组态工具-仪表组件
更新时间:2018-11-26 17:16:15
准备事项
这类组件都是和边缘端的设备进行数据联动,从而获得十分重要的相关数据展示,所以在使用组件前,请务必保证项目内有正常运行的设备。
关于设备的归属,请参见相关的章节介绍。
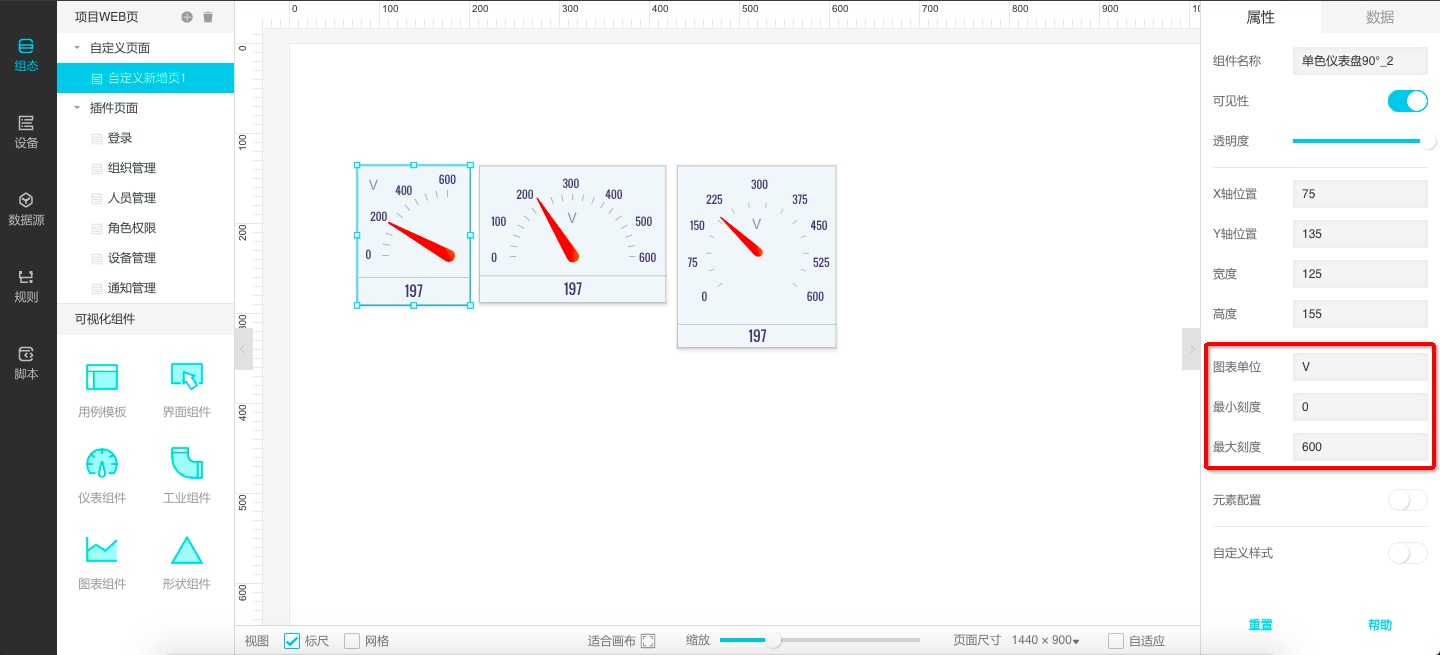
单色仪表盘90度/180度/270度
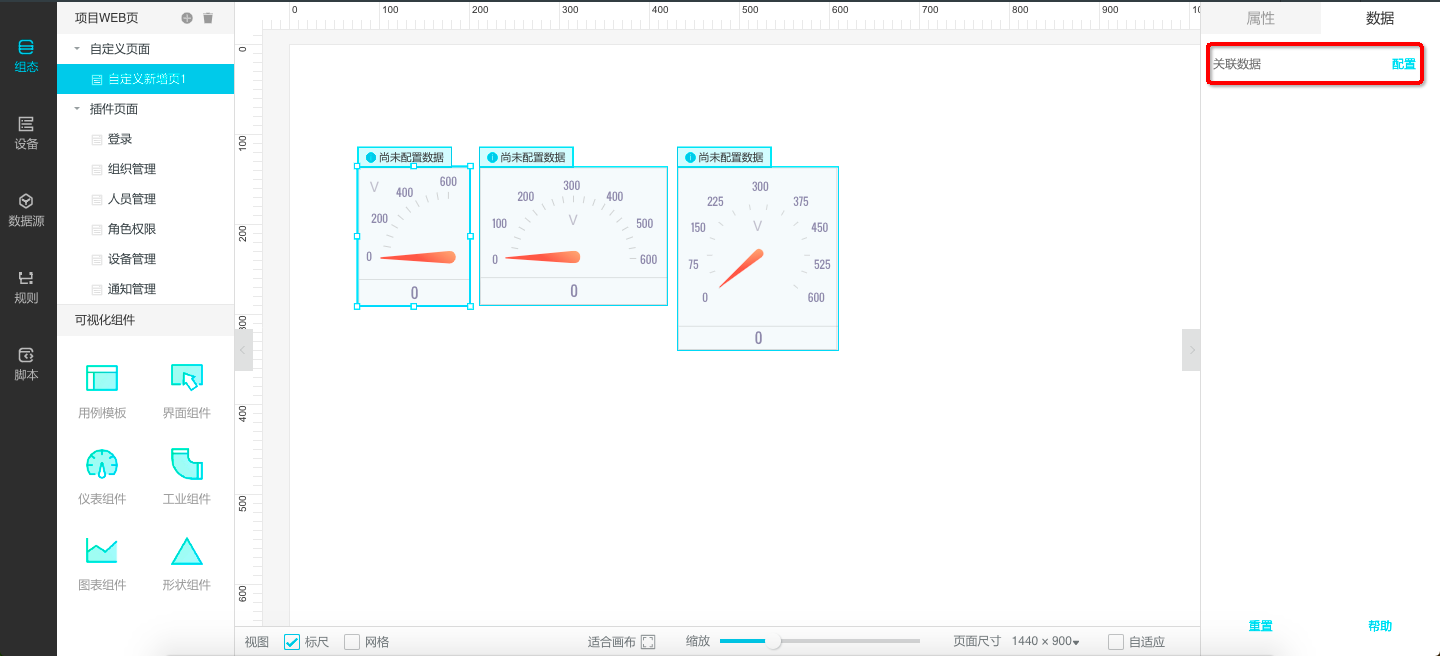
顾名思义,这个组件主要反应了设备的某个属性值,大多数场景是一个设备的仪表,所以一定要关联设备或数据源才可以正常工作:

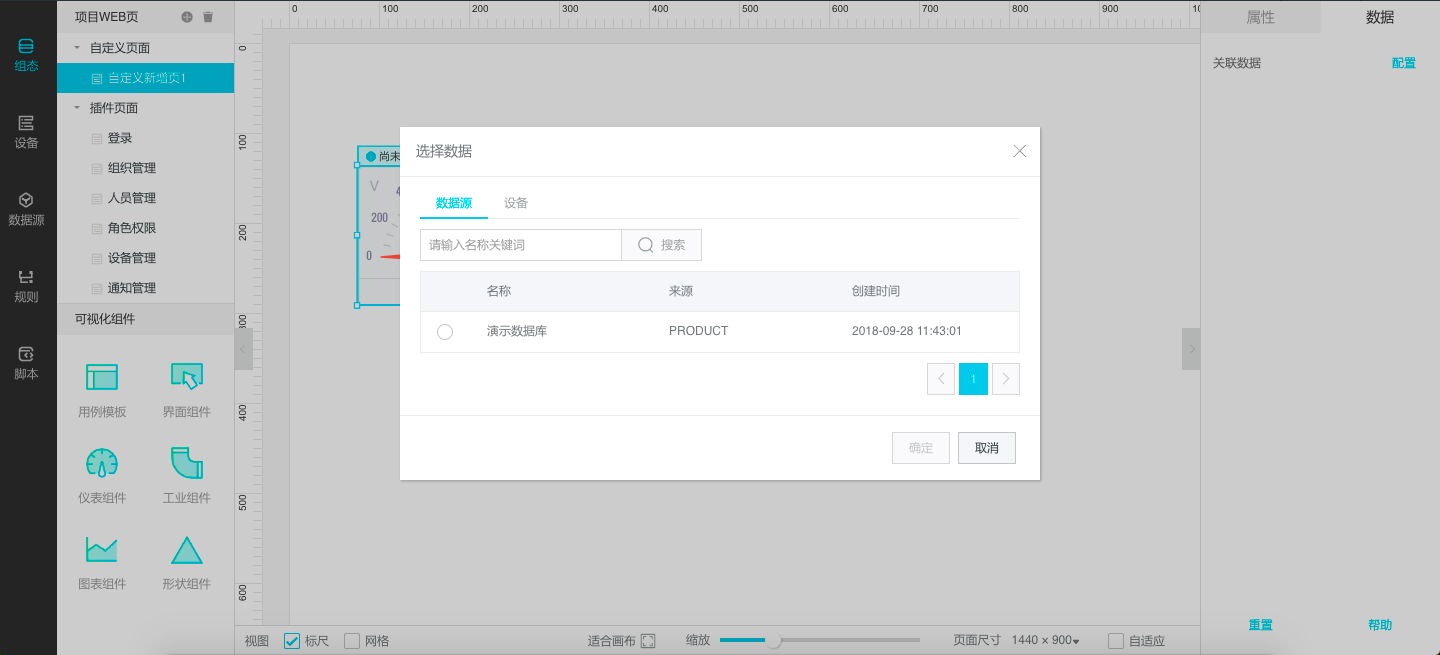
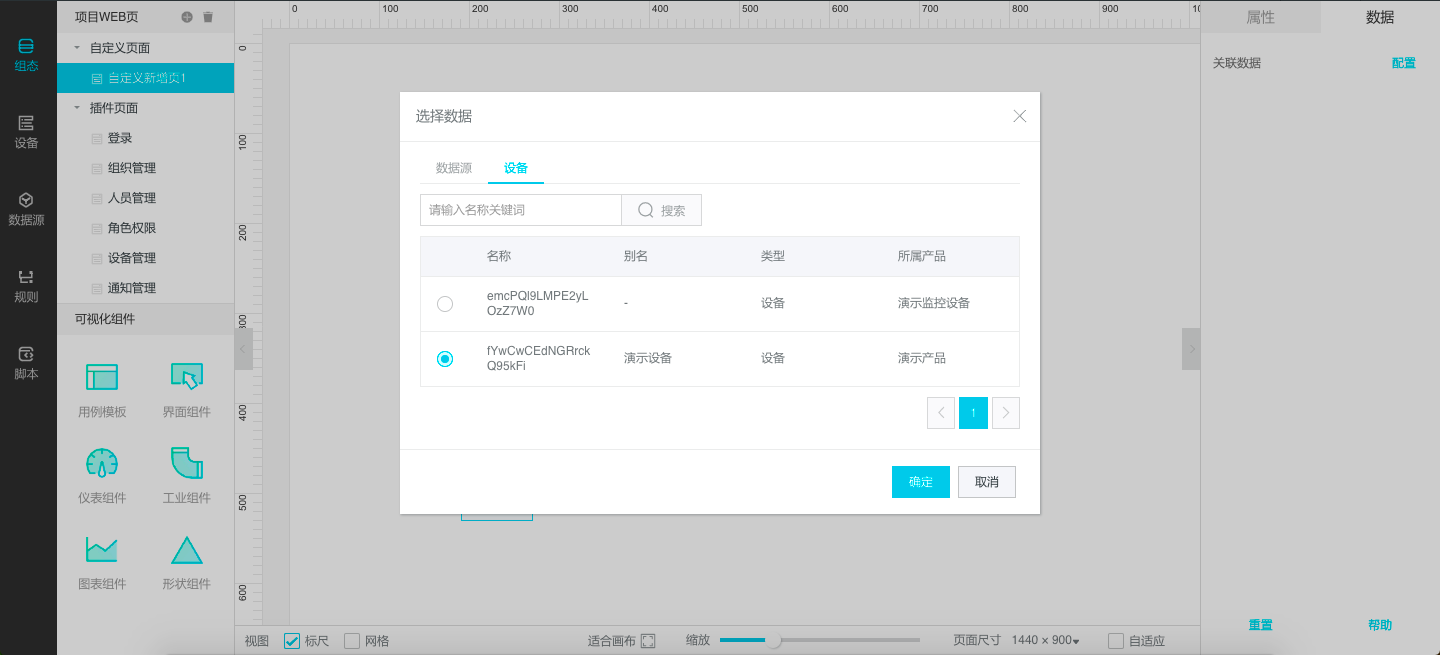
选择一个可用的数据源或设备(如果没有可用设备,请操作设备最左侧导航的设备):

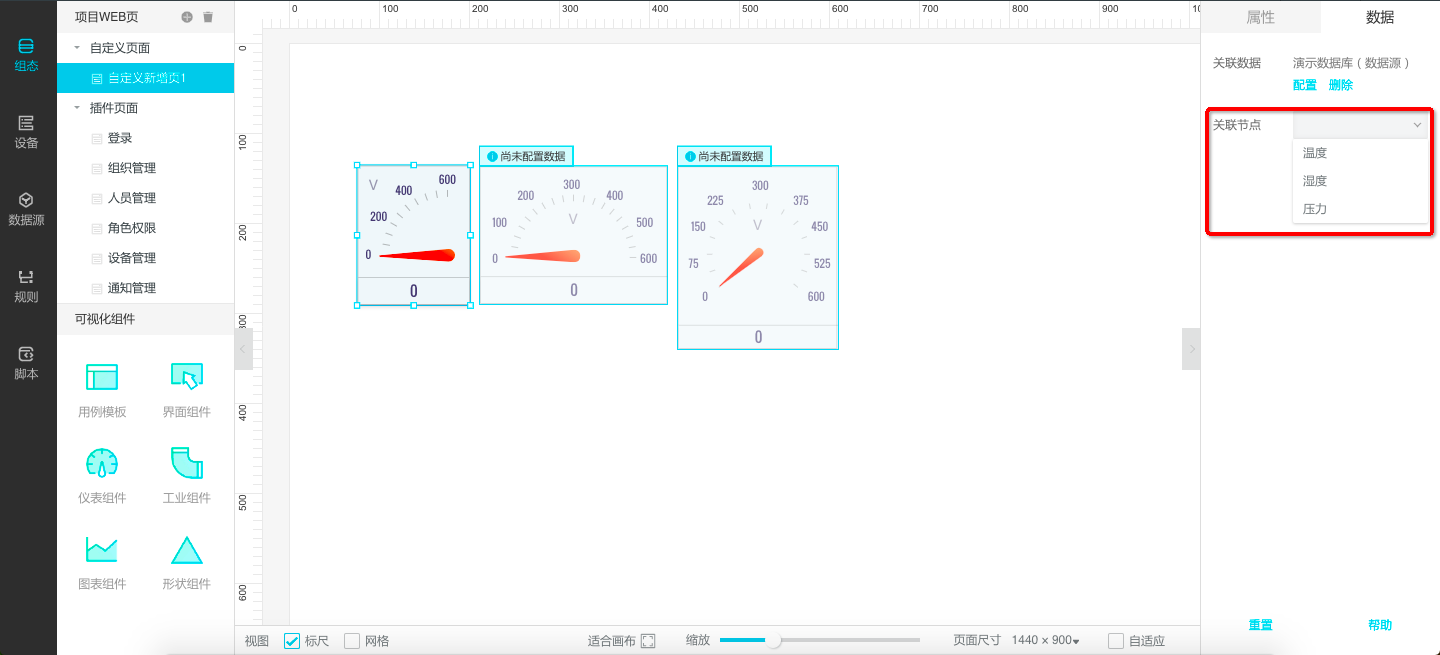
获得这个数据源或设备可展示的属性(在设备管理-产品开发里定义的属性、不适用于刻度表表达的属性都会被排除掉,比如布尔型):
注意:在【关联节点】中只显示整数型和浮点型的数据类型。

根据实际情况,定义清楚仪表的具体展示参数:

最小刻度和最大刻度:顾名思义,这个仪表展示的最大和最小阈值;
间隔:在阀值区间内每个间隔展示的大小,需要注意的是如果间隔值太小会影响使用,组件会给予提示进行调整;
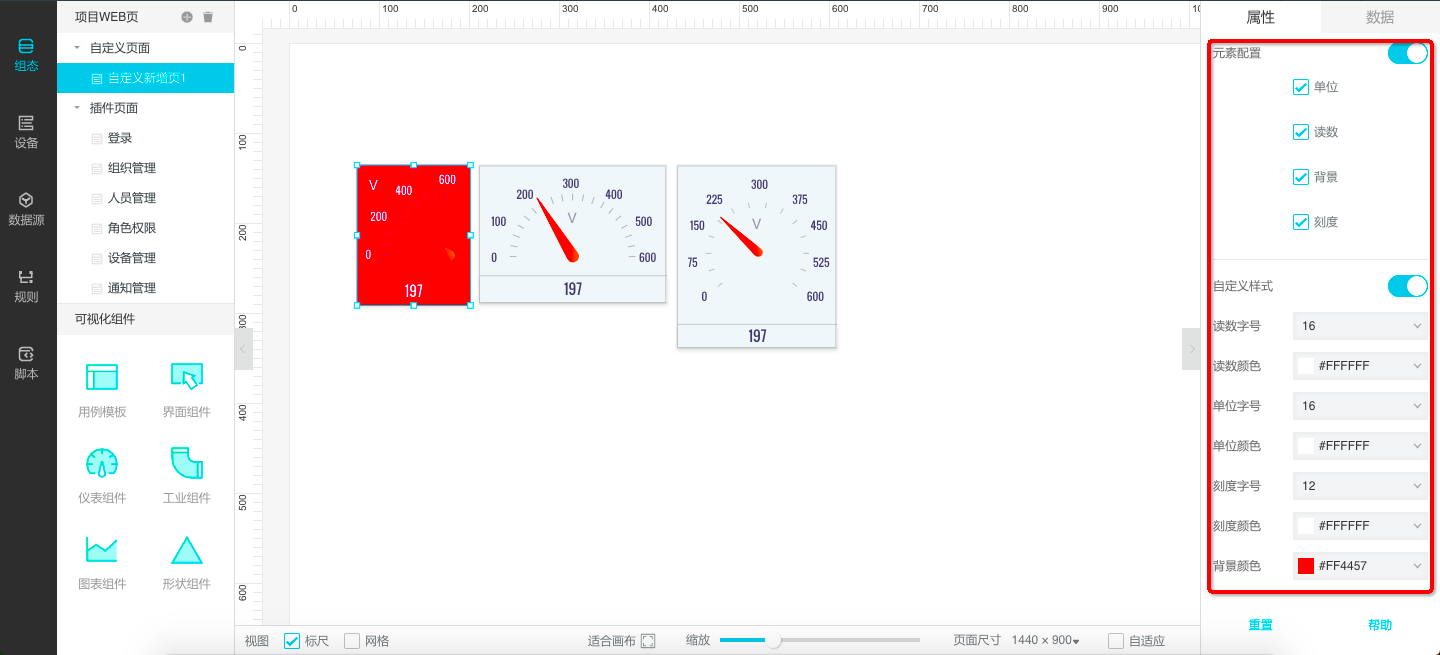
如果这个设备在线,那么就可以看到实时的数据情况了,不过请别忘记去调整一下仪表盘的样式:

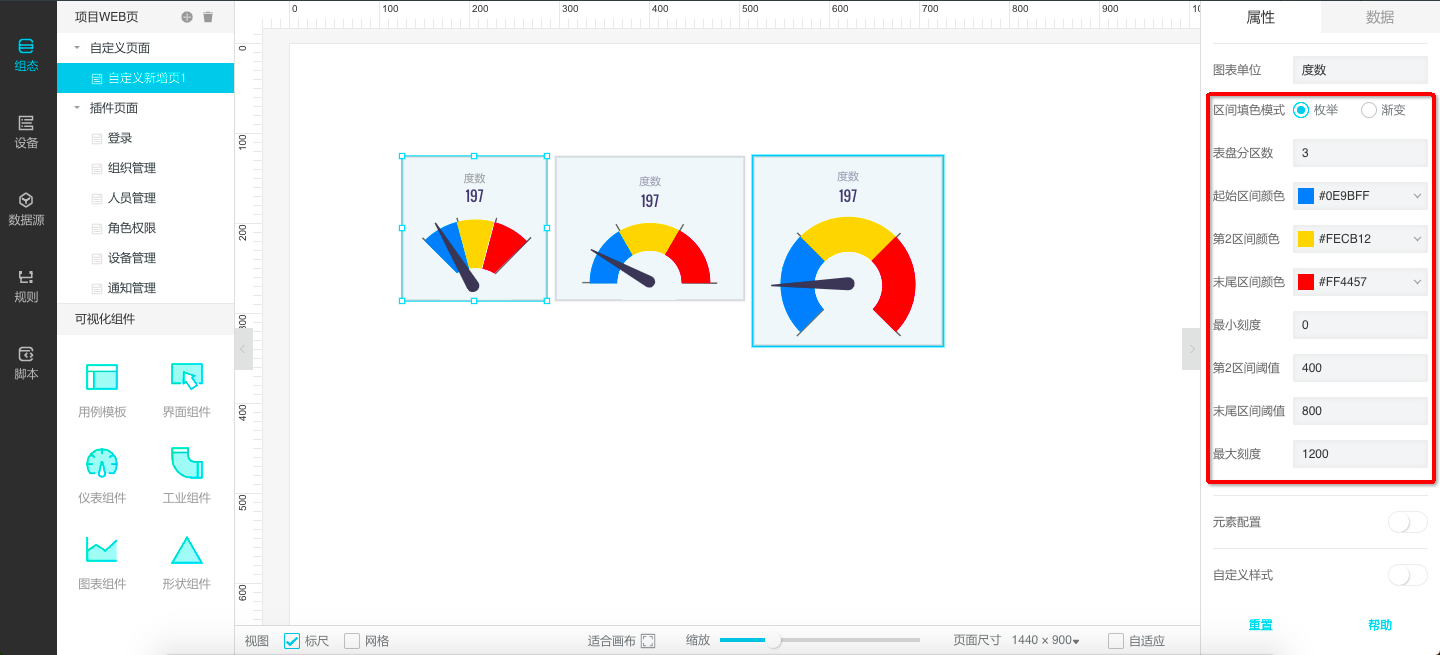
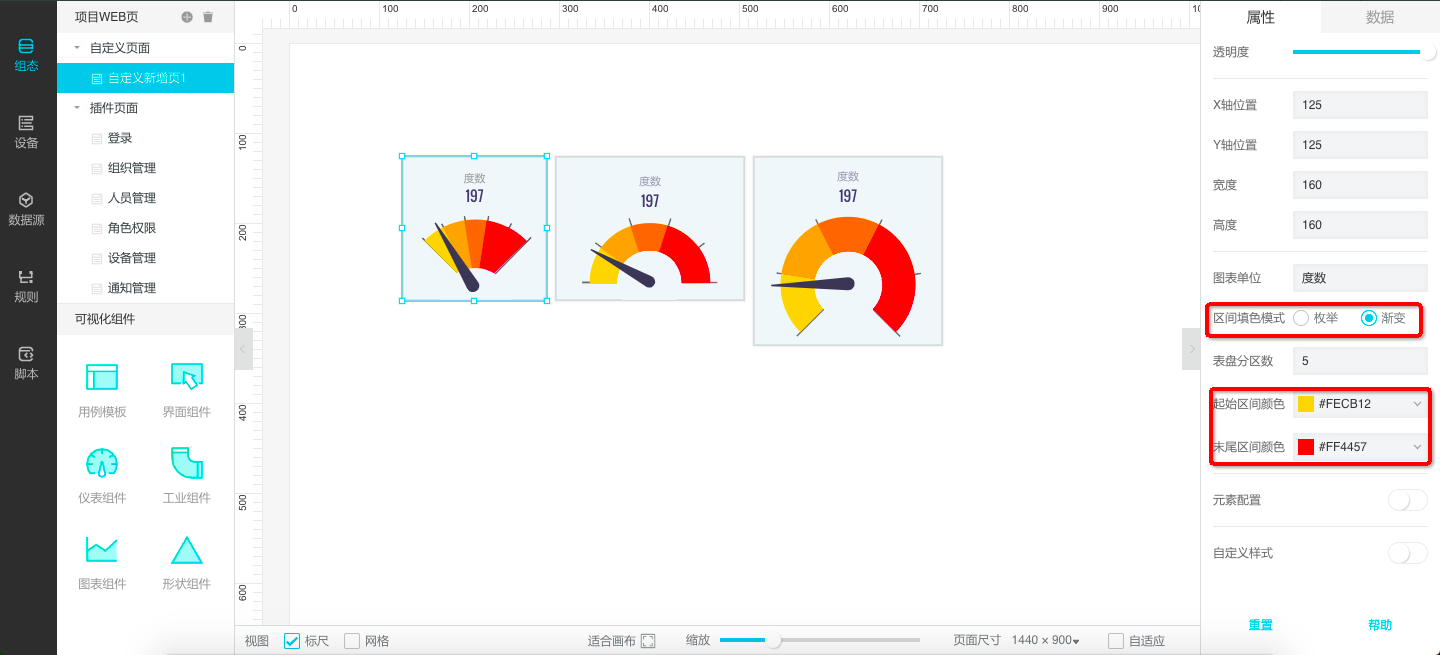
多色仪表盘90度/180度/270度
这三个组件和单色仪表盘的功能完全一致,配置数据的方法已完全一致,不通的是在于它们的展现形式上,主要关注调整这几个展示配置:

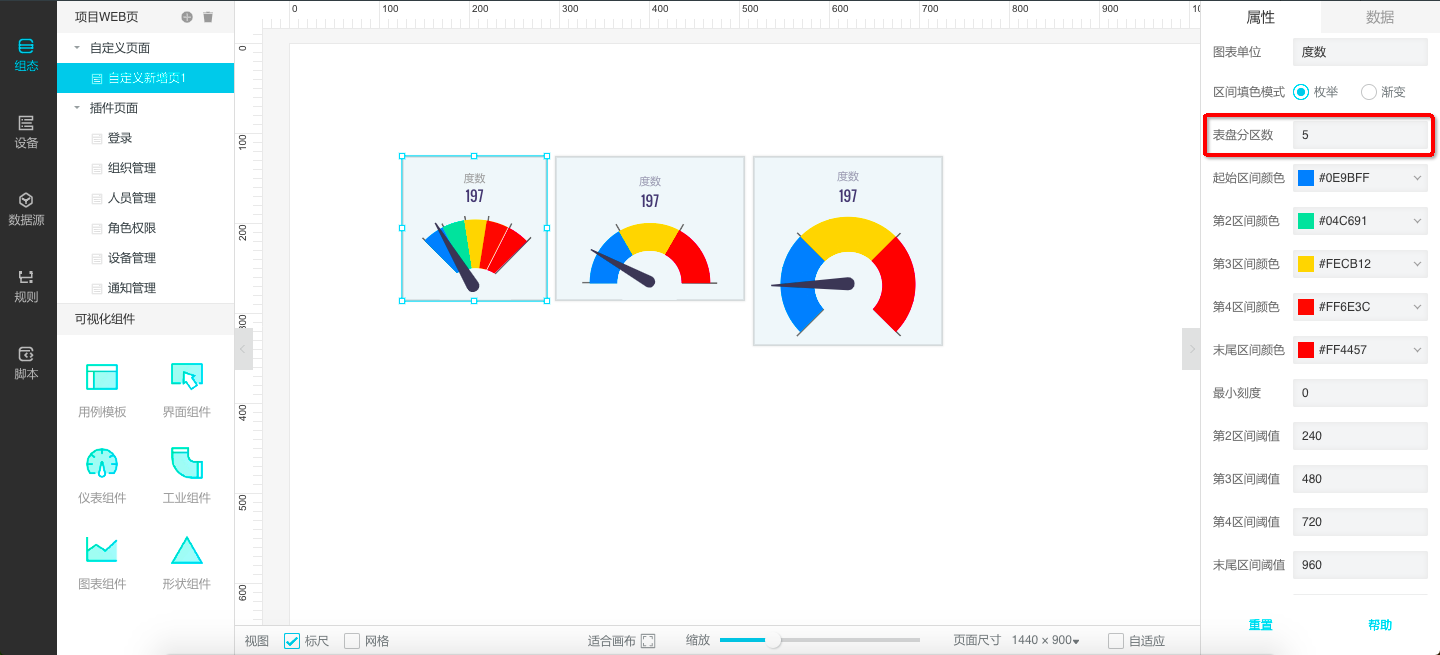
区间盘分区数,最少2、最大5个,用于使用颜色来区分展示面积:

输入对应数值后,颜色配置项和对应的区间阈值都必须填写。
还可以通过配置渐变选项来实现更多的颜色效果:

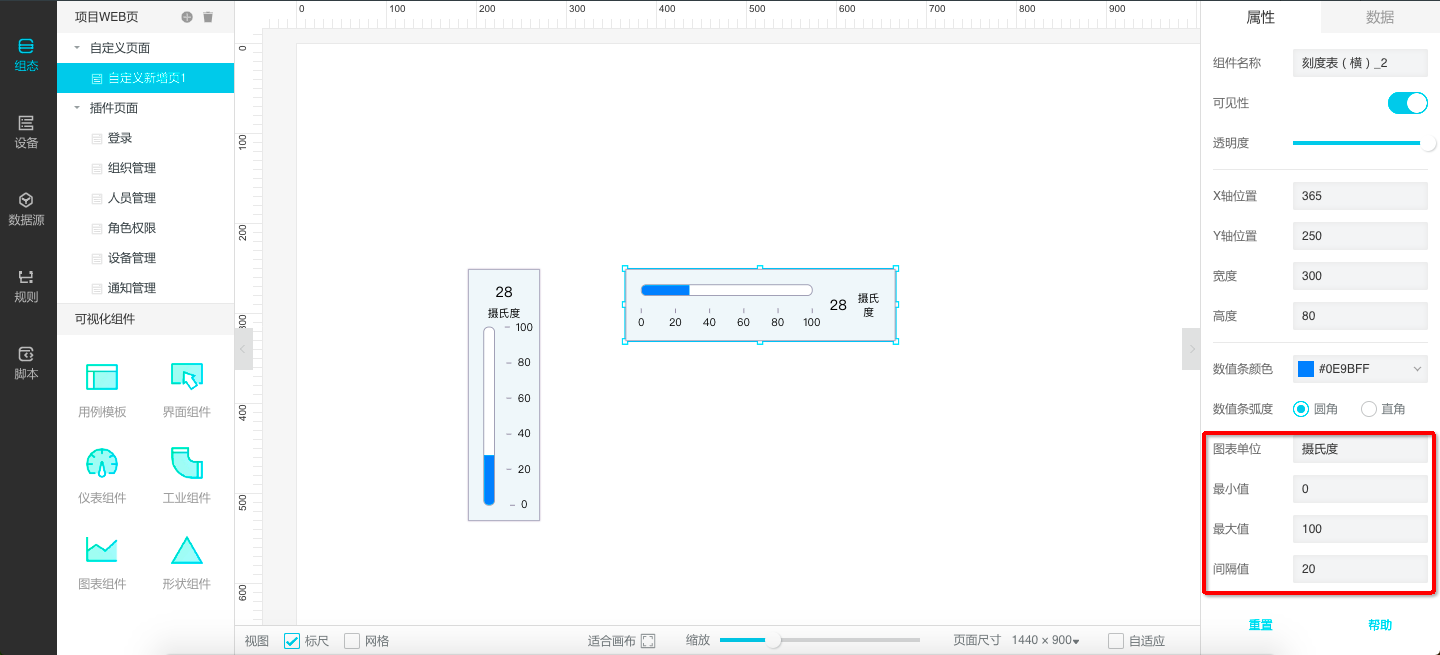
刻度表横/竖
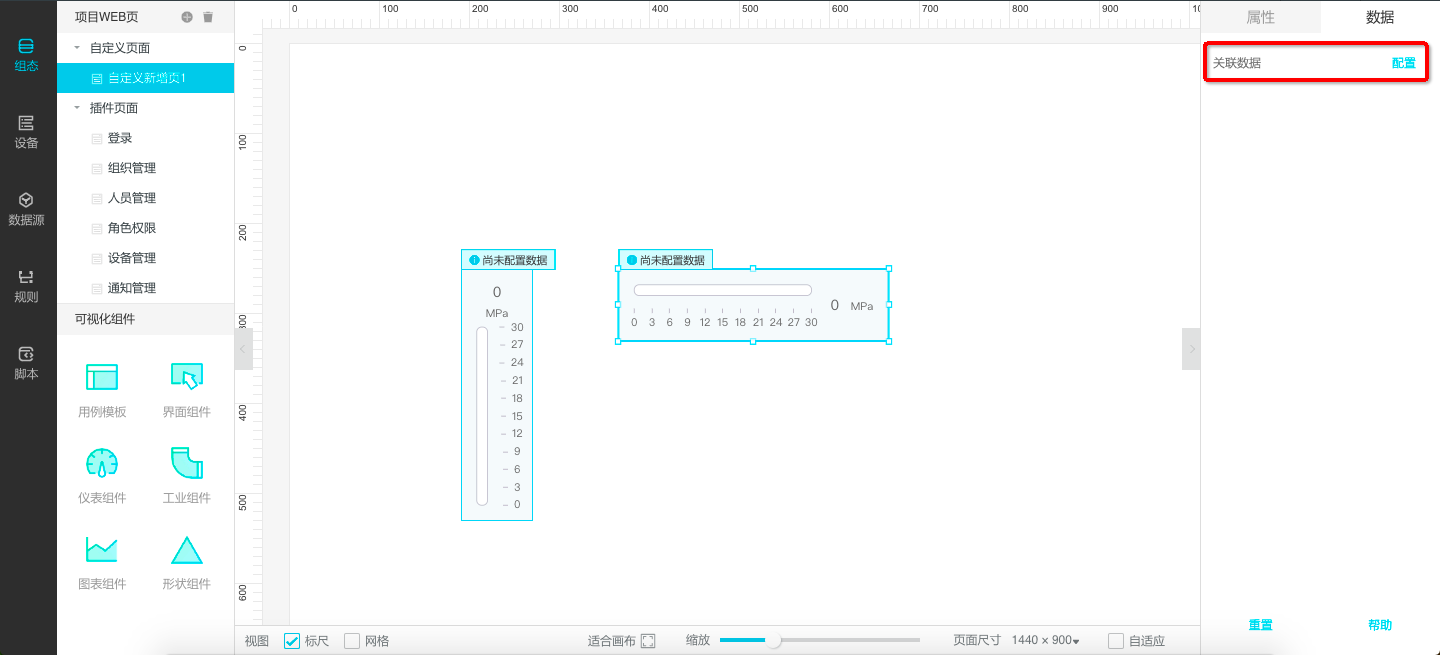
刻度表本质上也可以看作是仪表的一种,但是它们的配置还是有一定的区别,可以选择关联到一个数据源或者设备上:

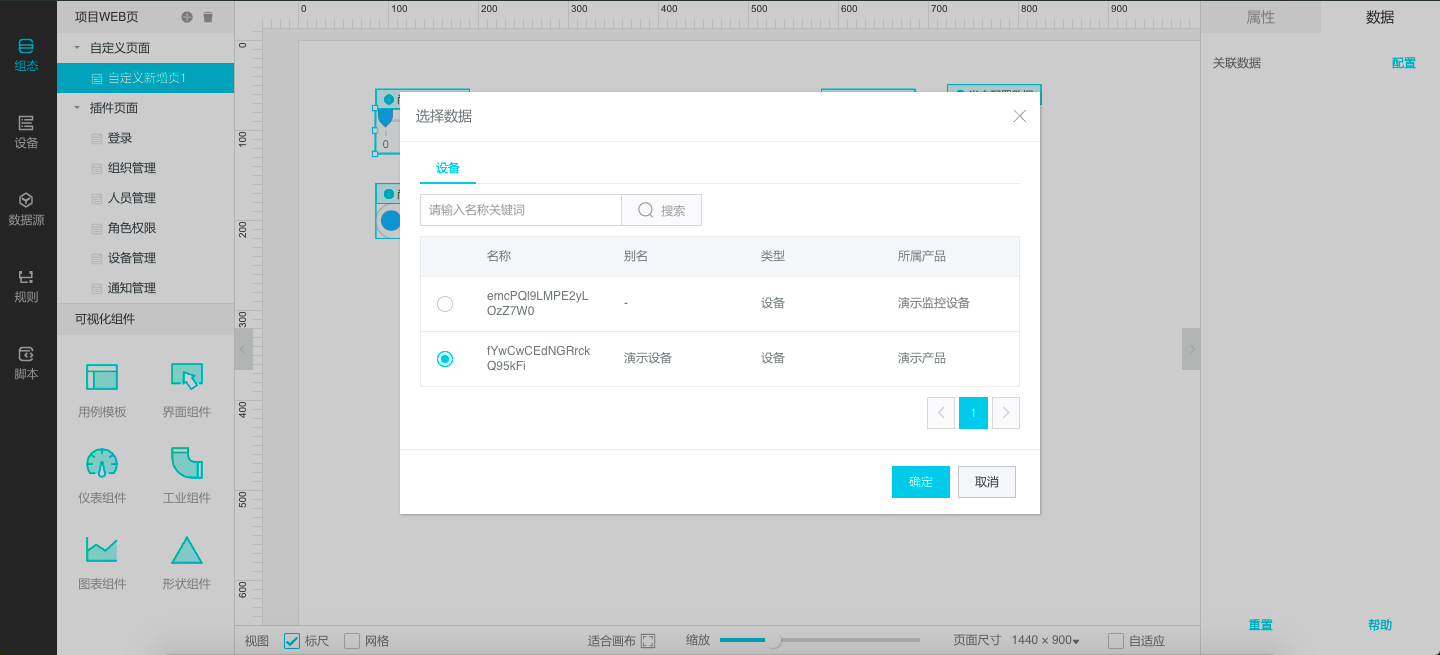
选择一个数据源或者设备:

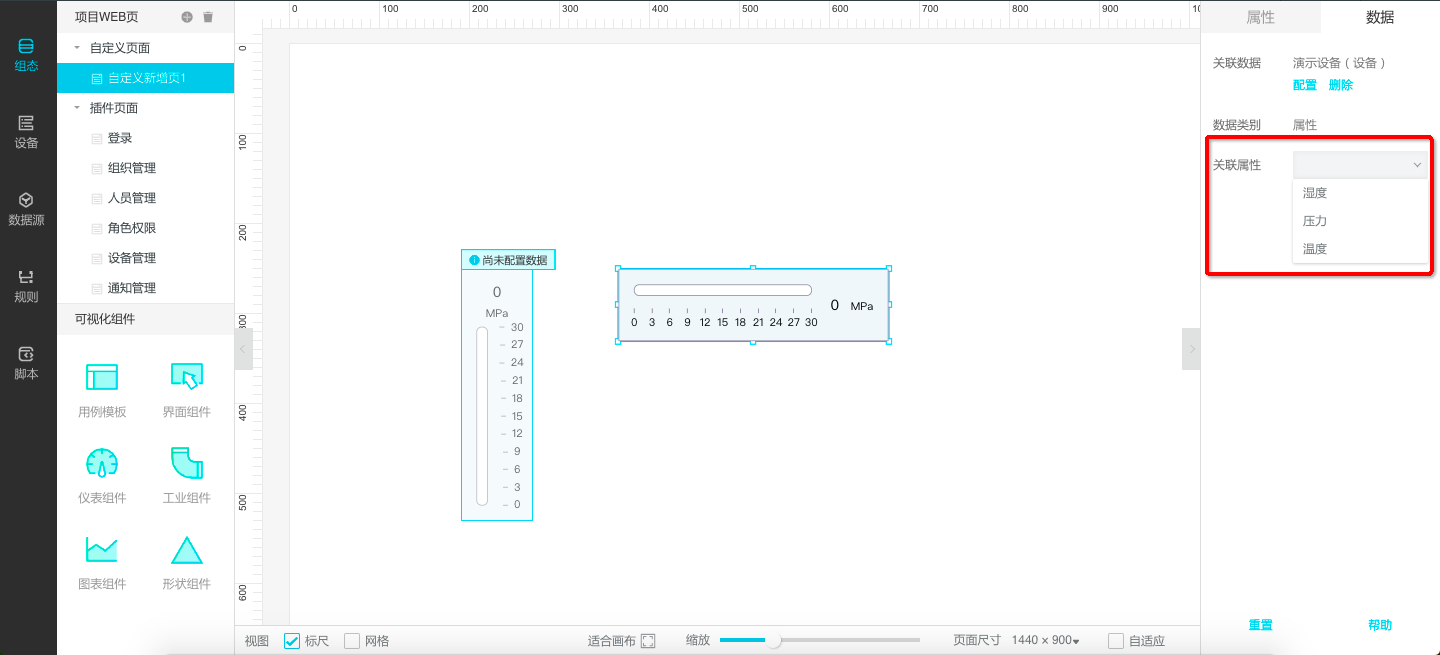
配置这个刻度表需要表达的属性(不适用于刻度表表达的属性都会被排除掉,比如布尔型):
注意:在【关联属性】中只显示整数型和浮点型的数据类型。

数据关联成功后,还需要根据实际使用的场景来配置它的展示规则:

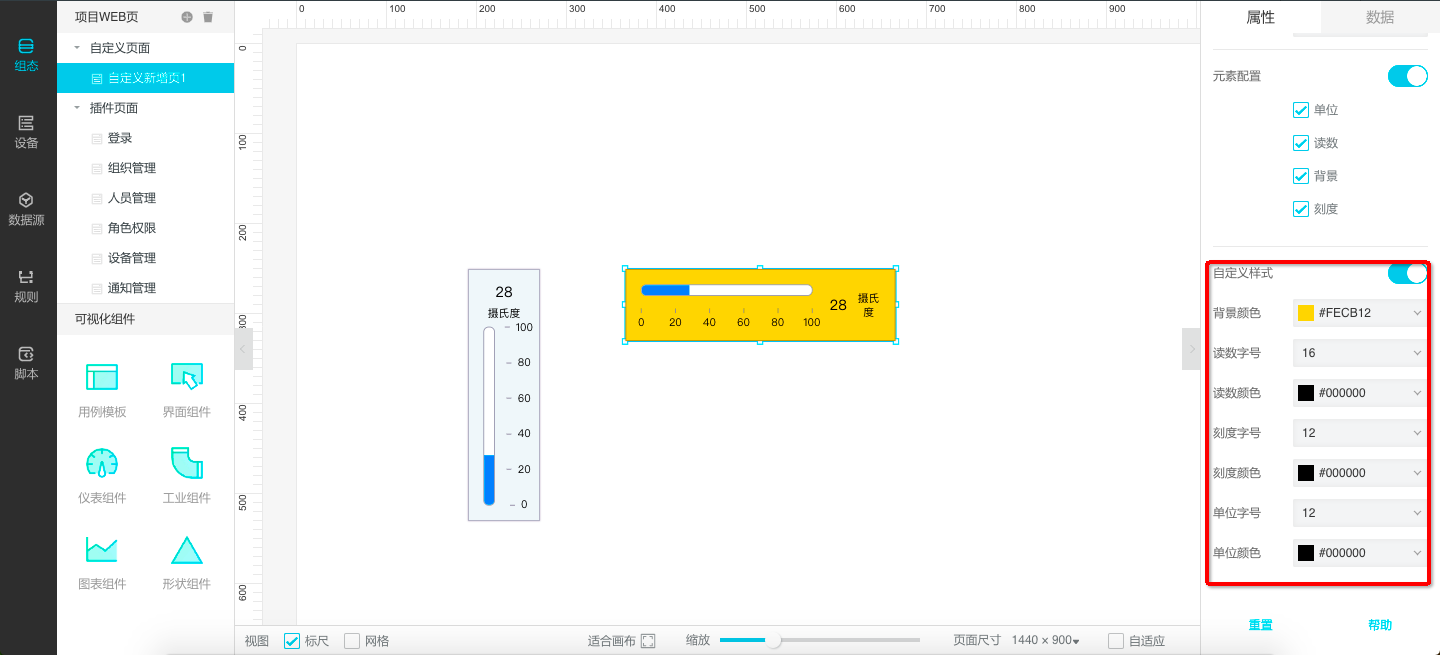
最后,还可以配置一下这个组件的显示样式,用来配合你的界面:

刻度滑动条横/竖 & 滑动条横/竖
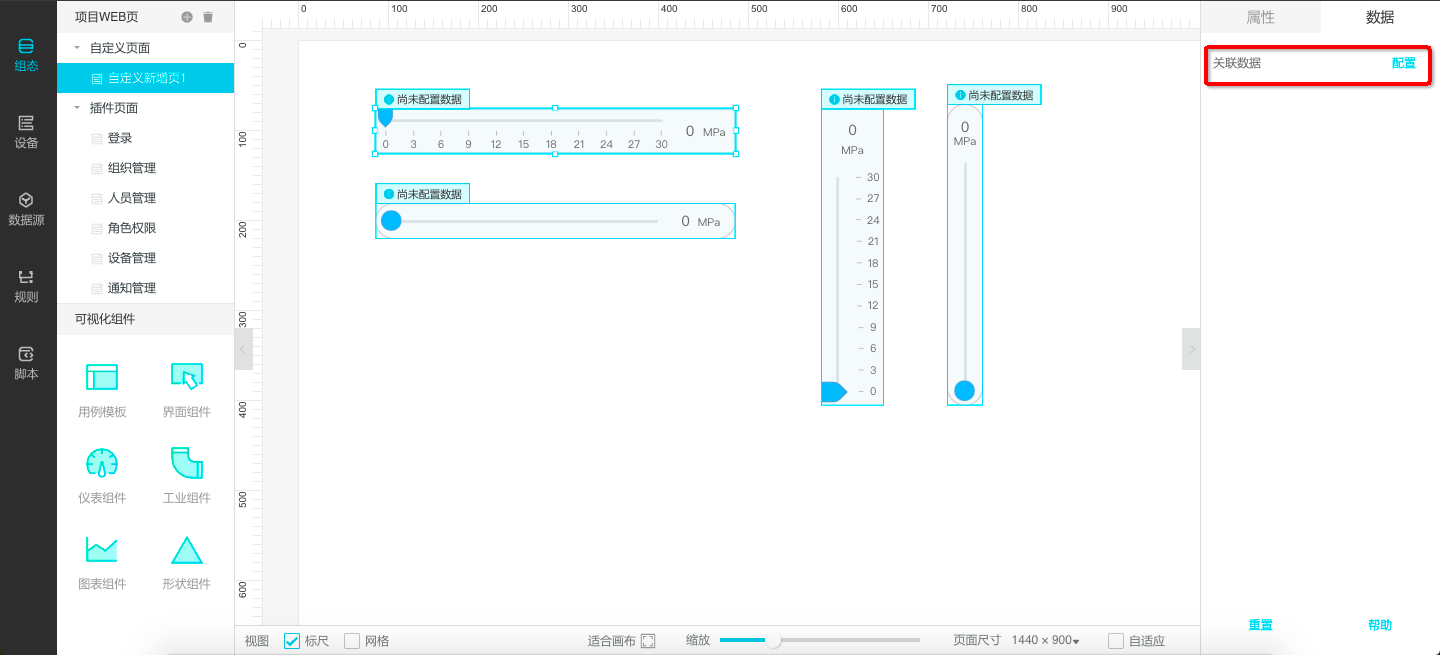
这个组件和刻度表的区别是,它不仅可以展示某个设备当前的具体属性值,还可以通过操作滑动“滑块”来改变这个数值,并且下发给设备,变更它;同样,我们必须关联一个设备:

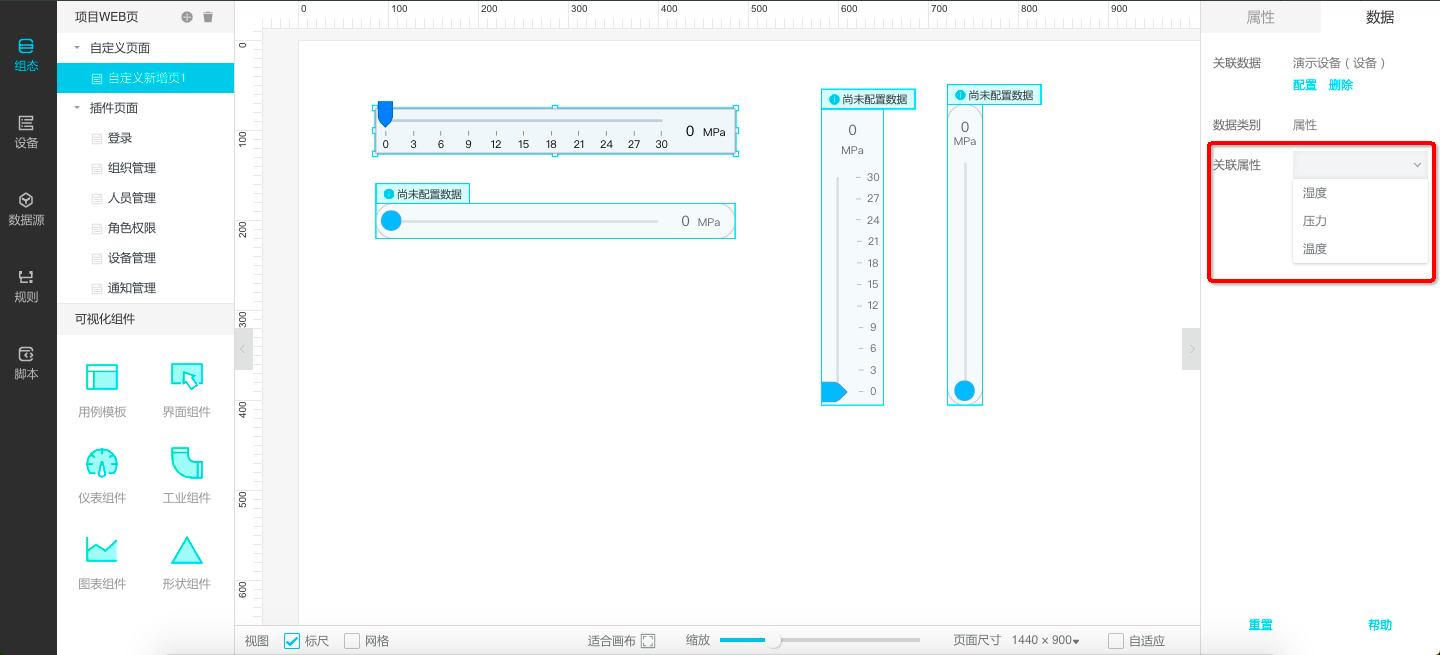
选择一个数据源或者设备:

关联一个具体的属性(不适用于刻度表表达的属性都会被排除掉,比如布尔型):
注意:在【关联属性】中只显示整数型和浮点型的数据类型。

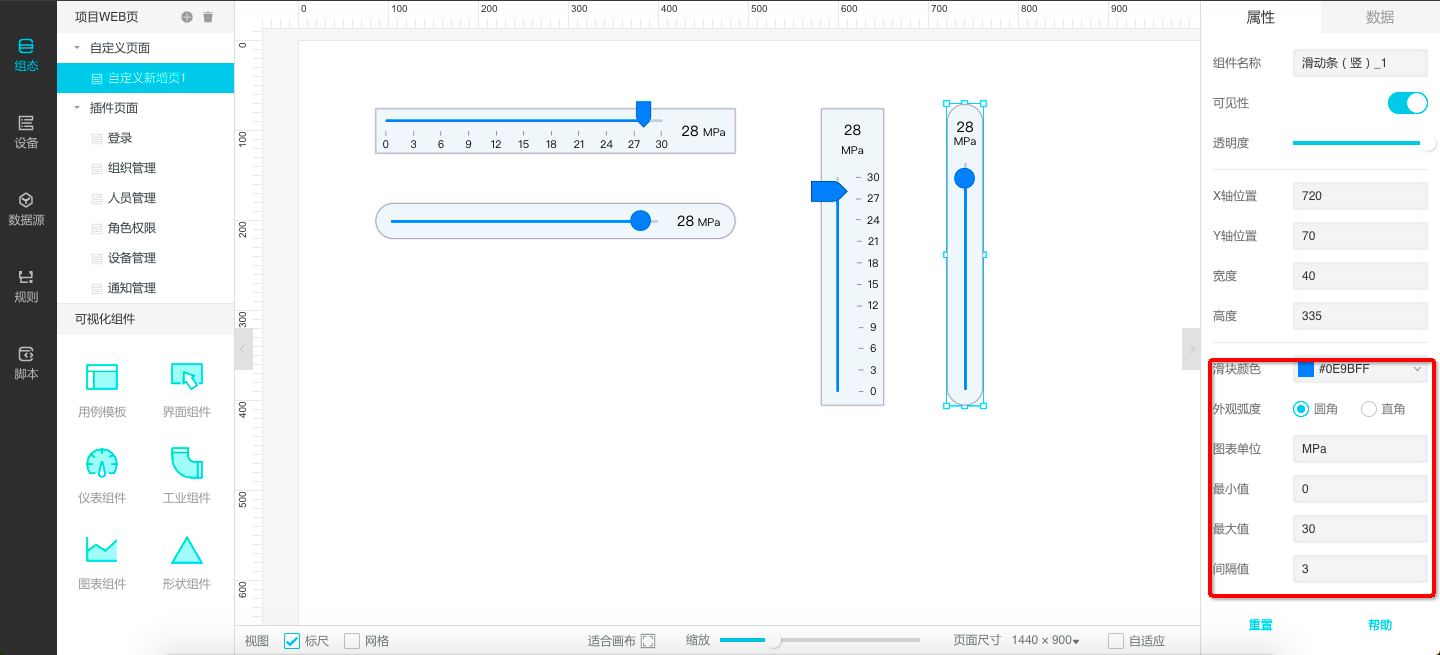
配置成功以后,别忘记根据使用场景调整它们的显示样式:

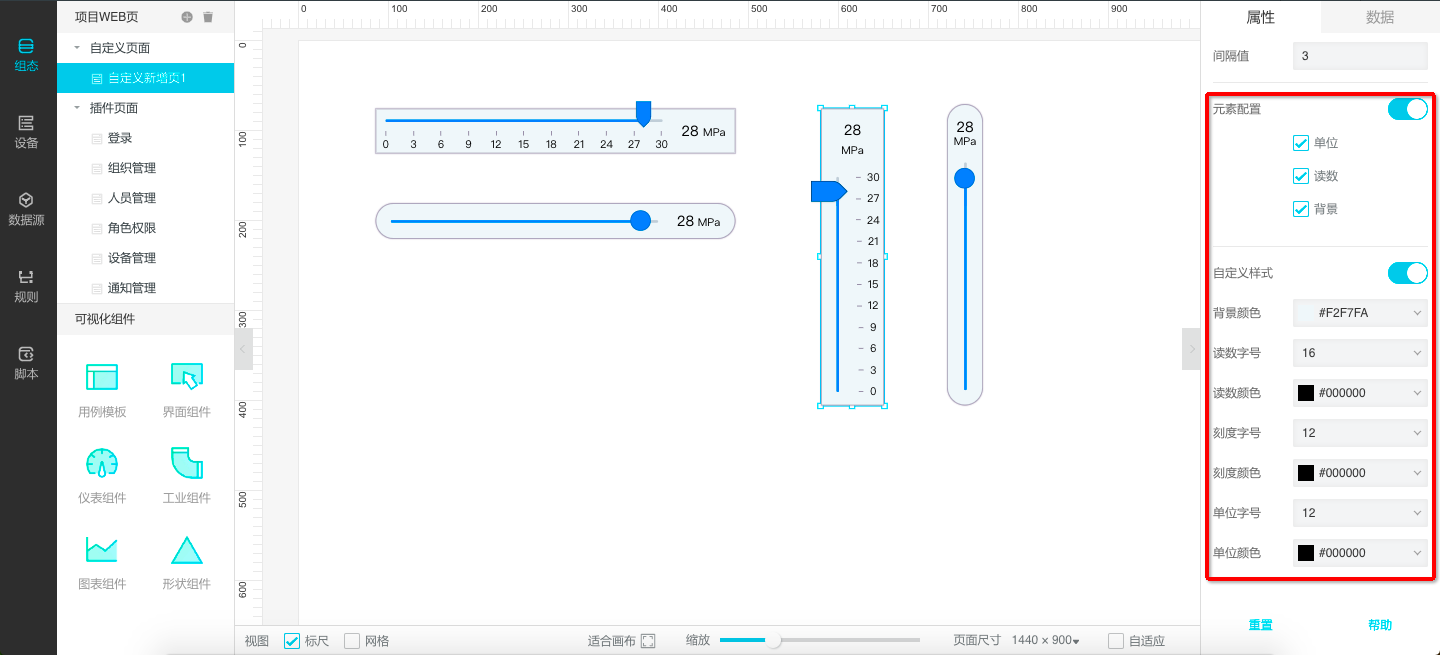
同样可以个性化配置一些显示特征,便于更佳符合你的页面样式:

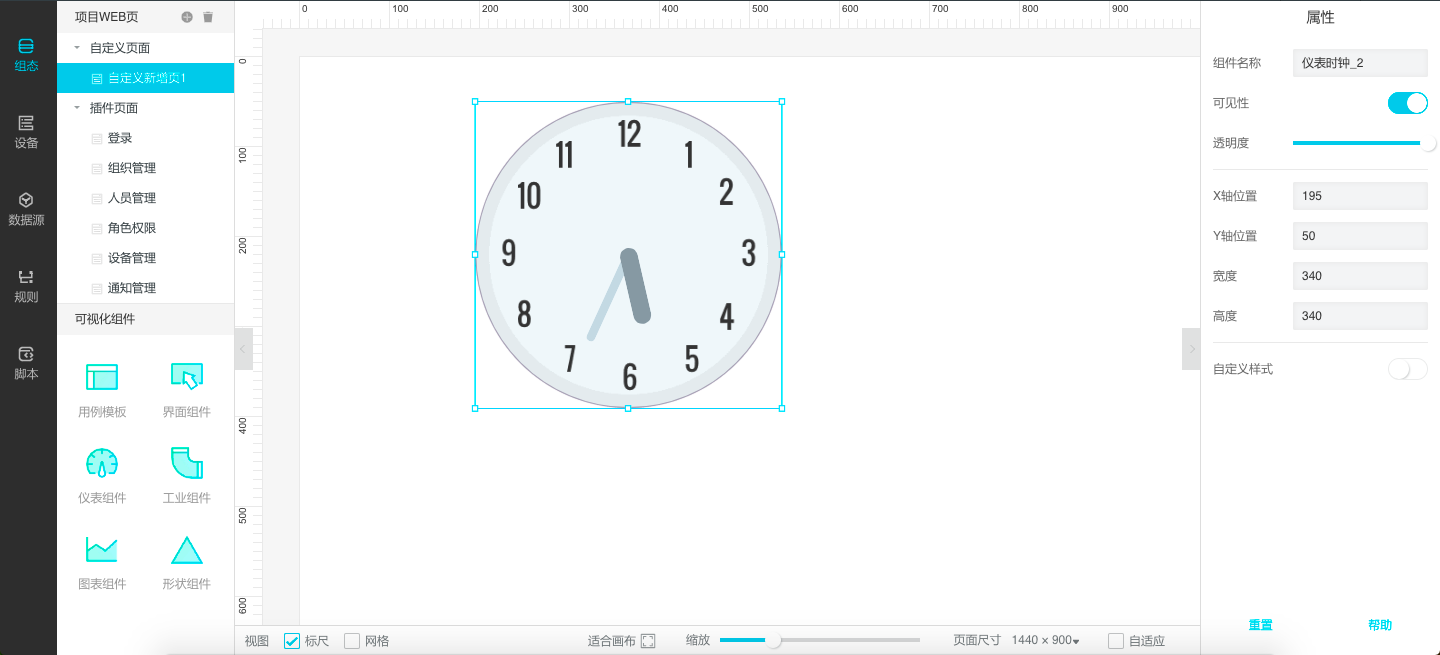
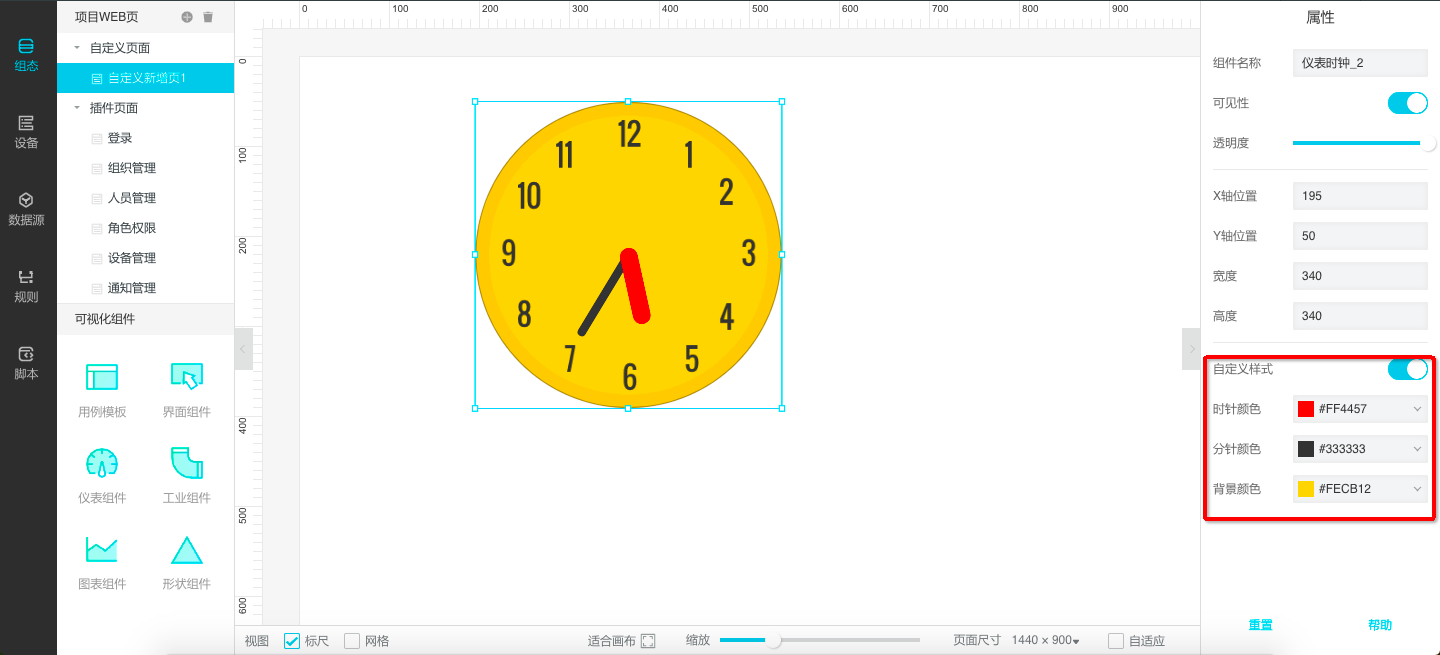
仪表时钟
这是一个拟物组件,以12小时为单位展示当前系统时间:

可以针对一些样式配置它的显示效果:

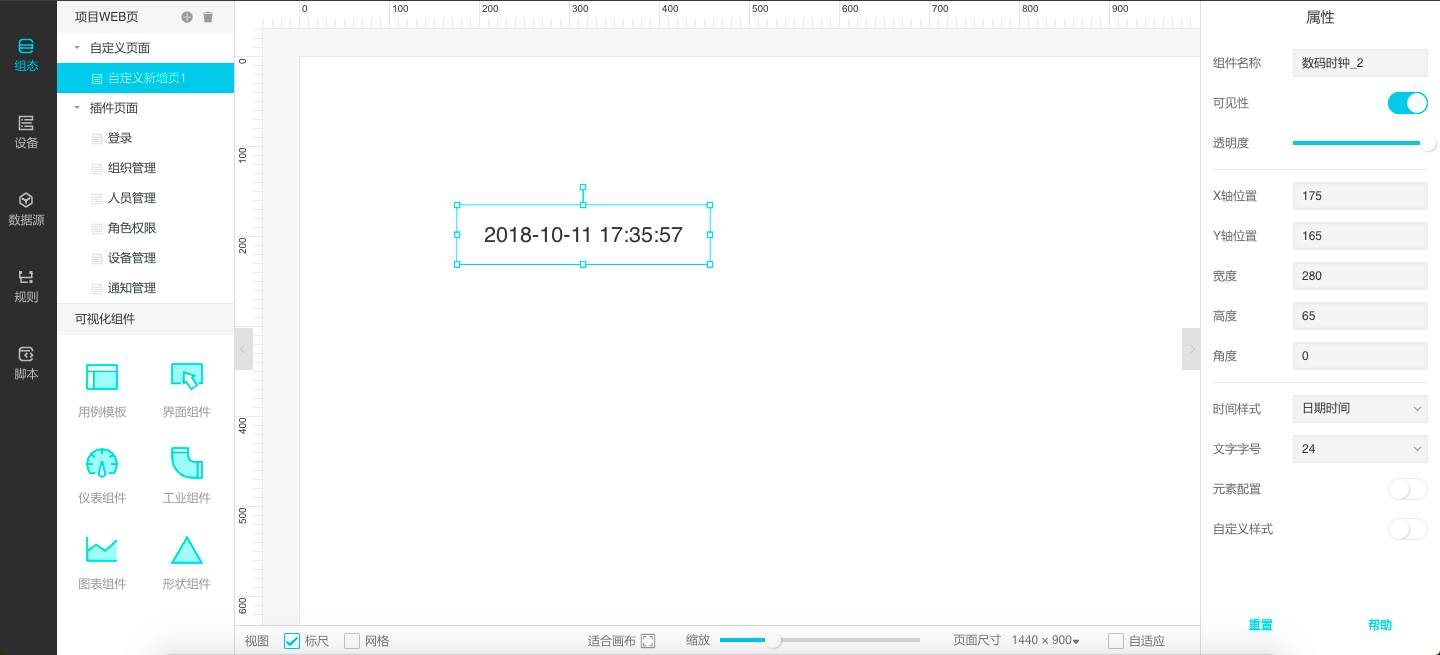
数码时钟
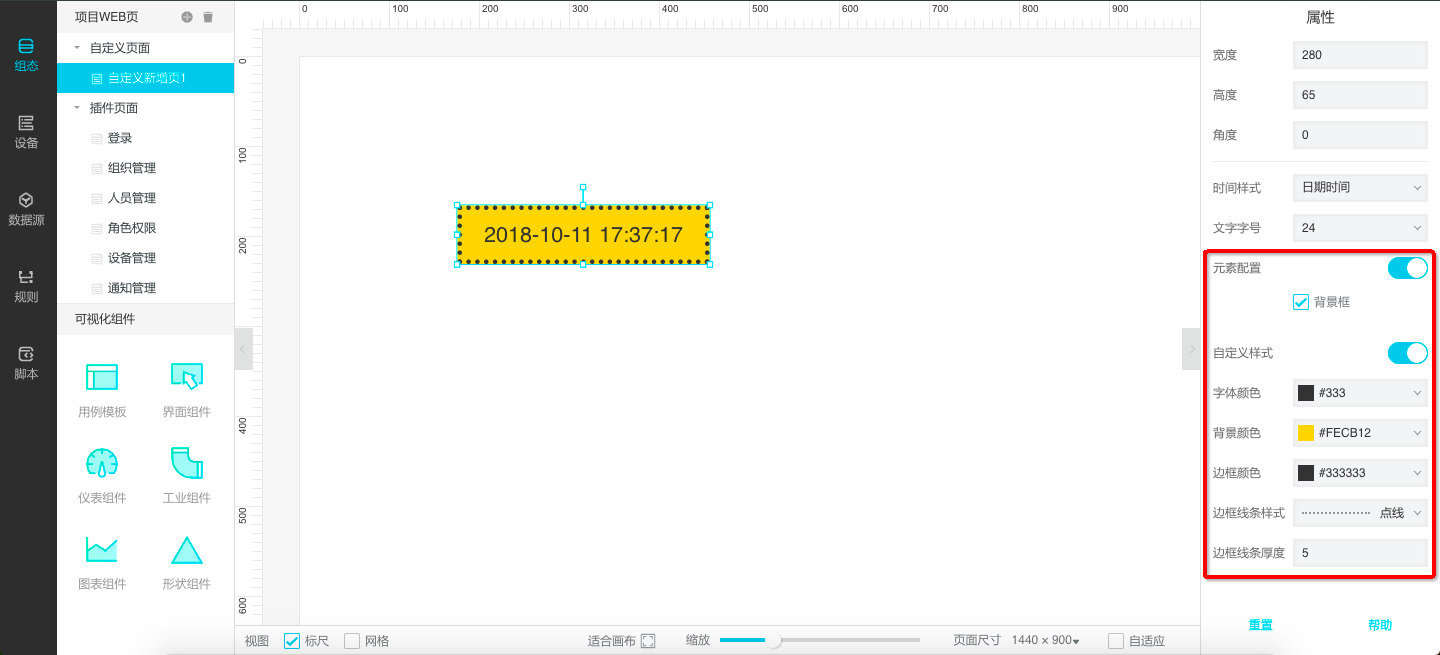
文字时钟,展示当前系统日期和时间:

可以选择时间展示的样式:

可以自定义颜色等方案用于更佳配合页面风格: