项目工作台-组态组件-仪表类
更新时间:2018-07-11 10:59:34
章节概述
本章讲解:我有一些设备,怎么控制它们?如何实时的看到它们的状态?
准备事项
这类组件都是和边缘端的设备进行数据联动,从而获得十分重要的相关数据展示,所以在使用组件前,请务必保证项目内有正常运行的设备。
关于设备的归属,请参见相关的章节介绍。
仪表盘
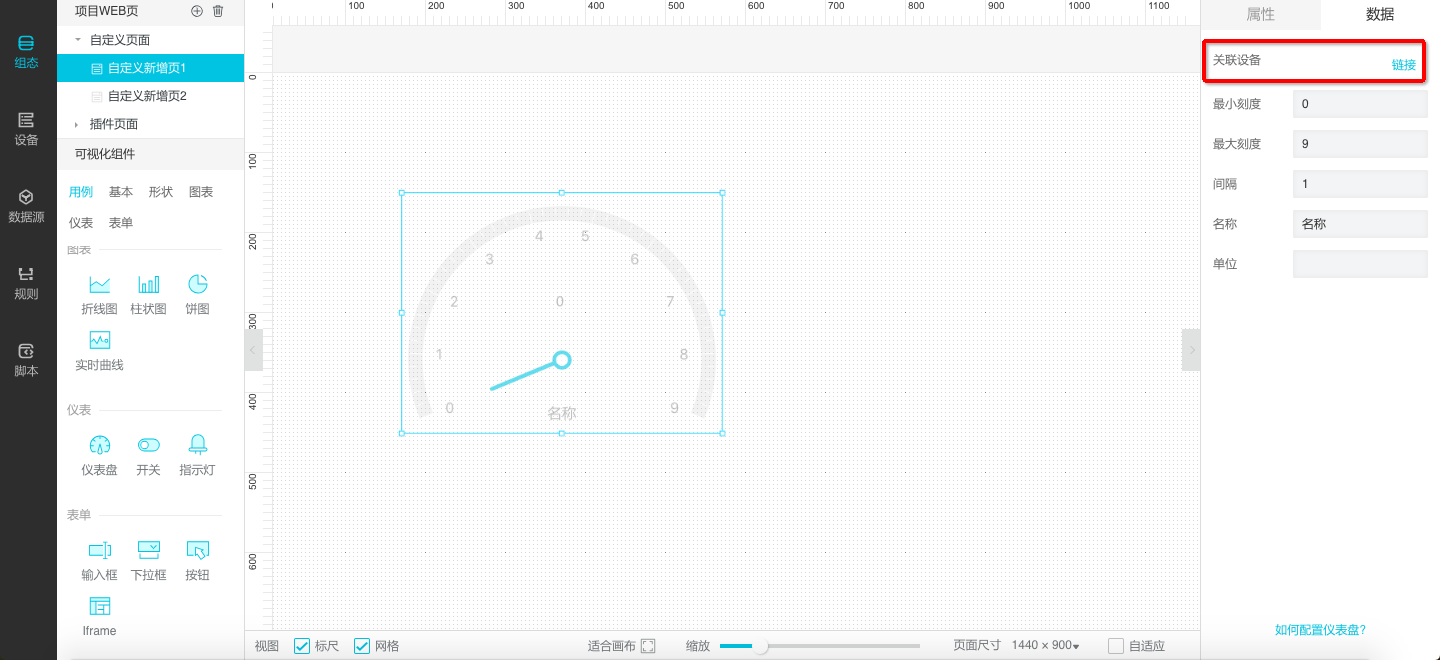
顾名思义,这个组件主要反应了设备的某个属性值,大多数场景是一个设备的仪表,所以一定要关联设备才可以正常工作:

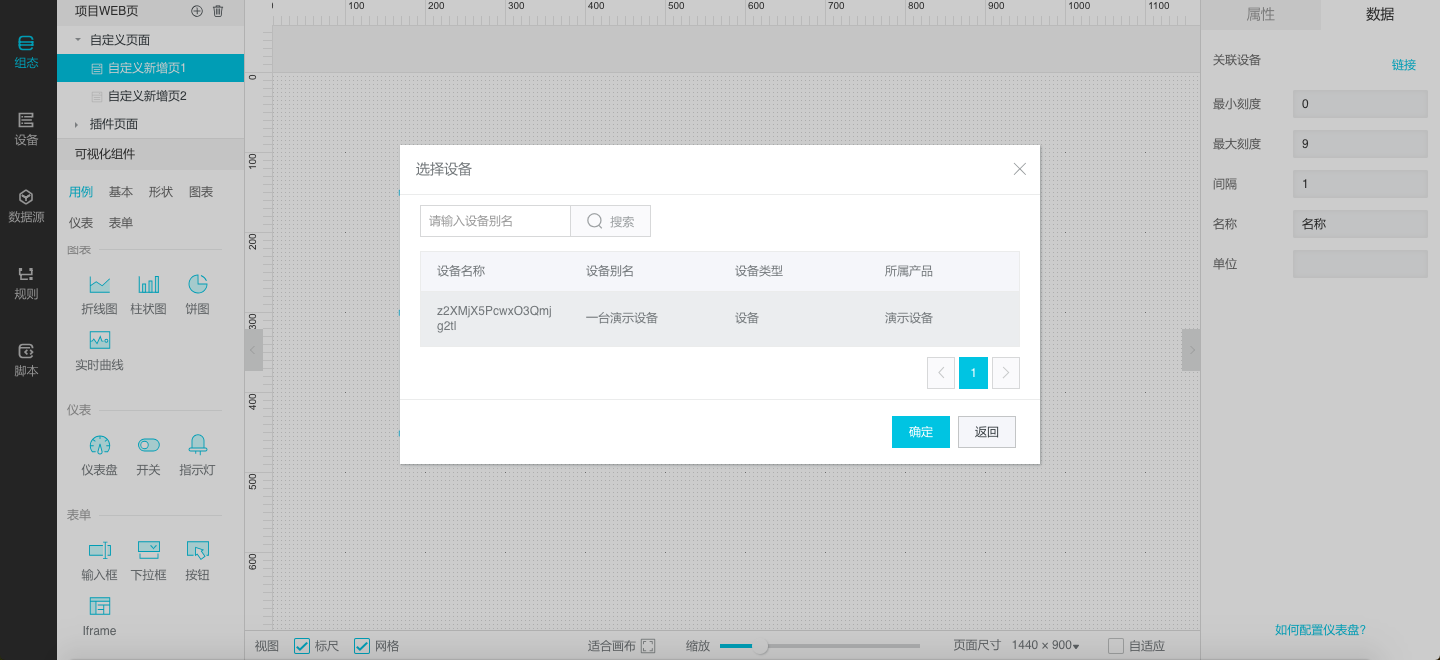
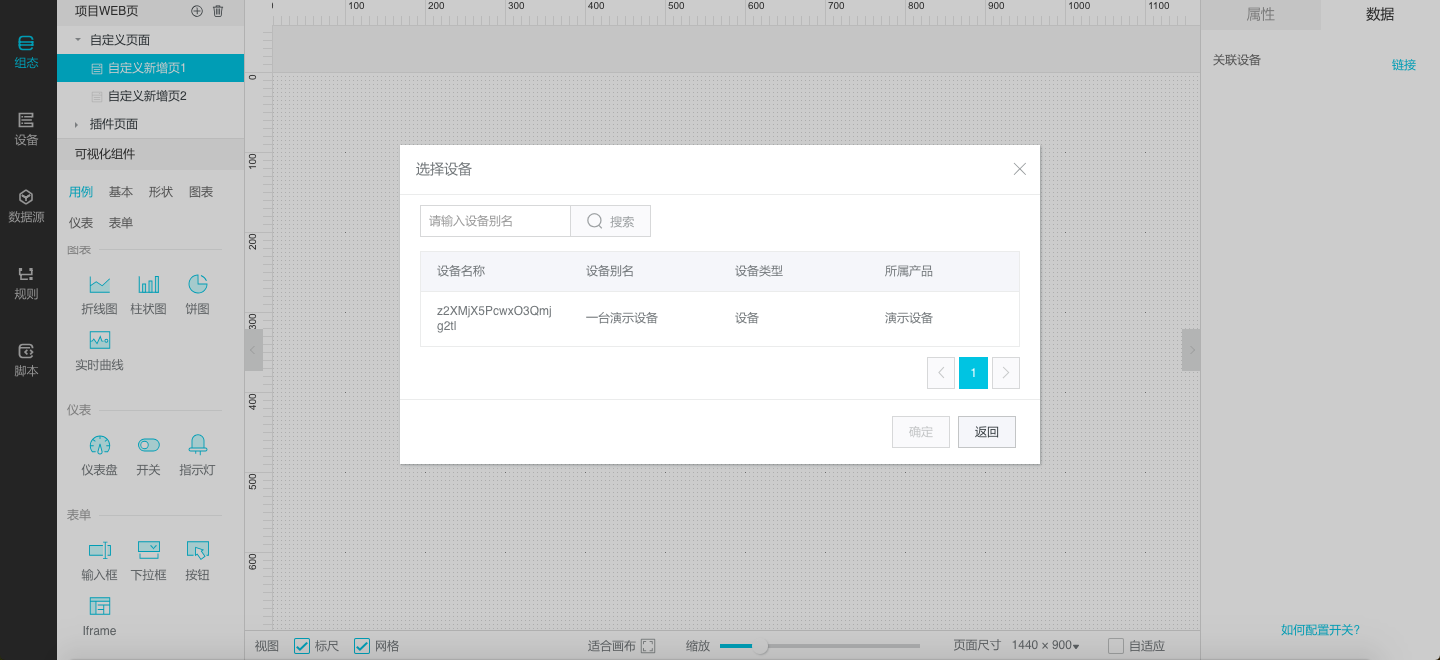
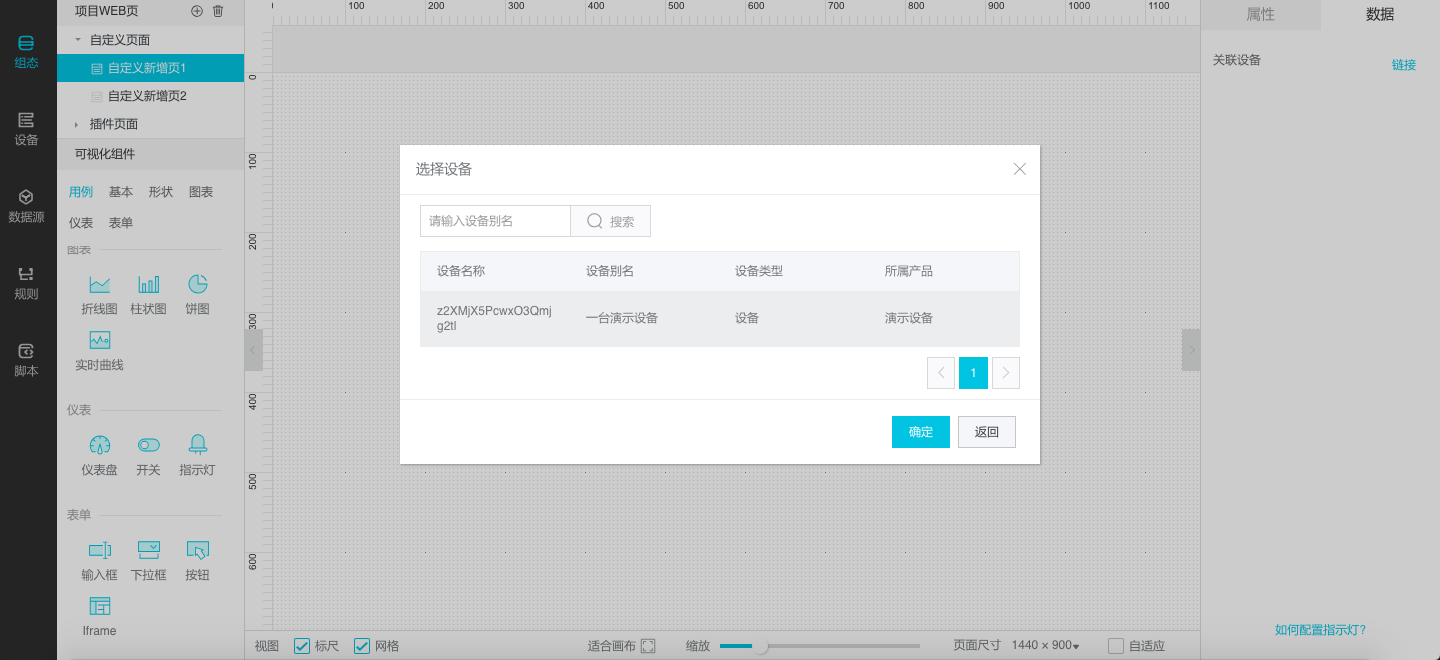
选择一个可用的设备(如果没有可用设备,请操作设备最左侧导航的设备):

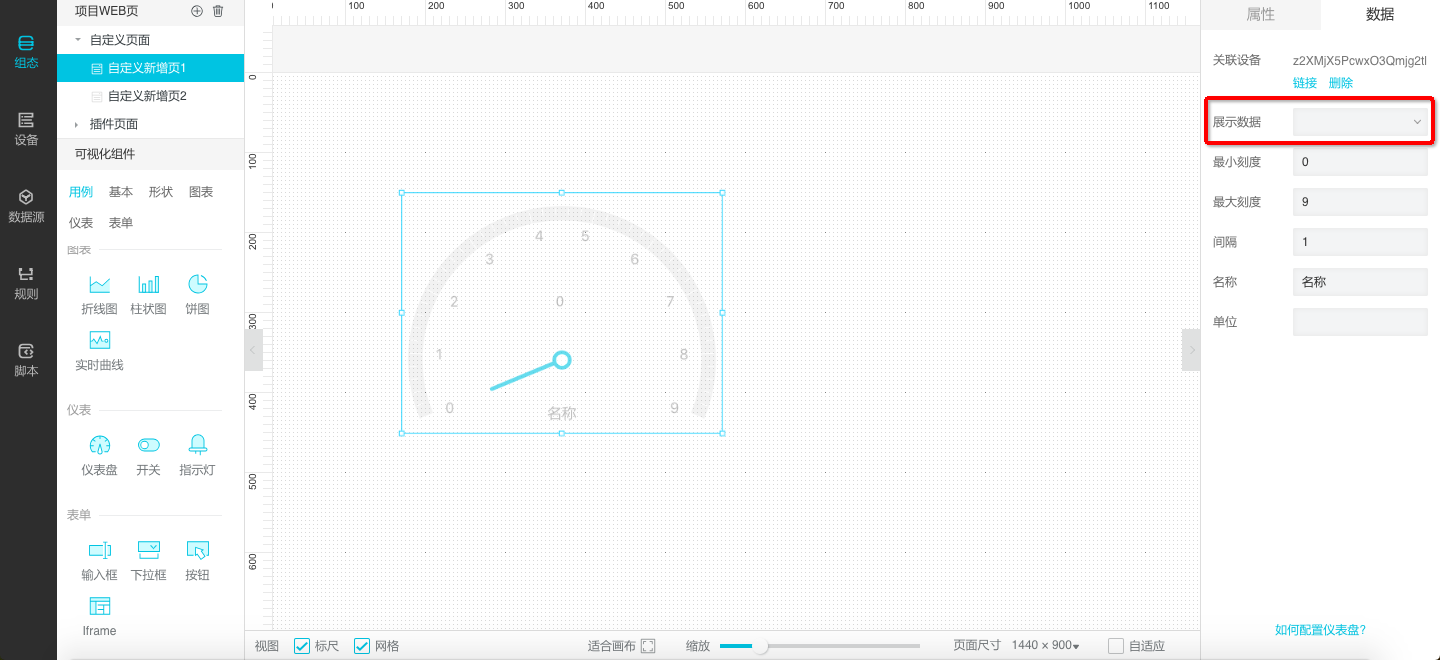
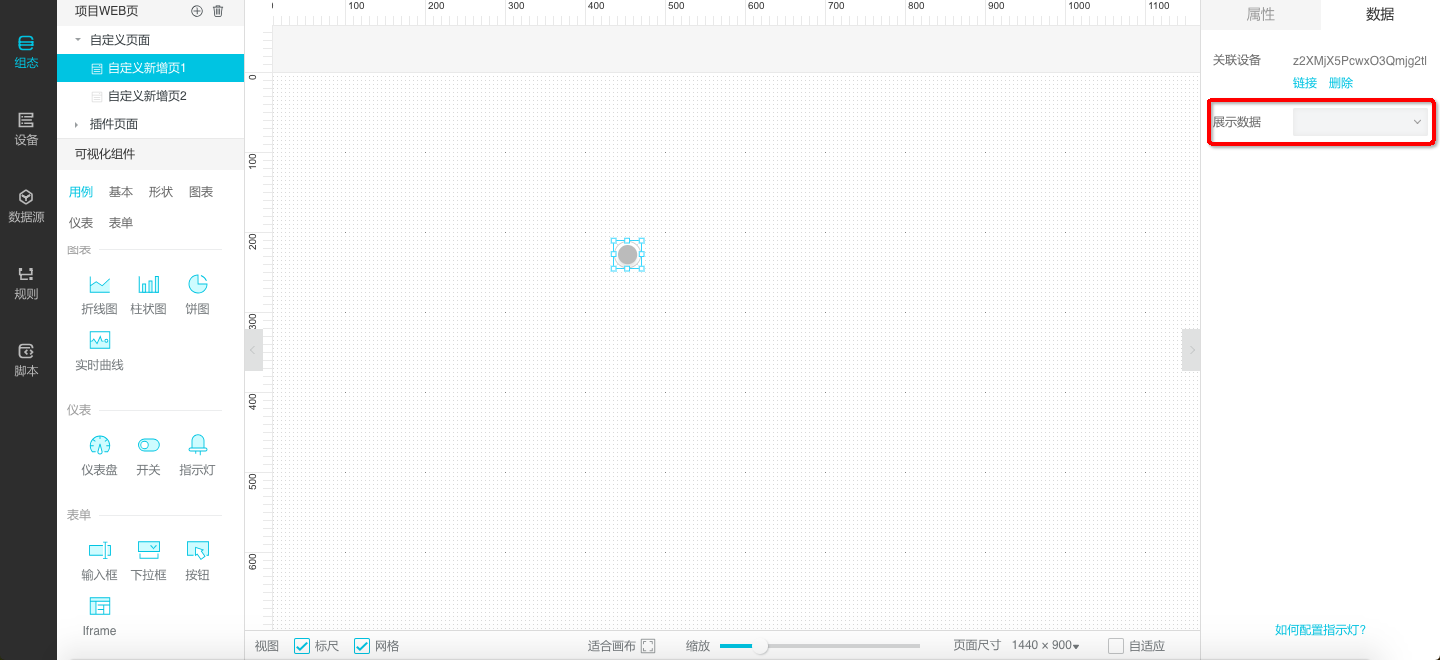
获得这个设备可展示的属性(在设备管理-产品开发里定义的属性):

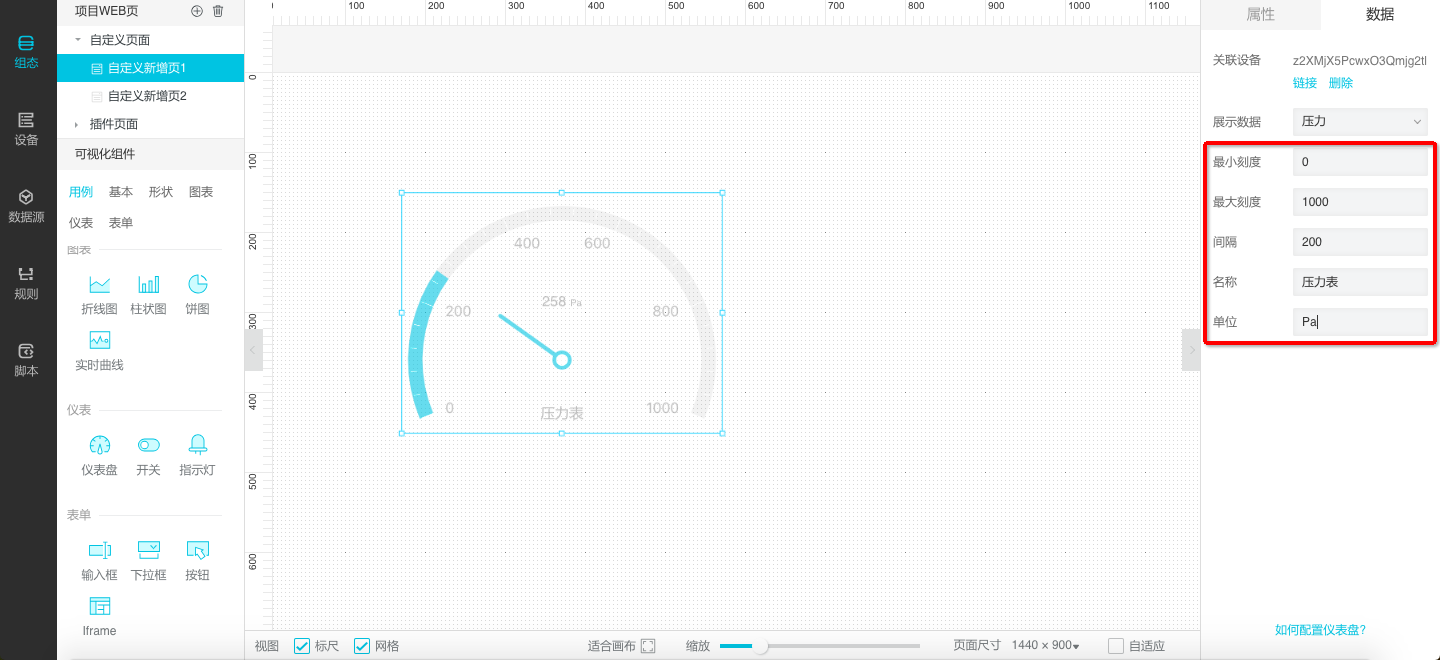
根据实际情况,定义清楚仪表的具体展示参数:

最小刻度和最大刻度:顾名思义,这个仪表展示的最大和最小阀值;
间隔:在阀值区间内每个间隔展示的大小,需要注意的是如果间隔值太小会影响使用,组件会给予提示进行调整;
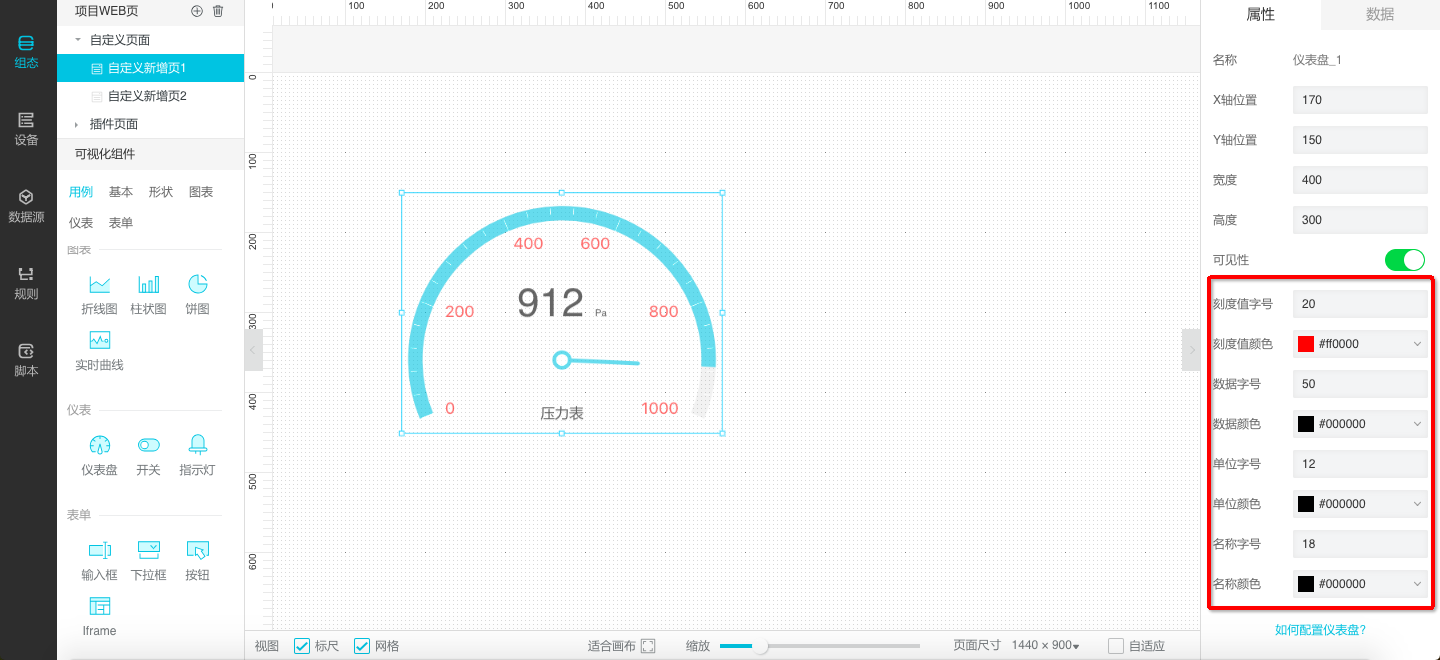
如果这个设备在线,那么就可以看到实时的数据情况了,不过请别忘记去调整一下仪表盘的样式:

开关
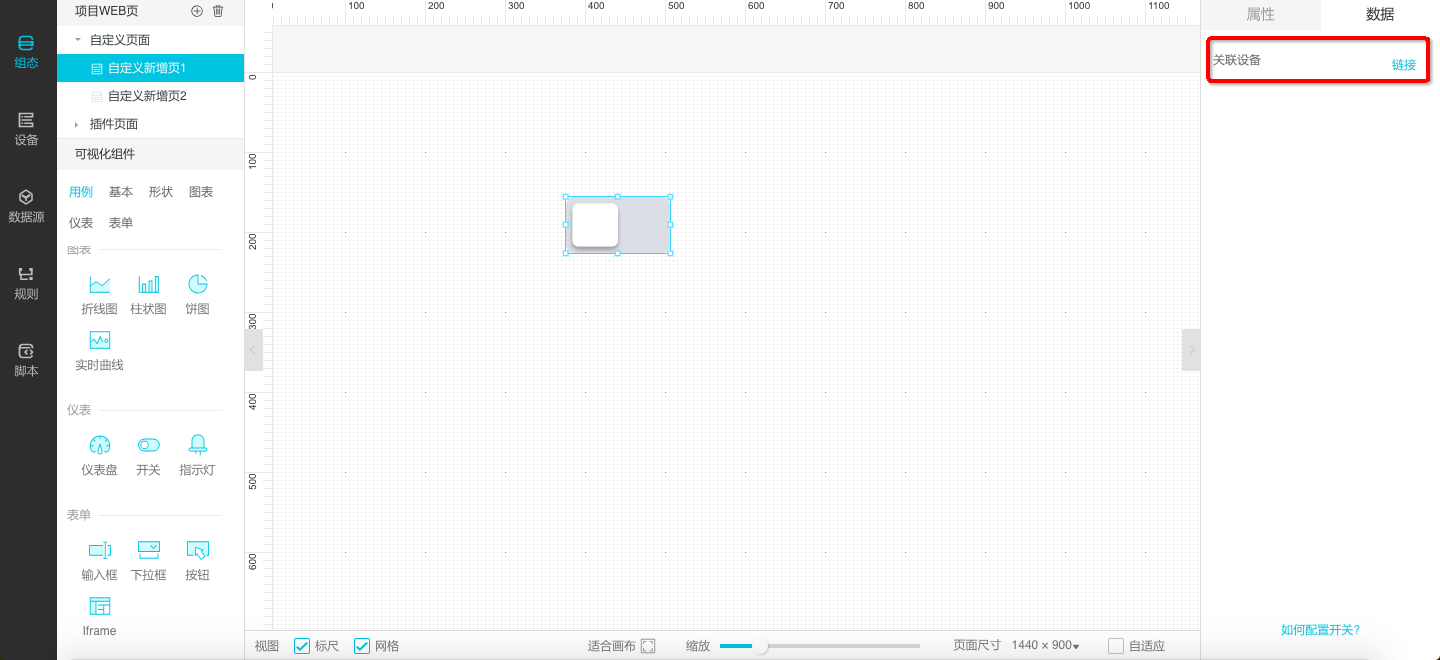
这个组件主要用于在云端站点里改变设备某个具体的布尔值属性,比如控制设备的开启和关闭:

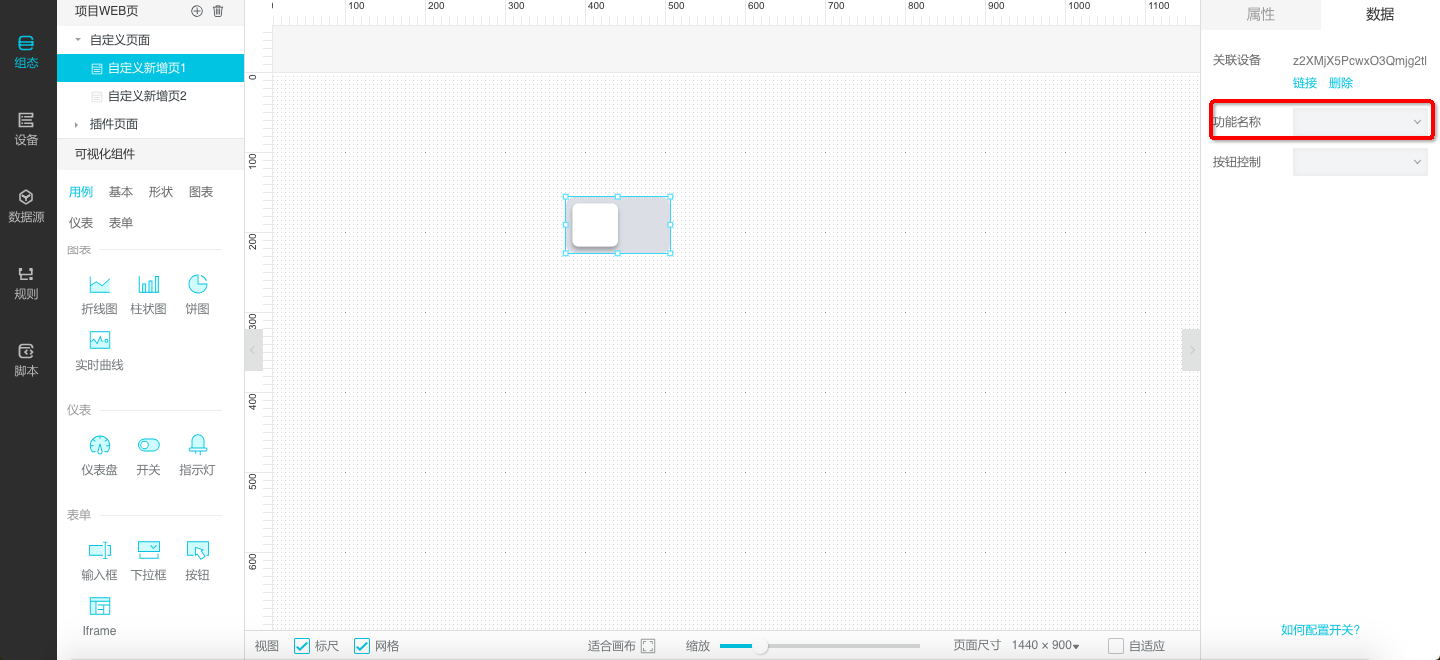
选择一个可用的设备(如果没有可用设备,请操作设备最左侧导航的设备):

获得这个设备可展示的布尔值属性(在设备管理-产品开发里定义的属性),非布尔值属性不提供选择:

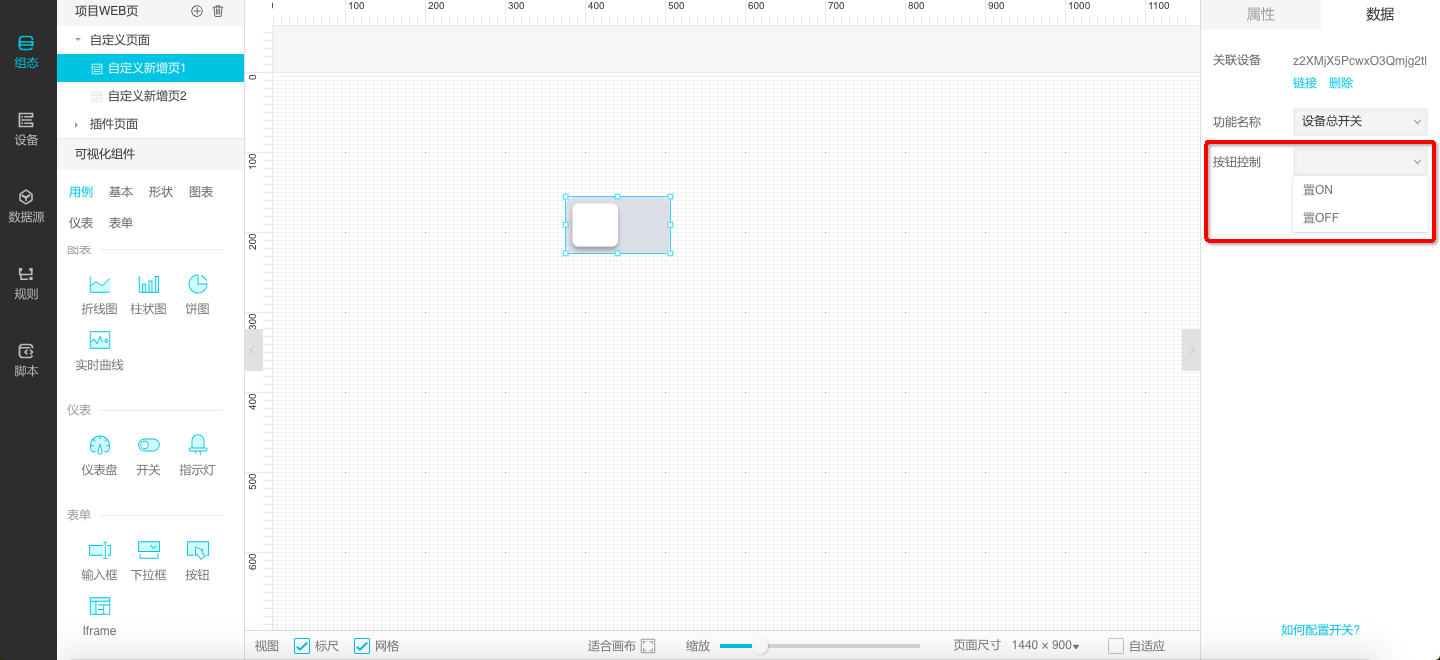
选择需要执行的结果:

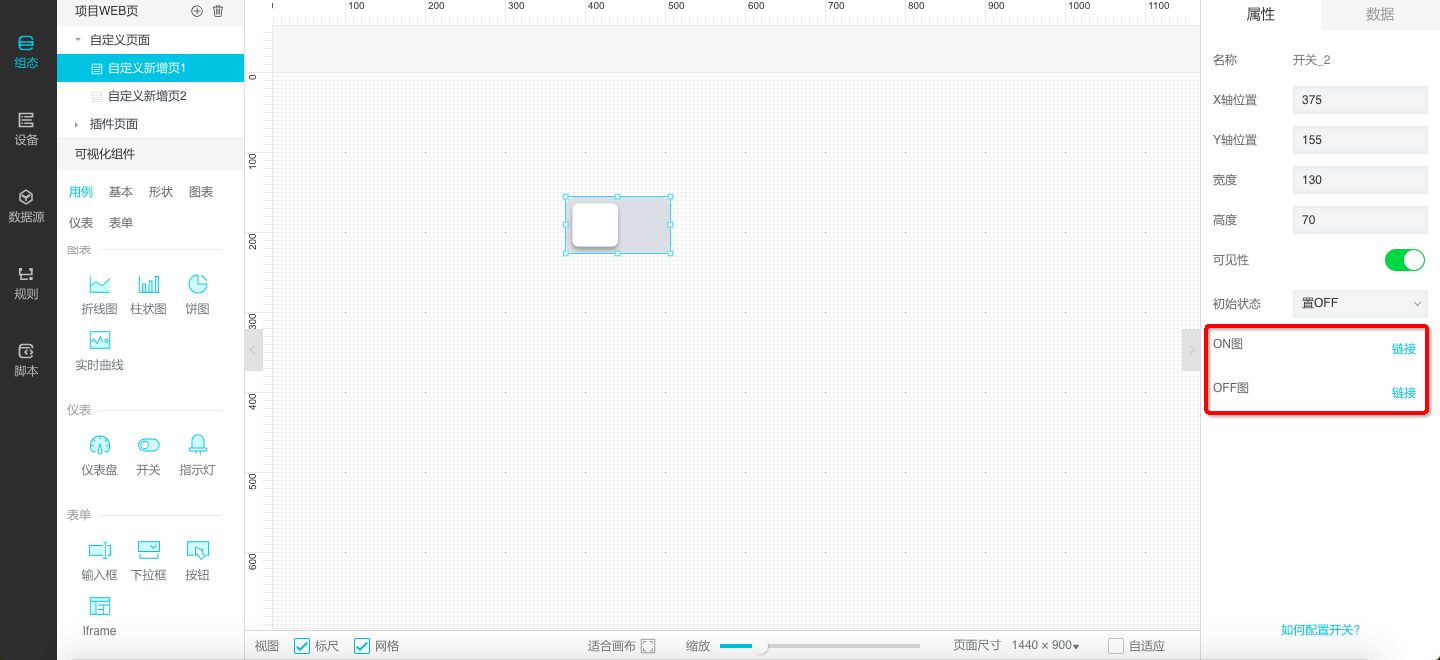
这个组件还支持自定义样式,可以通过两张图片来获得实际场景中需要的样子:

指示灯
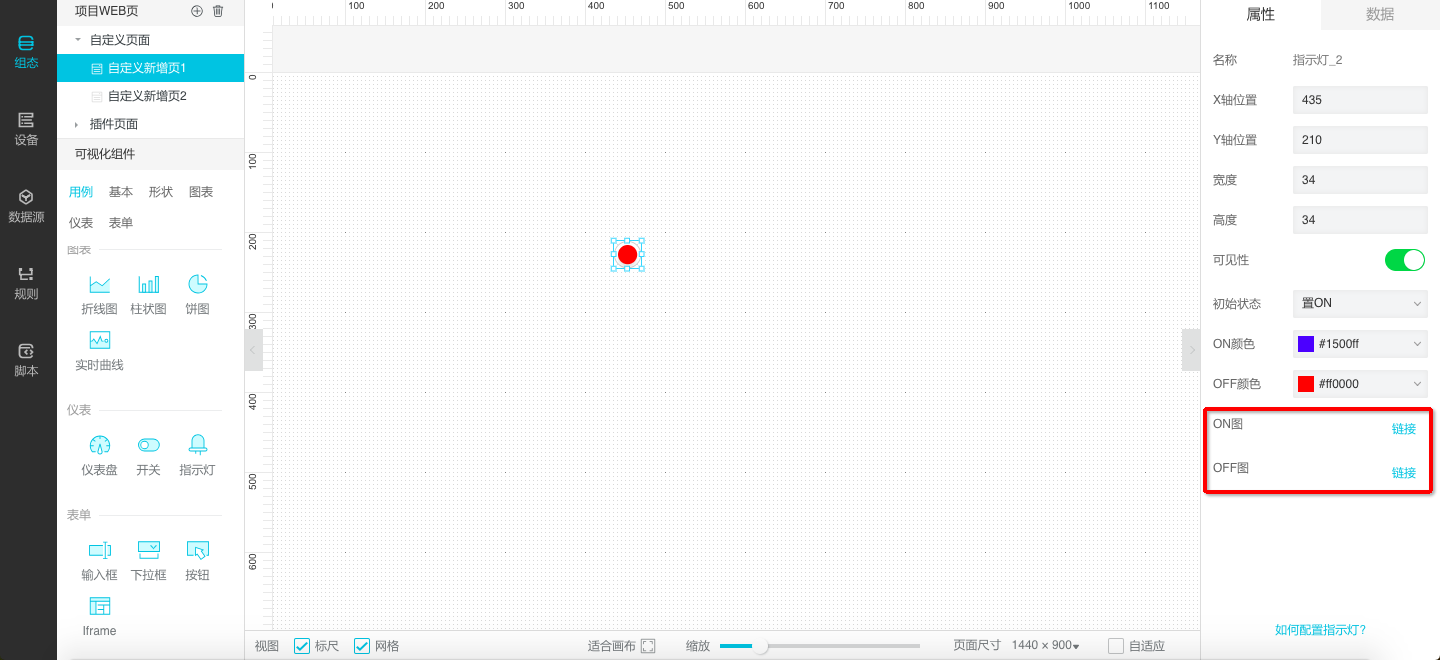
这个组件主要用于在云端站点里展示设备某个具体的布尔值属性,比如设备的运行状态:

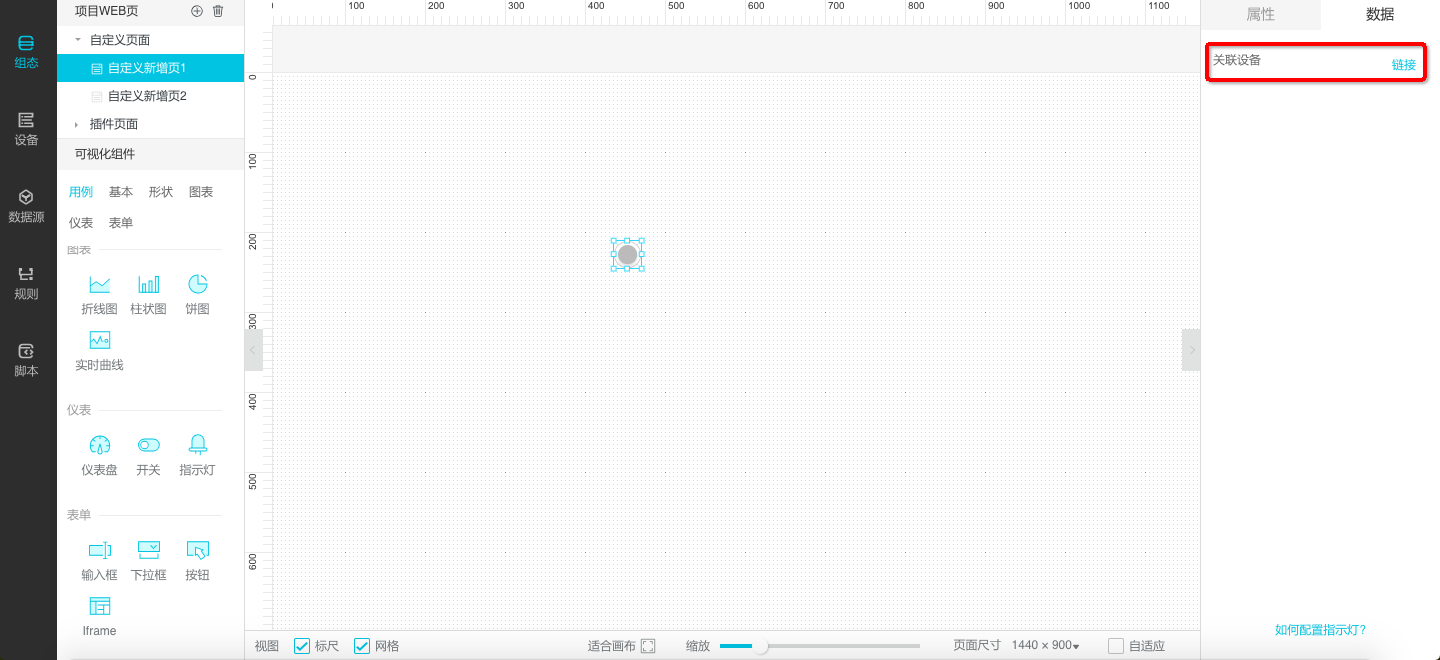
选择一个可用的设备(如果没有可用设备,请操作设备最左侧导航的设备):

获得这个设备可展示的布尔值属性(在设备管理-产品开发里定义的属性),非布尔值属性不提供选择:

关联好设备和属性后,可以去设置一下这个组件的样式:

同样,这个组件也支持自定义样式,选择实际场景中的外观,通过图片: