项目工作台-组态组件-表单类
更新时间:2018-07-11 10:59:34
章节概述
本章讲解:页面上有一些个性化自定义的东西,如何使用它们?
准备事项
表单类组件,看似和大多数网页编辑器中的元件类似,但是在我们的组态编辑器中,还是有它非常独特的使用功能,所以需要准备好一些调用的脚本和相关设备的开发。
关于脚本的编辑开发和设备的归属,请参见相关的章节介绍。
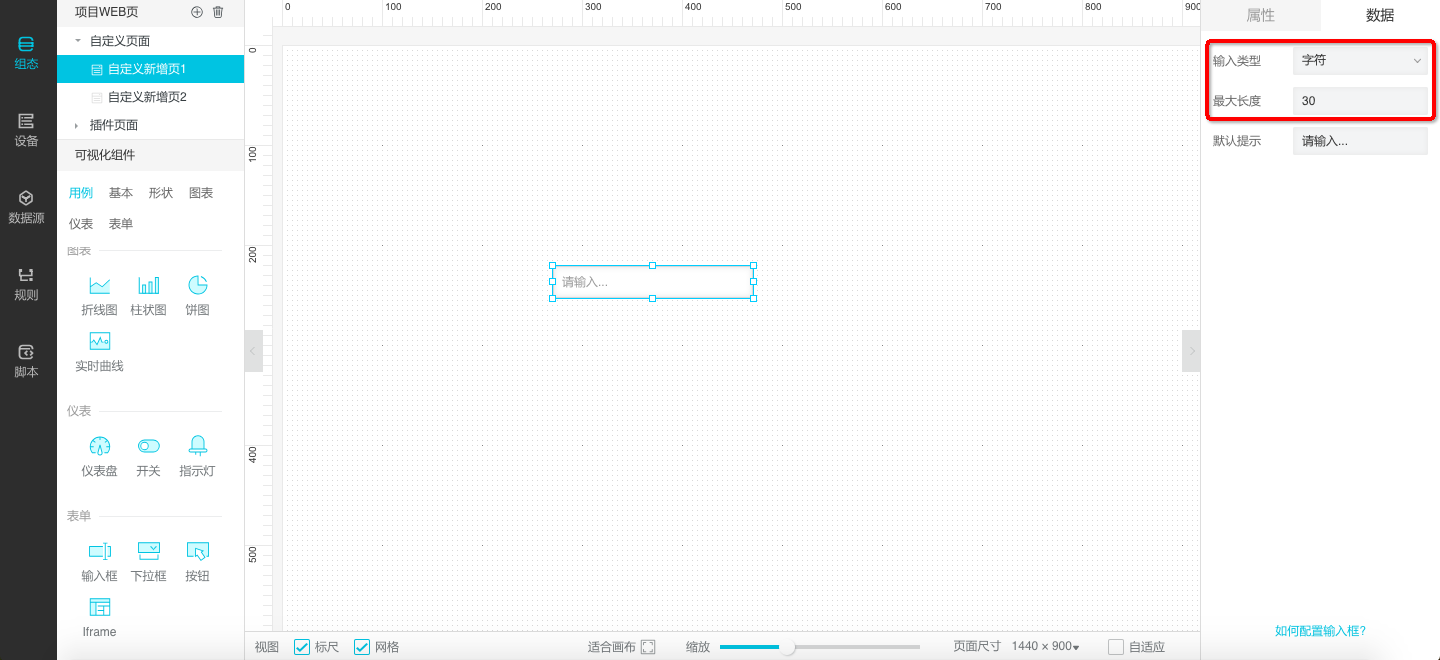
输入框
这个组件相对来说很简单,只需要注意设置一些条件,比如类型和长度:

\注意:这个组件的主要用途是和按钮组件联动,所以具体功能在按钮组件中得以体现;*
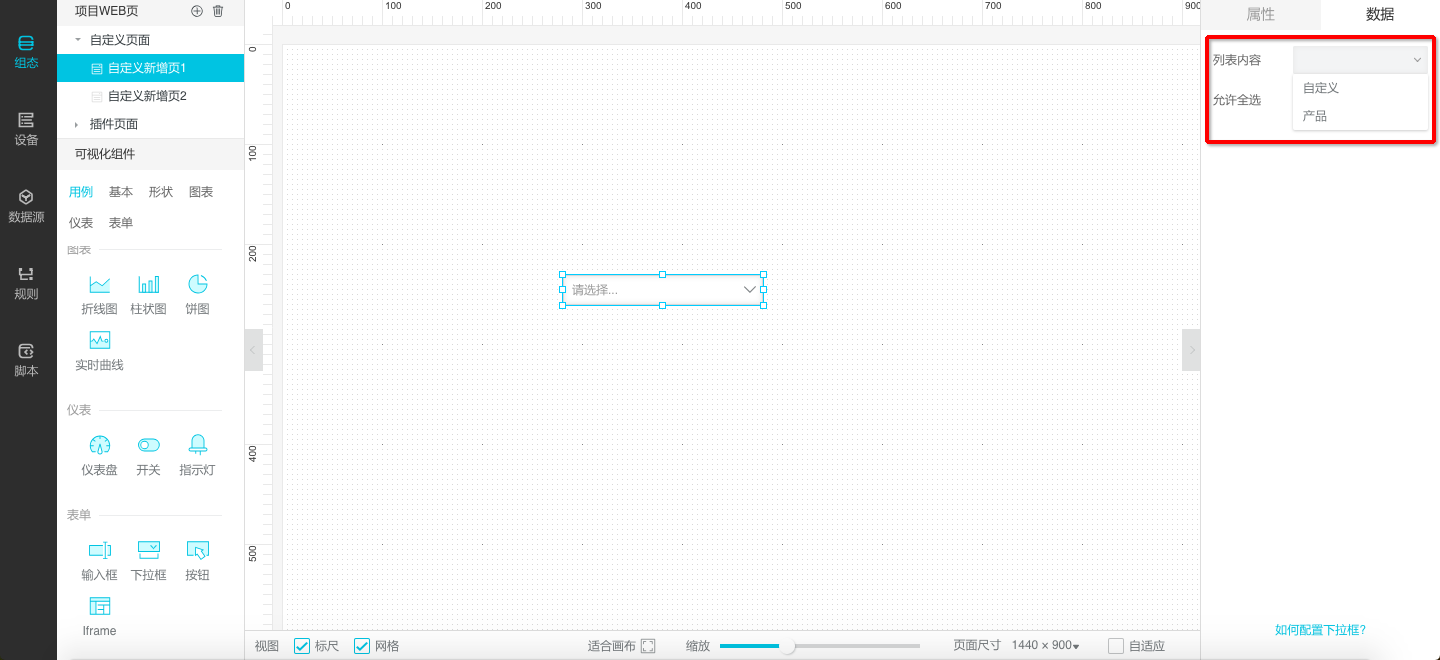
下拉框
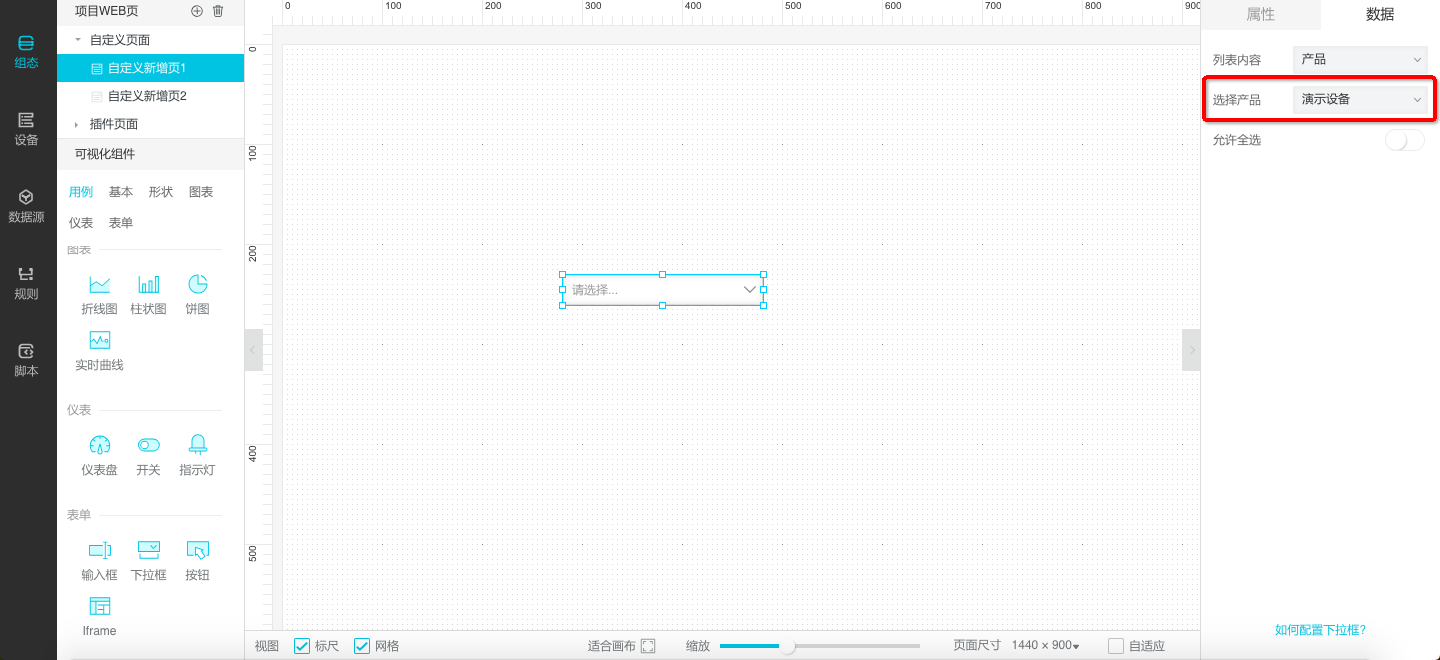
这个组件有别于其他大多数编辑器中的功能是,它可以动态的获取你的设备信息,自动根据你的设备情况来动态生成数据:

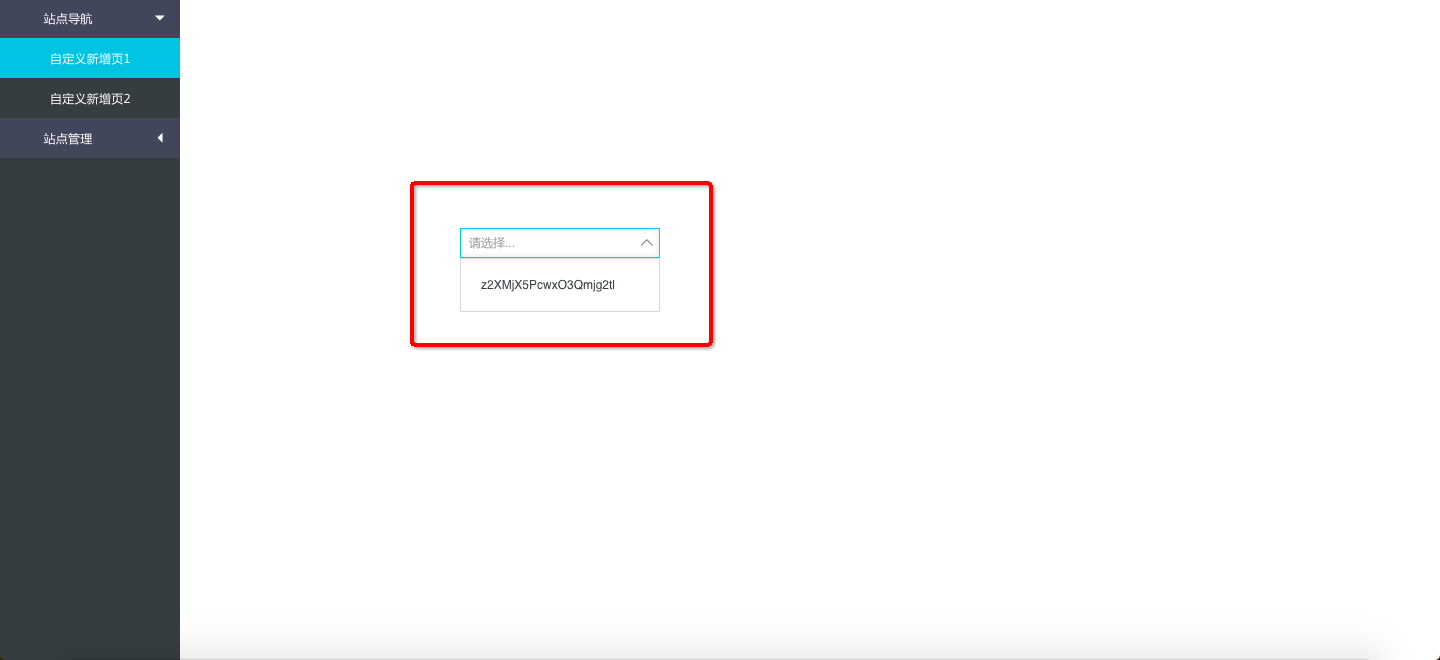
选择产品后,可以看到产品下的设备类型,如果该类型有多个设备,那么这些设备数据都将被自动加载到下拉框中,形成一个下拉列表:


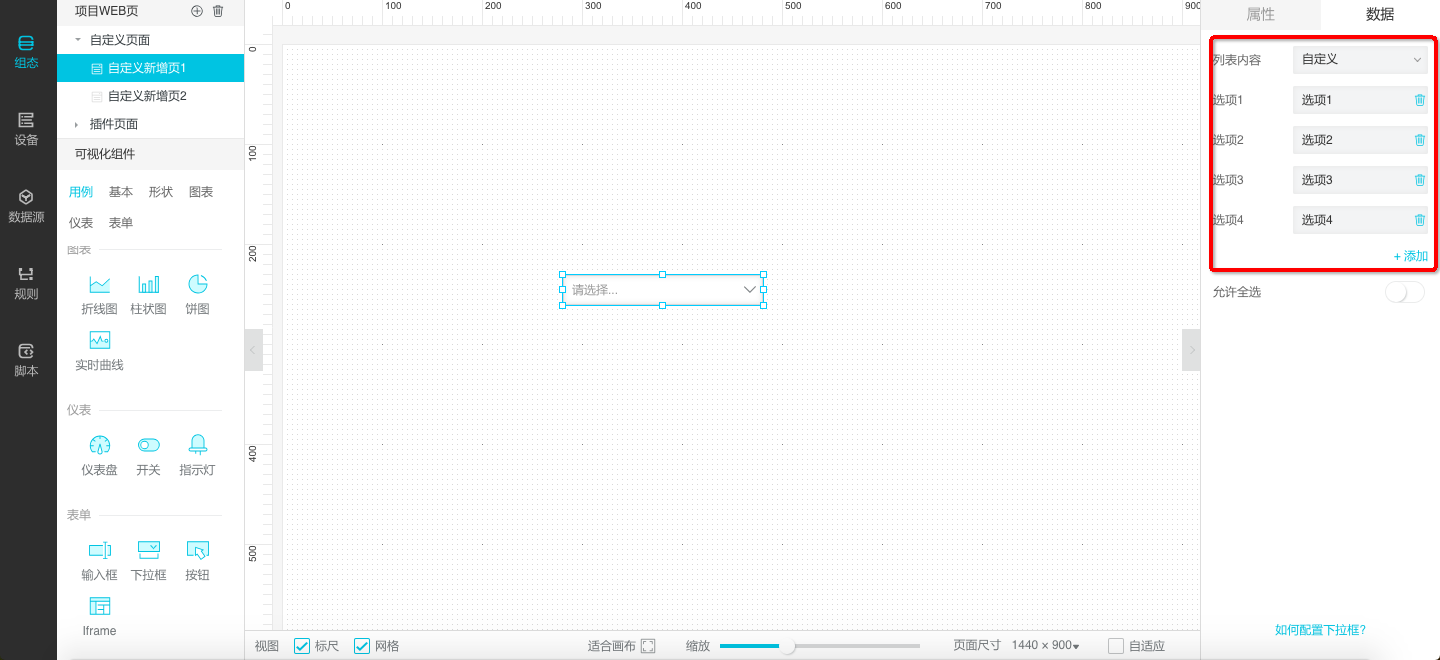
当然,这个组件也可以自定义下拉框里的内容,全部静态的填写,配置为自定义即可:

自定义内容状态下,可以自己手动添加或者删除列表内容,根据实际使用的情况来完成。
\注意:无论那种数据获取方式,这个组件也必须和按钮组件联动才有意义;*
按钮
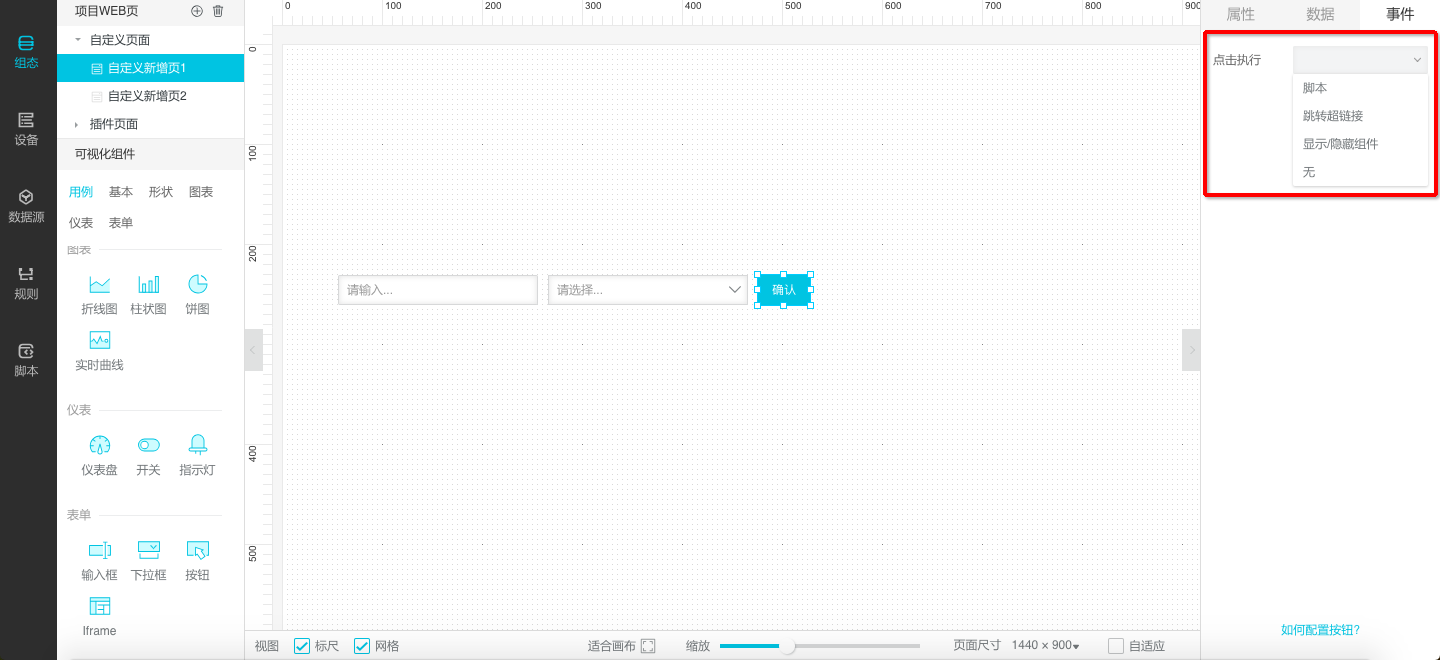
这个组件是提交框和下拉框组件联动的必要环节,它最终会将上面两个组件的内容数据提交给指定的处理方法上:

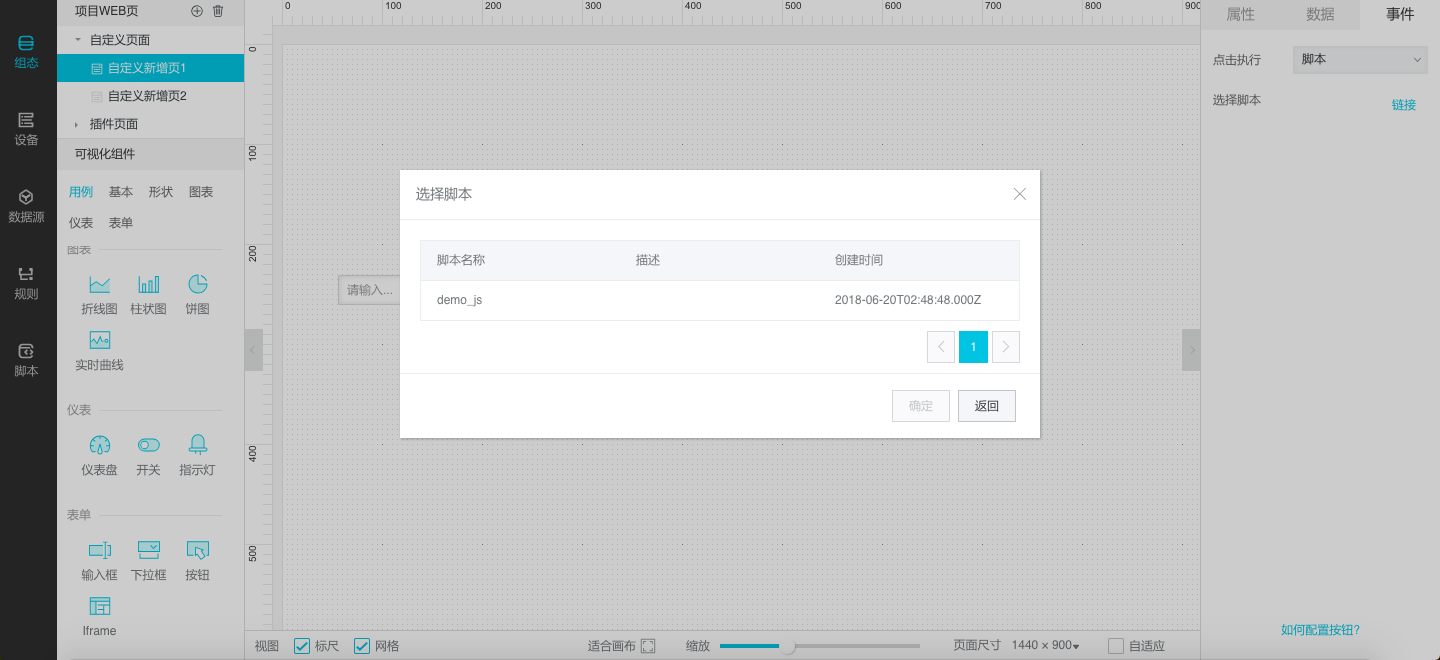
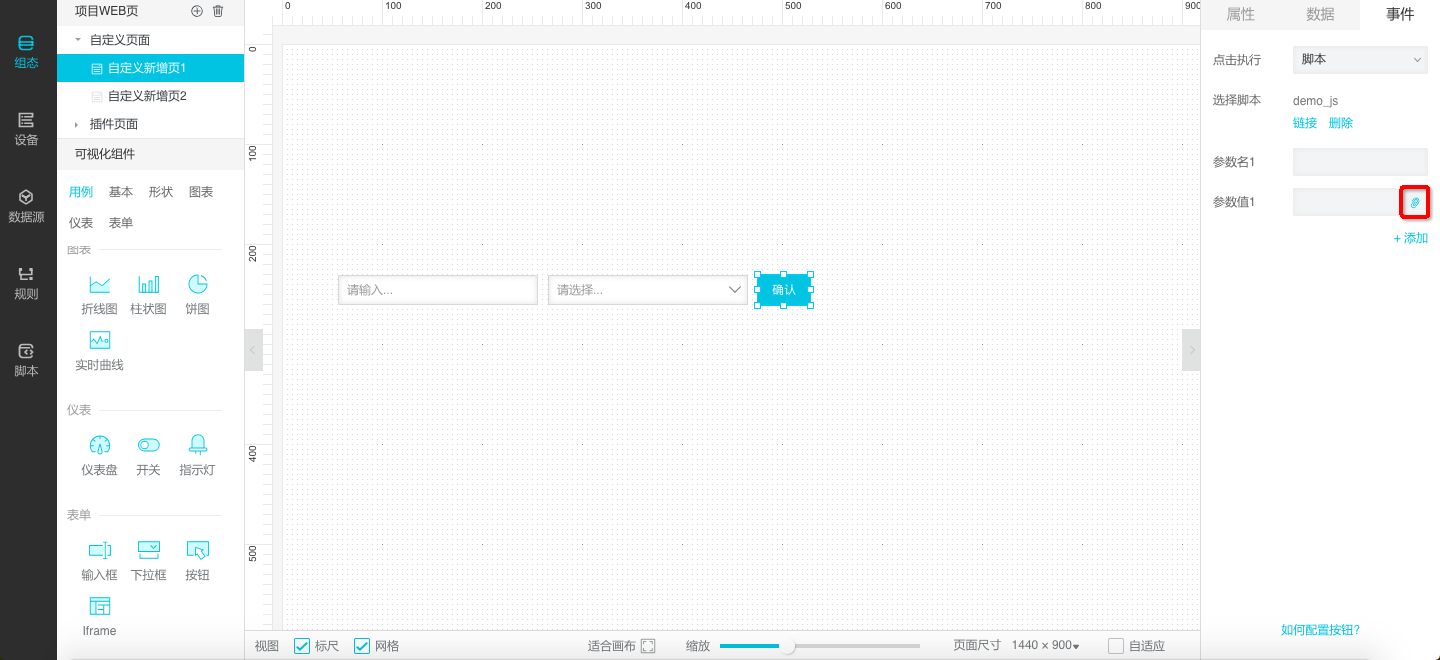
请重点关注一下脚本提交处理的方法,我们需要预先制作好一个脚本,并且在这选择它:

这我们可以看到在参数一栏中有一个可操作的图标:

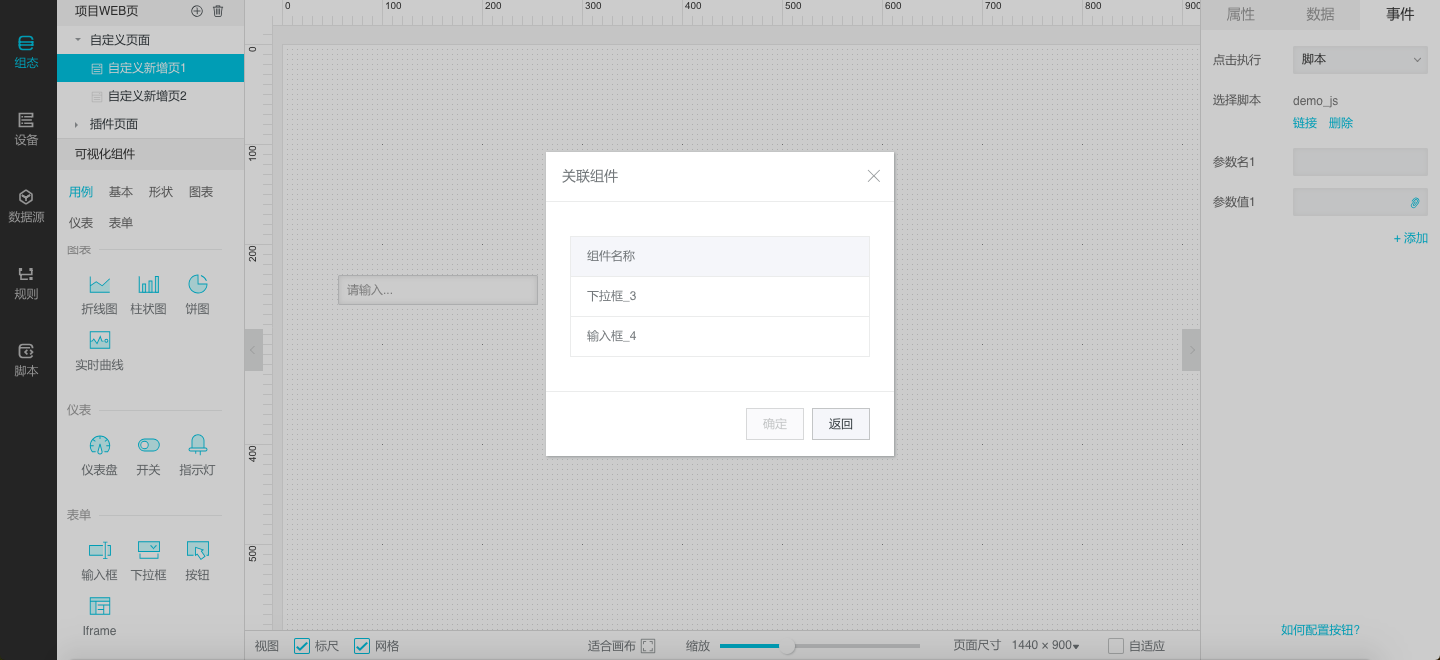
它的功能是将当前页面中可用的提交框和下拉框组件展示出来,选择一个关联上,则表示在页面中提交框或下拉框的具体填选值作为参数值提交:

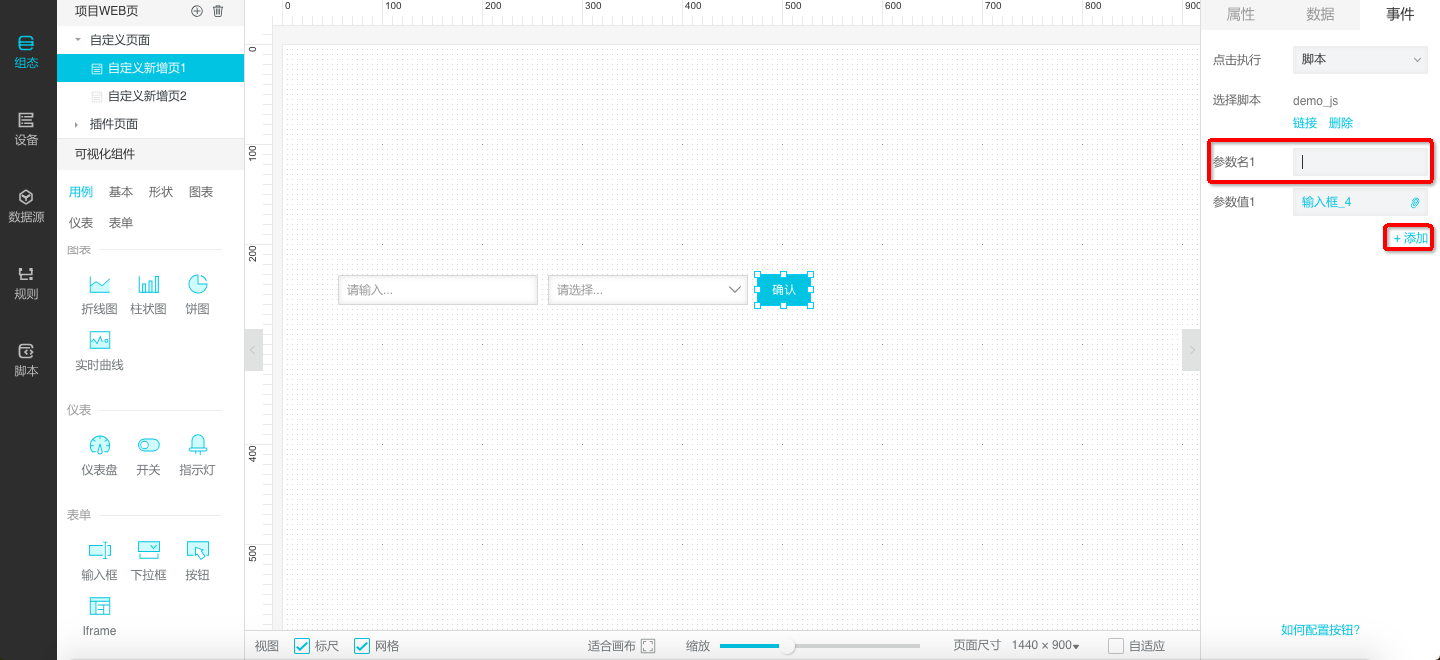
根据具体需要执行的脚本,需要填写事先约定好的参数名称,也可以添加多个参数和参数值:

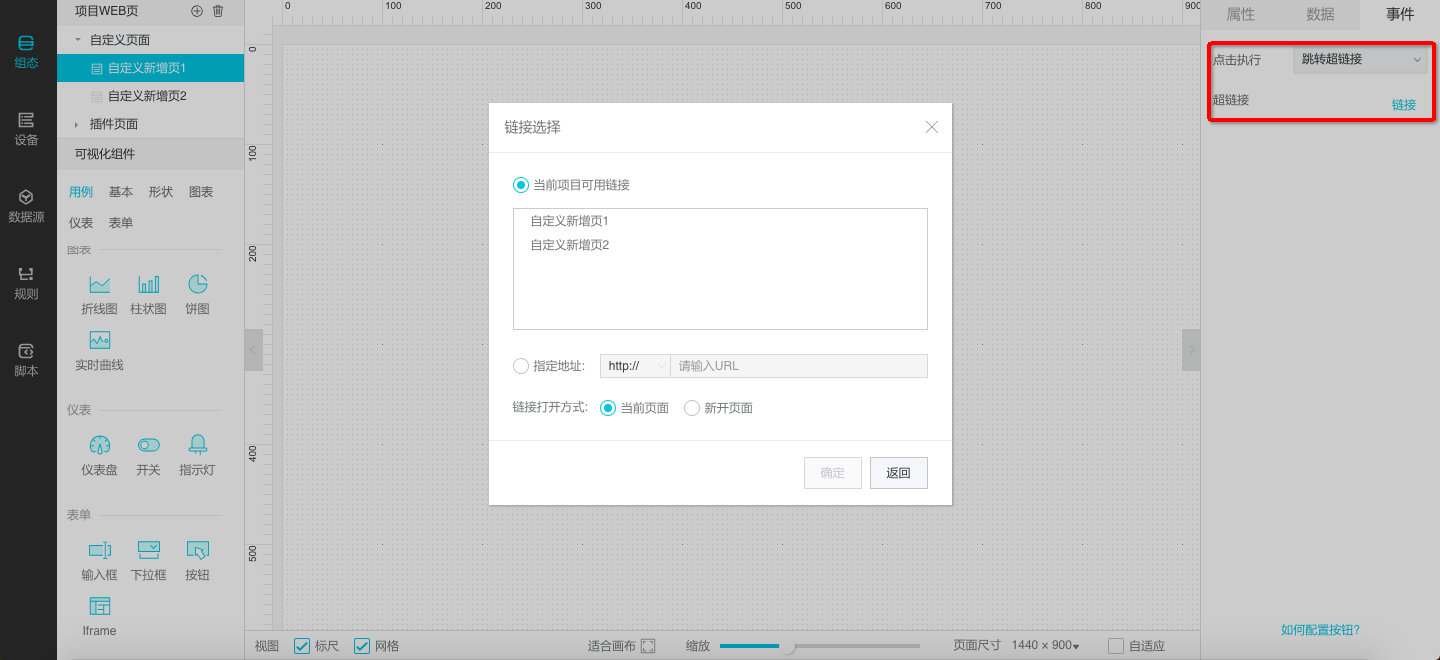
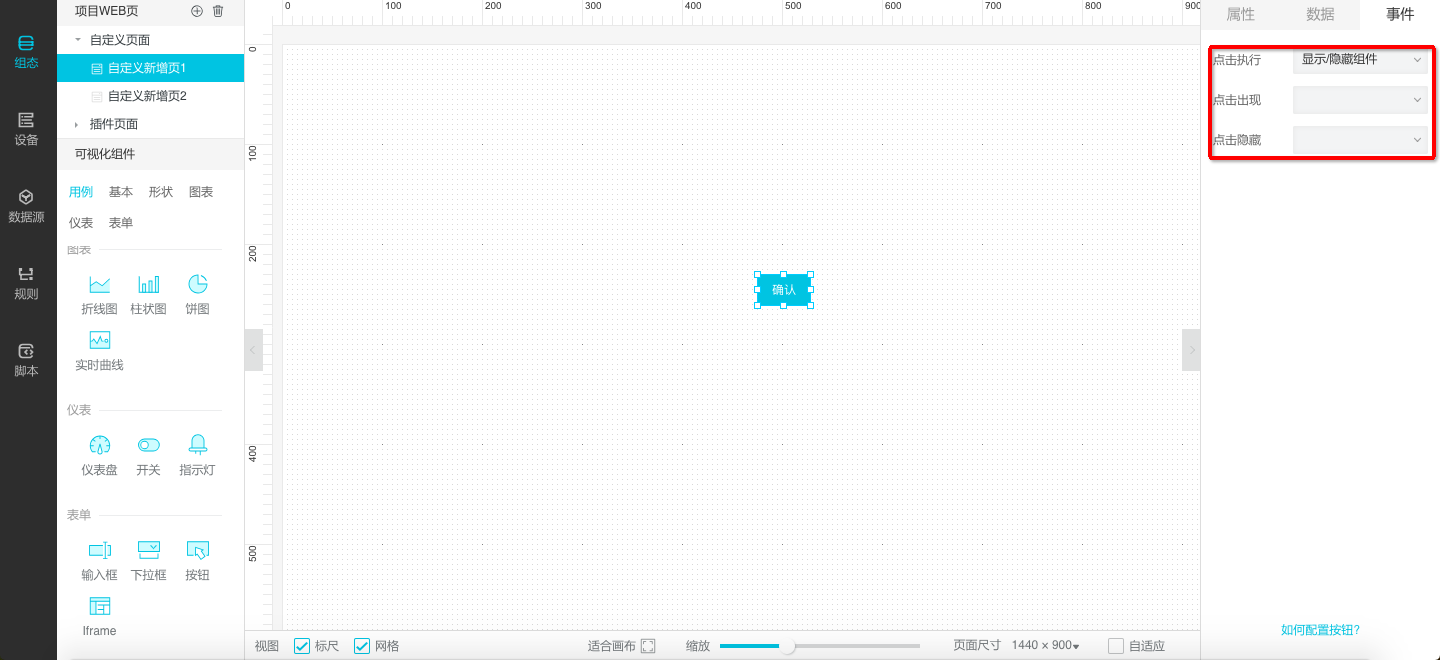
当然了,按钮也可以做其他的简单的动作,比如跳转到一个页面链接去:

或者显示/隐藏某一个组件:

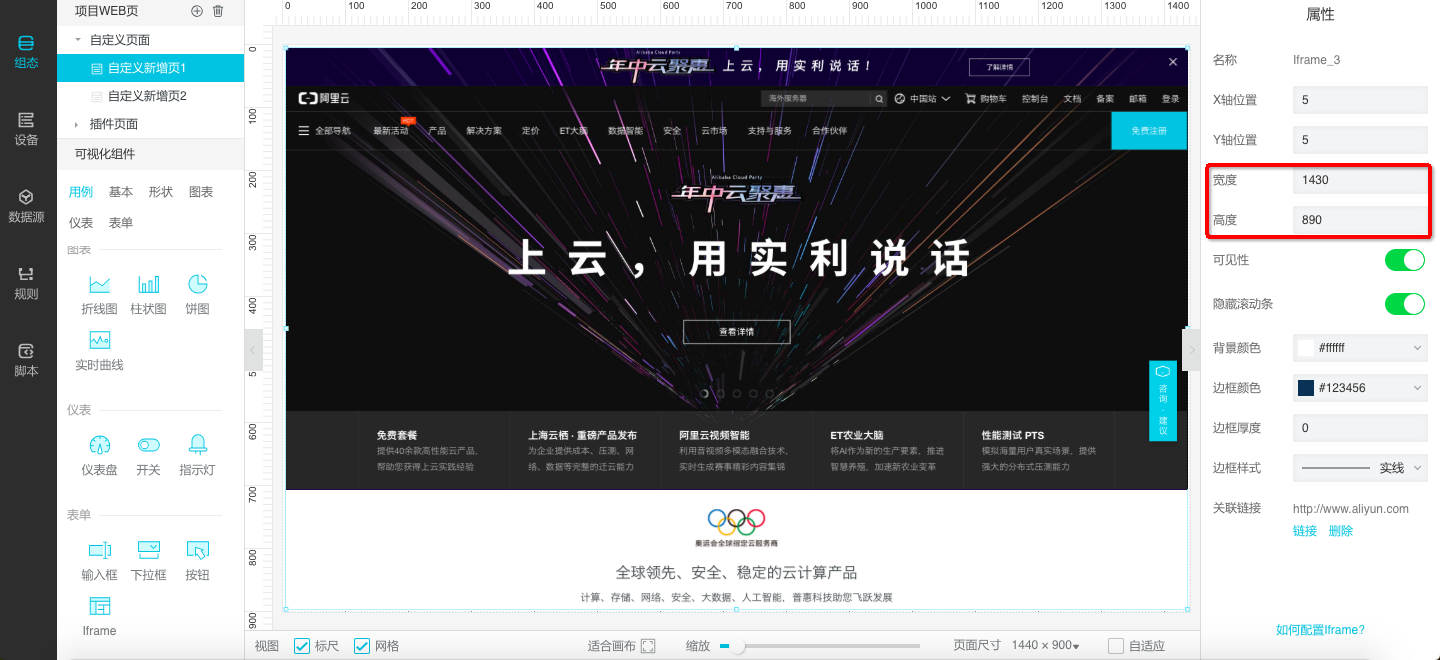
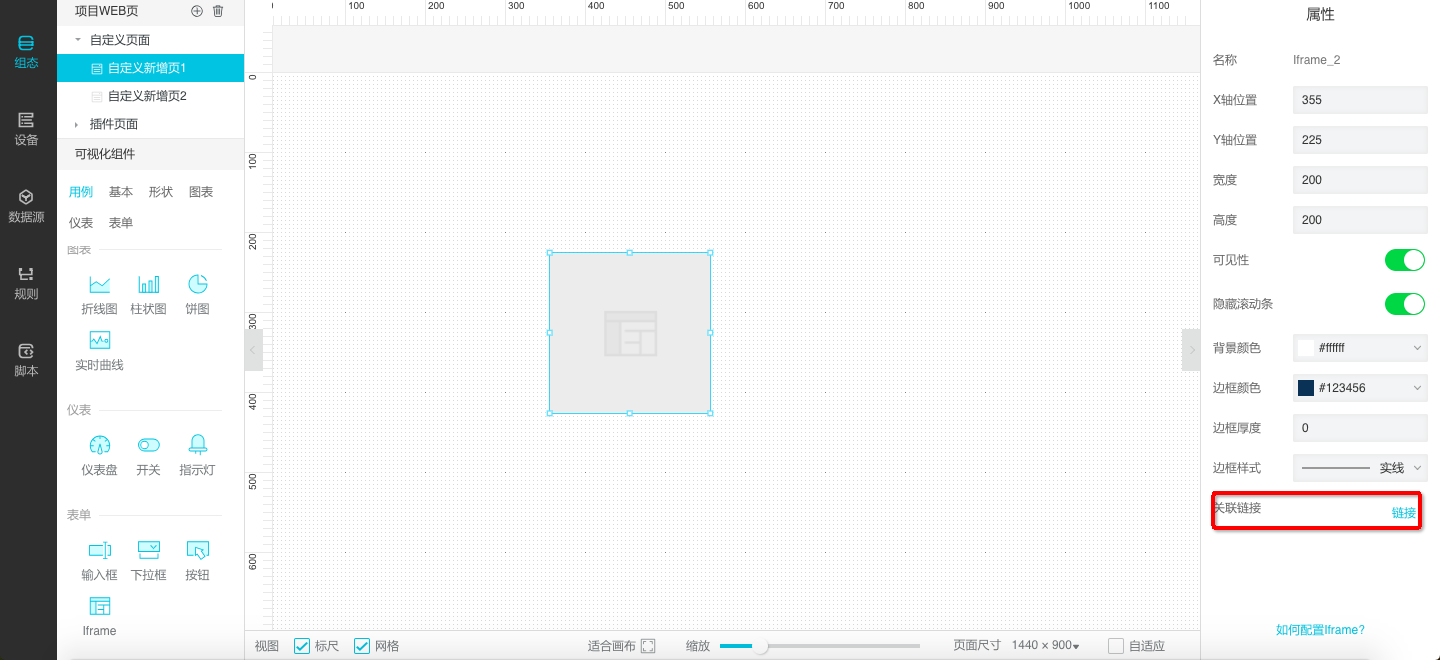
iframe(嵌套页面)
这个组件在网页设计中是一个非常常见的元素,主要用于将站点外的内容纳入到同一个页面中来:

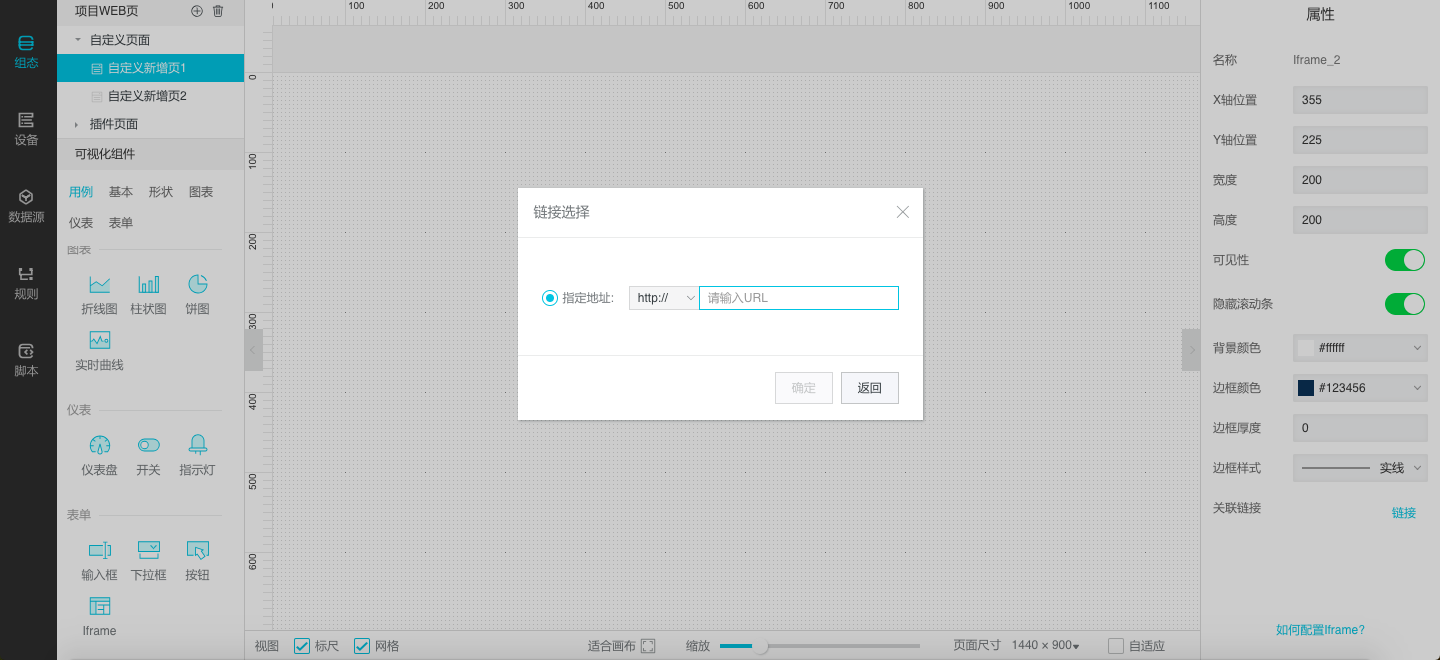
只需要输入一个URL,就能完成基本的配置了:

记得调整一下组件大小,它将决定这个嵌入页面的展示尺寸: