插件使用指南
更新时间:2019-01-09 20:22:25
平台为了让您更快搭建自有品牌App,提供了免开发的App页面插件,通过简单的调用即可呈现一个完整功能。
平台当前提供的插件包括:配网页面(支持WiFi、以太网、蜂窝网)、配置化界面、云端定时、本地定时、场景自动化、消息列表。

插件使用
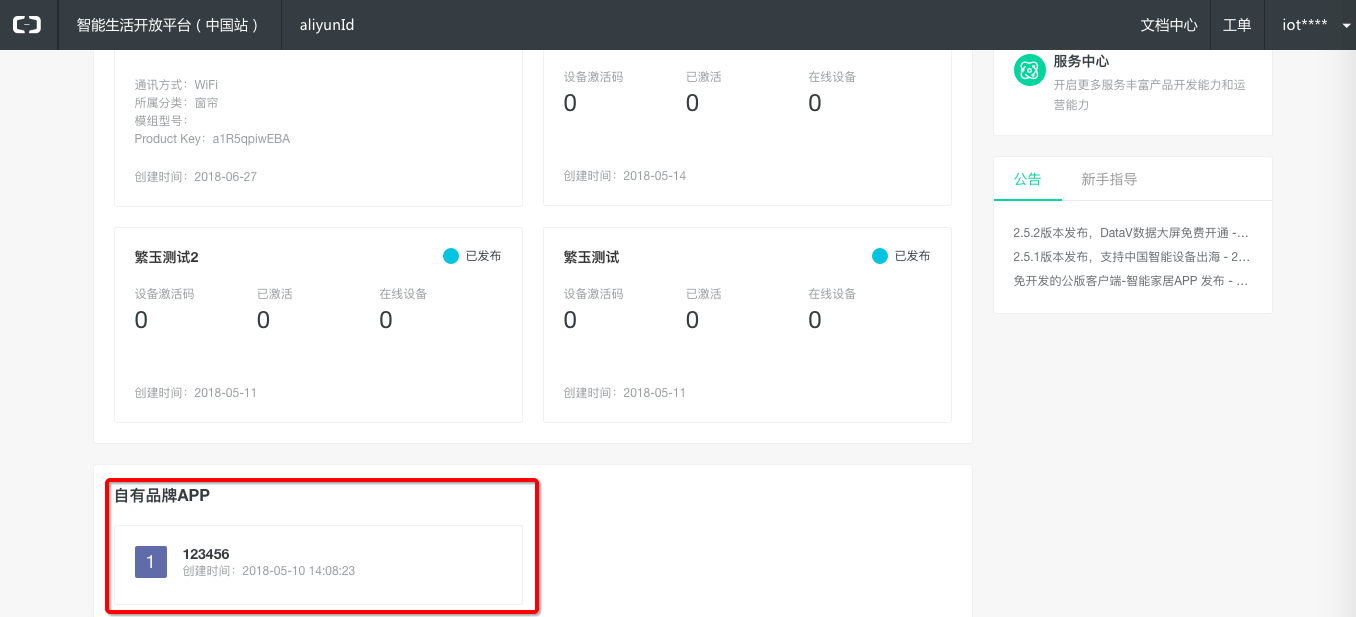
1. 进入项目主页,点击进入自有品牌App配置页面

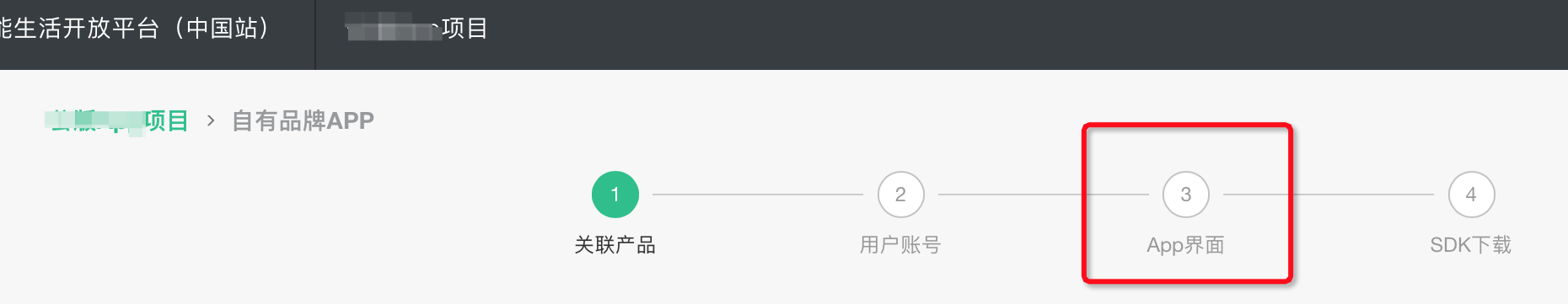
2. App界面配置

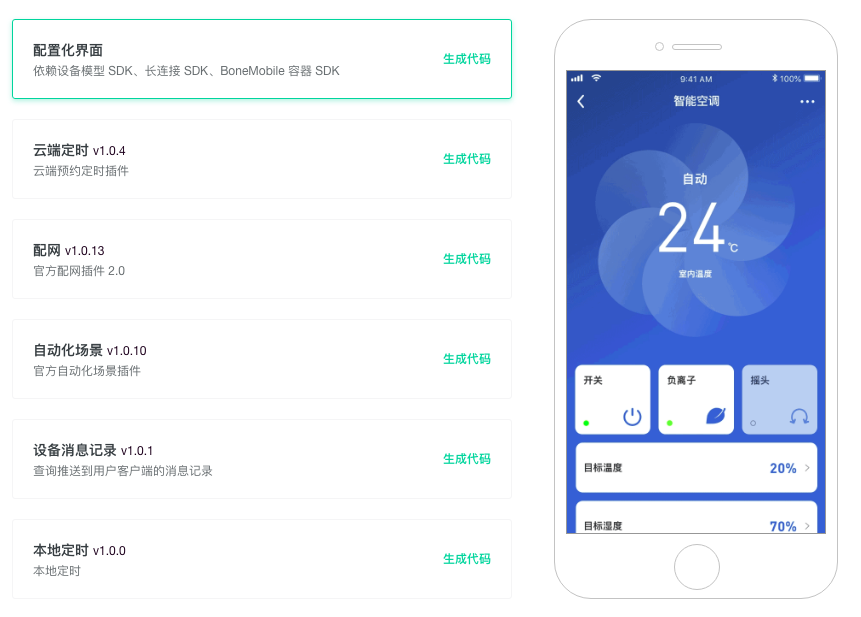
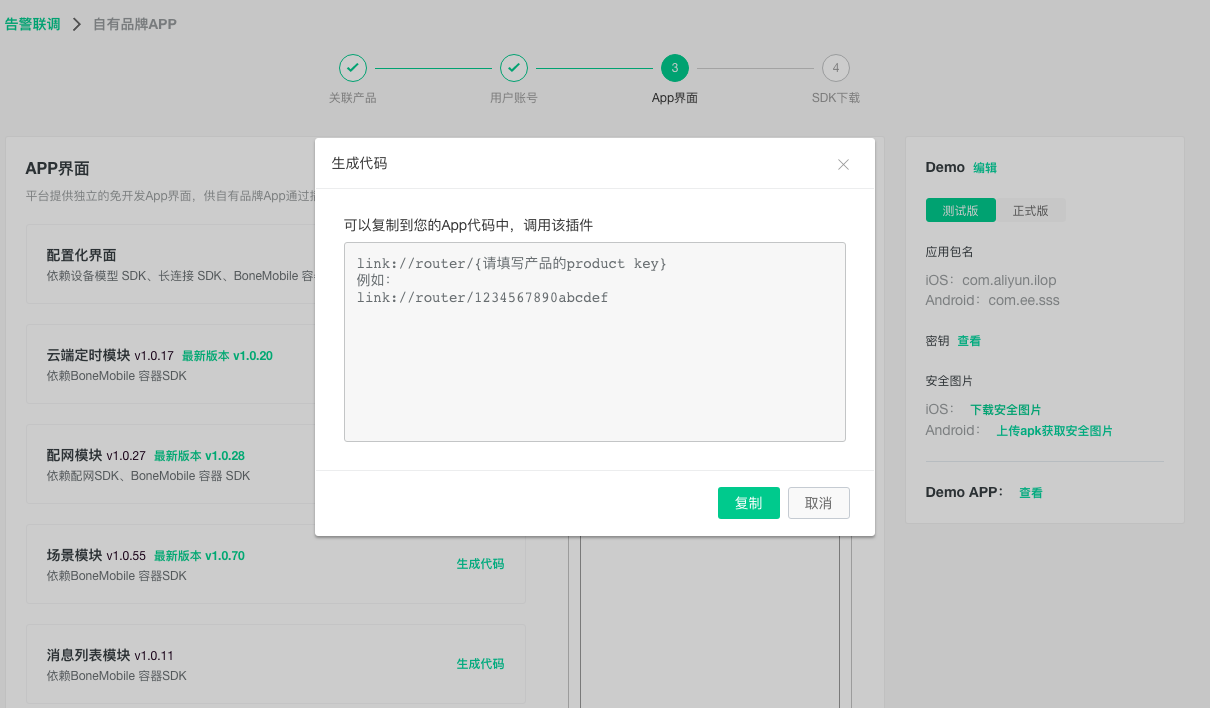
3. 选择插件,生成代码(此处是插件更新的地方)
注意:
如果第一次使用插件,点击“生成代码”后,将插件代码和参数复制到App中,App才能打开该插件;
当插件右边出现“最新版本v1.0.xx”的更新字样,表明平台有新版本发布,如需使用最新版本插件功能,可点击进行更新。

4. 复制插件路由代码,粘贴到您的App中调用
SDK依赖:每个插件依赖一些SDK,也请确保在“SDK下载”中获得这些SDK。
多语言:所有插件都已支持国际化,App语言切换,插件会跟着一起切换。
代码示例:
Android端
import android.os.Bundle;
import com.aliyun.iot.aep.component.router.Router;
...
String code = "link://router/devicenotices";
Bundle bundle = new Bundle();
bundle.putString("key","value"); // 传入插件参数,没有参数则不需要这一行
Router.getInstance().toUrlForResult(getActivity(), code, 1, bundle);
IOS 端
#import <IMSBoneKit/IMSRouter/IMSRouter.h>
[[IMSRouterService sharedService] openURL:[NSURL URLWithString:@"跳转的url"] options:nil];
...
NSURL *url = [NSURL URLWithString:@"link://router/connectConfig"];
NSDictionary *options = @{@"key": @"value"}; // 传入插件参数,没有参数则不需要这一行
[[IMSRouterService sharedService] openURL:url options:options completionHandler:^(BOOL success) {
if (!success) {
[self ims_showHUDWithMessage:[NSString ls_loadFailed]];
}
}];
插件更新
如果插件配合您的设备固件(如本地定时),请确保您的固件升级以及旧版本的兼容,再点击插件更新,否则会引起线上问题,请谨慎操作。
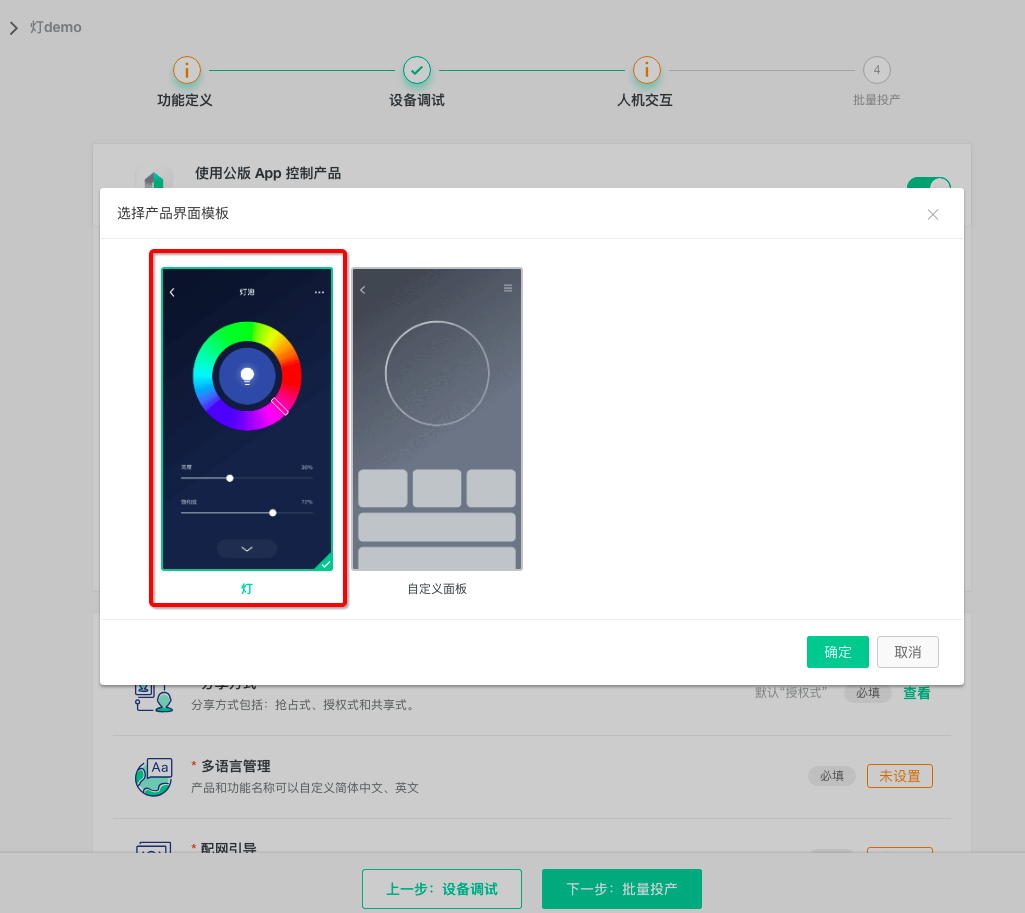
1. 设备标准界面 - 插件更新
如图的标准界面,在需要更新您自己APP中使用的插件时,切换一下选中别的选项,再重新选回该选项,即可完成测试版APP和正式版APP的同步更新。

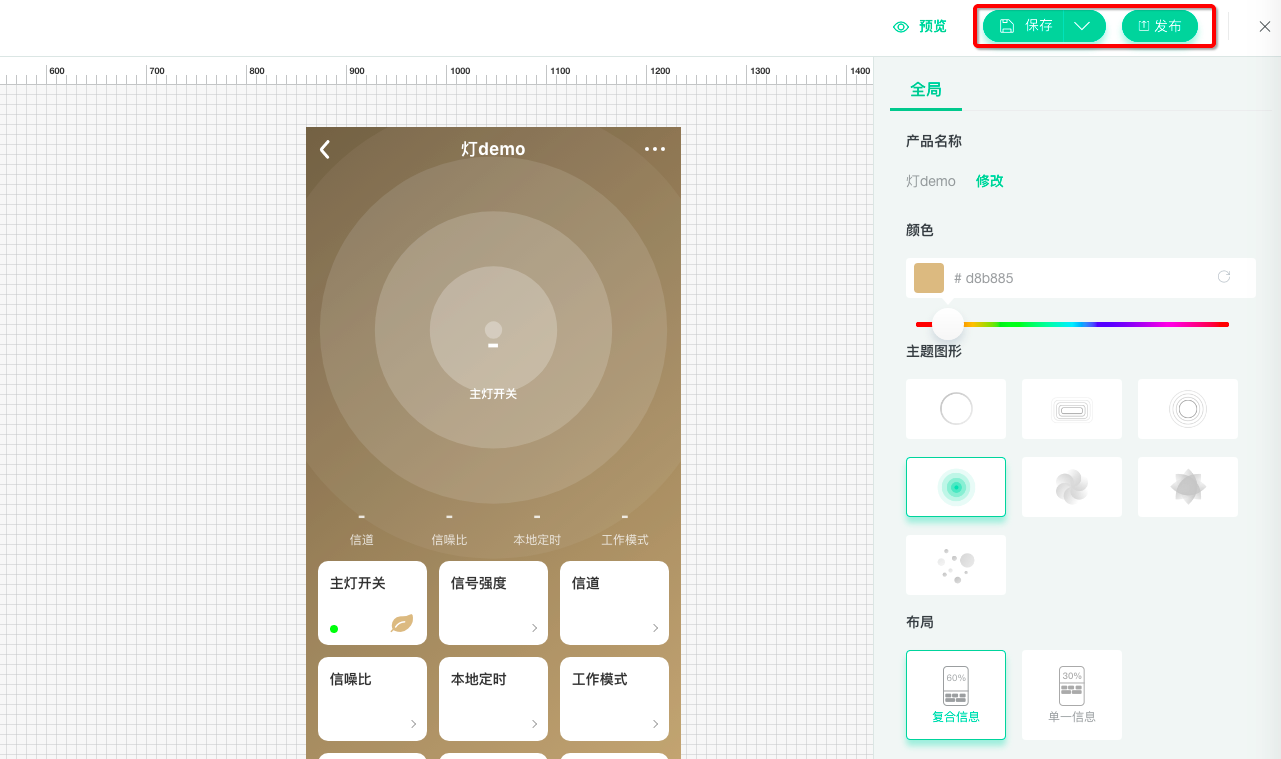
2. 配置化(自定义)界面 - 插件更新

直接在界面工作台中,点击“保存”即可在测试版的APP中更新;点击“发布”即可完成在正式版的APP中更新。

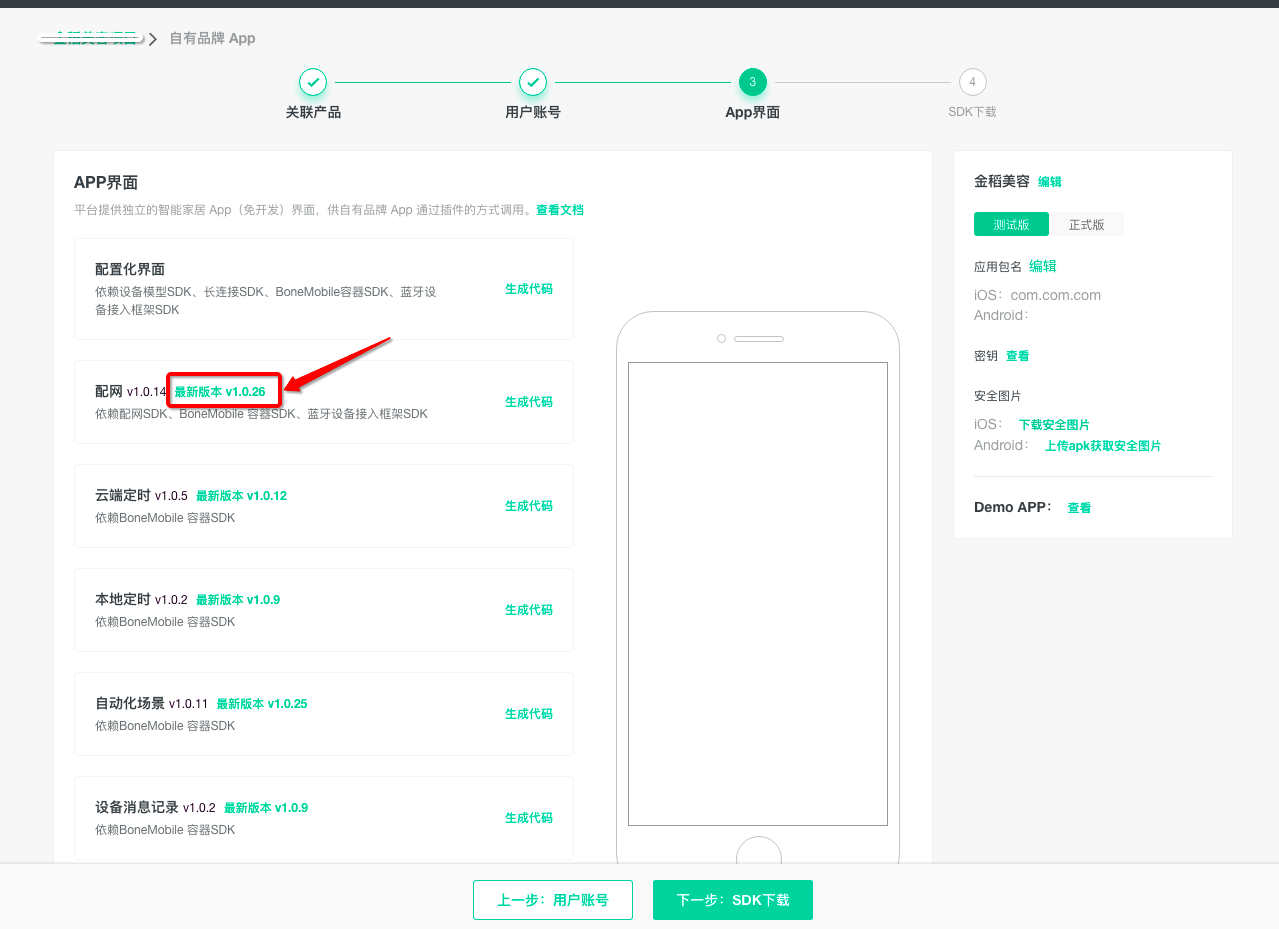
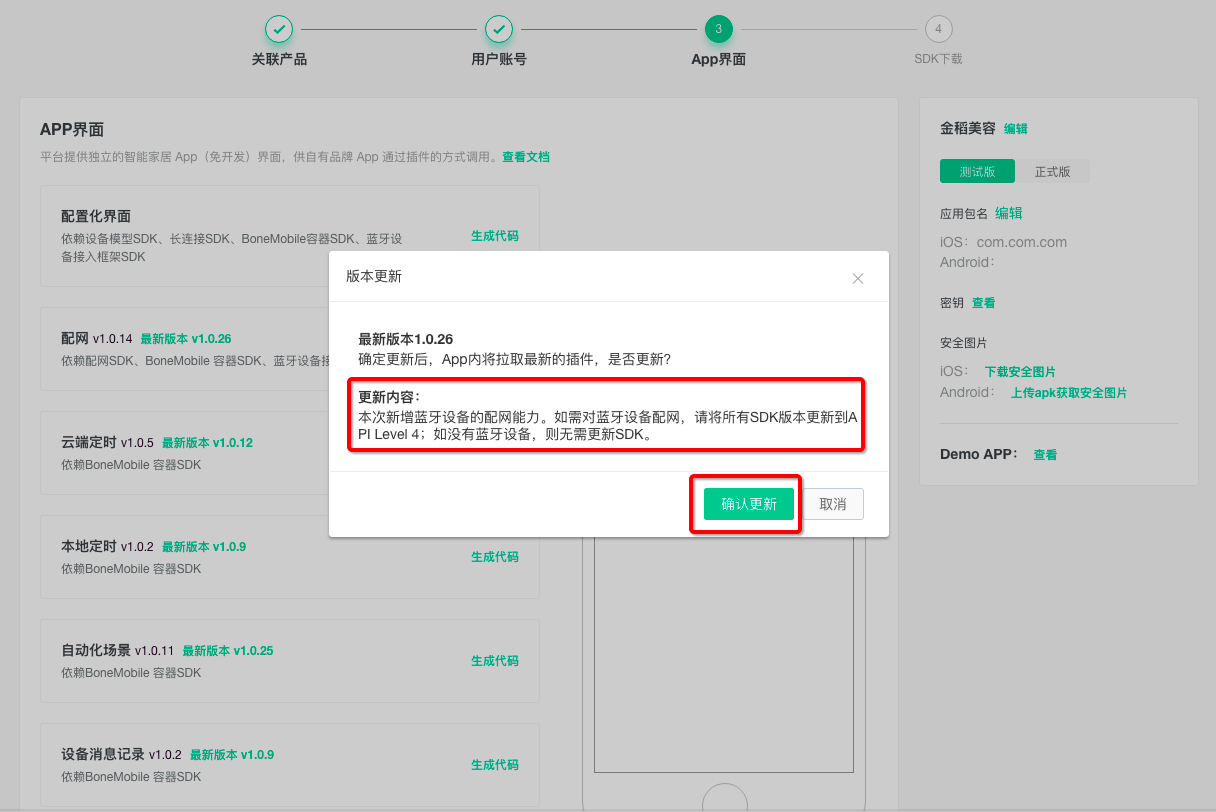
3. 其他界面 - 插件更新
如果其他插件有更新,会在此处标记出来,并展示更新版本号:

点击后弹出更新内容的注意点,确认无误后,点击“确认更新”,即可完成测试版APP和正式版APP的同步更新。

各插件参数介绍
配置化界面
| 参数 | 类型 | 描述 |
|---|---|---|
| iotId | String | (必须)设备 ID |
配网插件
| 参数 | 类型 | 描述 |
|---|---|---|
| productKey | String | (必须)产品 ProductKey |
| deviceName | String | (必须)设备名称 |
云端定时
| 参数 | 类型 | 描述 |
|---|---|---|
| iotId | String | (必须) 设备 ID |
本地定时
| 参数 | 类型 | 描述 |
|---|---|---|
| iotId | String | (必须)设备 ID |
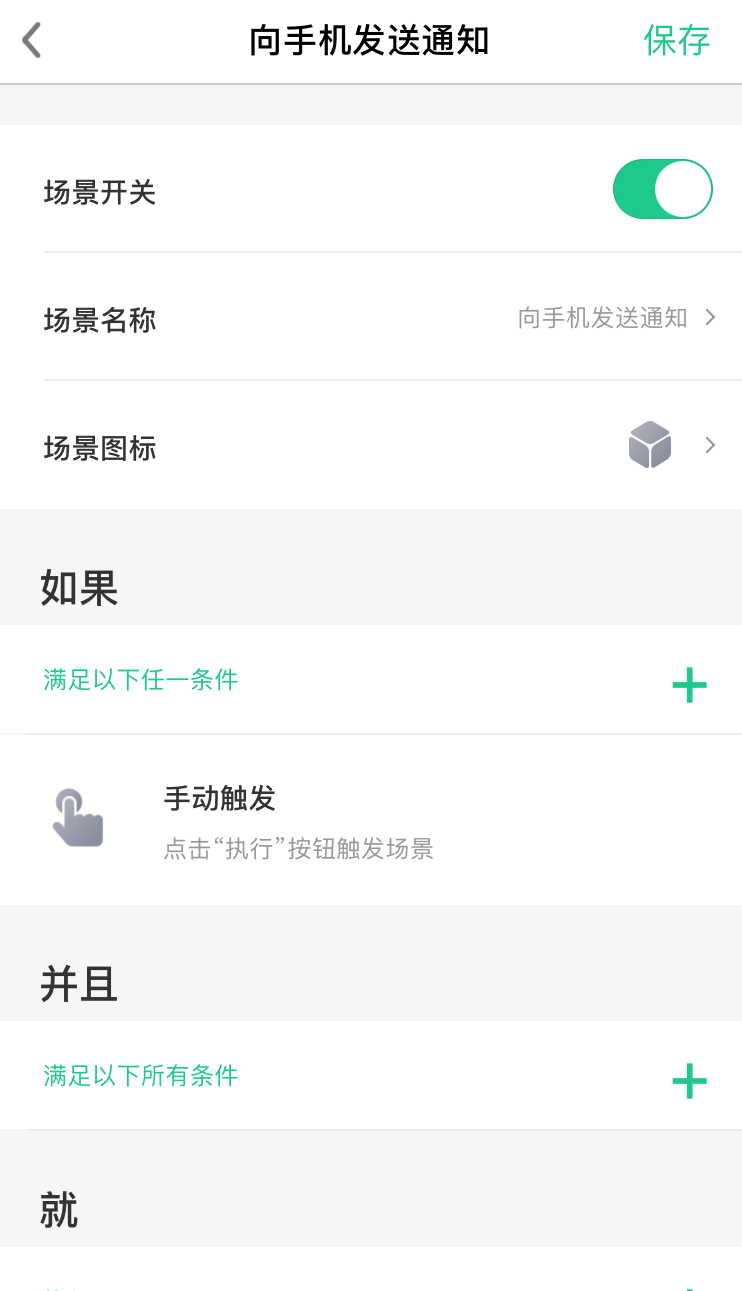
自动化场景
|
参数
|
类型
|
描述
|
|
sceneType
|
enum
|
场景的类型,支持 ilop(单品)、hc(全屋)。默认为 ilop
|
|
sceneId
|
String
|
仅在编辑时传入
|
|
groupId
|
String
|
仅全屋产品需要
|
- 不传sceneId时为新增场景

- 传sceneId时为编辑场景

设备消息记录
| 参数 | 类型 | 描述 |
|---|---|---|
| iotId | String | 设备ID |
- 传设备ID时,单个设备的消息记录

- 不传设备ID时,用户绑定的所有设备消息记录 |

意见反馈插件
| 参数 | 类型 | 描述 |
|---|---|---|
| mobileModel | String | 手机型号 |
| mobileSystem | String | 手机系统 |
| appVersion | String | APP版本 |
官方SDK版本与 APILevel对应关系参考
配置化面板插件
| 官方SDK依赖 | 支持的最小 SDK Level | 备注 |
|---|---|---|
| 账号及用户 | 3 | |
| API 通道 | 3 | |
| BoneMobile 容器 | 3 | |
| 设备模型 | 3 | 若要使用蓝牙设备,请升级 APILevel到4以上,并且集成蓝牙 SDK |
| 长连接通道 | 3 |
配网插件
| 官方SDK依赖 | 支持的最小 SDK Level | 备注 |
|---|---|---|
| 账号及用户 | 3 | |
| API 通道 | 3 | |
| BoneMobile 容器 | 3 | |
| 配网 SDK | 3 | 若要使用蓝牙配网,请升级 APILevel到4以上,并且集成蓝牙 SDK |
| 长连接通道 | 3 |
插座标准面板/灯标准面板/开关标准面板
| 官方SDK依赖 | 支持的最小 SDK Level | 备注 |
|---|---|---|
| API 通道 | 3 | |
| BoneMobile 容器 | 3 | |
| 设备模型 | 3 | |
| 长连接通道 | 3 | |
| 移动应用推送 | 3 | |
本地倒计时/本地定时/云端定时/设备消息记录/设备设置/自动化场景/
| 官方SDK依赖 | 支持的最小 SDK Level | 备注 |
|---|---|---|
| 账号及用户 | 3 | |
| API 通道 | 3 | |
| BoneMobile 容器 | 3 | |
意见反馈
| 官方SDK依赖 | 支持的最小 SDK Level | 备注 |
|---|---|---|
| API 通道 | 3 | |
| BoneMobile 容器 | 3 | |
| 设备模型 | 3 | |
| 长连接通道 | 3 | |
| 移动应用推送 | 3 |
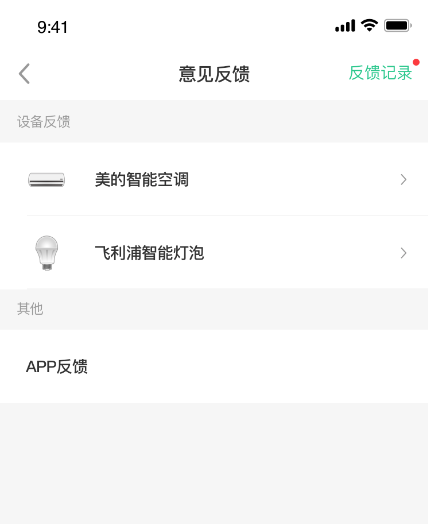
意见反馈使用说明
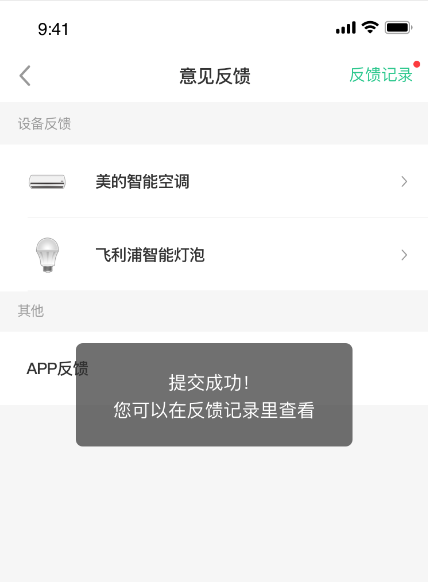
APP端用户
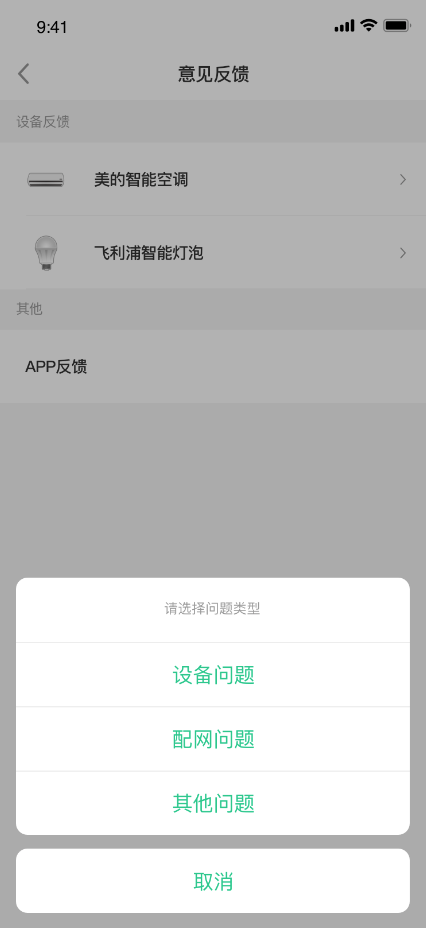
- 反馈首页显示和当前用户有关联的设备,点击设备选择反馈类型。

- 选择设备的反馈类型(APP的问题类型为:反馈故障,功能建议,其他问题)。

- 填写反馈信息,问题描述为必填项

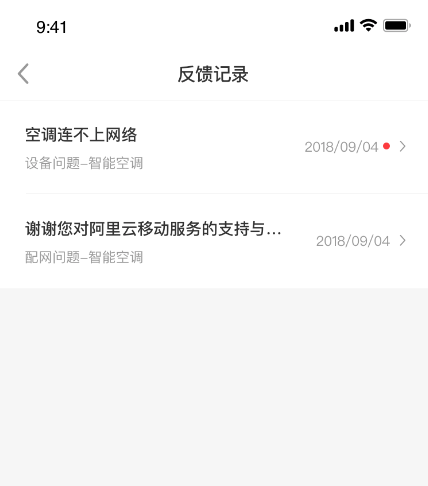
- 反馈成功后可在反馈记录中查看。(当有红点时说明有新的回复)

- 反馈记录查看反馈

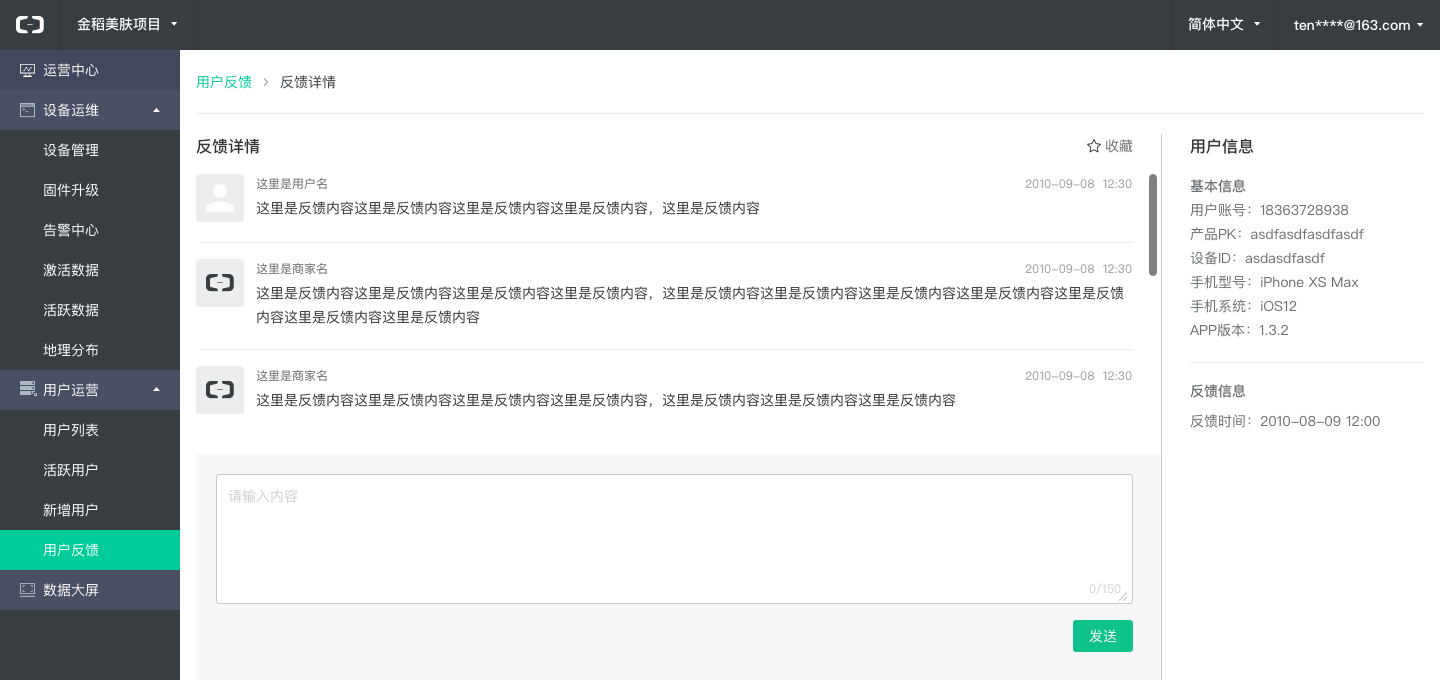
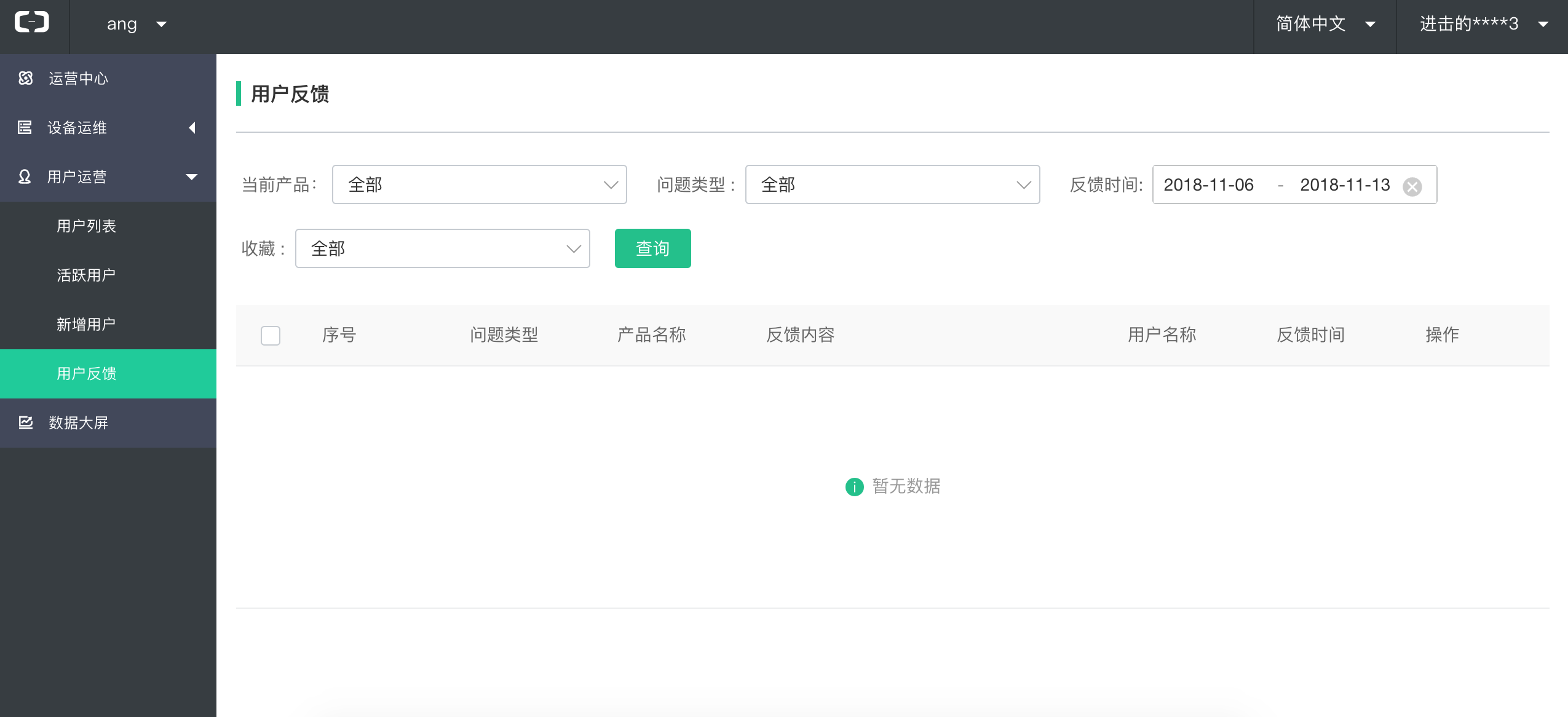
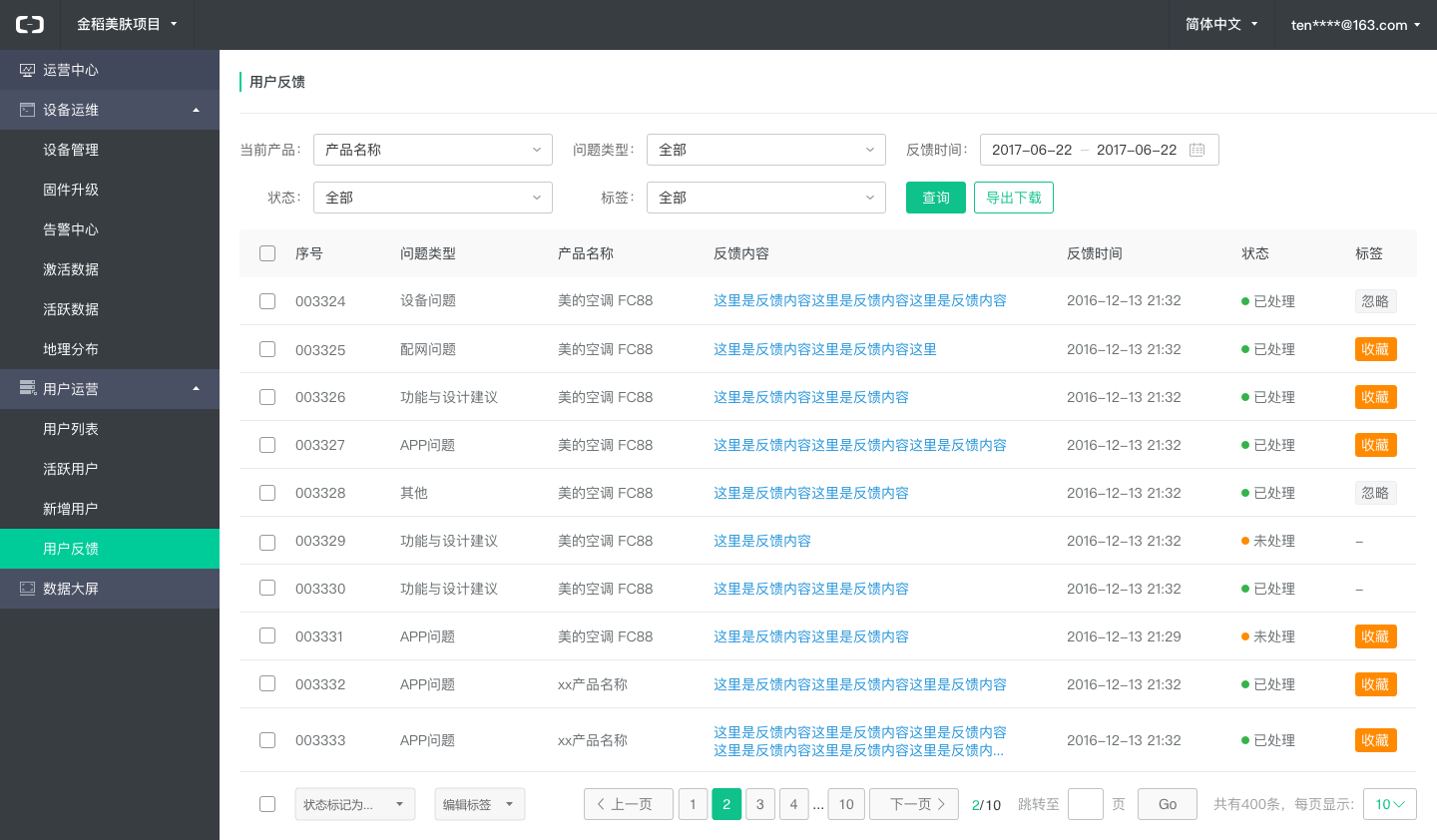
PC端商家用户
- 商家通过飞燕控制台打开运营中心查看用户反馈(商家账号显示产品名称,小二账号不显示)

- 点击反馈内容可查看反馈详情

- 反馈详情页,可对用户反馈内容进行回复