Web 前端应用开发-插件集成
更新时间:2018-07-05 11:25:26
本章介绍Web插件在Web应用中的集成,若您的应用中不需要使用插件可跳过本章。
添加插件
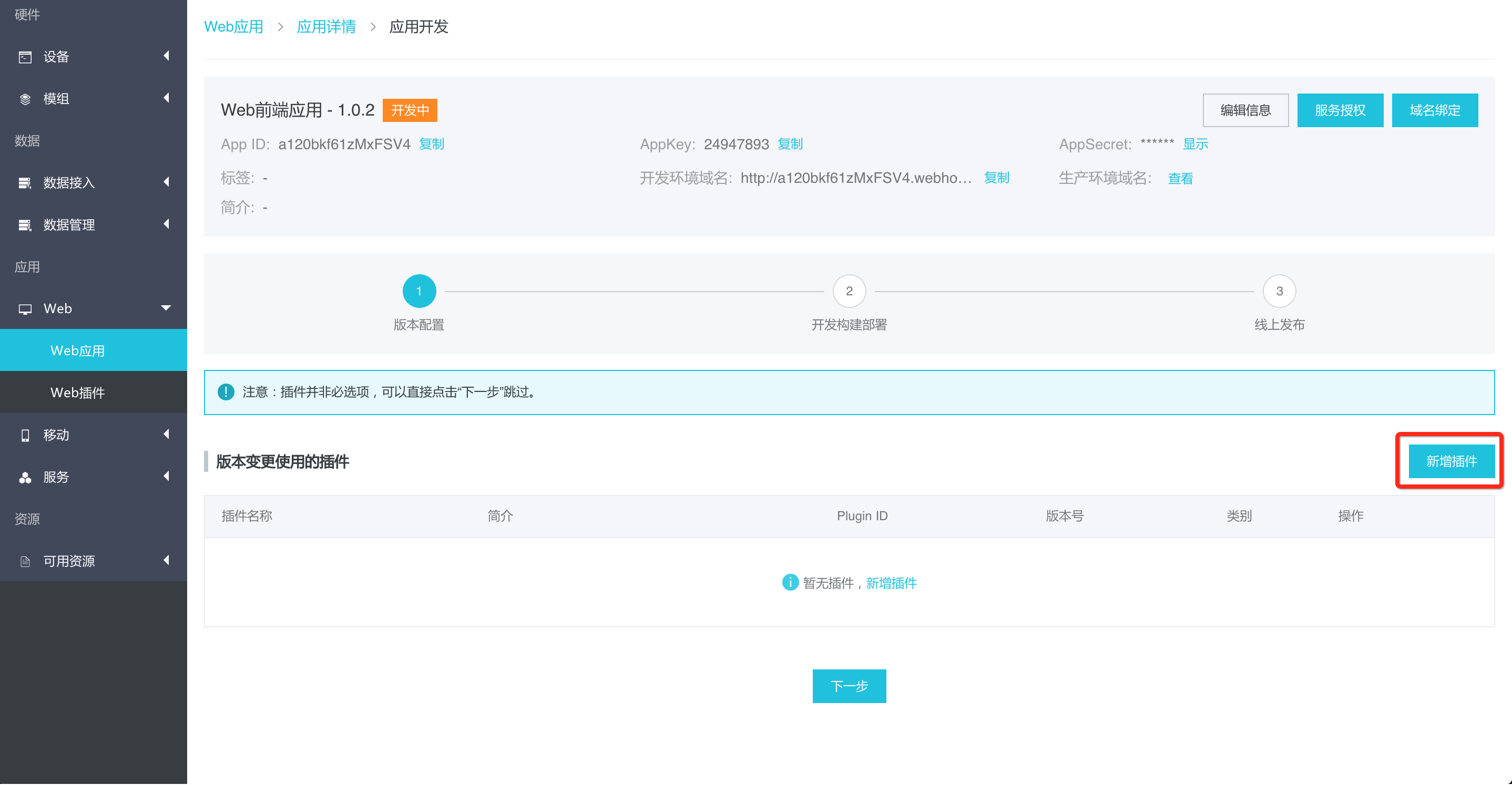
在应用的版本配置页面,点击“新增插件”按钮:

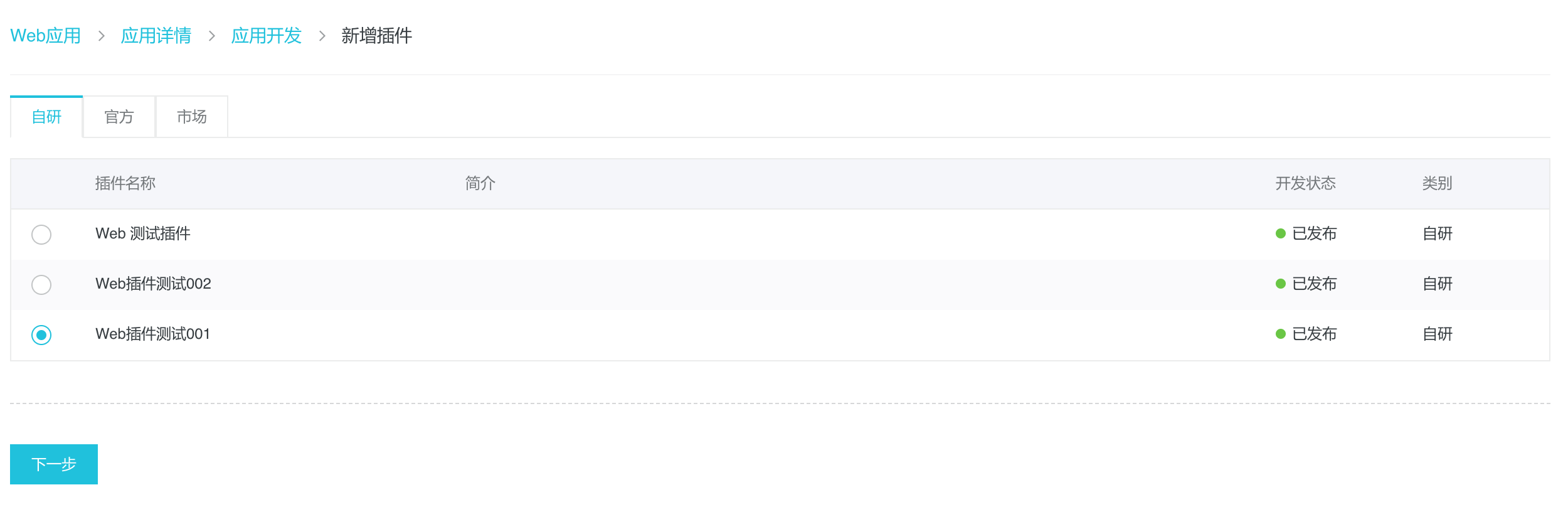
选择插件和版本进行集成:


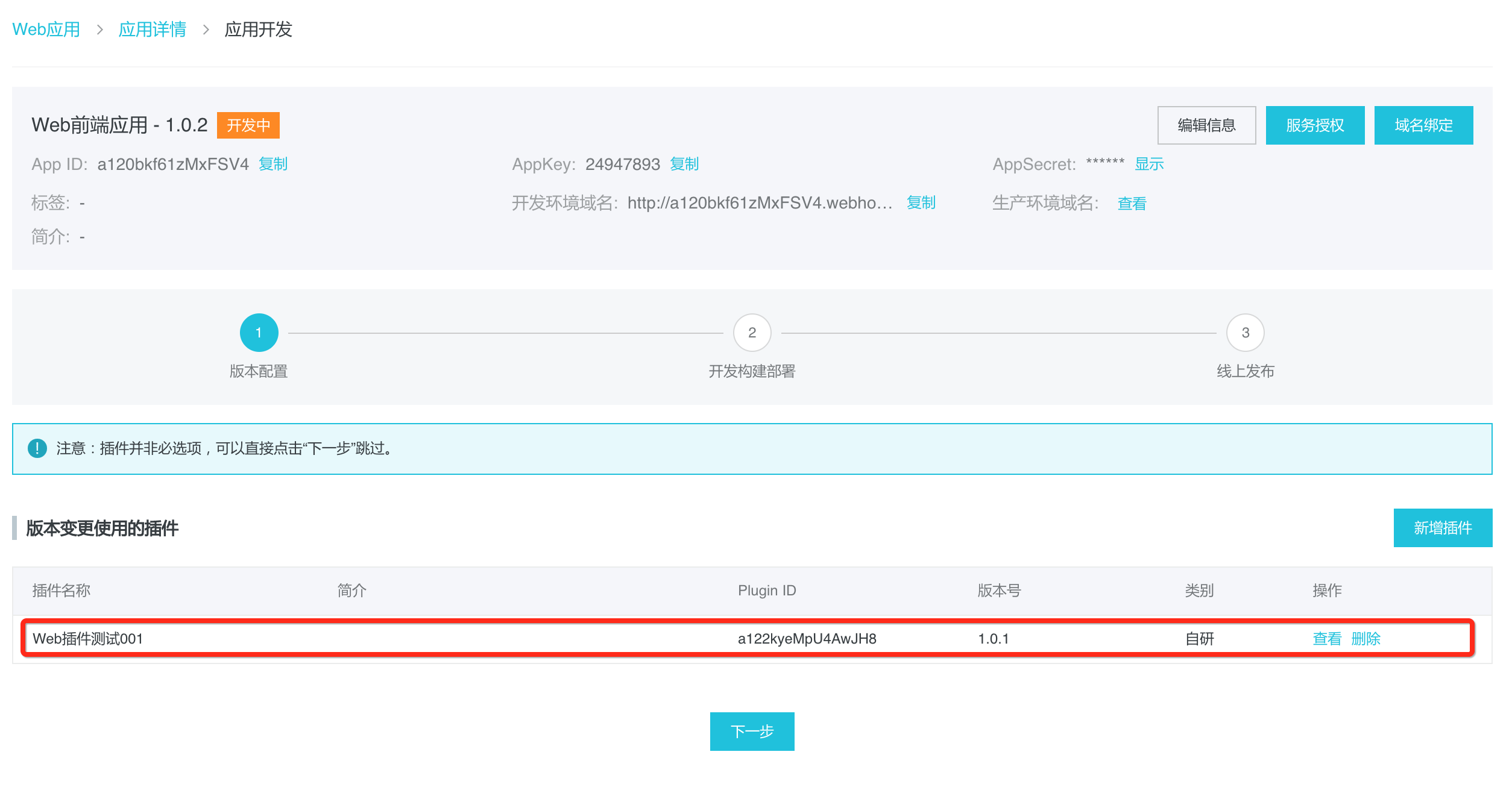
集成完成后可以在插件列表中看到新增的插件:

插件 ID
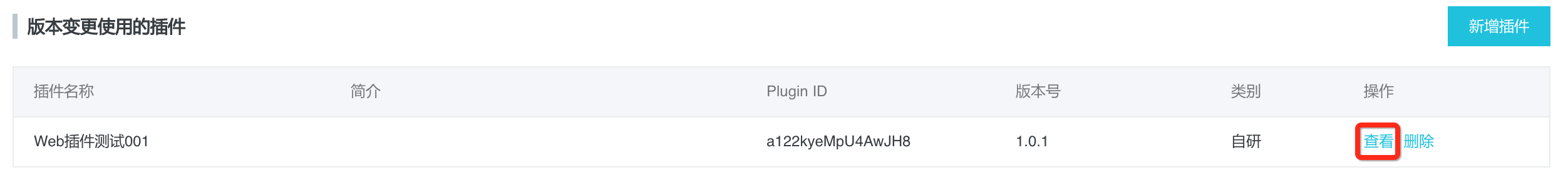
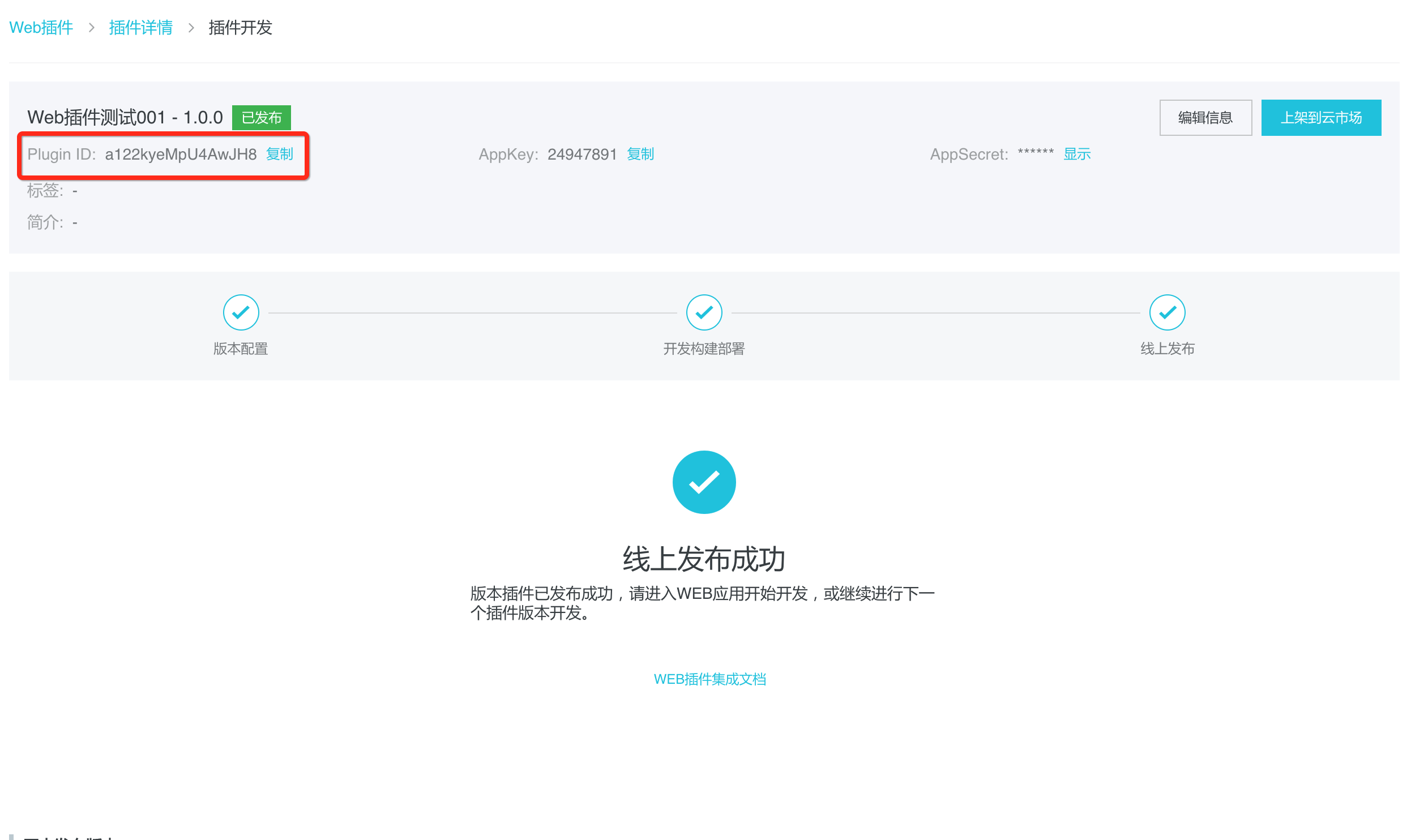
点击插件的“查看”按钮:

复制插件 ID:

安装插件加载器
使用 bnpm 安装 iot-plugin-panel:
$ bnpm i --save iot-plugin-panel
引入:
import IotPluginPanel from '@boneweb/iot-plugin-panel';
编写代码
import React, { Component } from 'react';
import IotPluginPanel from '@boneweb/iot-plugin-panel';
export default class Home extends Component {
render() {
return (
<div className="counter">
<h1>这是应用集成插件示例</h1>
<IotPluginPanel id="YOUR_PLUGIN_ID" api="https://api.link.aliyun.com/app/web/manifest/plugin/router"/>
</div>
);
}
}
| 参数 | 说明 | 类型 | 必填 | 默认值 |
|---|---|---|---|---|
| id | 插件的ID | String | true | - |
| api | 获取插件api,请务必使用当前应用所在平台api接口,否则会鉴权失败。一站式开发平台:https://api.link.aliyun.com/app/web/manifest/plugin/router |
String | true | - |
| version | 插件api服务的版本号 | String | false | '1.3.0' |
| url | 页面路由地址,如:'/home'、'/home?id=123456',默认加载根路由'/' | String | false | '/' |
调试
填写应用开发环境的“AppKey & AppSecret” :

填写正确的 AppKey 后,您就能看到您的插件了
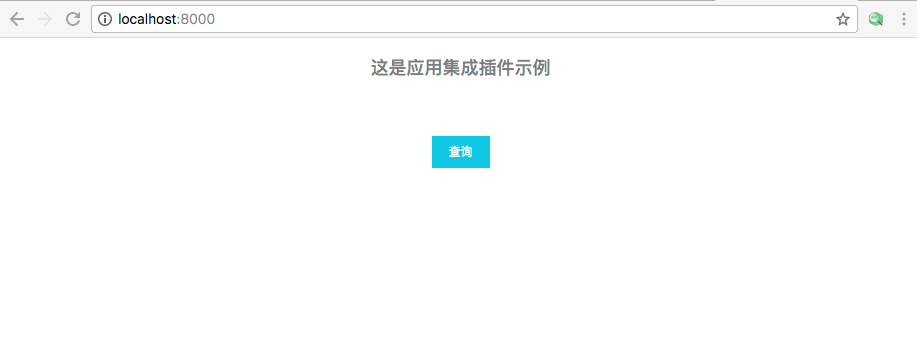
预览
注意:插件预览效果以您集成的真实插件为准

至此,您已经完成了应用集成插件的需求,是不是非常简单的?