组态工具-形状组件
更新时间:2018-11-26 17:16:59
概述
本章讲解:形状类的组件如何使用?他们有哪些特点?
有哪些形状
矩形、圆形、三角、星形、箭头。这些基本的形状能够满足大多数场景的拼装。
类型特点
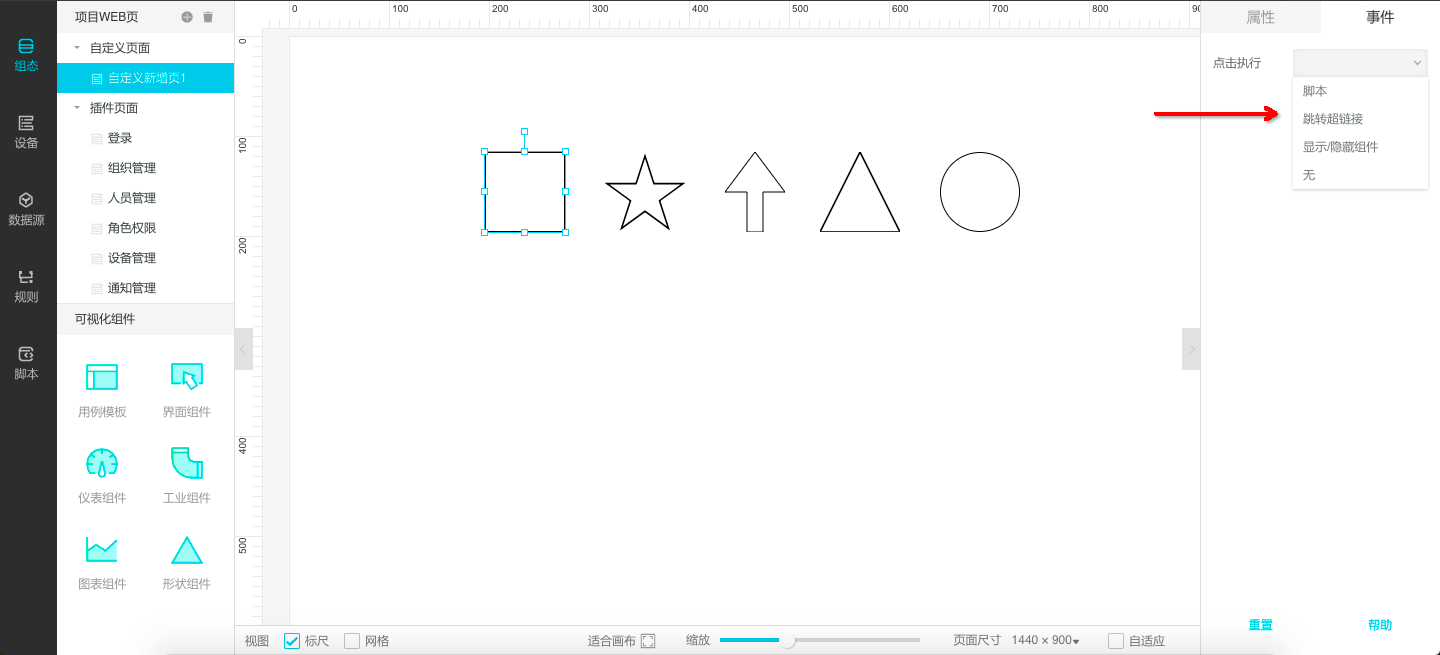
这个类型的组件主要是在页面中完成结构相关的拼装,它们的特点是可以触发一些页面的事件:

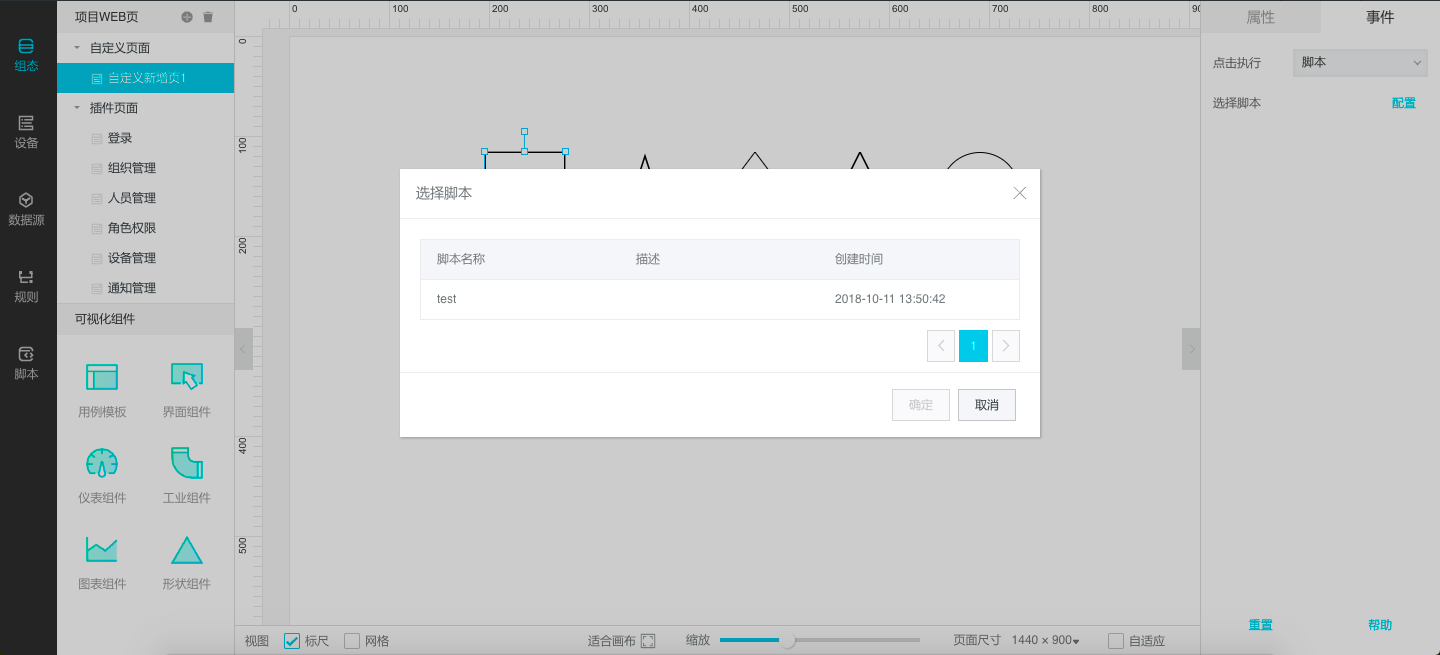
脚本
选择执行方式为脚本后,可以从脚本库中选择一个待执行的脚本完成关联,成功以后,这个组件被点击就会执行这个脚本;这个形状做成按钮是不错的选择:

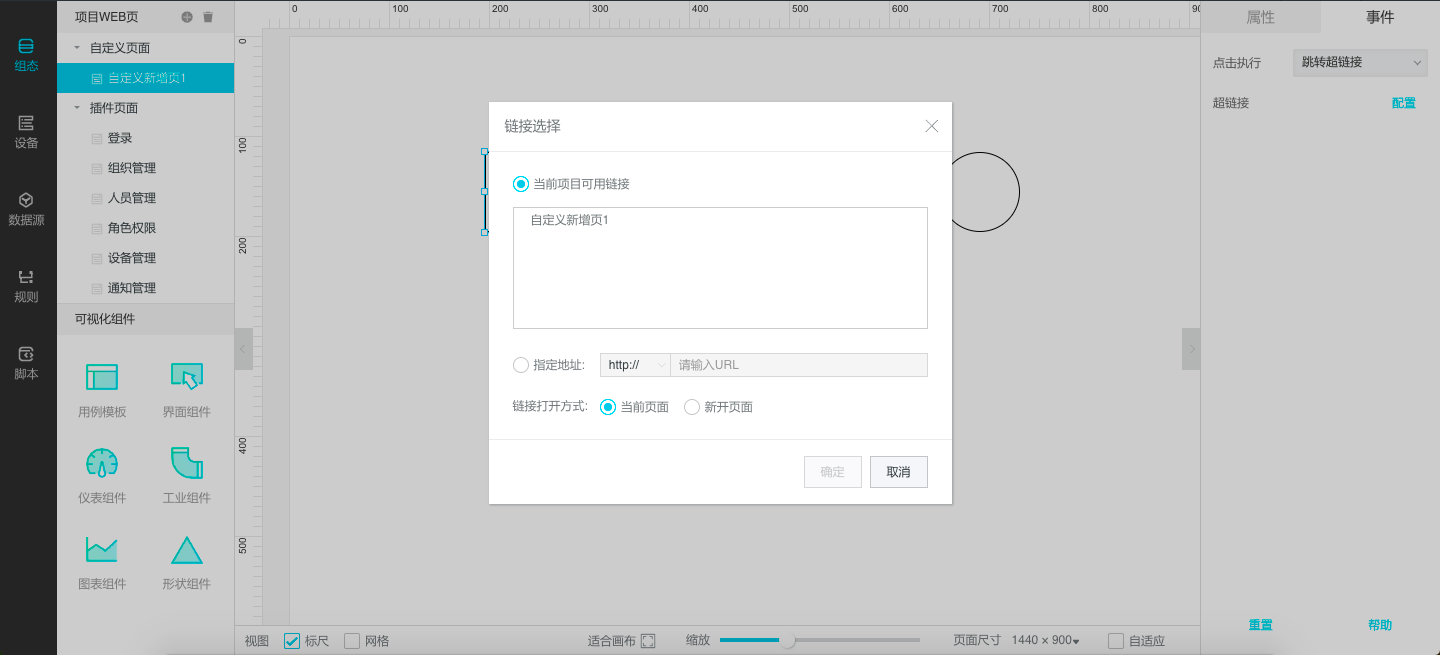
超链接
选择执行方式为超链接后,将获得这个站点里的页面清单,选择一个页面,那么这个形状被点击的时候就会打开这个页面,当然您也可以自定义一个URL;这个形状用来制作导航是不错的选择:

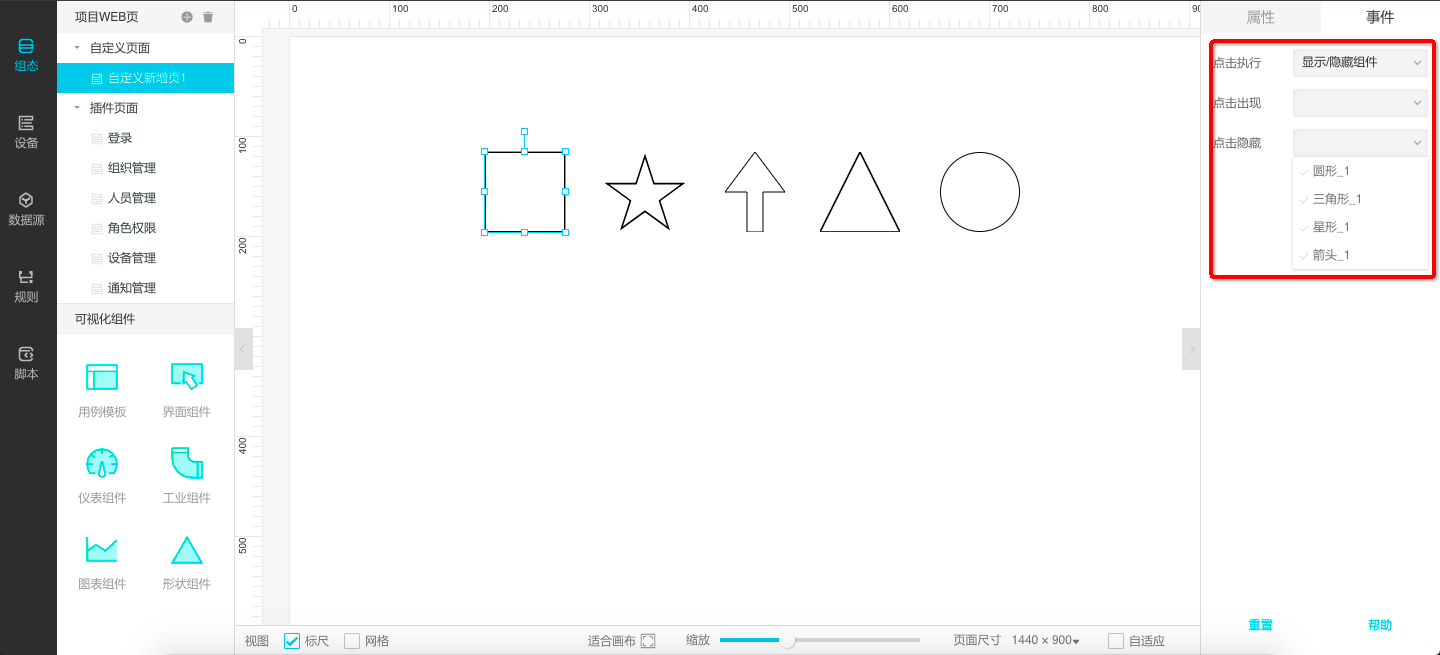
显示/隐藏组件
选择执行方式为显示/隐藏组件后,这个形状具备基本的鼠标事件功能,可以根据您的设定来触发和其他组件的显现条件;这个形状用来制作弹窗等比较合适: