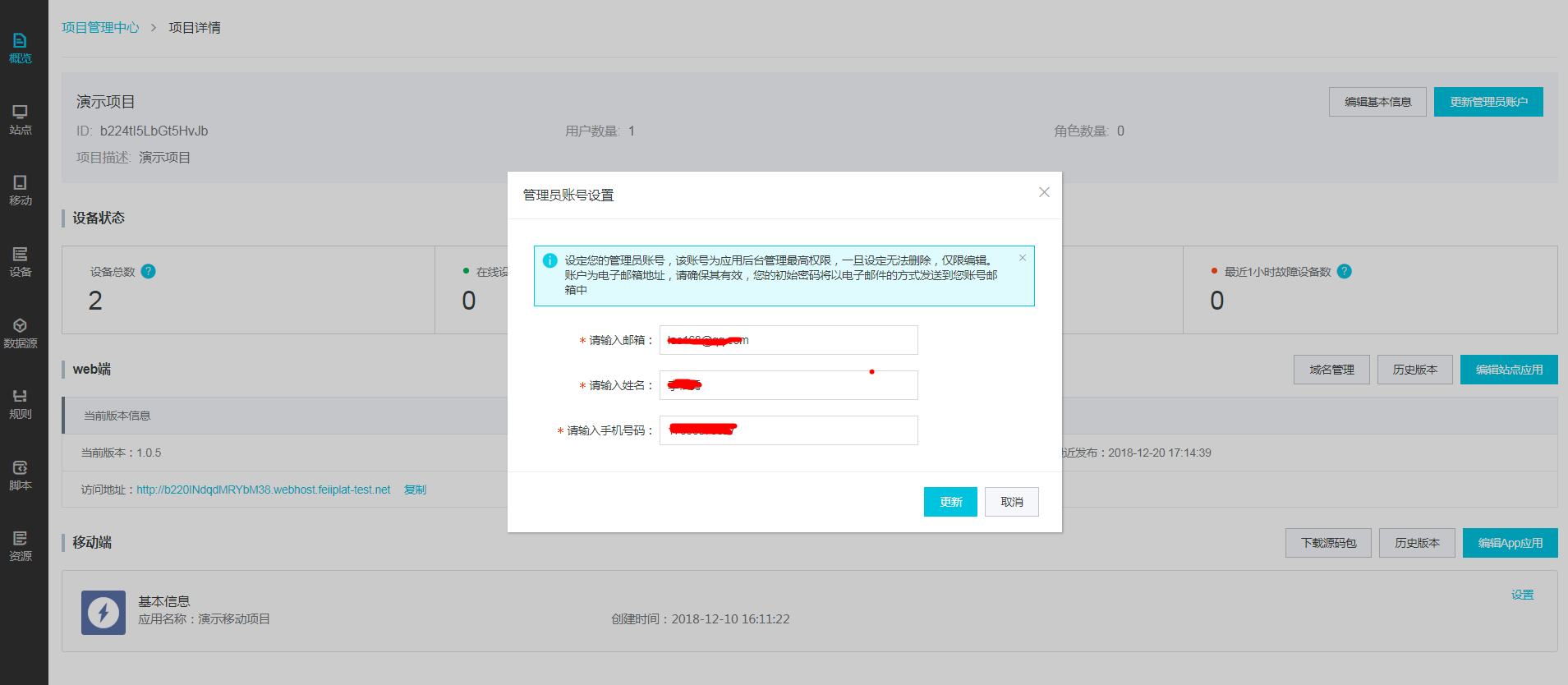
更新管理员账号,指项目中管理员的重置更新,如下图:

可以对已经录入的信息(邮箱、姓名和手机号)进行编辑更新。
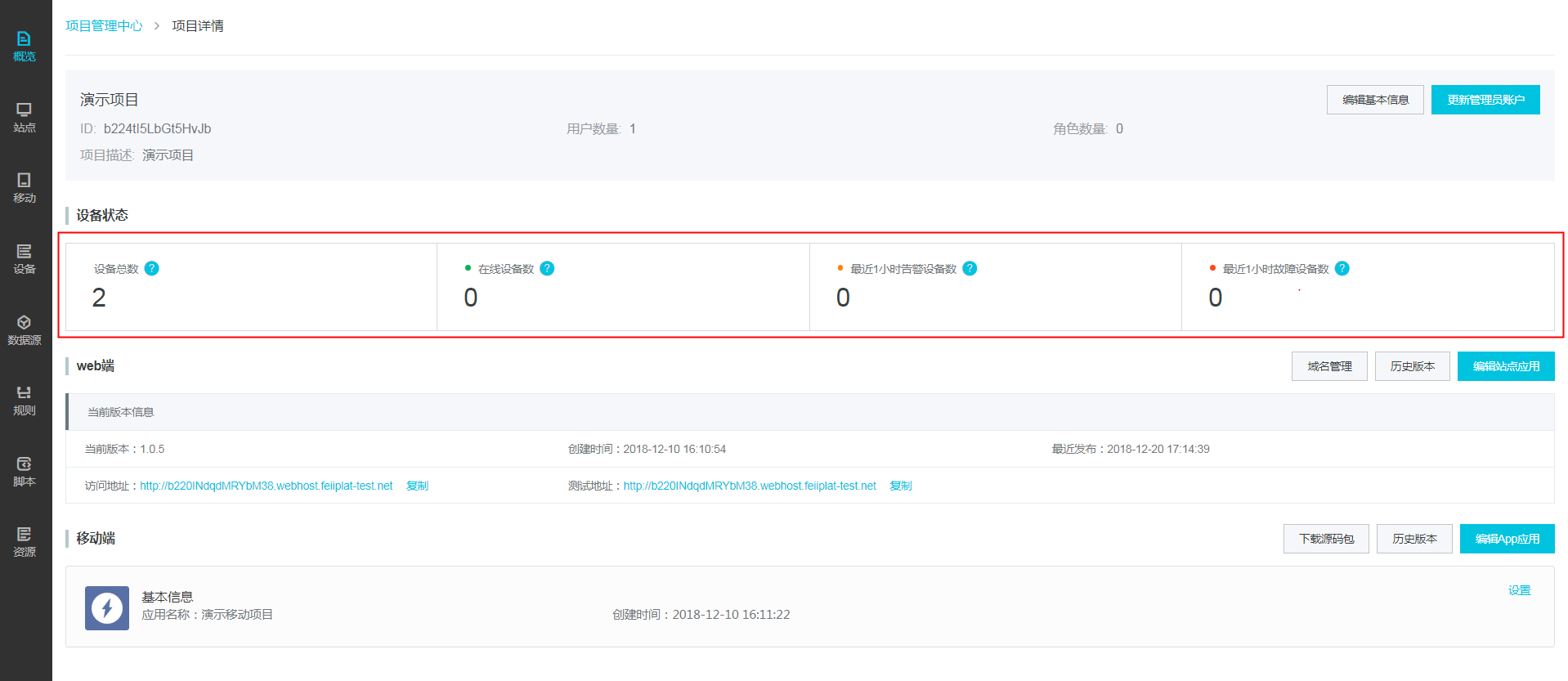
设备状态
这里包含了这个项目中所关联的所有设备数据概况:

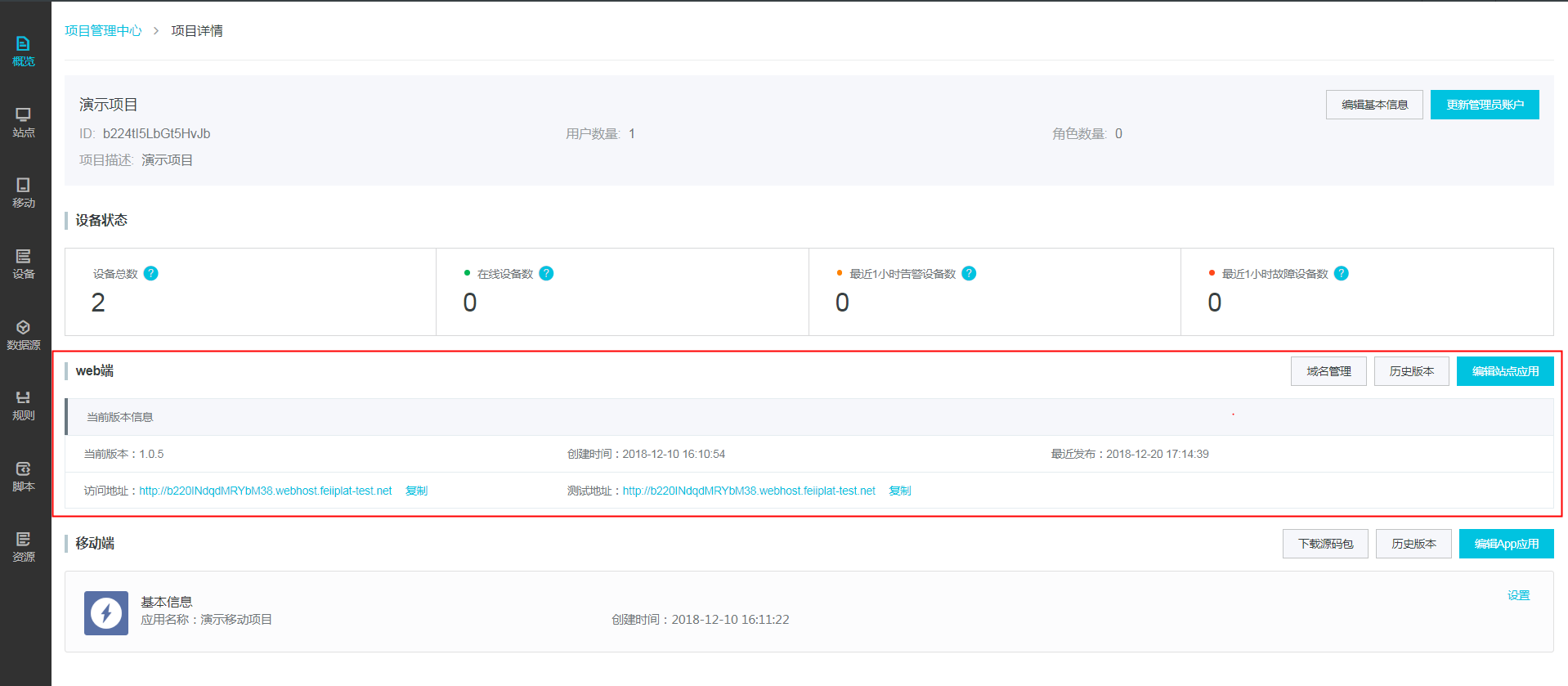
web端
这里展示了web端基本信息和版本信息,记录web端当前版本信息,如当前版本号,创建时间,最近发布时间,访问地址和测试地址等,如下图:

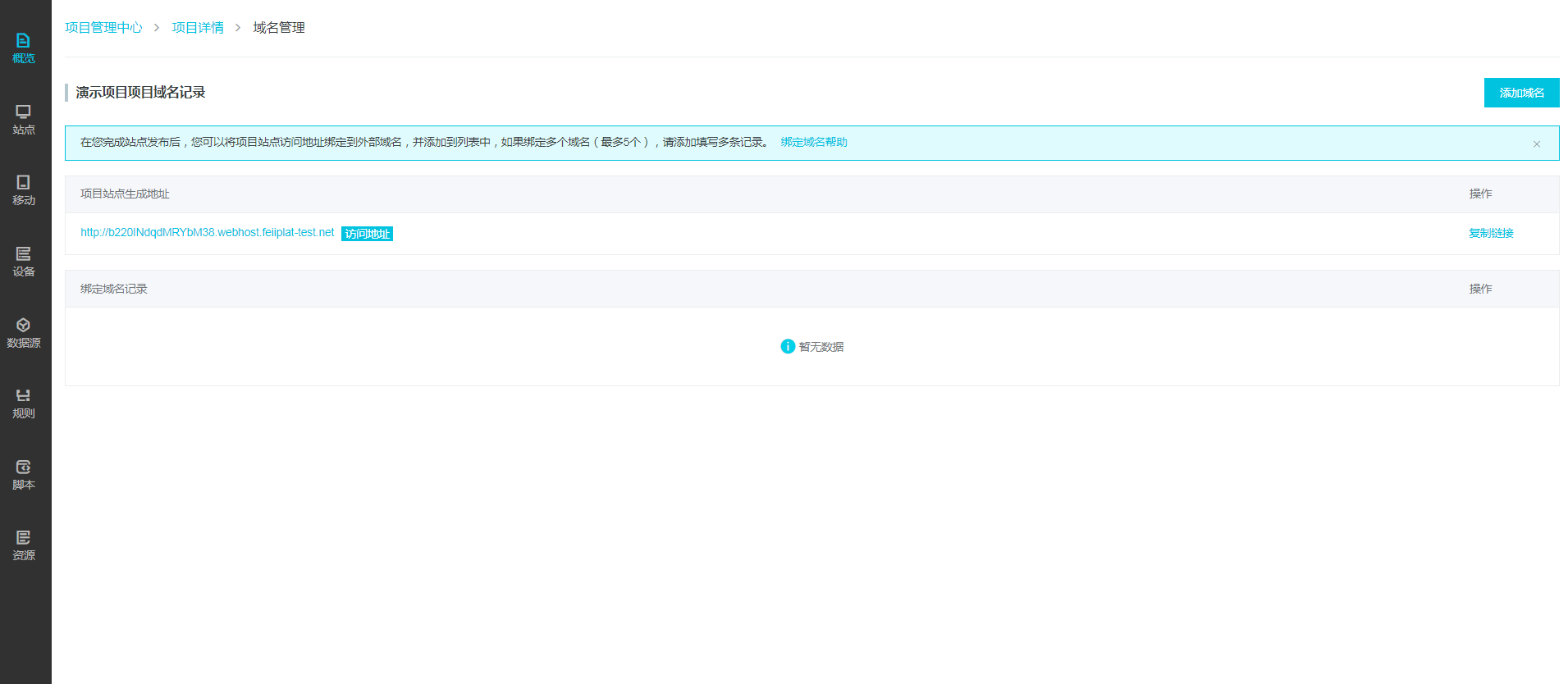
域名管理:前往域名绑定功能页面,如下图:

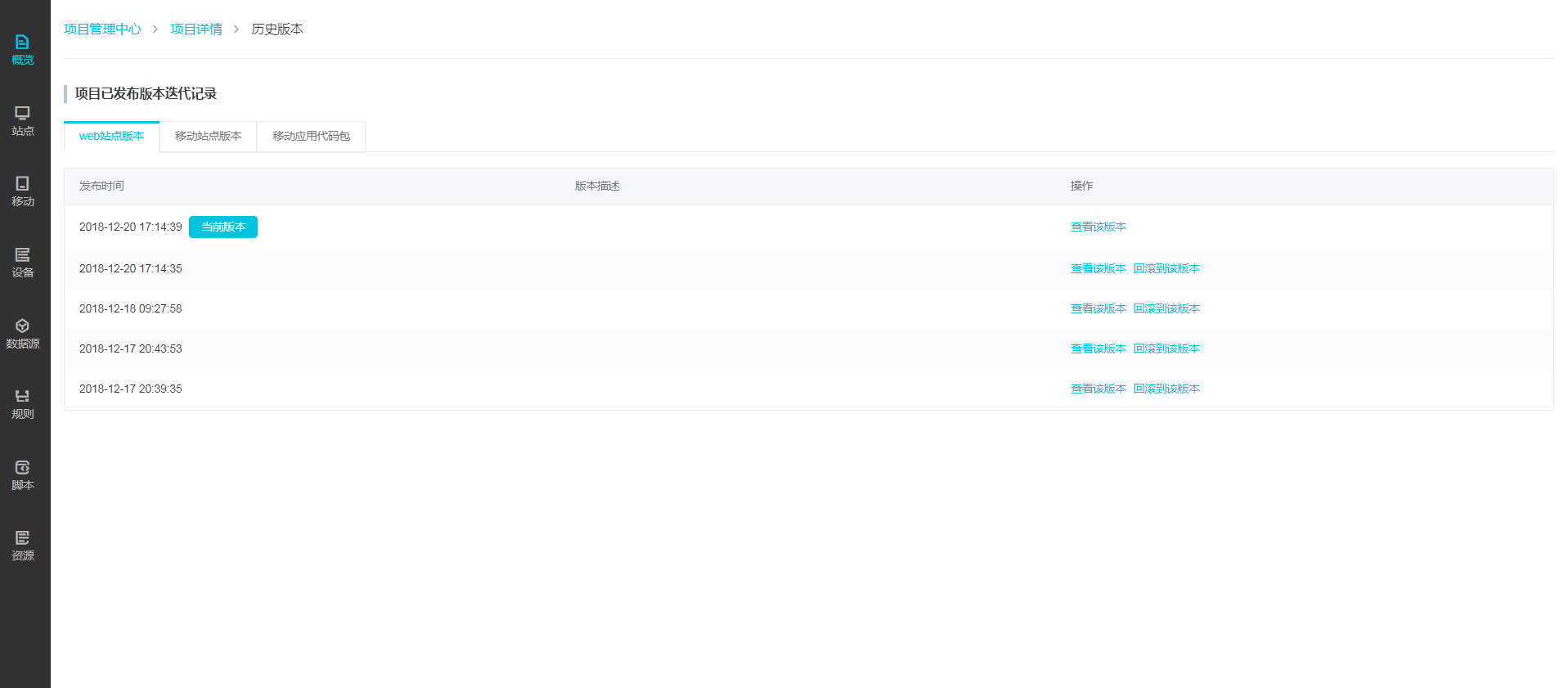
历史版本:查看这个项目下站点的所有版本情况,如下图:

编辑站点应用:打开组态编辑器,核心功能之一,点击进入到组态编辑器页面。
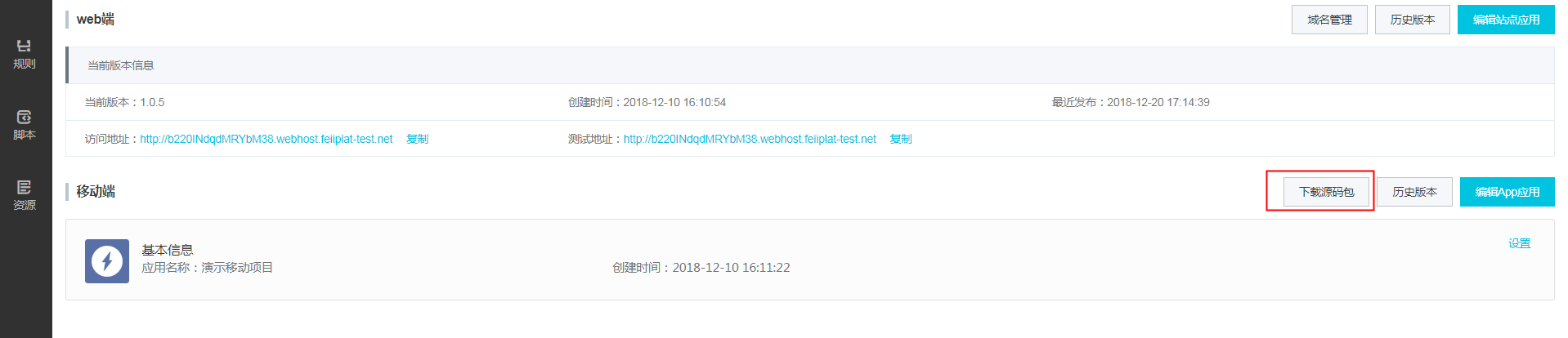
移动端
这里展示了移动端基本信息和创建时间。如下图:

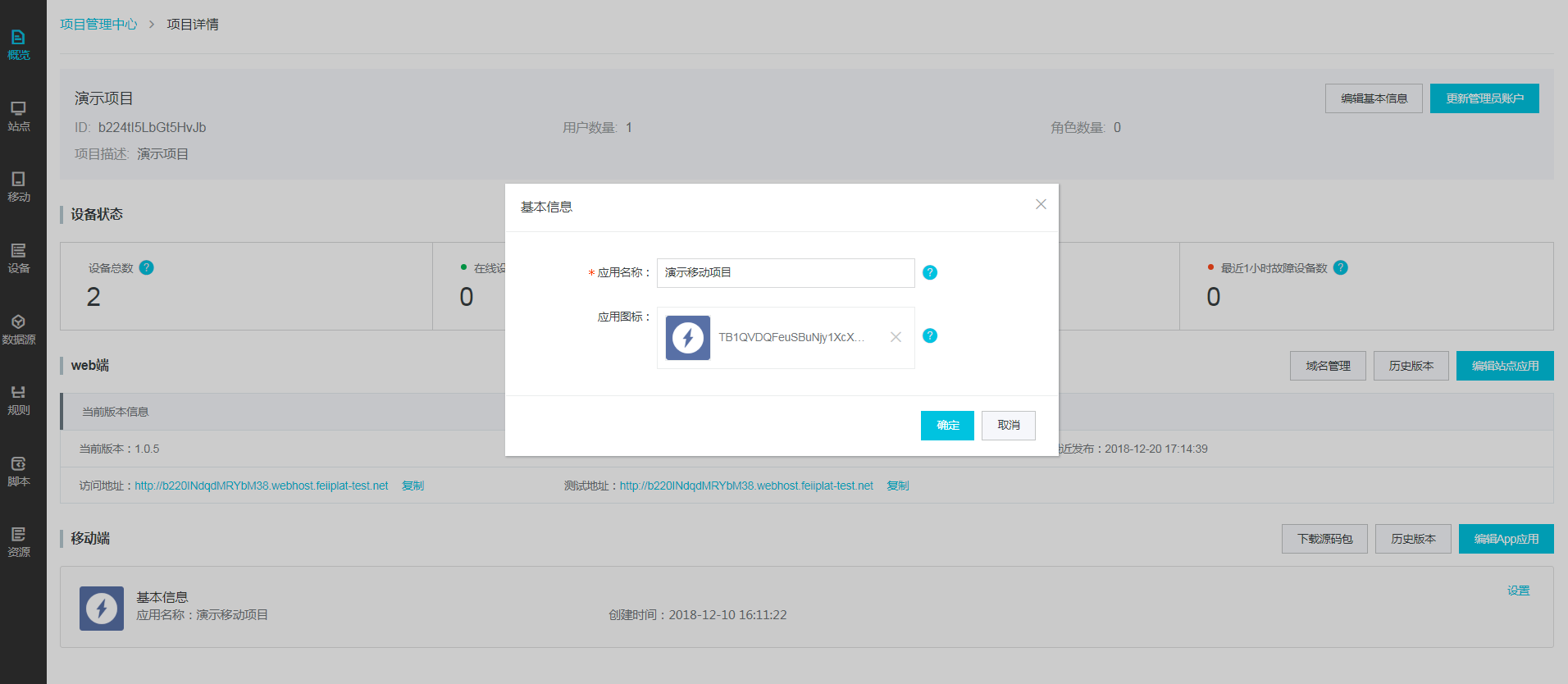
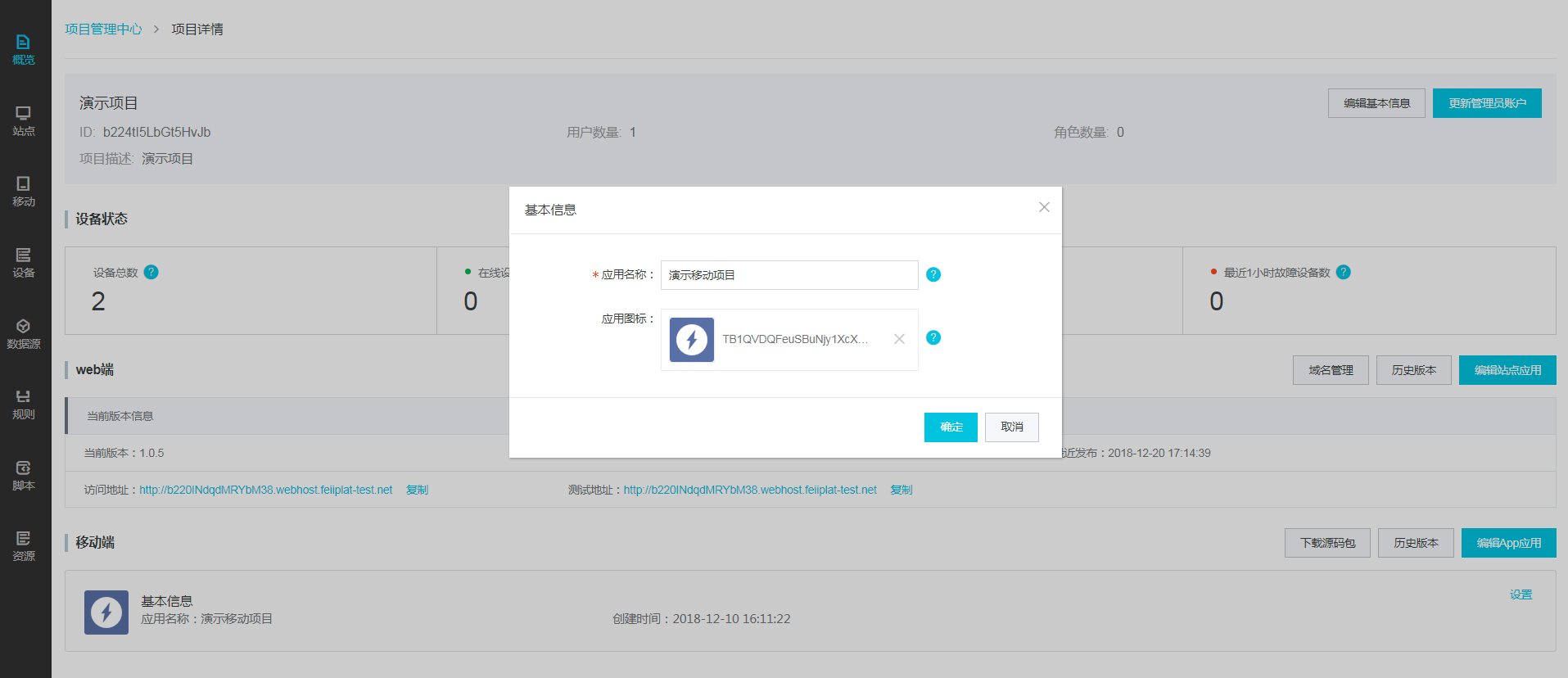
点击设置,如下图:

可以对应用名称和应用图标做编辑,其中应用图标图片格式仅支持png,建议尺寸192 x 192px,最大图片大小为15KB。</span>
下载源码包:点击下载源码包即可下载源码:

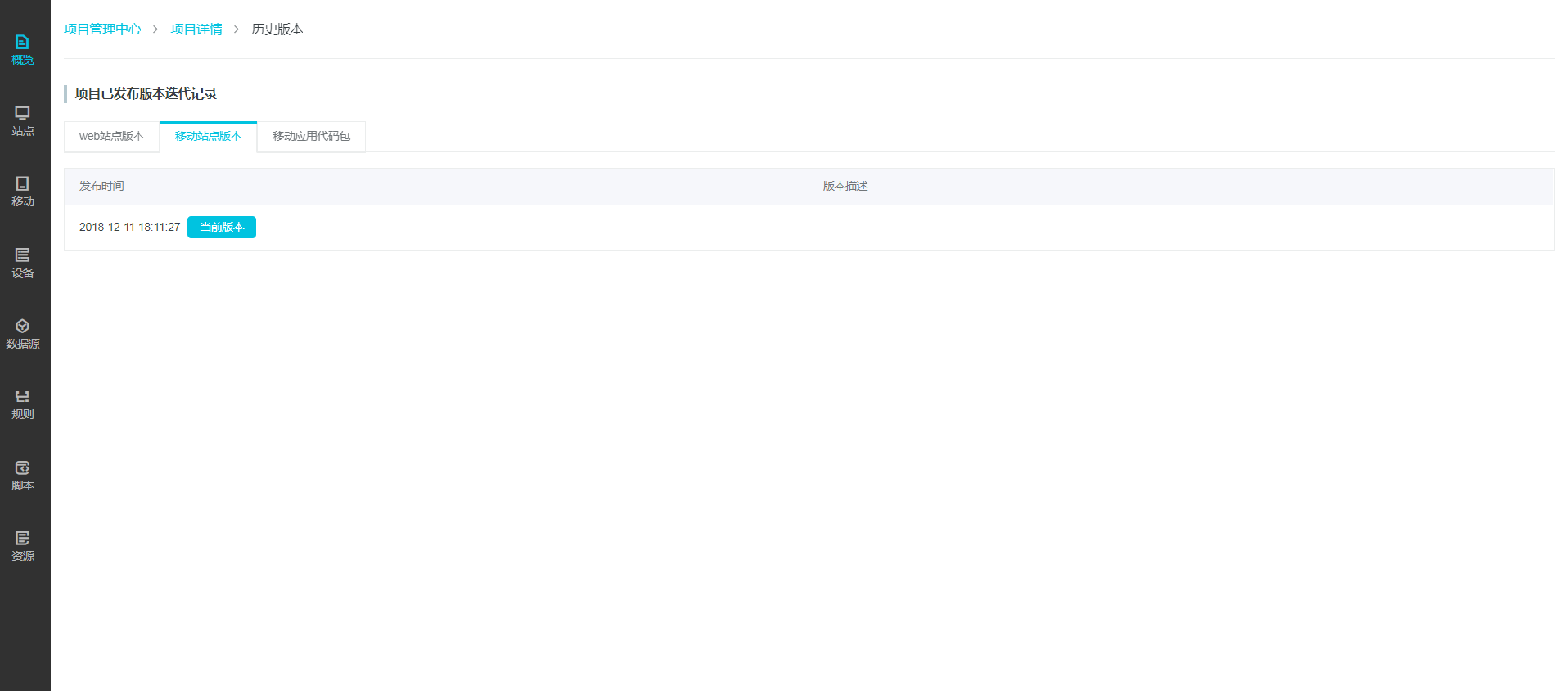
历史版本:点击可以查看历史的版本,如下:

编辑App应用:点击进入 编辑App应用 后进入到移动编辑器工作台。
设置:点击 设置进入基本信息的设置