组态工具-图表组件
更新时间:2018-11-26 17:16:37
概述
本章讲解:图表类的组件用途是哪些?怎么配置它们?
准备事项
由于很多组件都可以完成与云端的数据源和边缘端的设备进行数据联动,从而获得十分重要的相关数据展示,所以在使用组件前,请务必保证项目内有可用的数据源、脚本和正常运行的设备。
关于数据源的创建配置、脚本的编写和设备的归属,请参见相关的章节介绍。
折线图&柱状图
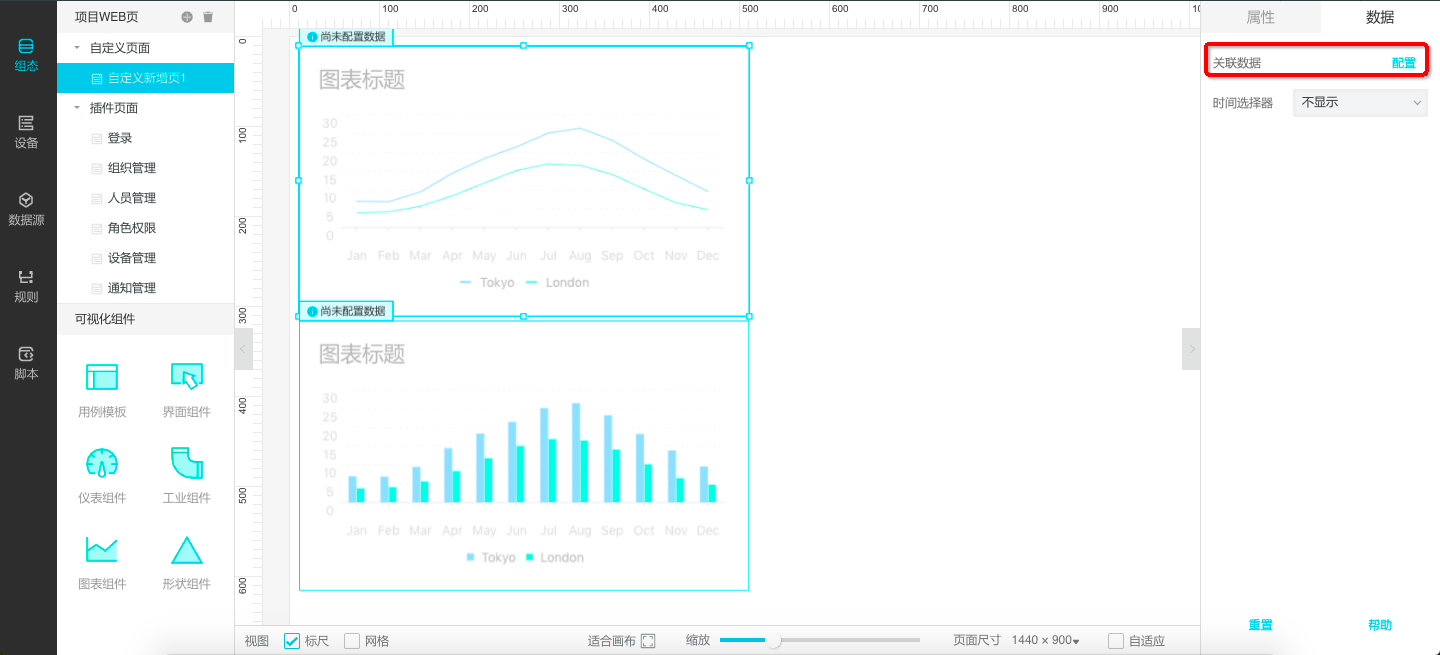
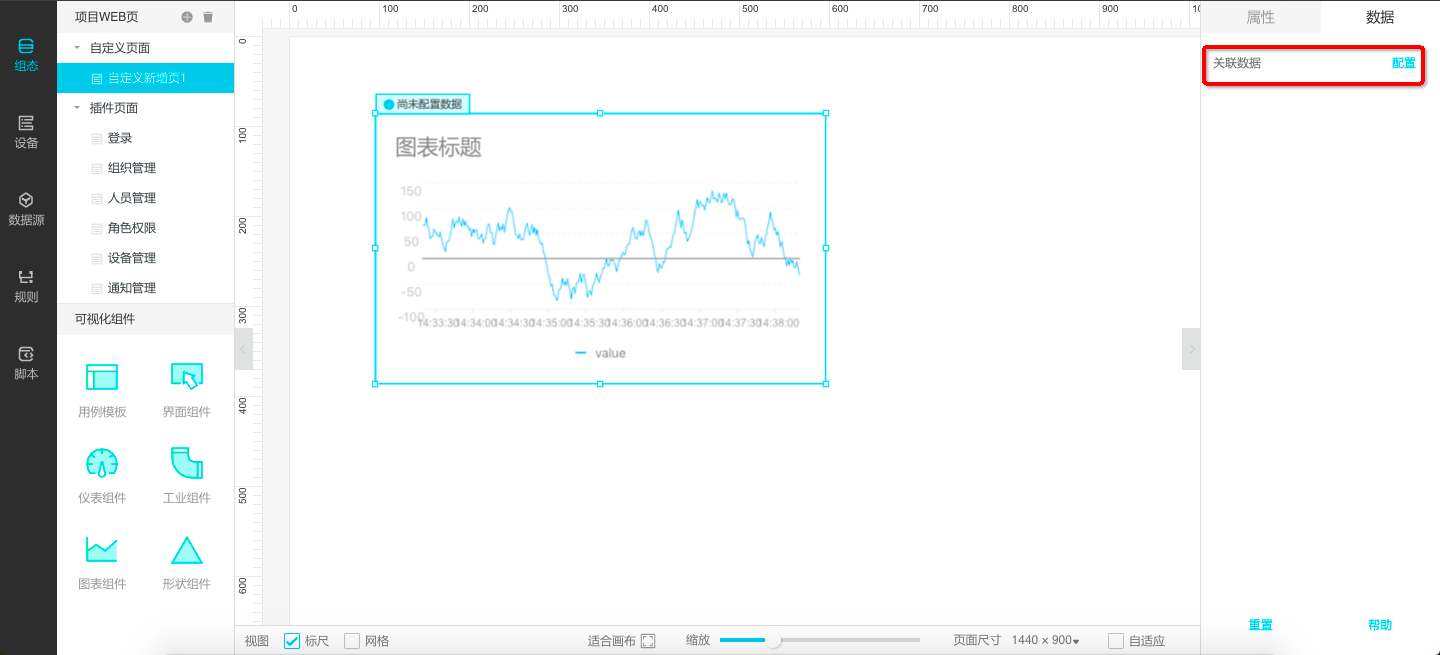
这两个图标是最常见的统计组件,它们主要用来查看历史数据,反映一定时间区间内的数据趋势情况,所以它们一定必须要关联数据源或设备:

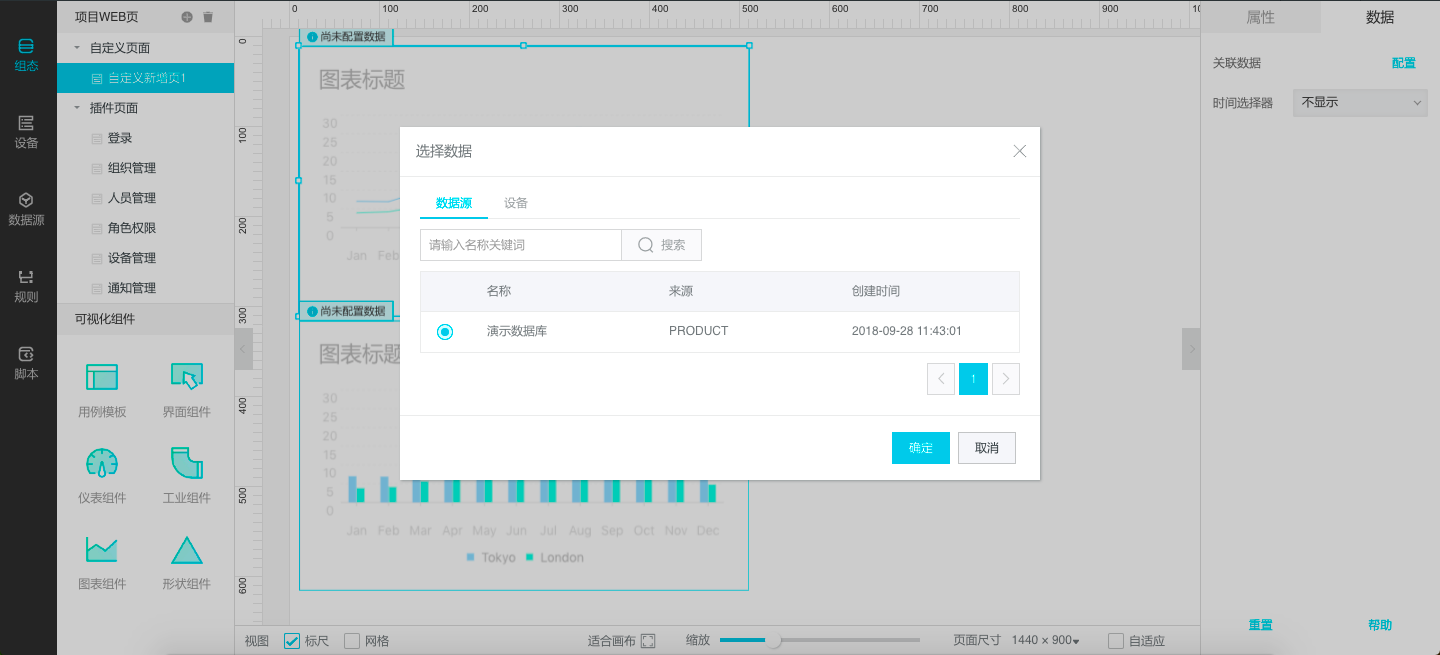
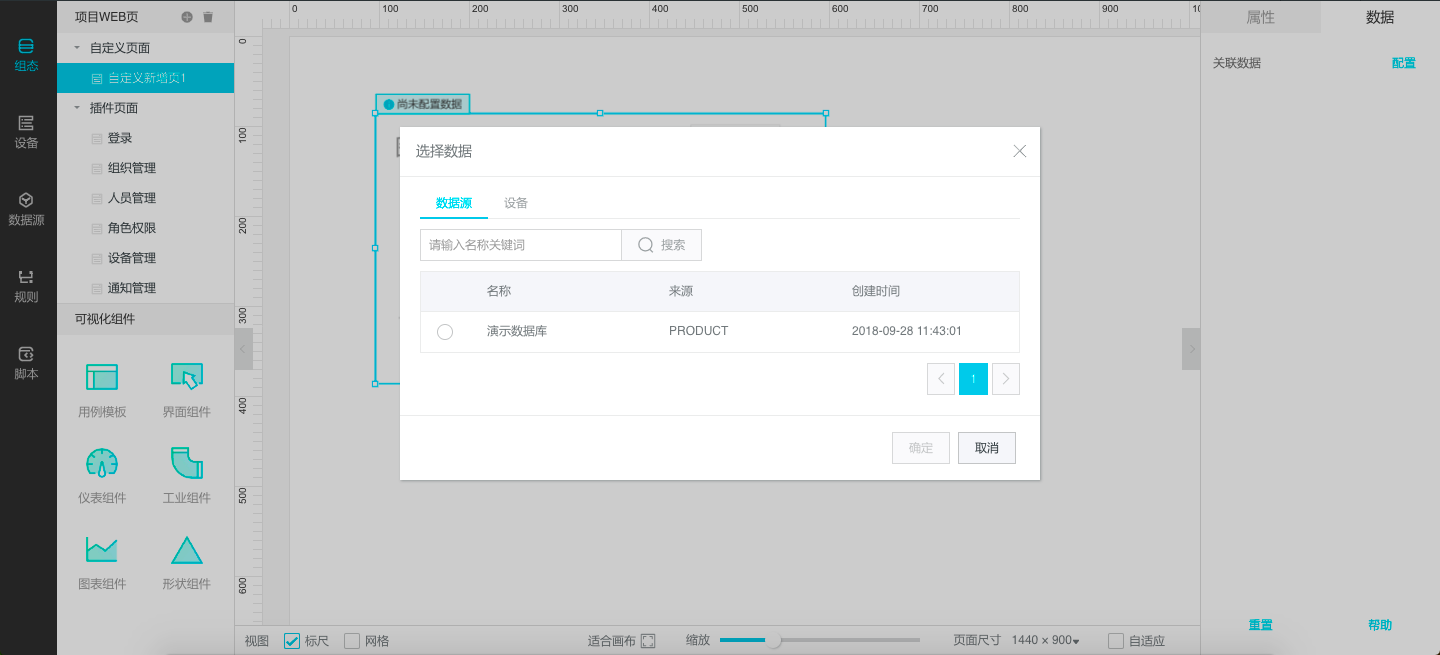
选择一个可用的数据源或设备(根据实际使用目的创建数据源,比如设备某个参数的月度报表等):

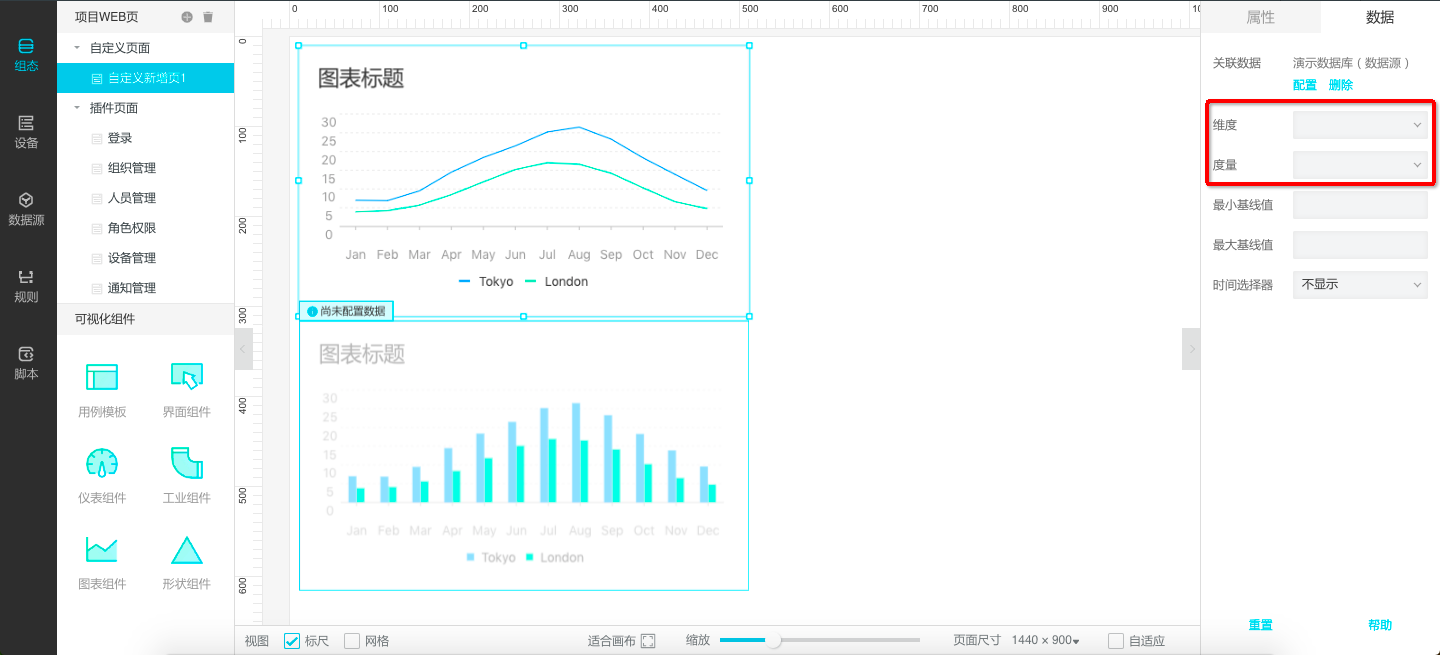
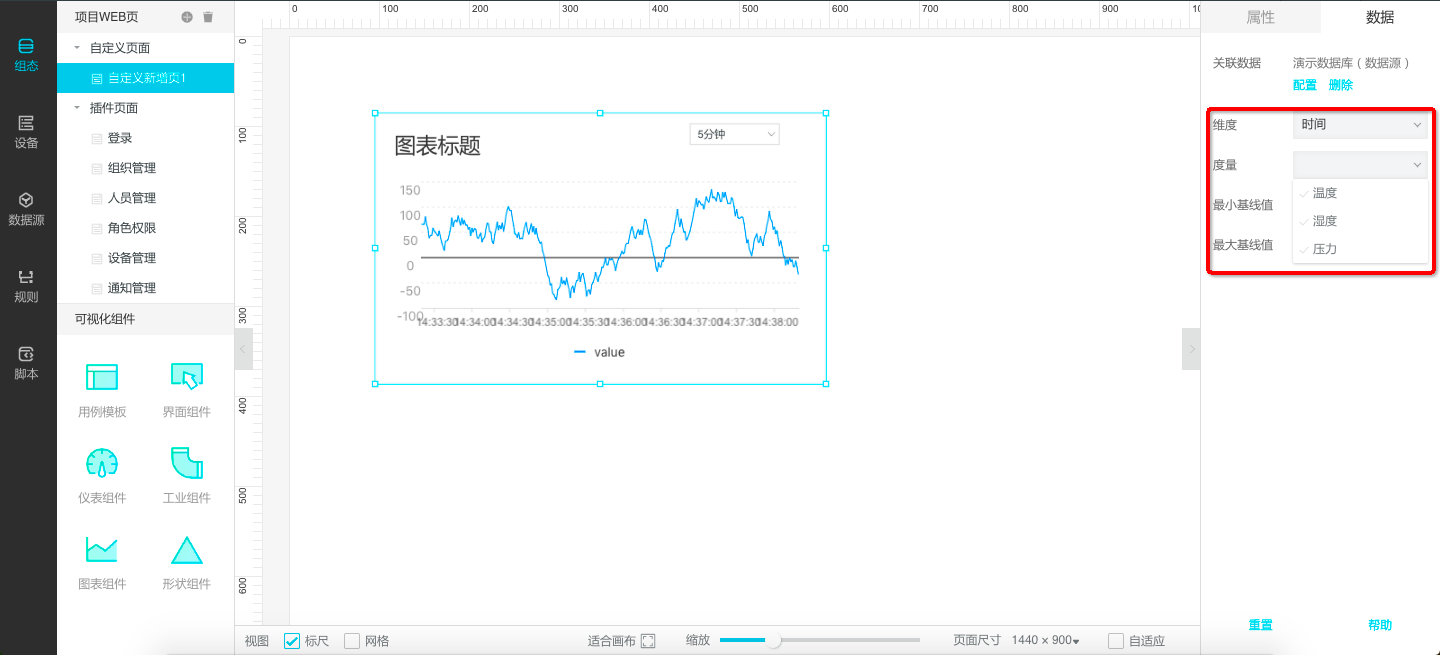
表格数据的构成分为纬度和度量,纬度一般是时间,度量一般是某个具体需要查看的指标,比如设备的温度等:

\注意:图表无法正常生成的原因主要有两点:*
1、数据源建立不合理,过多的脏数据或数据量超出统计报表的范畴;
2、纬度选择不正确,绝大多数情况下,时间是最好的统计纬度;
3、在关联数据节点时,度量:多选(上限5个)只展示整数型和浮点型的数据类型,纬度:iotid改名为设备、PK改名为产品、时间戳改名为时间。
4、在关联设备属性时,度量:多选(上限5个)只展示整数型和浮点型的数据类型,纬度为时间
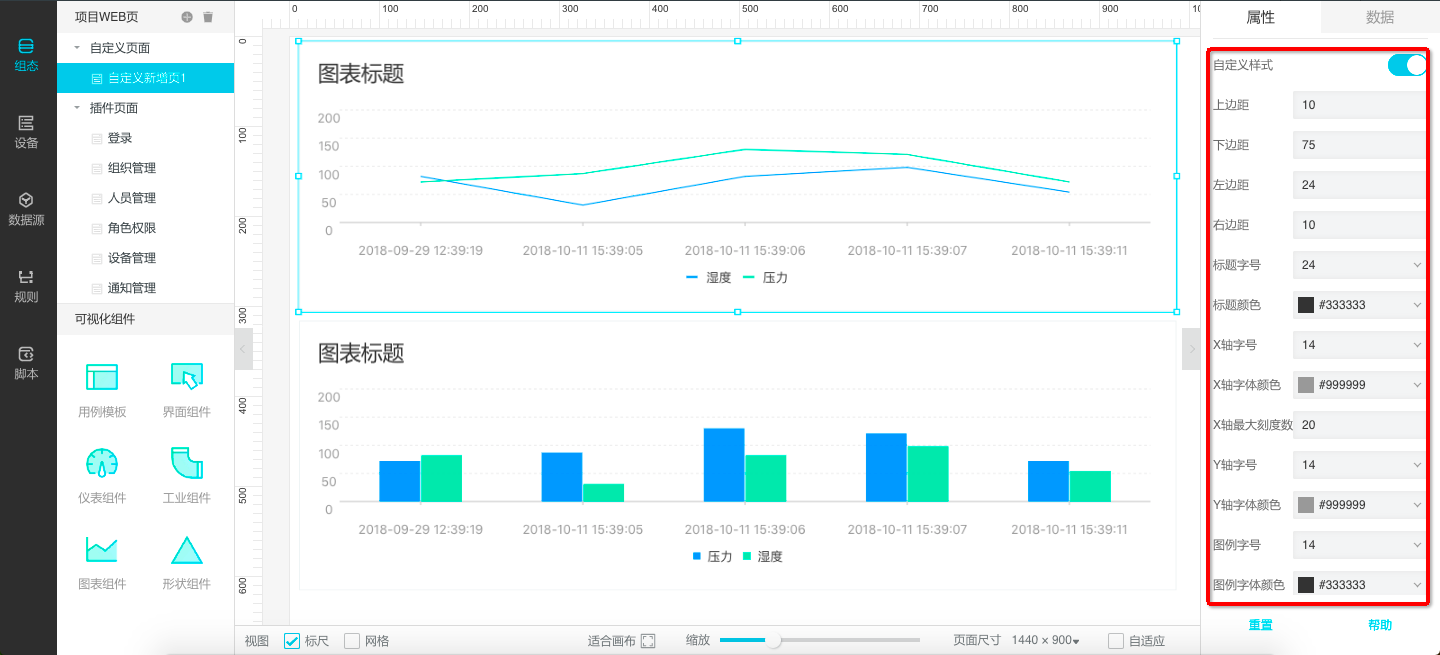
配置完成数据后,千万别忘记去调整一下图表的样式,这样可以让图表展示的更加合理:

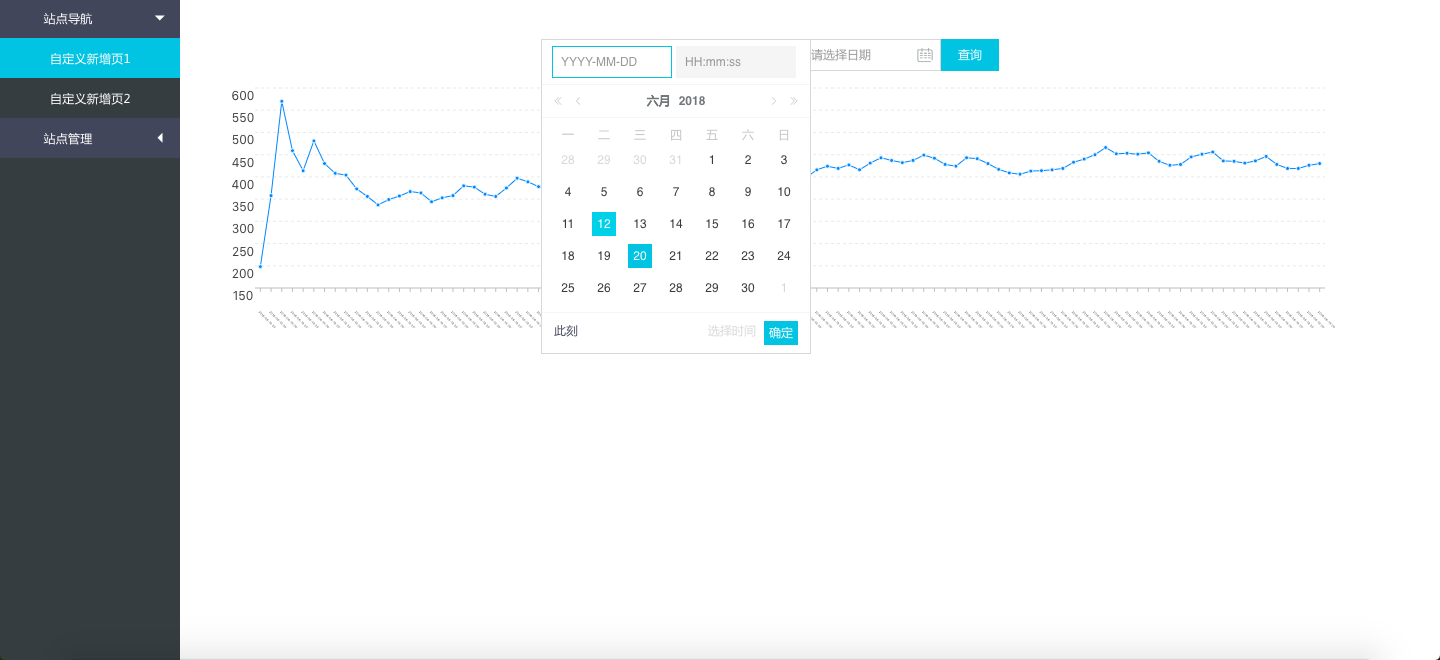
在最终生成的站点页面中,这个组件可以根据一定时间区间来筛选查看:

实时曲线
这个组件和其他图表的区别在于,它是通过透传的方式直接链接一个数据源或设备,实时(5秒刷新)的显示这个设备的某一个具体的参数:

选择一个可用的数据源或设备(如果没有可用设备,请操作设备最左侧导航的设备):

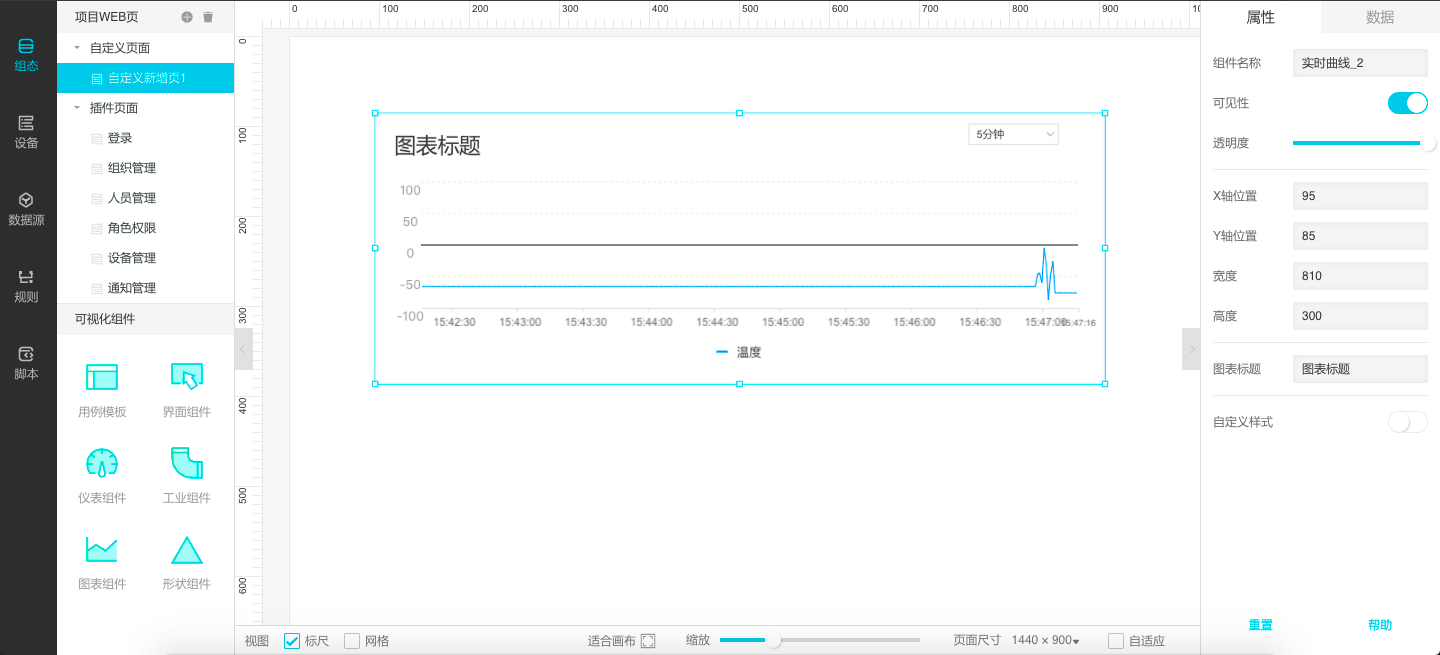
获得这个数据源或设备可展示的属性(在设备管理-产品开发里定义的属性):

如果这个数据源或设备工作正常,就可以看到有源源不断的数据上报并展示出来:

在最终生成的站点页面中,这个组件可以根据一定时间区间来筛选查看:

\注意:*
1、在关联数据节点时,度量:多选(上限5个)只展示整数型和浮点型的数据类型,纬度为时间
2、在管理设备属性时,度量:多选(上限5个)只展示整数型和浮点型的数据类型,纬度为时间
交叉表
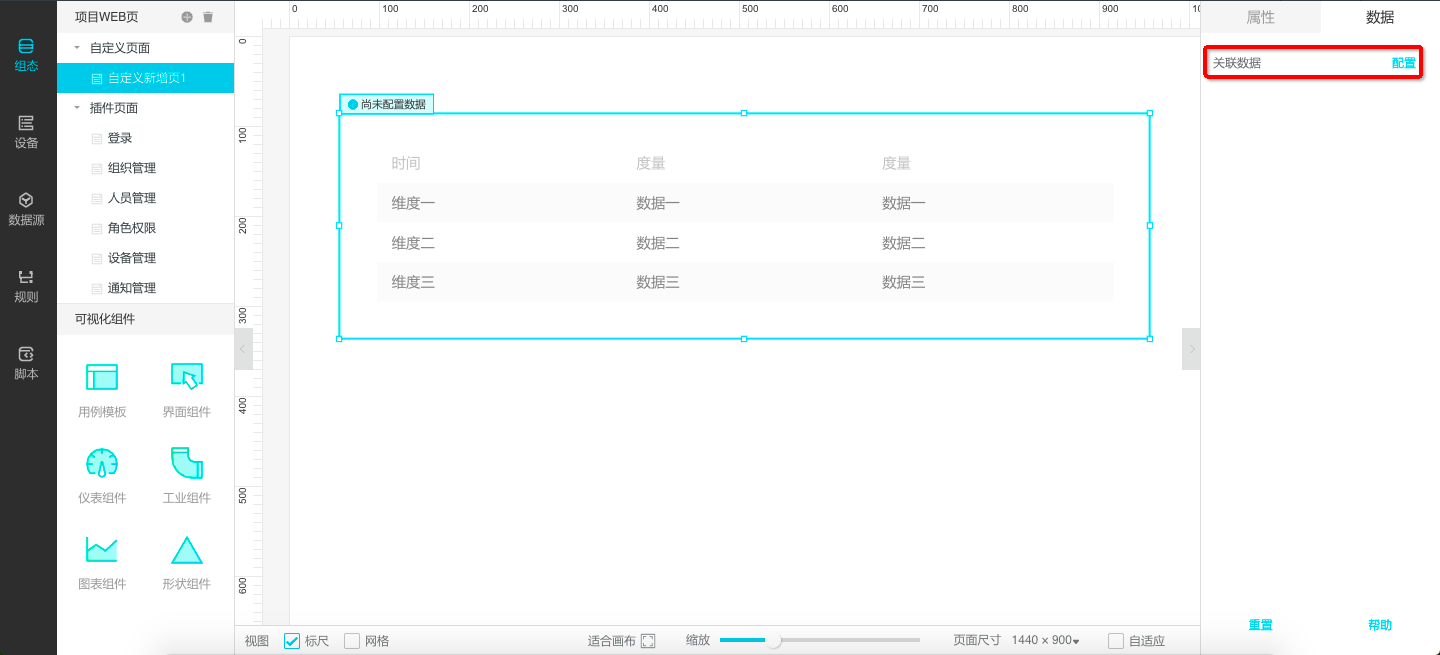
表格组件,应用场景也十分广泛,它必须和数据源或设备关联上,才可以展示具体的数据:

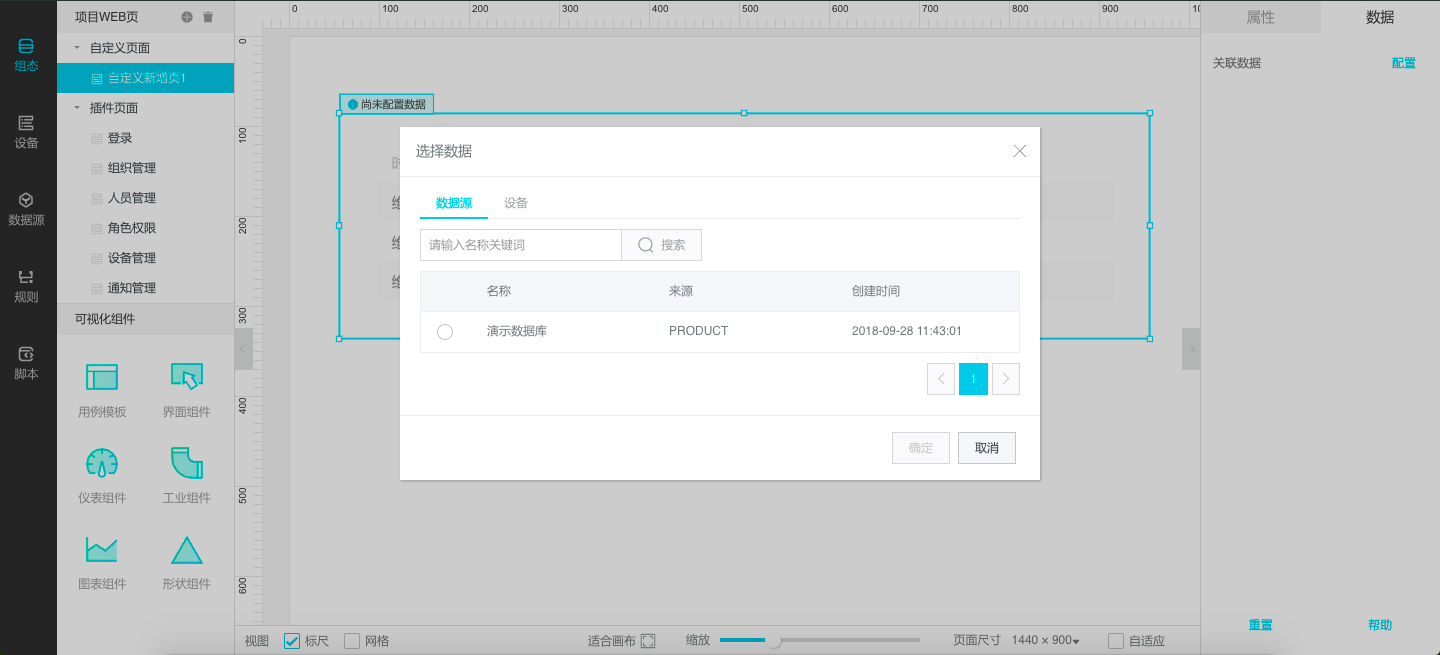
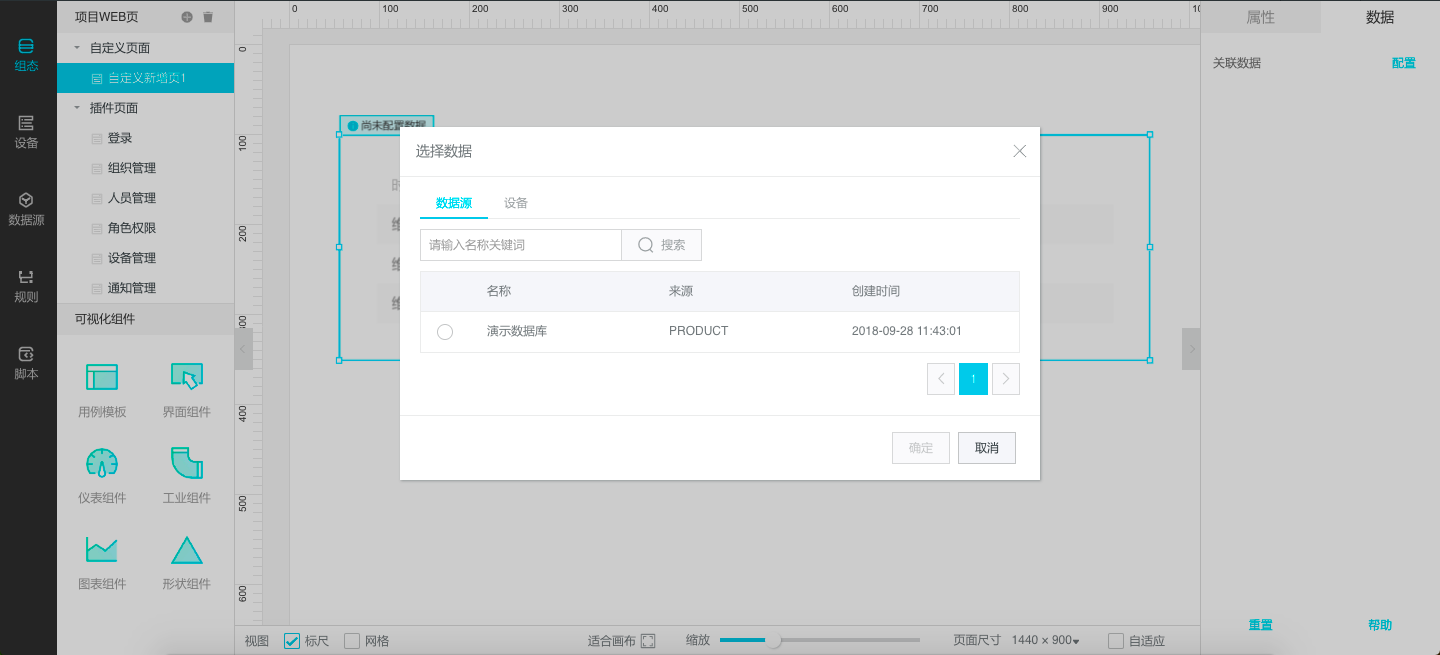
选择一个数据源或设备,开始配置数据:

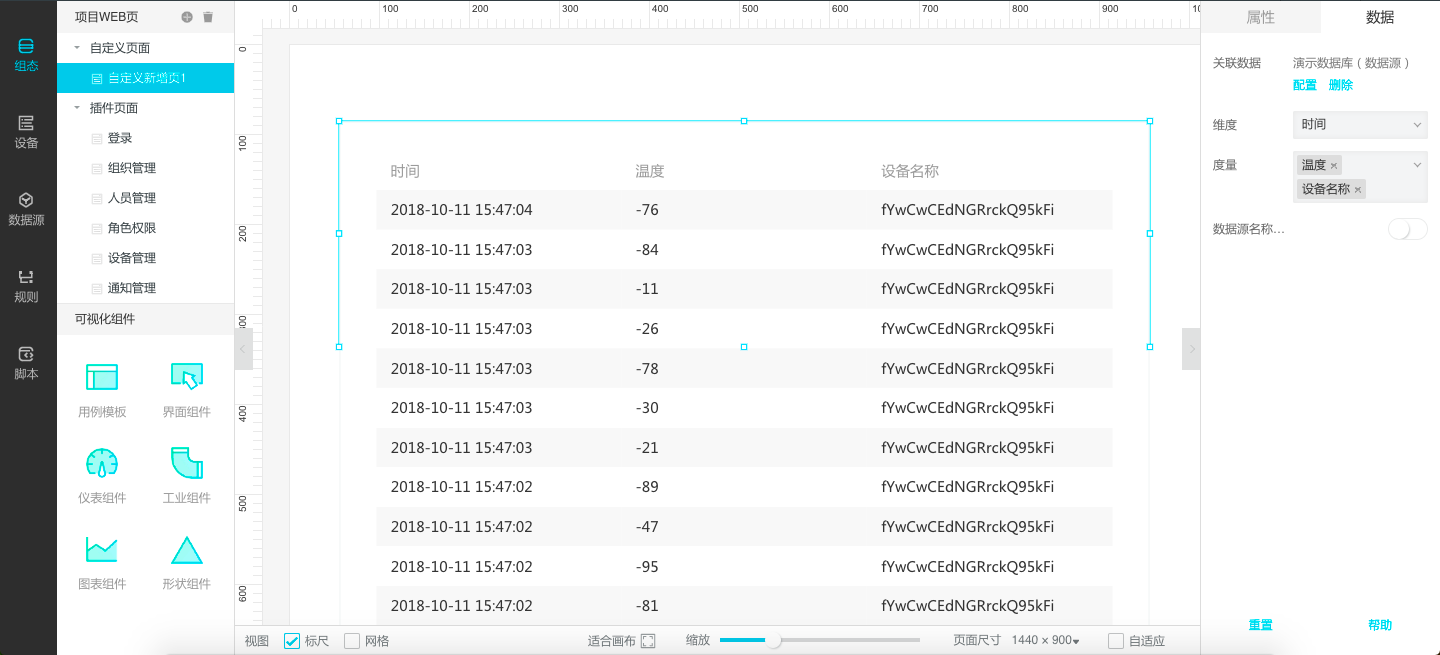
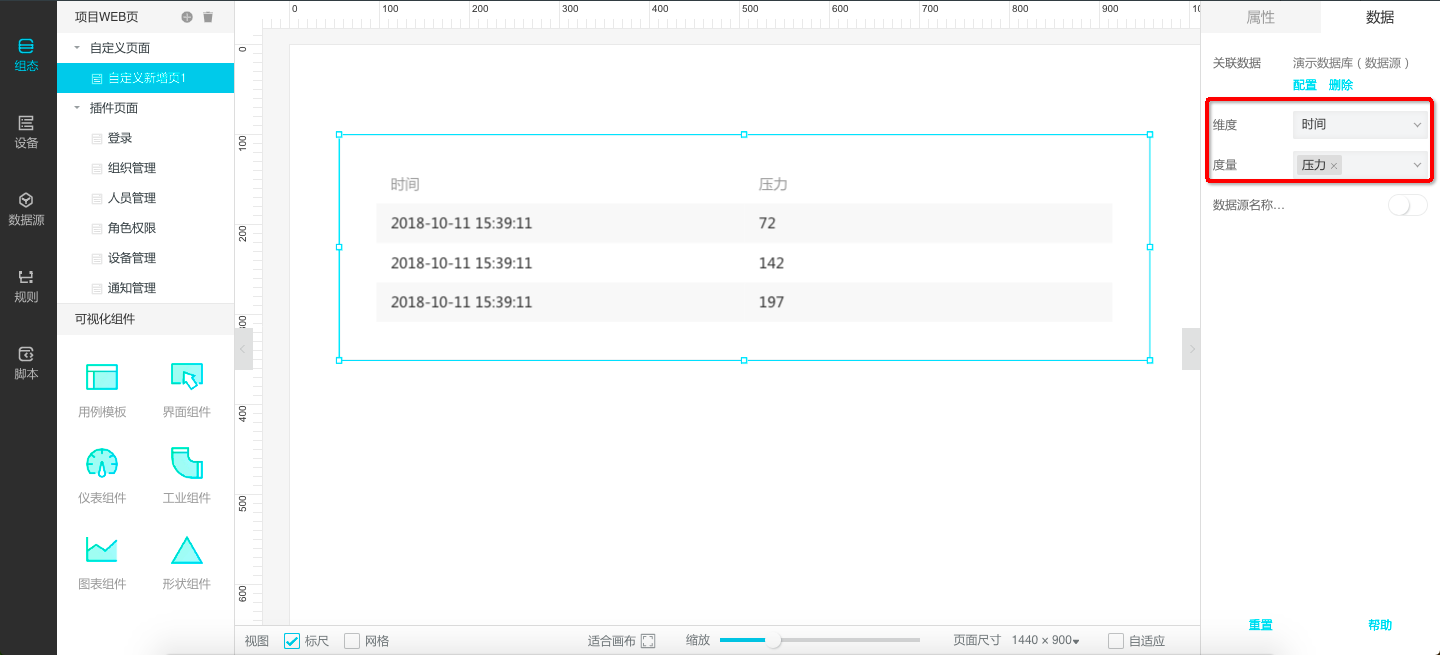
交叉表的纬度只可以是时间,在图表上也就是表格第一列,度量根据需求自行选择:

配置成功后就可以构成这样一张表格了:

\注意:图表无法正常生成的原因主要有两点:*
1、数据源建立不合理,过多的脏数据或数据量超出统计报表的范畴;
2、度量选择不正确,绝大多数情况下,如果数据上报的时间未对齐则无法正常的展示;
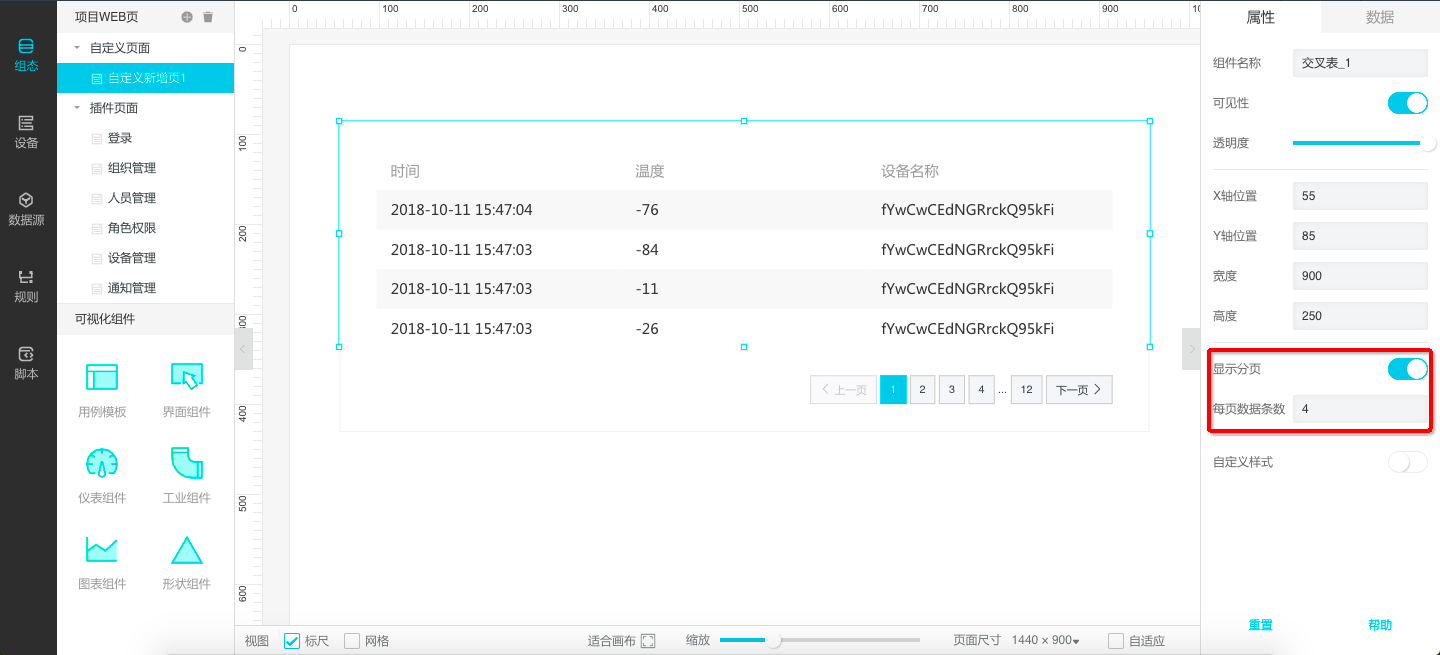
当表格数据过多时,可以开启分页展示:

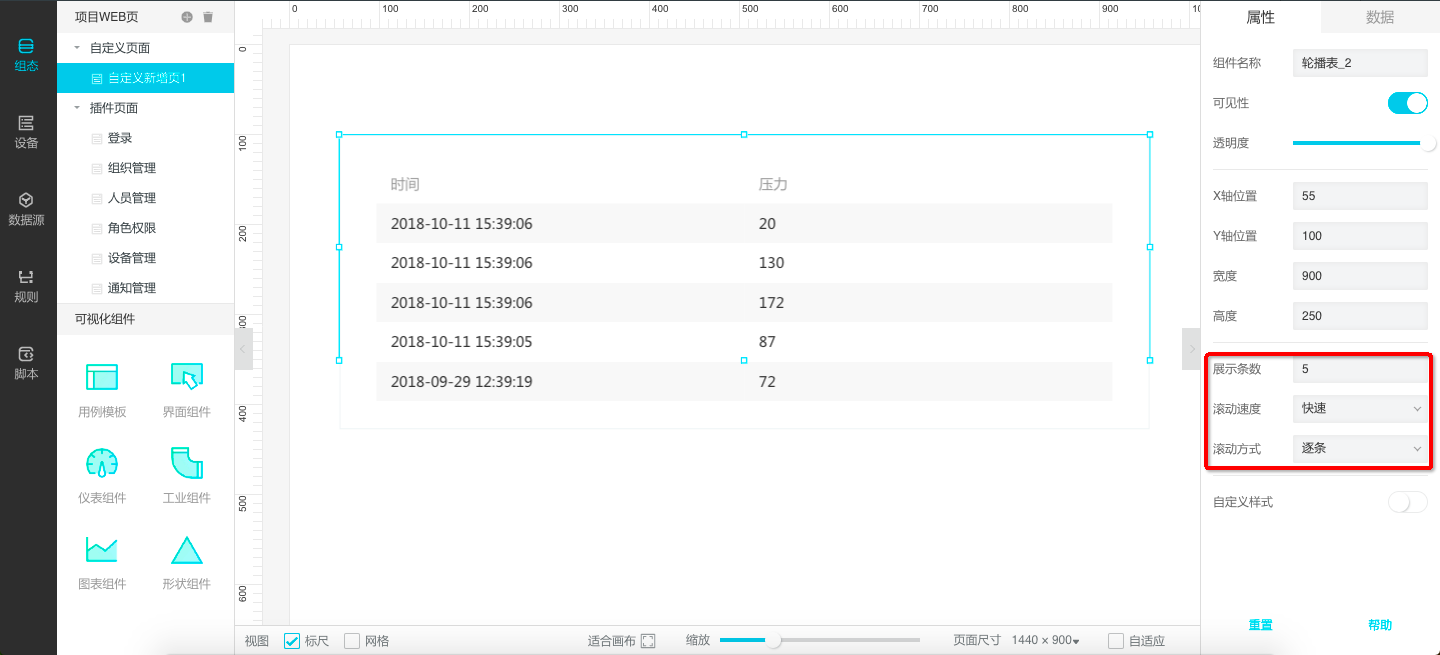
轮播表
这个表格组件和交叉表的区别在于,它可以根据配置动态的滚动播放一定量的数据;同样,这个表格也必须关联数据源或者设备才能正常工作:

选择一个数据源或设备:

轮播表的纬度只可以是时间,在图表上也就是表格第一列,度量根据需求自行选择:

数据配置成功后,记得配置一下展示的规则,这样表格用起来体验才更好: