项目工作台-组态组件-图表类
更新时间:2018-07-11 10:59:35
章节概述
本章讲解:图表类的组件用途是哪些?怎么配置它们?
准备事项
由于很多组件都可以完成与云端的数据源和边缘端的设备进行数据联动,从而获得十分重要的相关数据展示,所以在使用组件前,请务必保证项目内有可用的数据源、脚本和正常运行的设备。
关于数据源的创建配置、脚本的编写和设备的归属,请参见相关的章节介绍。
折线图&柱状图&饼图
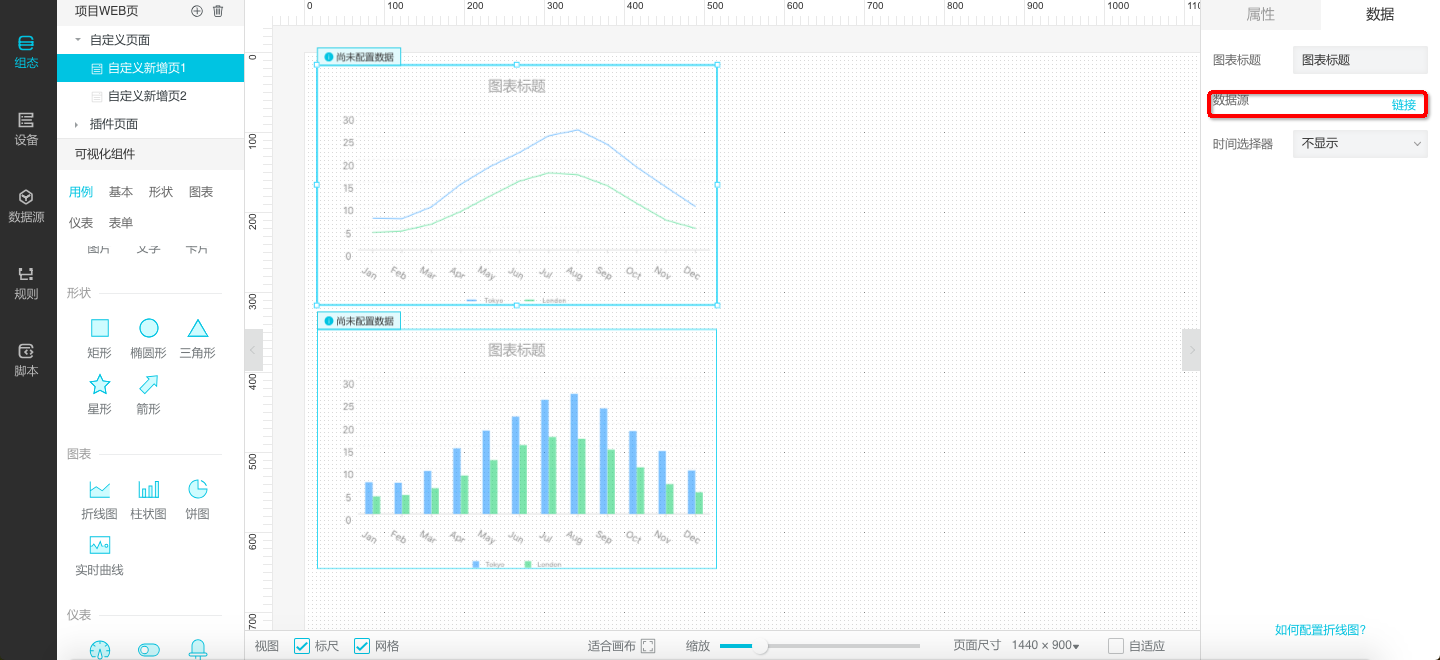
这两个图标是最常见的统计组件,它们主要用来查看历史数据,反应一定时间区间内的数据趋势情况,所以它们一定必须要关联数据源:

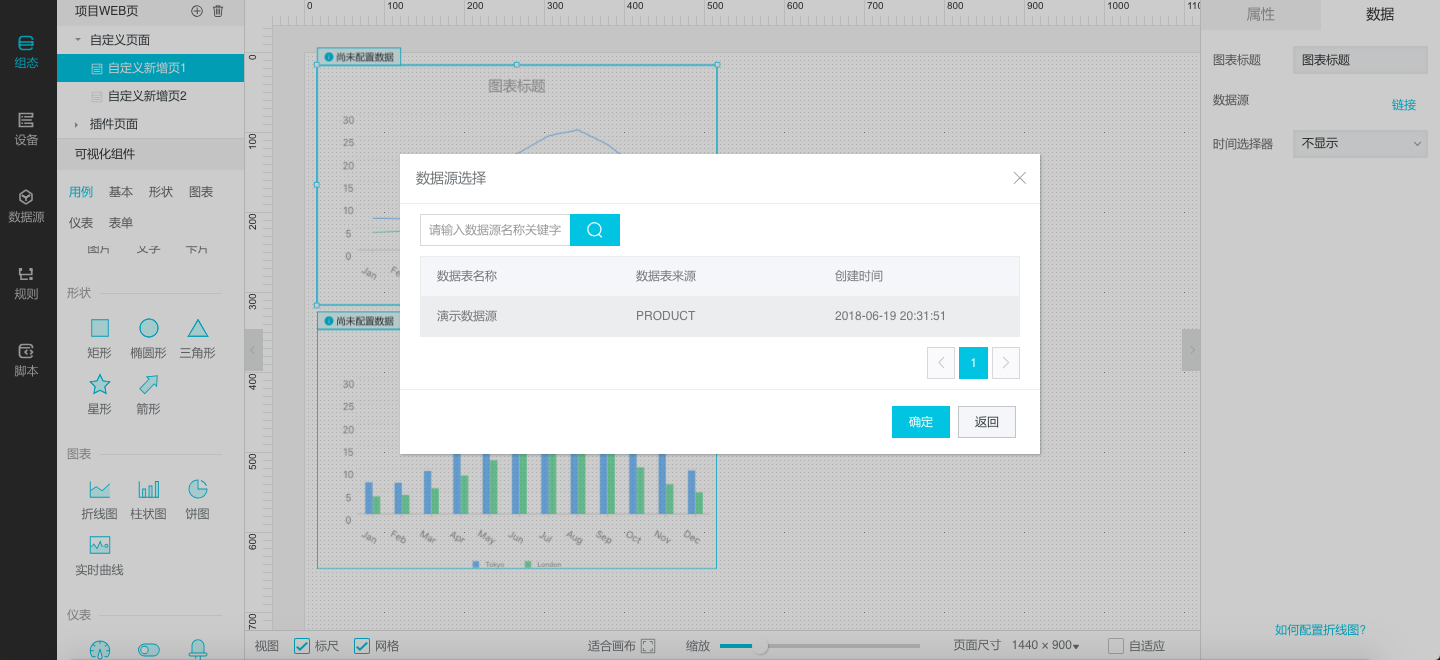
选择一个可用的数据源(根据实际使用目的创建数据源,比如设备某个参数的月度报表等):

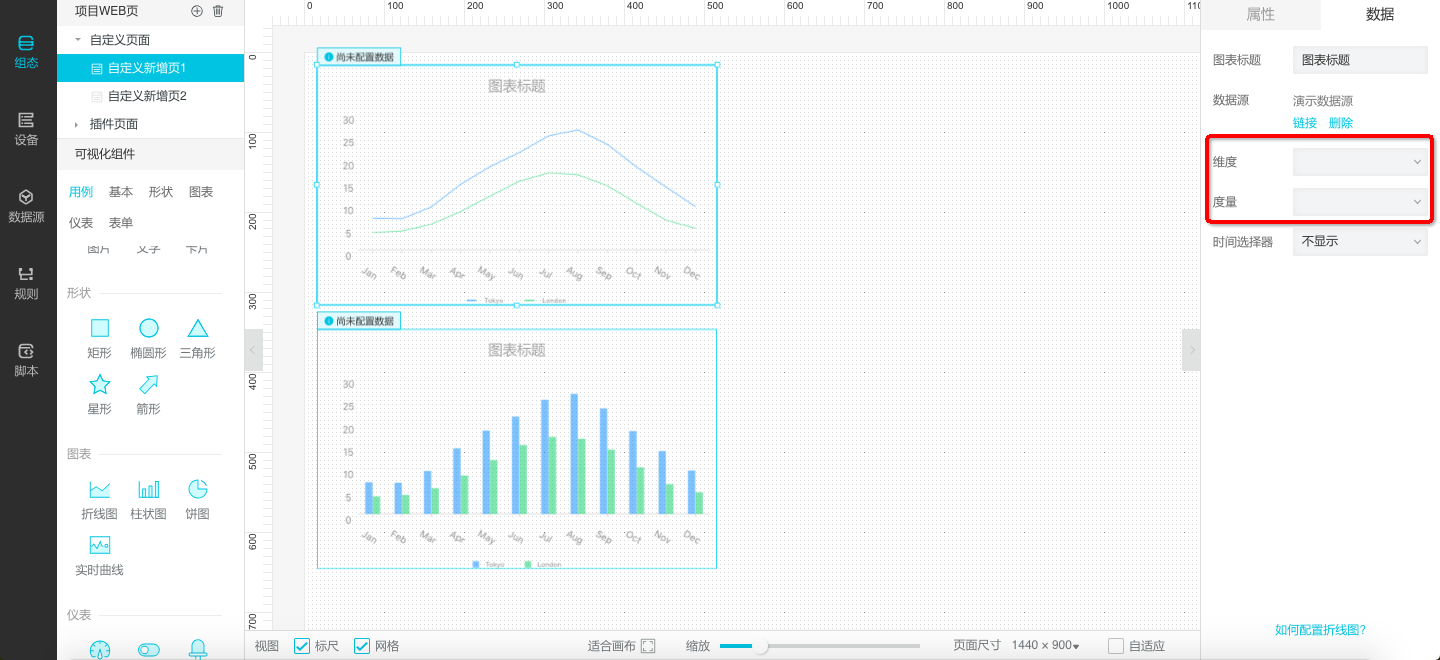
表格数据的构成分为纬度和度量,纬度一般是时间,度量一般是某个具体需要查看的指标,比如设备的温度等:

\注意:图表无法正常生成的原因主要有两点:*
1、数据源建立不合理,过多的脏数据或数据量超出统计报表的范畴;
2、纬度选择不正确,绝大多数情况下,时间是最好的统计纬度;
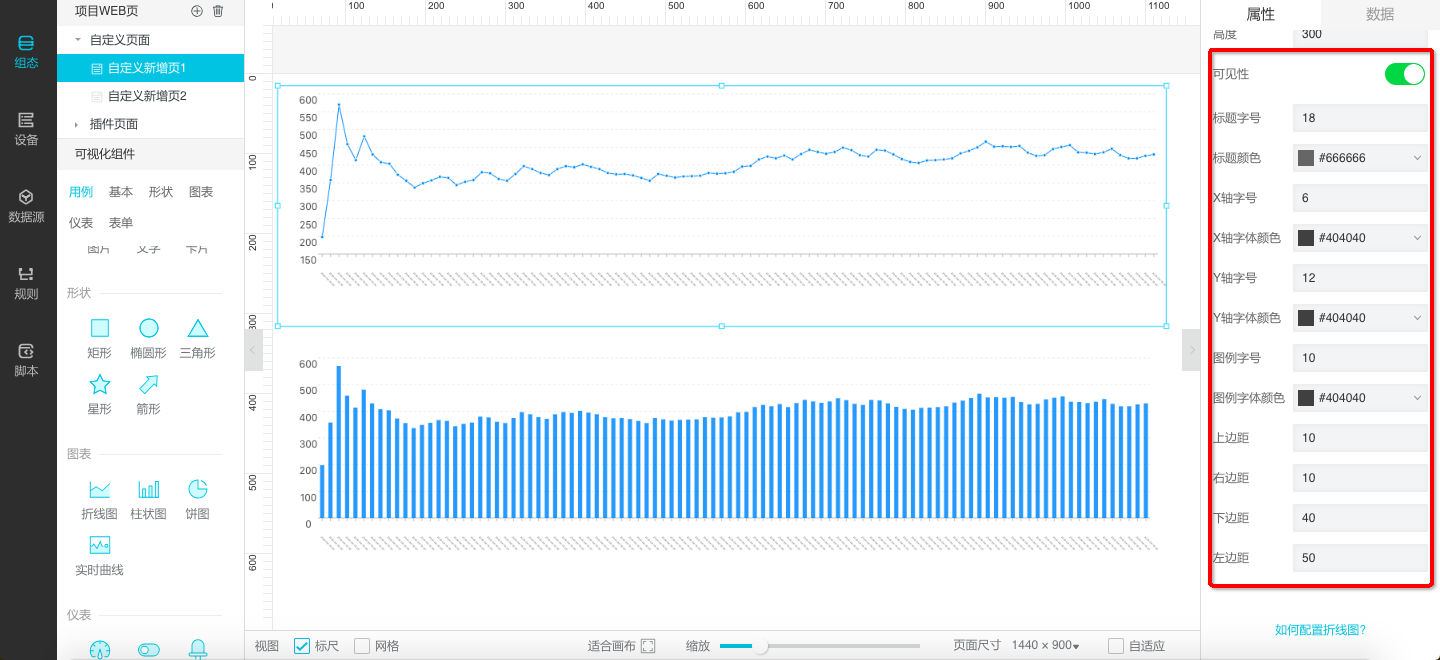
配置完成数据后,千万别忘记去调整一下图表的样式,这样可以让图表展示的更加合理:

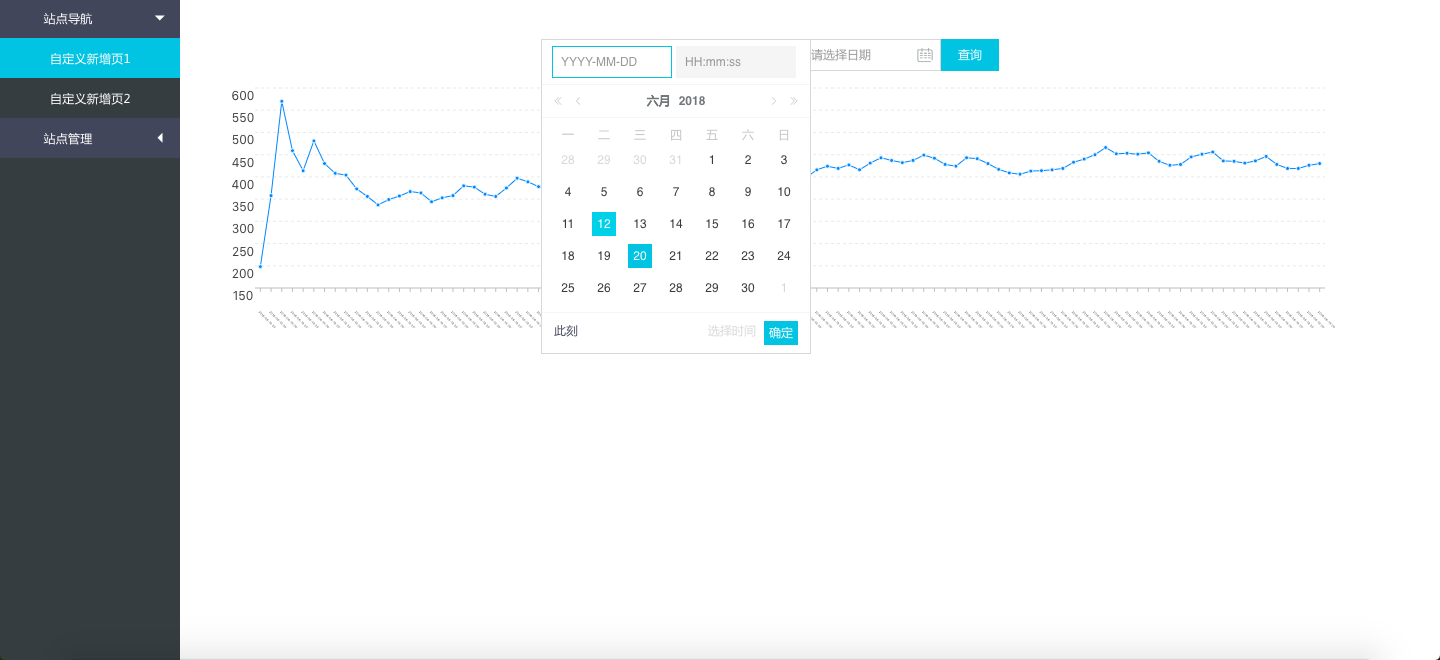
在最终生成的站点页面中,这个组件可以根据一定时间区间来筛选查看:

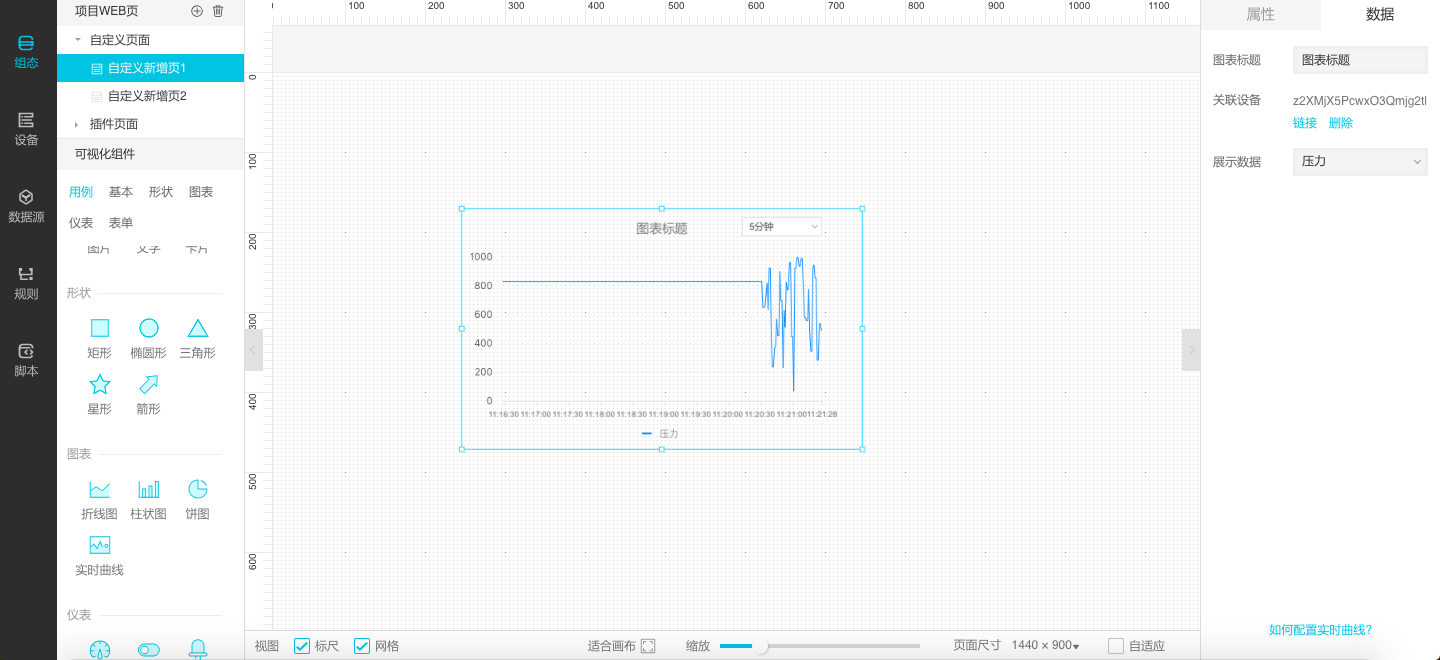
实时曲线
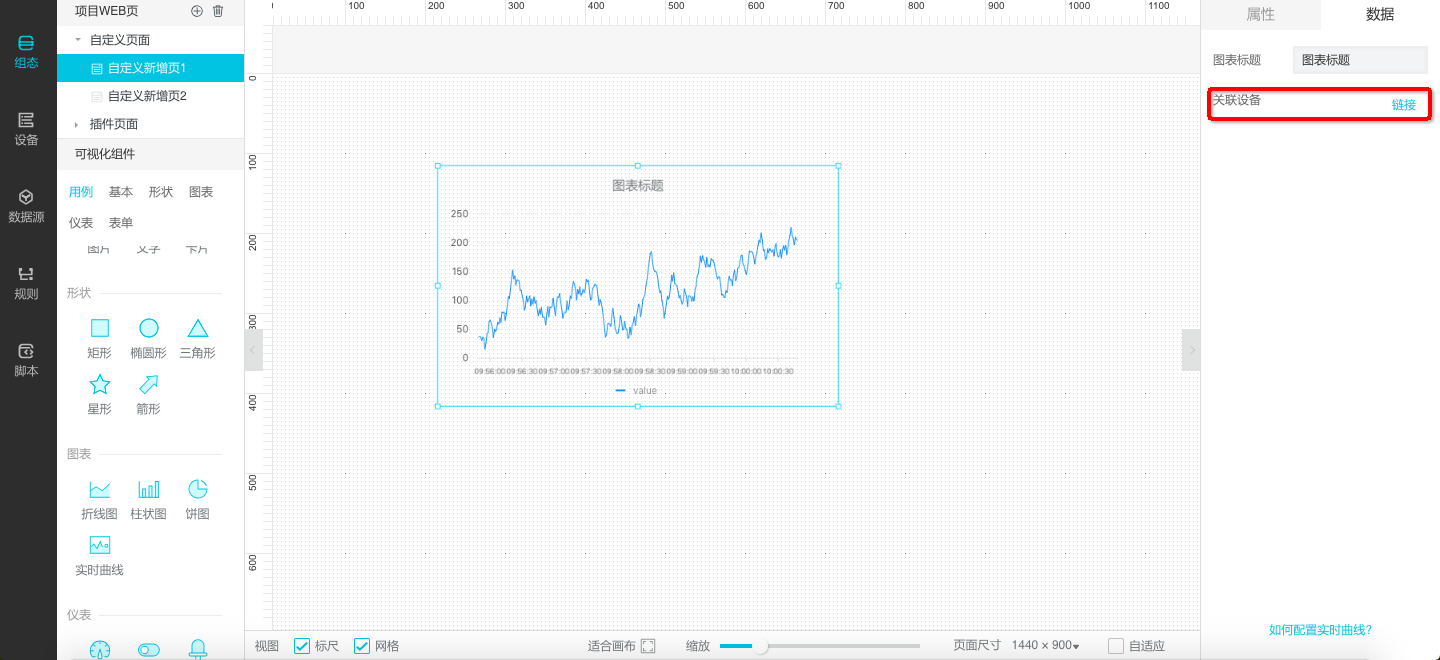
这个组件和其他图表的区别在于,它是通过透传的方式直接链接一个设备,实时(5秒刷新)的显示这个设备的某一个具体的参数:

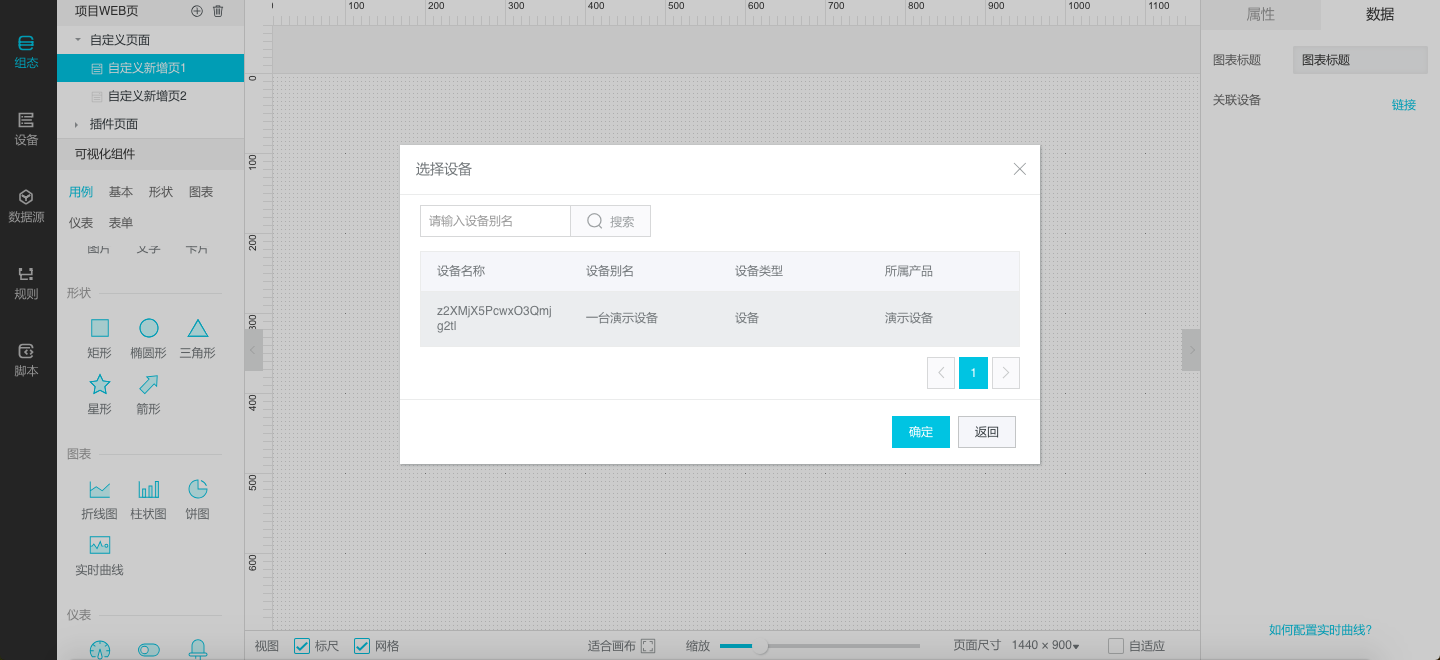
选择一个可用的设备(如果没有可用设备,请操作设备最左侧导航的设备):

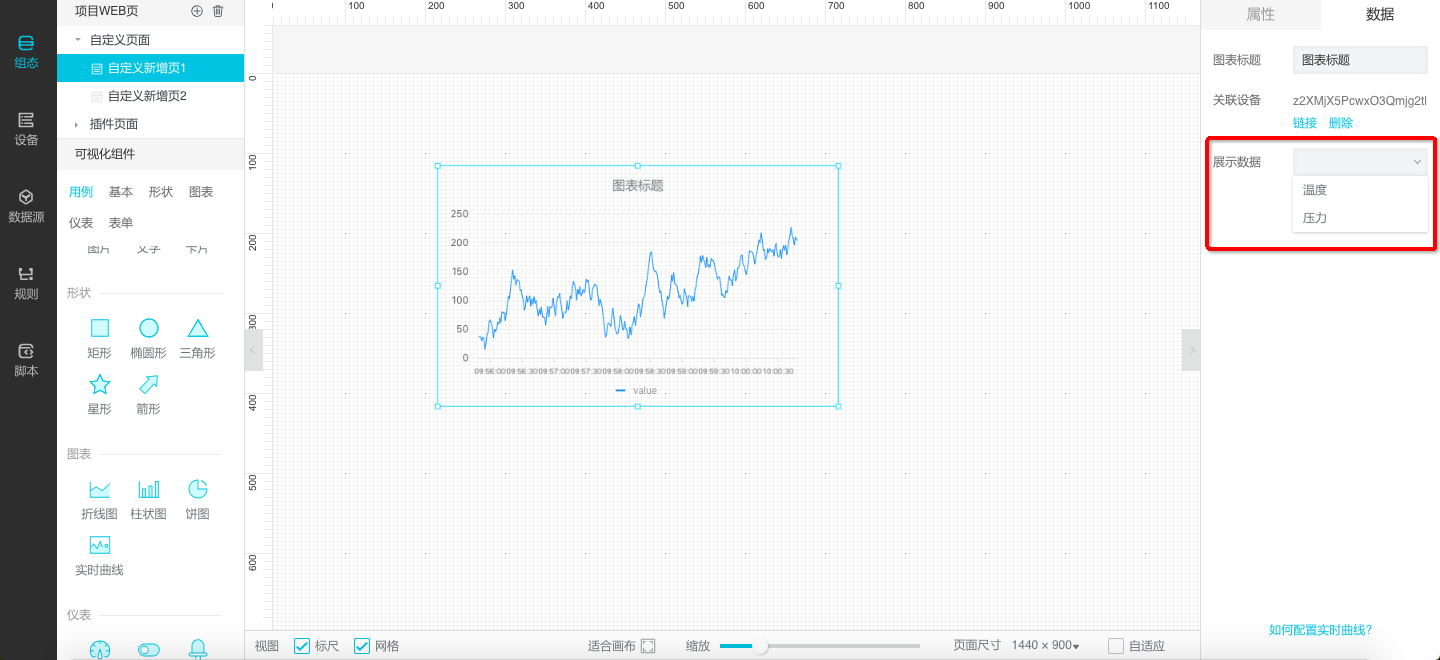
获得这个设备可展示的属性(在设备管理-产品开发里定义的属性):

如果这个设备工作正常,就可以看到有源源不断的数据上报并展示出来:

在最终生成的站点页面中,这个组件可以根据一定时间区间来筛选查看:
