移动组态编辑器介绍
更新时间:2018-12-10 22:32:17
概述
本章讲解:移动组态编辑器是一套可视化移动站点搭建的工具,平台用户创建项目中最终发布的项目站点(或应用)是由这个工具生成。
创建移动项目
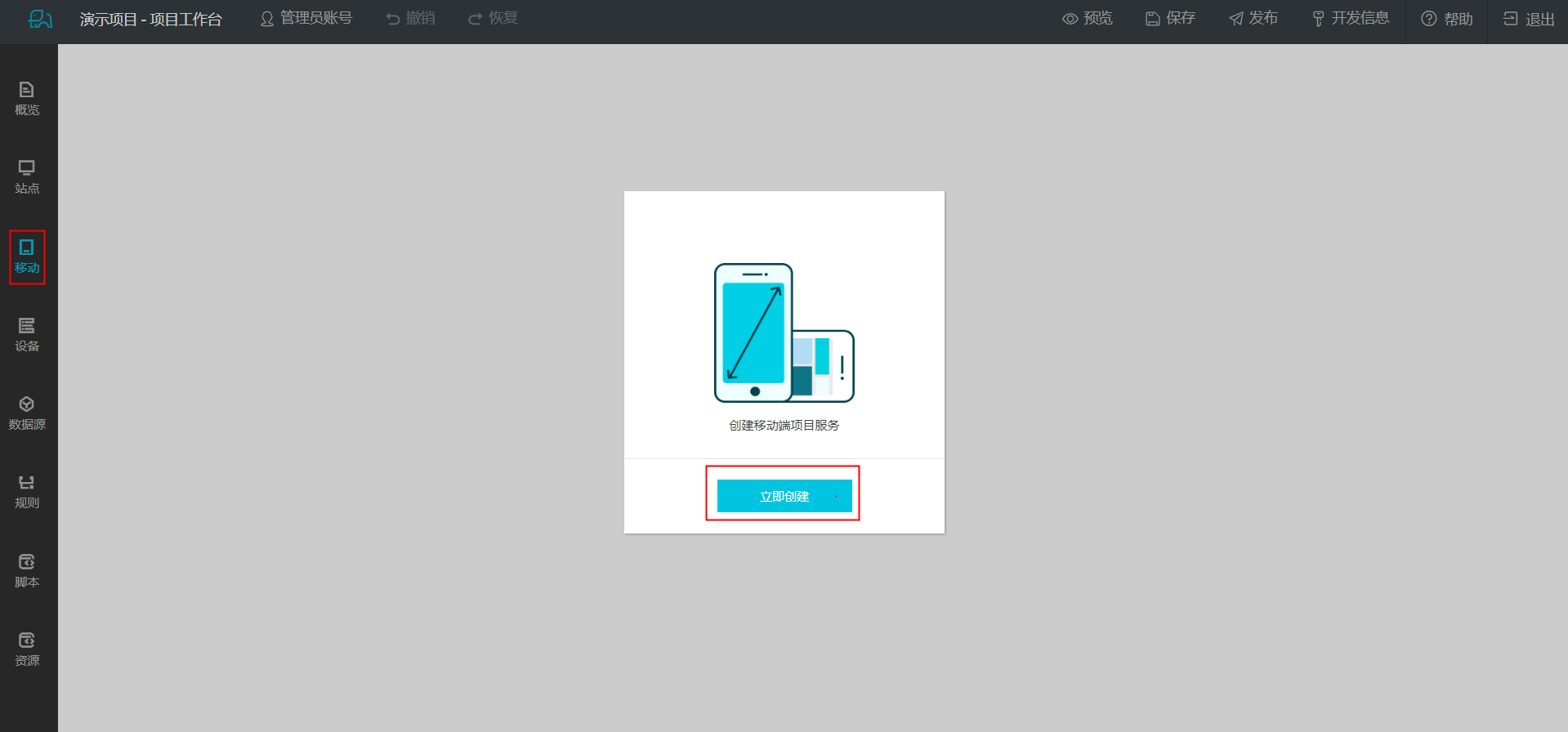
第一次进入移动编辑器,点击【移动】,对于没有创建移动项目,可以点击【立即创建】:

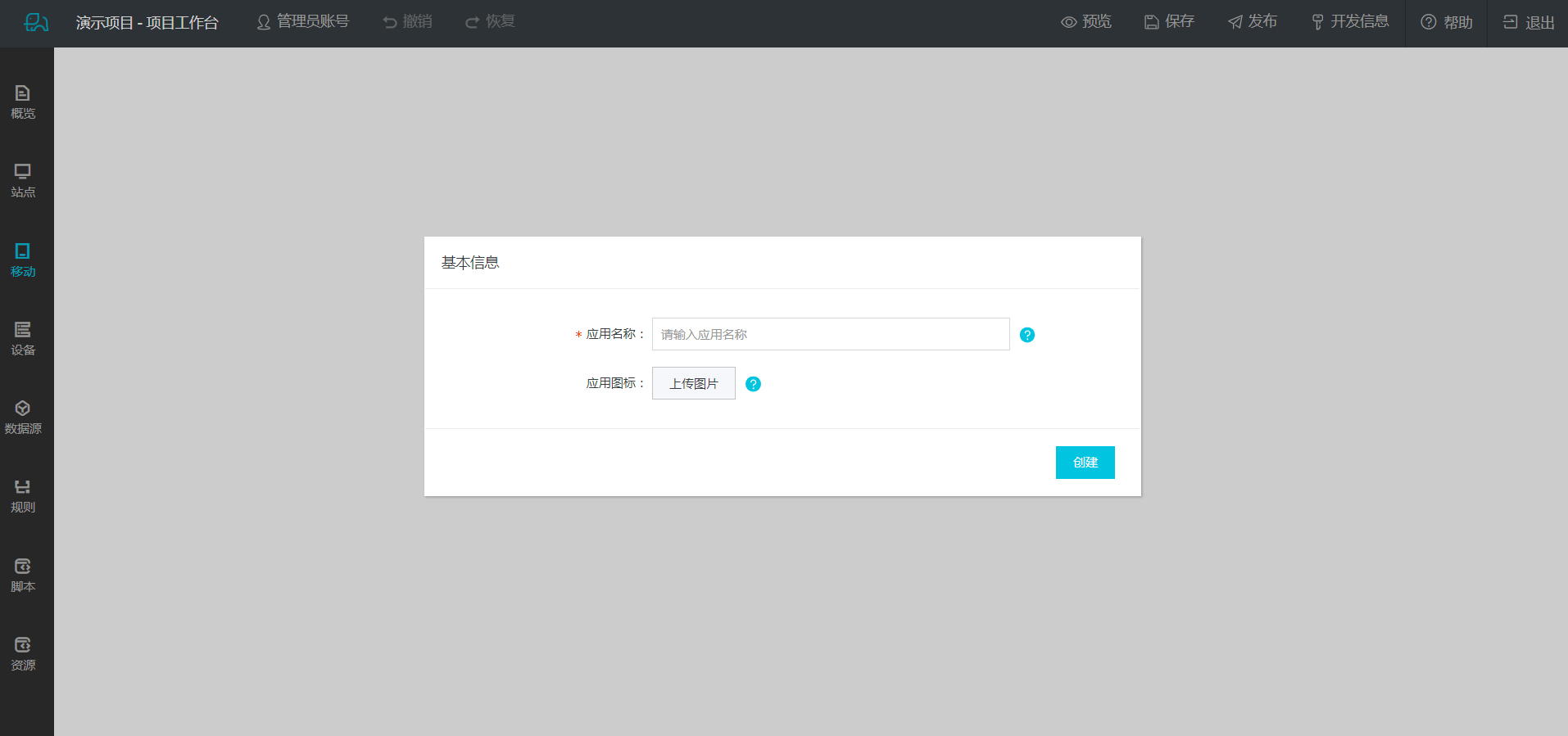
填写【基本信息】,应用名称是必填,应用图标非必填,支持上传,上传格式当前只支持png,图片大小不超过15kb,尺寸为192x192px,点击【创建】后,即可进入到移动站点的操作页面

工具导航区
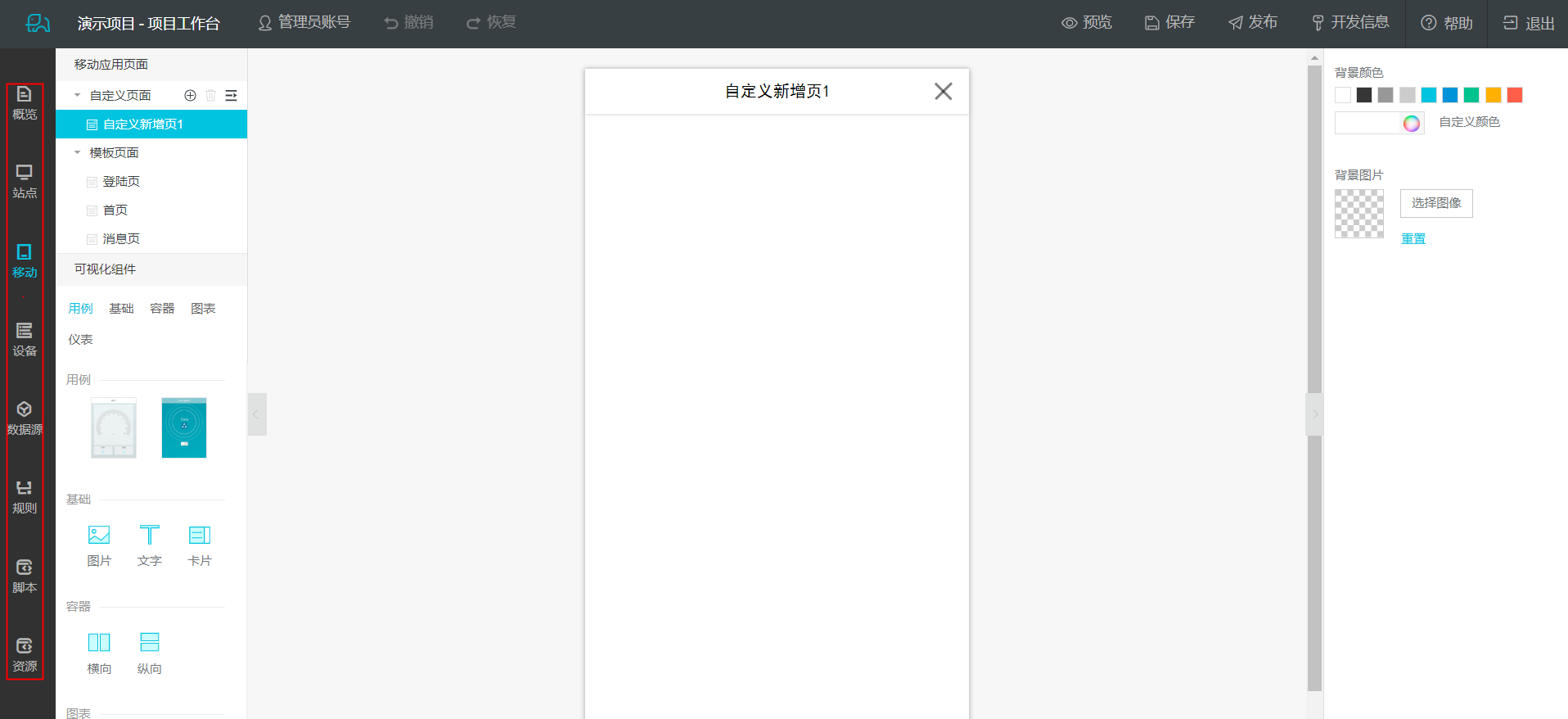
在编辑器界面最左侧,如图标注所示位置,是工具导航区;用户可以根据当前编辑工作中所需的各种资源进行切换:

页面管理区
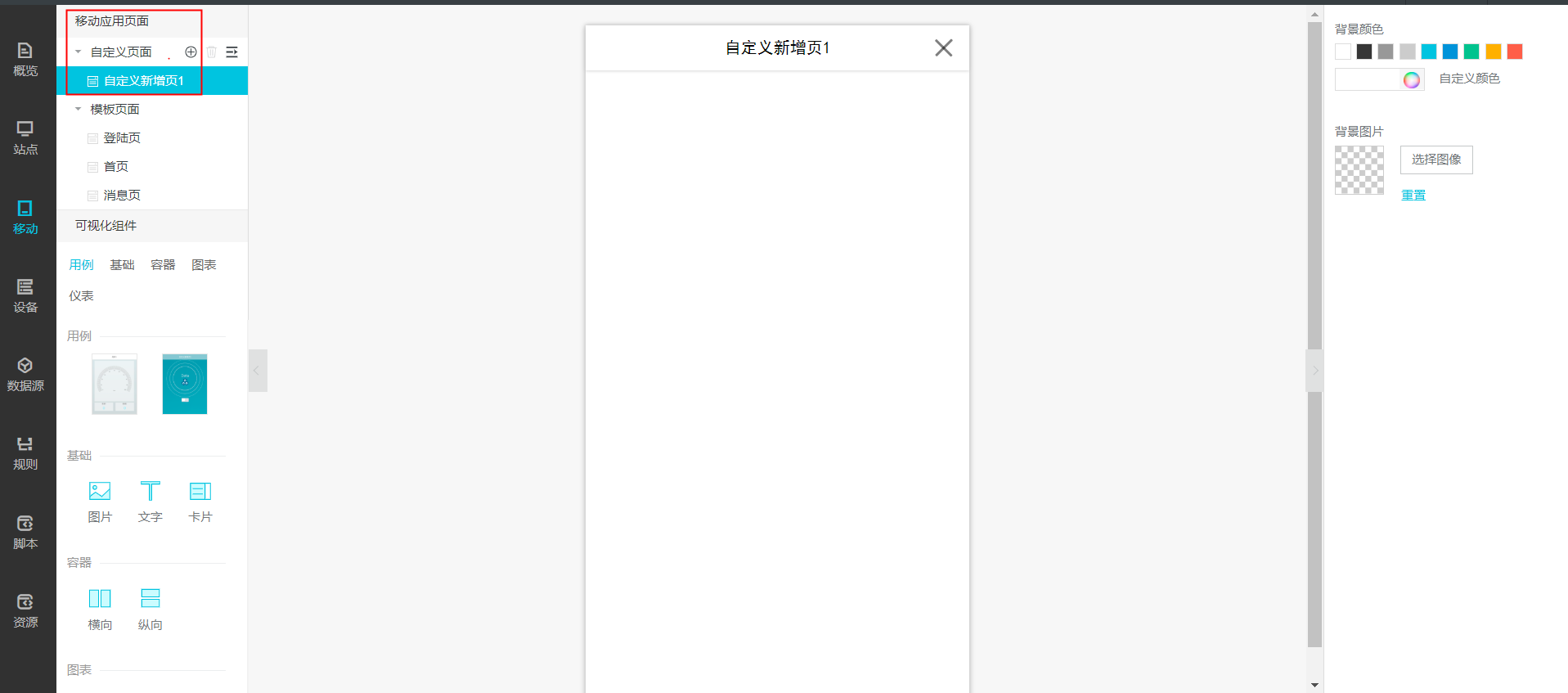
当前站点的所有页面都将展示在这个区域中,用户可以选择操作新增页面、删除页面、编辑页面名称等功能进行操作;当站点创建的时候,系统会默认创建一个空白的页面:

新增:点击加号图标可以新增页面;
删除:选定一个页面后,点击回收站图标可以删除页面;
编辑:双击页面名称,可以编辑页面名称;
排序:选定一个页面,并拖动它,可以完成页面排序操作;
插件管理区
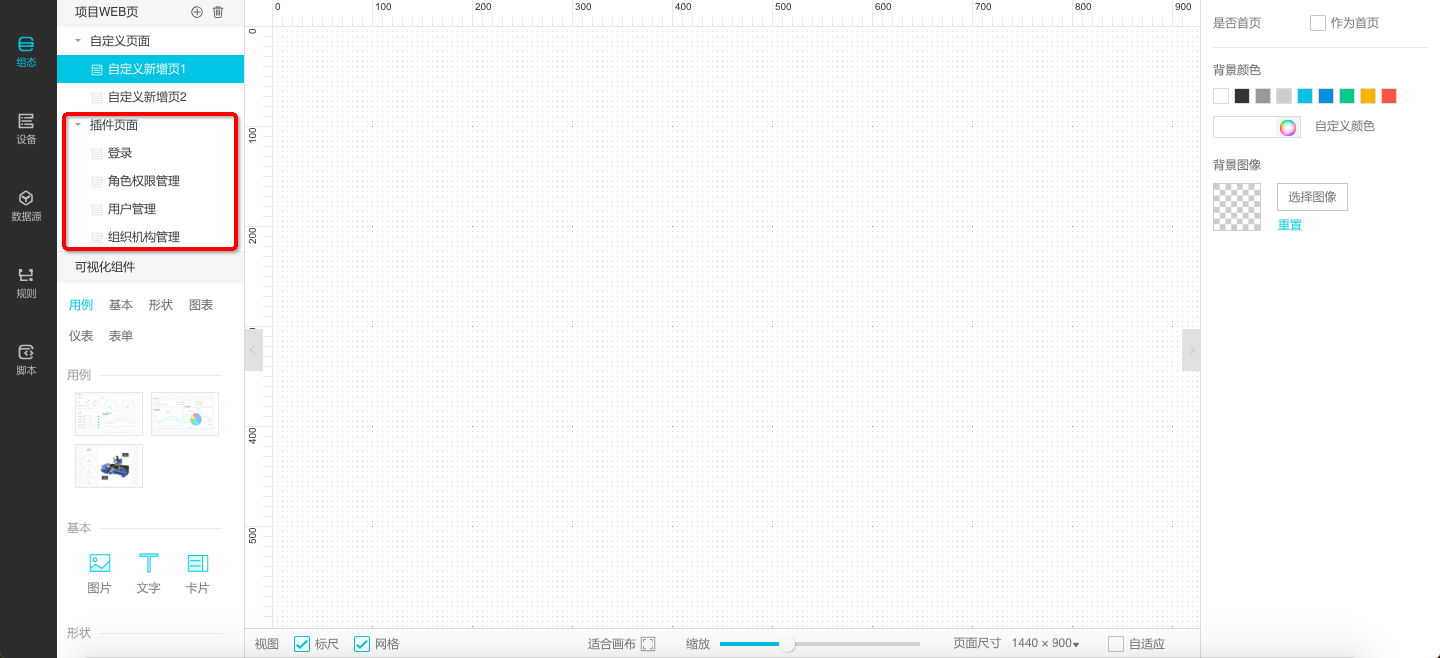
在页面管理区的下方,可以看到站点中包含的插件,点击对应的插件可以预览它的展现形式;每个站点在创建的时候系统会默认集成最基本的官方插件,这些插件是整个站点最基础的运行部分,不能够被删除:

*注:关于官方插件的介绍,可以前往插件介绍部分详细查看。
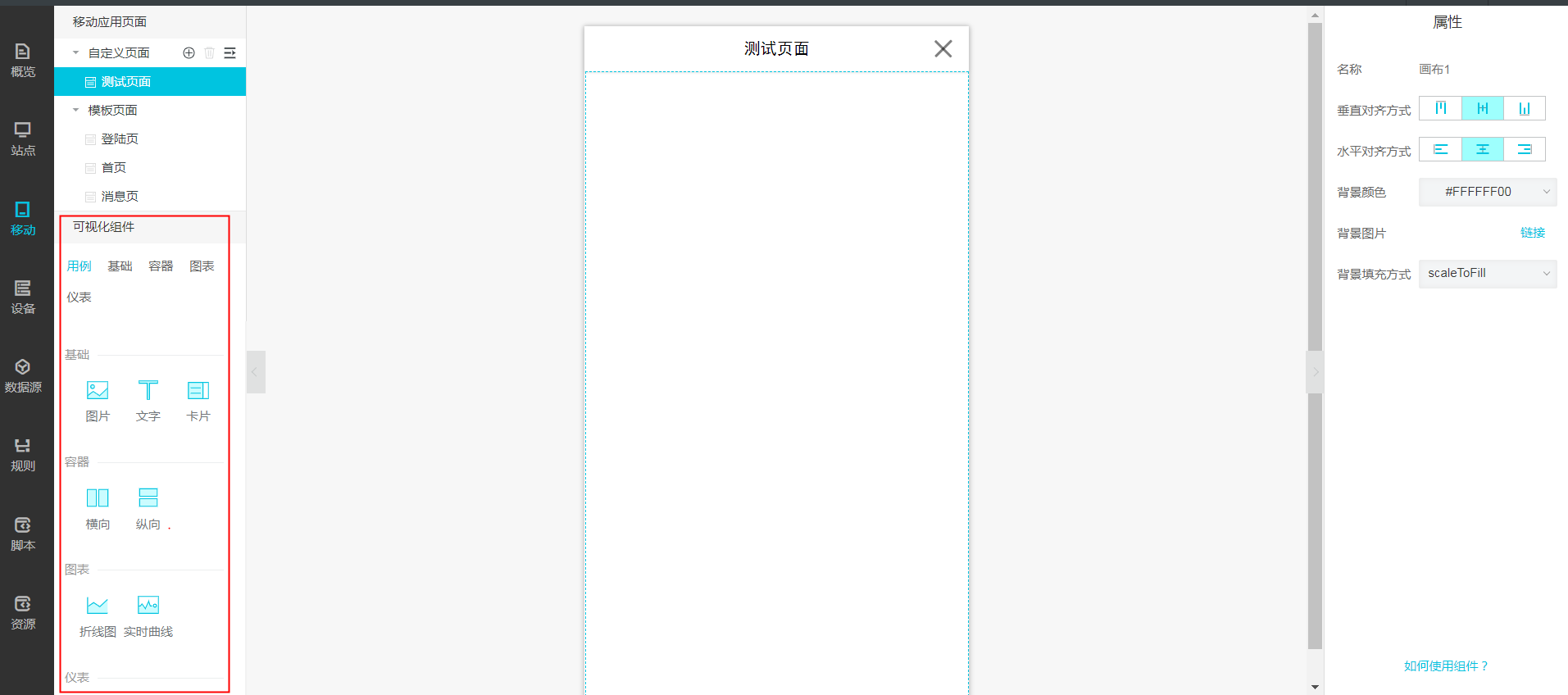
组件管理区
组件是编辑器工具的核心功能。它分门别类的提供了构成站点的基本要素,平台用户可以根据自身的需求选择并使用他们;每个组件由其功能不同,对应的属性配置也不一样,有些组件需要数据源支持,有些则需要直连设备,有些则纯粹是展示用途。

使用方法:双击组件图标,组件将被预置在画布中;选定拖拽的画布中也是一种操作方式。
平台组态工具会随着自身的发展,不断的提供更多更强大的组件;
当然,用户后期也可以通过市场或自研的方式获得组件(后续版本);
注:关于官方组件的介绍,可以前往组件介绍部分详细查看。
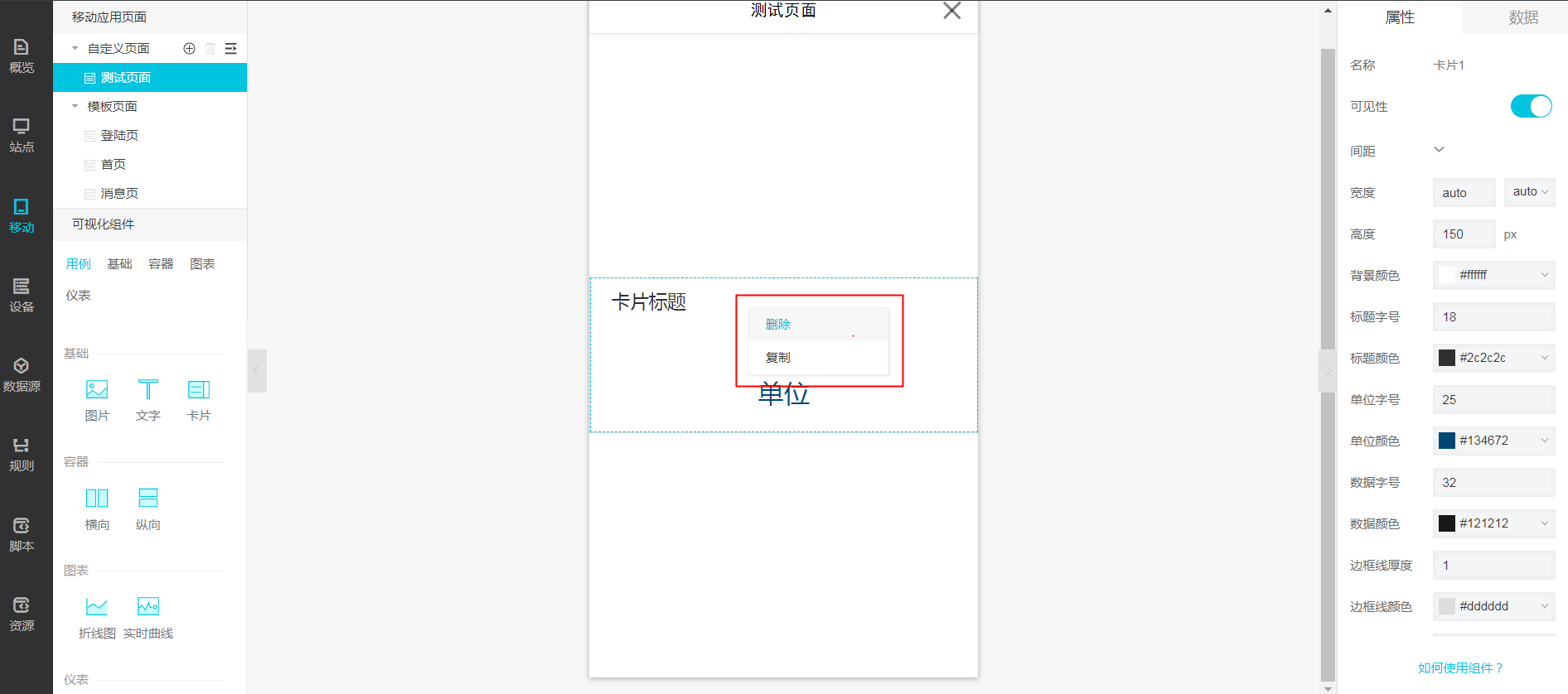
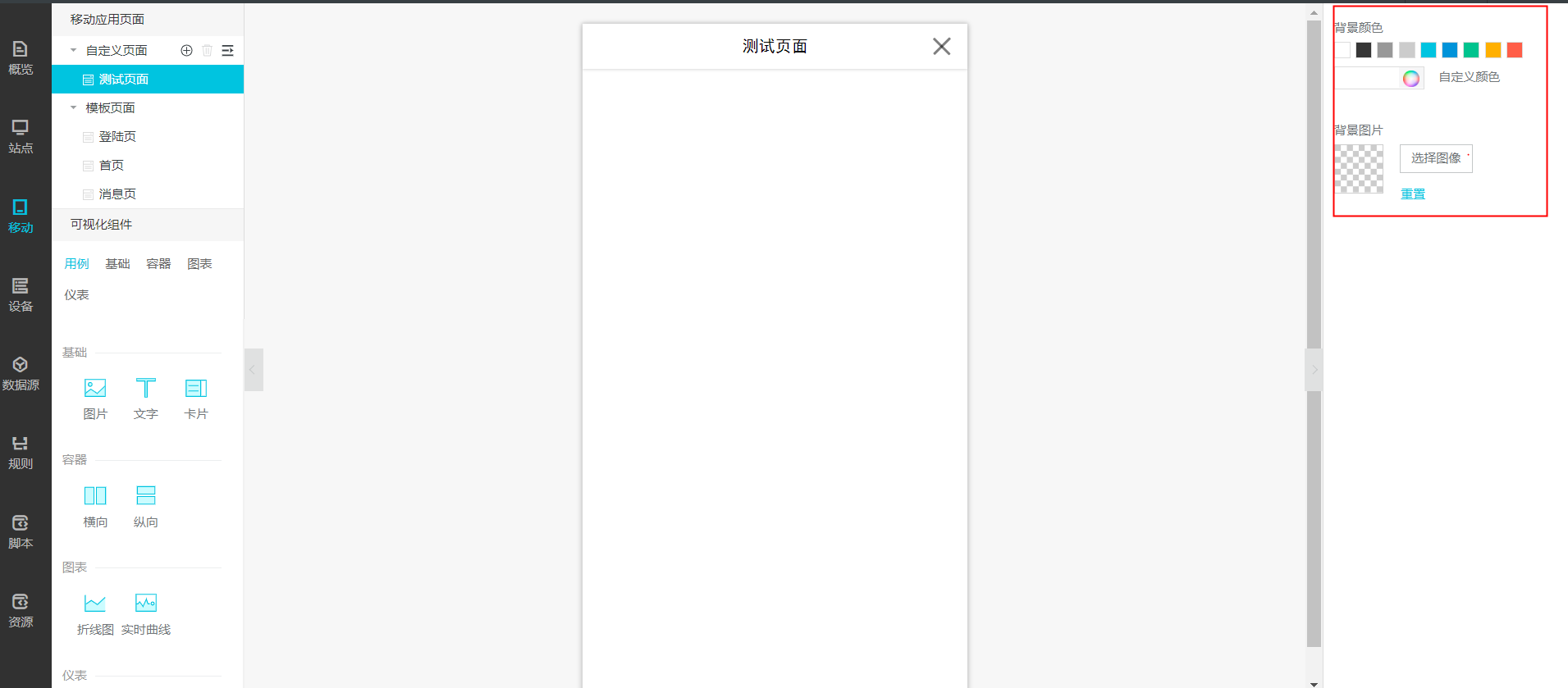
属性配置区
站点页面和组件的属性配置,都将在这个工作区域中完成;针对选中的不同目标,所展示的属性也不一样。

当没有选择任何组件时,是针对当前页面进行配置;
*注:具体组件的属性配置,可以前往组件介绍部分详细查看。
其他功能
复制、删除、图层顺序编辑,选择一个组件后,点击鼠标右键,可以获得这些操作;