灯的APP免开发解决方案
更新时间:2019-01-21 19:21:20
更新记录
|
更新日期
|
更新内容
|
|
2019-01-09
|
灯的APP免开发页面2.0发布。本文通过红色字体标注了本次更新范围和注意点,如果您之前使用了旧版的灯页面,请重点查看。
如果您确定使用更新后的灯页面,并对设备端已完成对应的修改,请在线更新插件,点击查看如何更新插件。
|
|
2018-09-28
|
灯的APP免开发页面1.0发布。
|
方案简介
为让智能灯的设备开发者更方便地将APP和设备结合,更容易地实现智能灯的商业化,平台为智能灯提供了一整套免开发的APP标准界面。开发者仅需关注设备端的开发,完全无需任何云端、APP开发,即可实现demo演示或商业化。
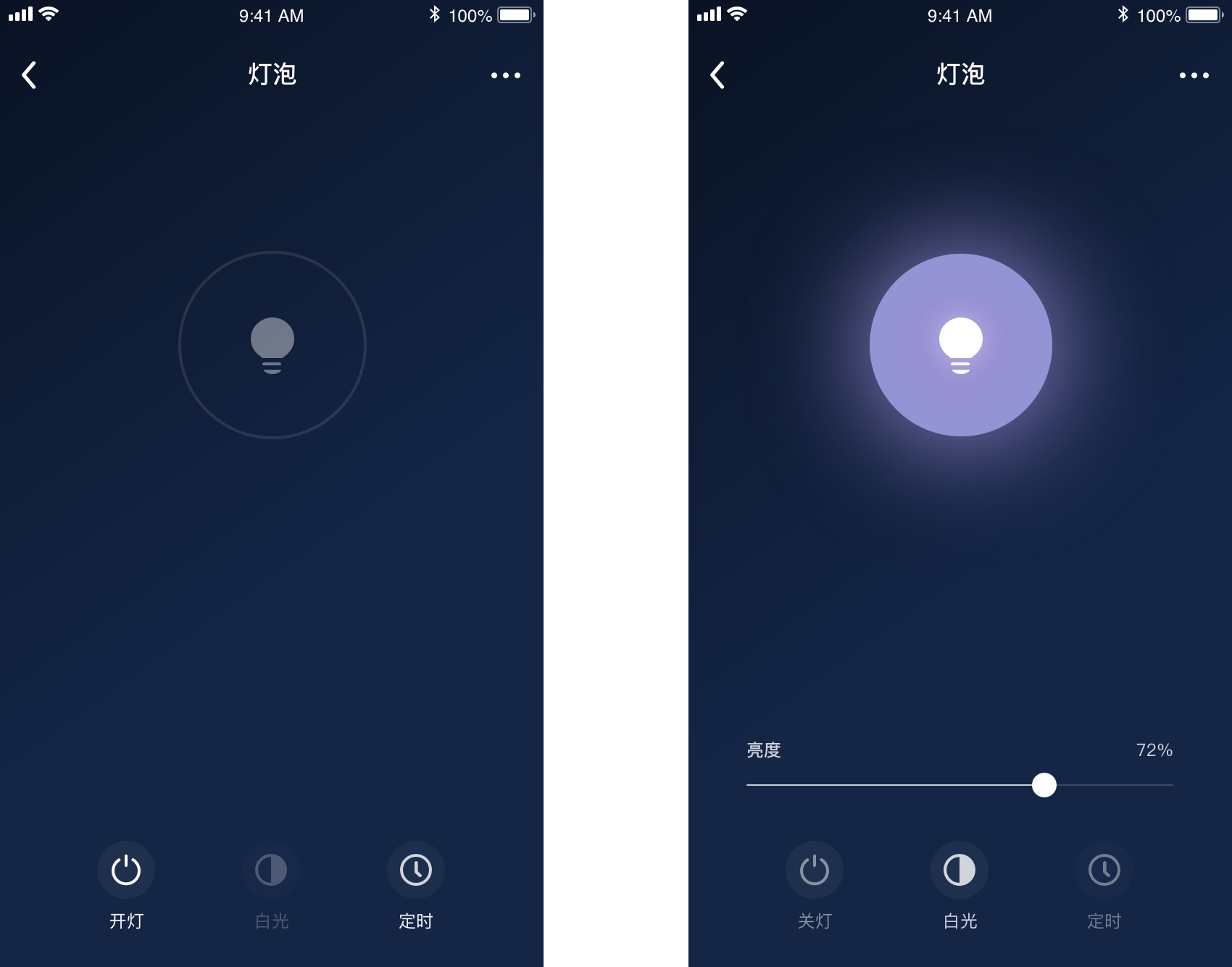
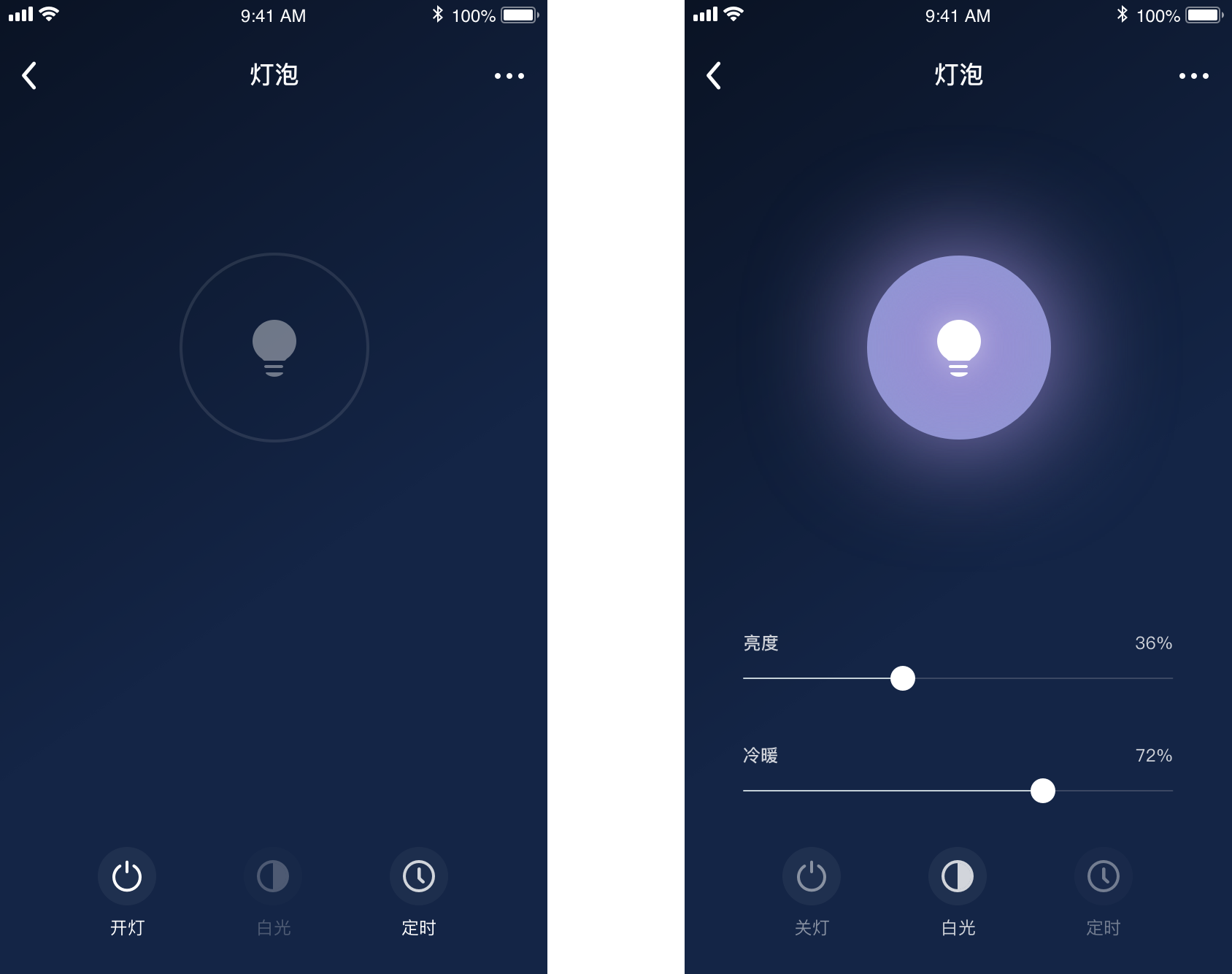
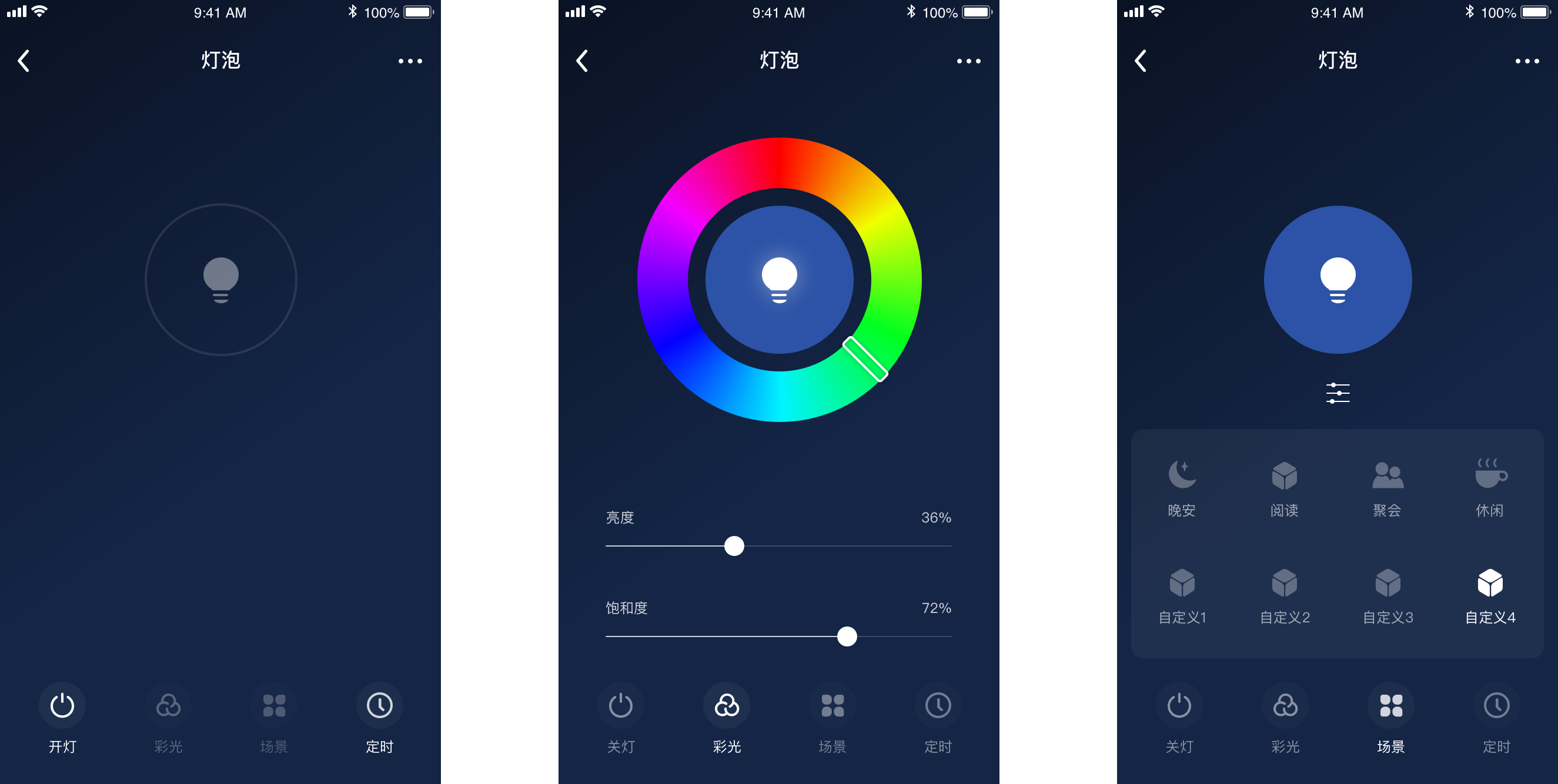
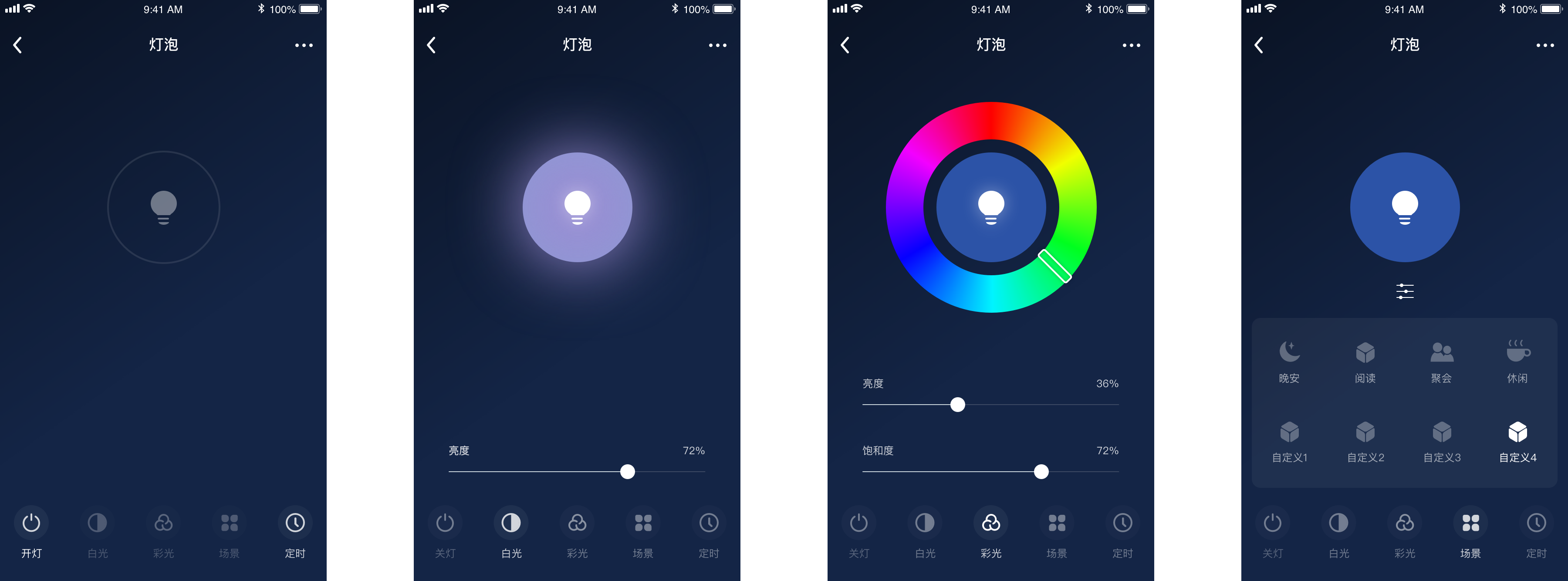
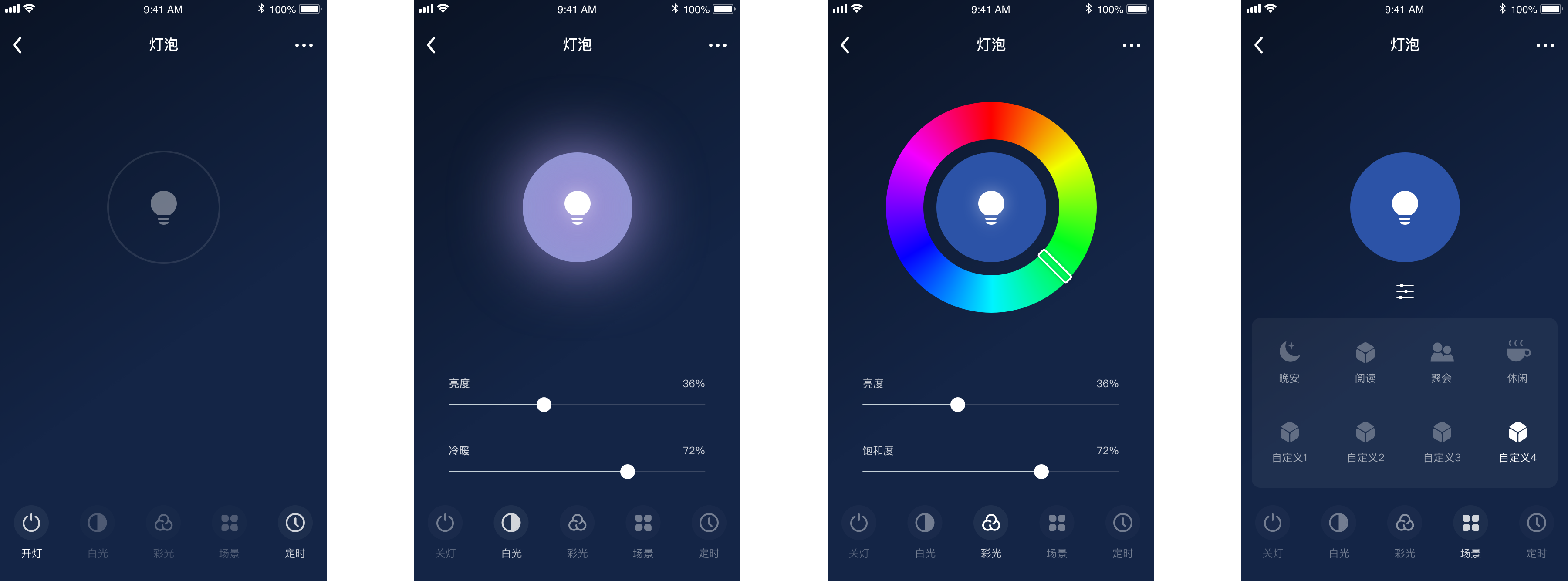
搭配平台提供的公版APP,灯的界面如下,基本功能包括:
- 白灯的亮度和色温调节
- 彩灯的颜色、亮度和饱和度调节
- 情景模式(如晚安模式下,颜色昏暗),支持开发者预设的默认情景,也支持用户自定义扩展情景
- 定时,支持云端定时或本地定时
根据设备类型不同展示对应的界面:
一路灯:

两路灯:

三路灯:

四路灯:

五路灯:

功能定义
需要在控制台创建产品,选择“灯”这个品类,并选择以下标准功能:
|
主灯开关必选
|
LightSwitch
|
布尔型
|
布尔值:
0 - 关闭1 - 开启
|
|
HSV调色
(必选变更为可选)
|
HSVColor
|
复合型
|
JSON对象
|
|
明暗度
(必选变更为可选)
|
Brightness
|
整数型
|
取值范围:0 ~ 100单位:% / 百分比步长:1
|
|
冷暖色温可选
|
ColorTemperature
|
整数型
|
取值范围:2000~ 7000 单位:K / 开尔文 步长:1
|
|
工作模式可选
|
WorkMode
|
枚举型
|
枚举值:
0 - 手动1 - 阅读2 - 影院3 - 夜灯4 - 生活5 - 柔和
|
|
变色速度可选
|
ColorSpeed
|
整数型
|
取值范围:0 ~ 100 单位:% / 百分比 步长:-
|
|
本地定时可选
|
LocalTimer
|
数组型
|
元素类型:JSON数组
|
|
灯模式 必选
(新增属性)
|
LightMode
|
枚举型
|
0 - mono(白光) 1 - color (彩光)
|
|
灯类型 可选
(新增属性)
|
LightType
|
枚举型
|
0 - C 1 - CW 2 - RGB 3 - RGBC 4 - RGBCW
|
注意:当需要使用LightType属性的时候,一定要配合正确的功能定义,否则会造成面板画面显示不正常。
界面逻辑
由于灯的界面较复杂,以下将详细描述灯的界面和设备功能之间的逻辑,有助于设备开发。
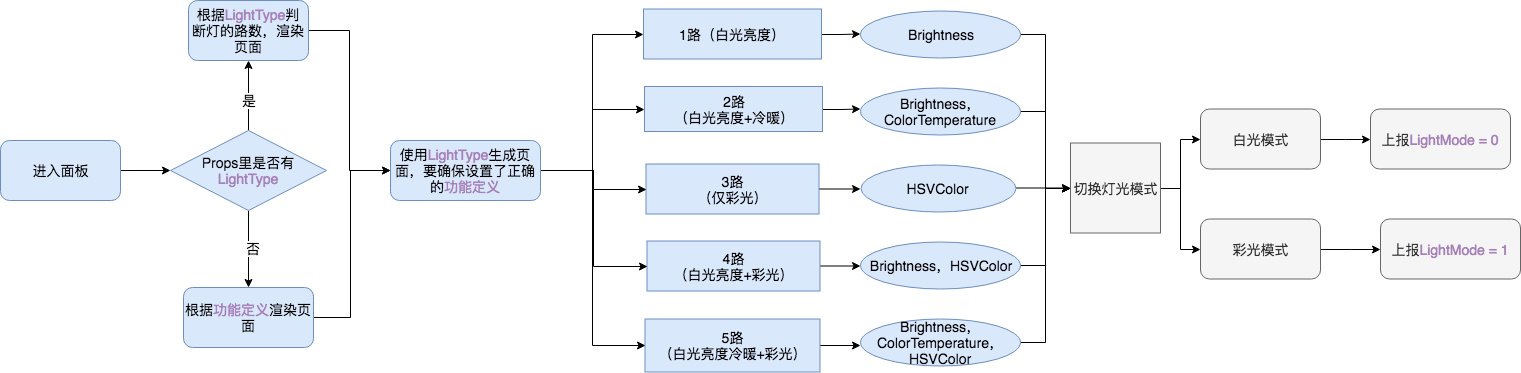
白灯模式
当功能定义里定义了ColorTemperture,或者通过LightType设置了2路 5路灯时,白灯模式支持冷暖调节。
白灯模式的亮度Brightness 依然是1-100,但是不存在换算关系。
点击彩光按钮会下发当前灯光的模式 LightMode=0;
1路,2路,4路,5路灯支持此模式;
取消白灯模式下发HSVColor
保留上次设置的Brightness或ColorTemperature
彩灯模式
彩光模式的色调、饱和度 、亮度 对应的分别是H(Hue)S(Saturation)V(Value);
点击彩光按钮会下发当前灯光的模式 LightMode=1;
每次调节彩光的亮度 饱和度 或者色调 都会重新set HSVColor;
3路,4路,5路灯支持此模式。
取消下发初始值。
保留上次设置的HSVColor。
此模式下只下发HSVColor。
彩光模式的色调、饱和度 、亮度 对应的分别是H(Hue)S(Saturation)V(Value),各值的范围如下:
Hue:0-360 与实际灯的是一一对应的
Saturation:0-100 与实际灯的是一一对应的
Value:20-100 因为实际调节灯的亮度不会变成0,所以在app上调节的范围是1-100。由于app上灯的显示 Value 值过小的话会变成黑色,这里设置的对应关系如下:
| Prop中存的Value的值 | 对应灯的亮度 |
|---|---|
| 20.8 | 1 |
| n* 0.8 +20 | n |
| 100 | 100 |
情景模式
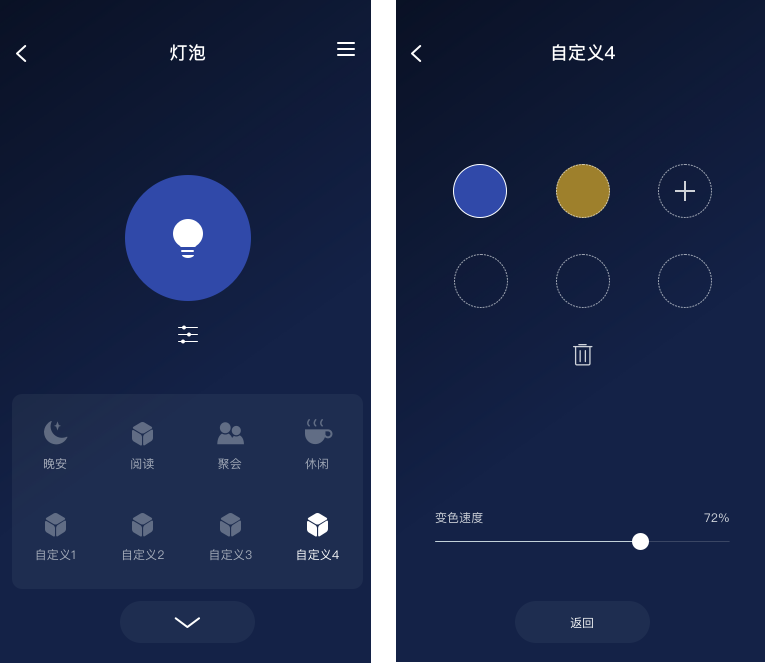
灯的标准界面中,一共支持8中情景,其中优先展示标准属性“工作模式”中的6个标准情景,其他为自定义情景,即:消费者可以自己为情景设定跑马灯的颜色和速度。
如果您希望修改情景的名称,可以在“人机交互”“多语言管理”中,修改枚举值的名称。
如果您希望提供更多的自定义情景,可以在功能定义中,手动删除几个枚举值即可,不足8个的,界面上都将以“自定义情景”填充,如下图:
|
工作模式可选
|
WorkMode
|
枚举型
|
枚举值:
0 - 手动1 - 阅读2 - 影院3 - 夜灯4 - 生活5 - 柔和
|

逻辑图示

定时
可选择云端定时 和 本地定时。如果功能定义中添加了“本地定时”的标准属性,页面上将默认实现本地定时功能;如果功能定义中没有添加,则默认云端定时。
- 云端定时:用户设置定时后,由云端保存该定时任务,并在时间到达时,由云端给设备下发指令,实现定时任务。优点是设备端无需关注复杂的定时逻辑,仅需实现基本设备功能。缺点是在弱网或断网时,无法执行该定时任务。
- 本地定时:用户设置定时后,由设备端保存该定时任务,并在时间到达时,设备自己执行该指令。优点是可以在弱网或断网情况下,设备也能执行定时任务;缺点是设备端需自行实现定时逻辑。本地定时功能开发实践