用可视化工具搭建App设备界面
更新时间:2018-11-15 02:53:54
根据产品定义的功能,通过简单的拖拽,即可搭建一套设备界面,灵活性高。
1. 如何使用设备界面
自有品牌App:需一定的开发工作,来调用该页面,具体参考 插件使用指南
公版App:无需额外开发,公版App默认使用这两种可视化界面,“开发版”和“用户版”的公版App中均可使用;
如何通过公版APP查看该页面:
- 使用测试版的公版APP绑定该设备;
- 界面工作台修改完样式后,在控制台点击“保存”;
- 杀掉测试版APP进程后重新进入,可看见最新的样式;
- 一旦确认可发布到线上,在控制台点击“发布”,即可实时更新线上所有APP,消费者将看到最新页面。
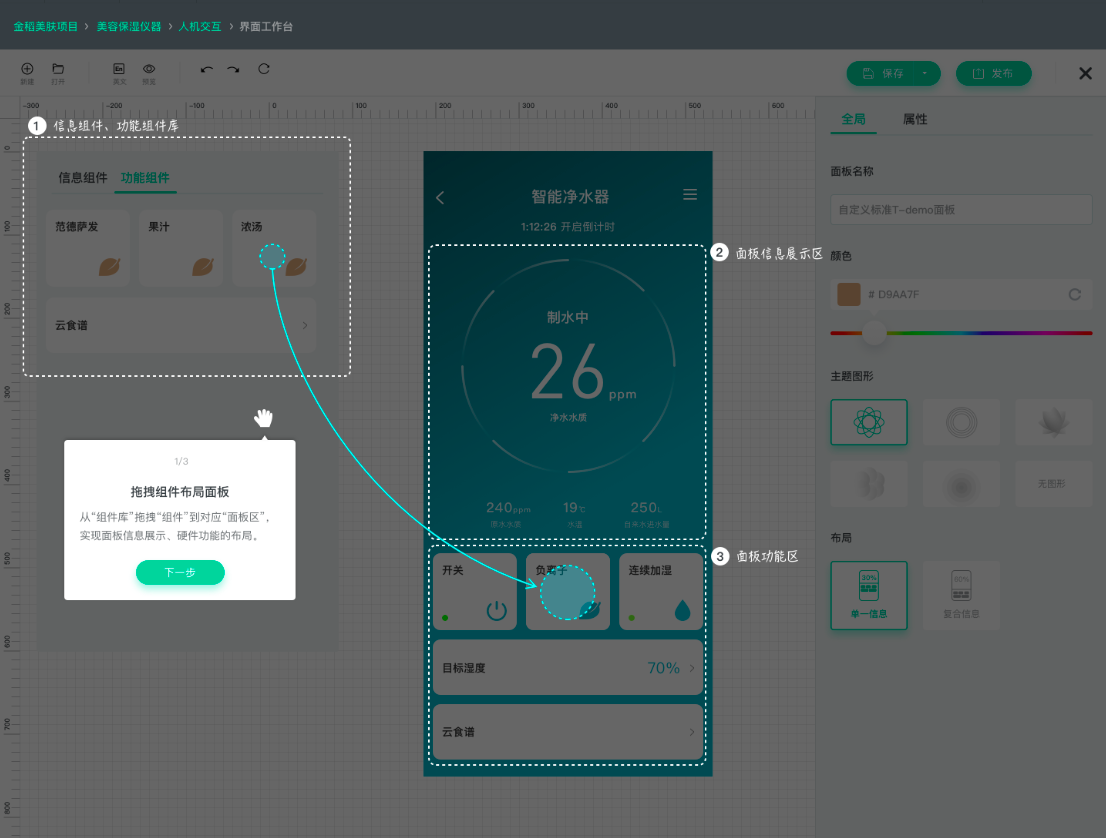
2. 如何配置一个APP界面
用户可以通过界面工作台,通过调整布局、颜色、背景图、组件位置,拖拽出一个符合用户需要的设备控制界面。

界面工作台的是根据物的模型TSL,自动生成一套设备控制界面。每个组件,都和TSL中的数据格式密切相关。所以,用户可以根据自己的场景和需要,在“功能定义”中,为某些功能选择恰当的数据类型,就能在“界面工作台”中看到合适的效果。
以下将介绍在“功能定义”中,不同类型的功能,和组件样式的关系:
|
属性
|
布尔型
|

|
|
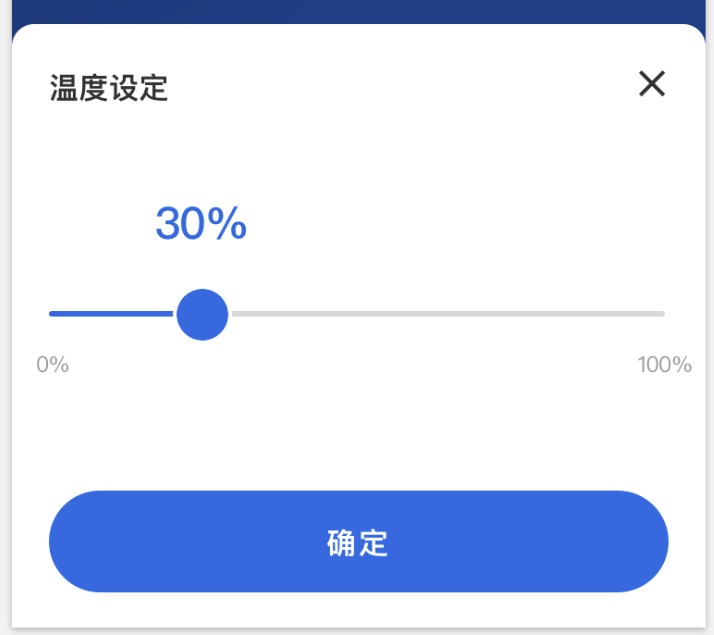
整型、浮点型
|


|
|
|
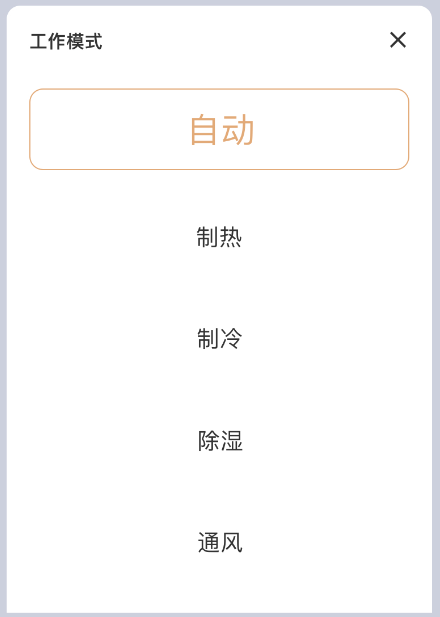
枚举型
|

|
|
|
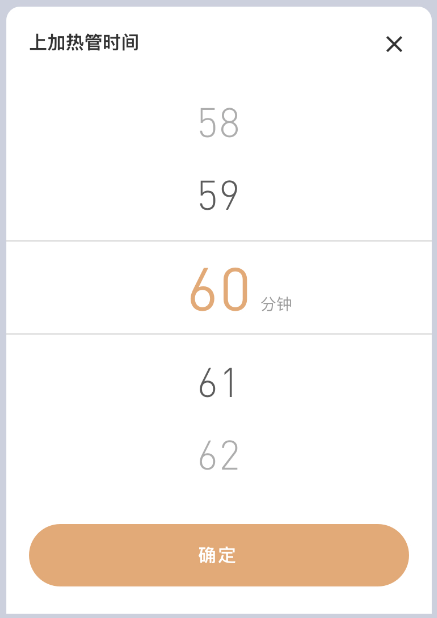
时间型
|

|
|
|
字符串
|
暂不支持展示
|
|
|
JSON对象
|

|
|
|
服务
|
无入参
|

|
|
有入参
|

|
|
|
事件
|
暂不支持展示
|