Demo App
更新时间:2018-10-19 11:29:34
概述
DemoApp 主要展示智能人居的完整业务,包括房屋、房间管理,家庭成员权限管理,设备配网,设备绑定,用户设备的获取,用户设备状态的获取和控制;另外,还会展示各个 SDK 模块是如何使用的。
下载说明
使用方式
整个 Demo App 使用 Cocoapods 管理依赖库和模块,目前支持Cocoapods 1.2.0版本;
源码下载完成后,解压缩后进入源码目录,执行:
pod update
安装完成,通过Xcode打开IMSAppDemo.xcworkspace文件,然后编译运行。
DemoApp 源码结构说明
整个 Demo App 结构上采用 CocoaPods 管理业务模块;
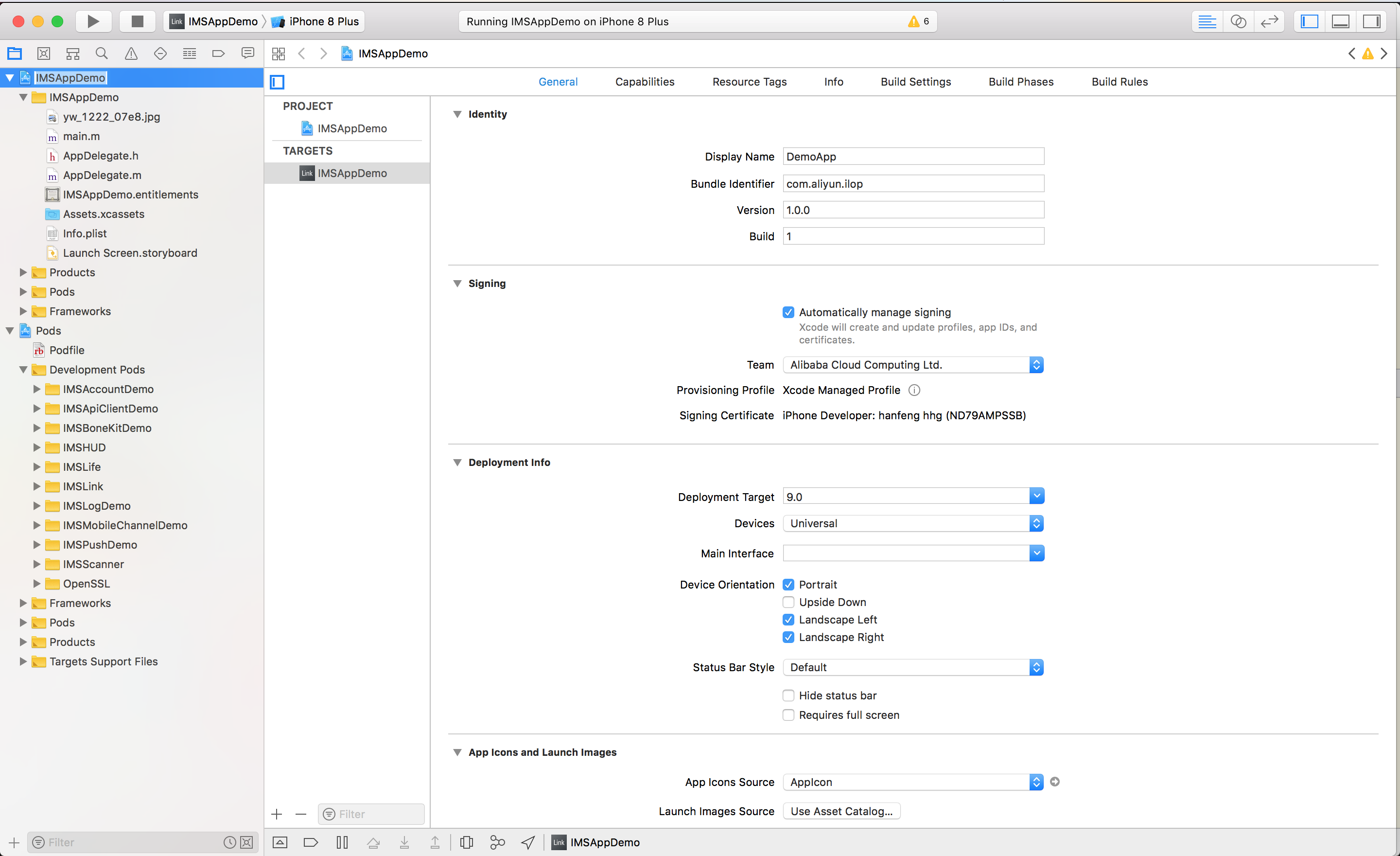
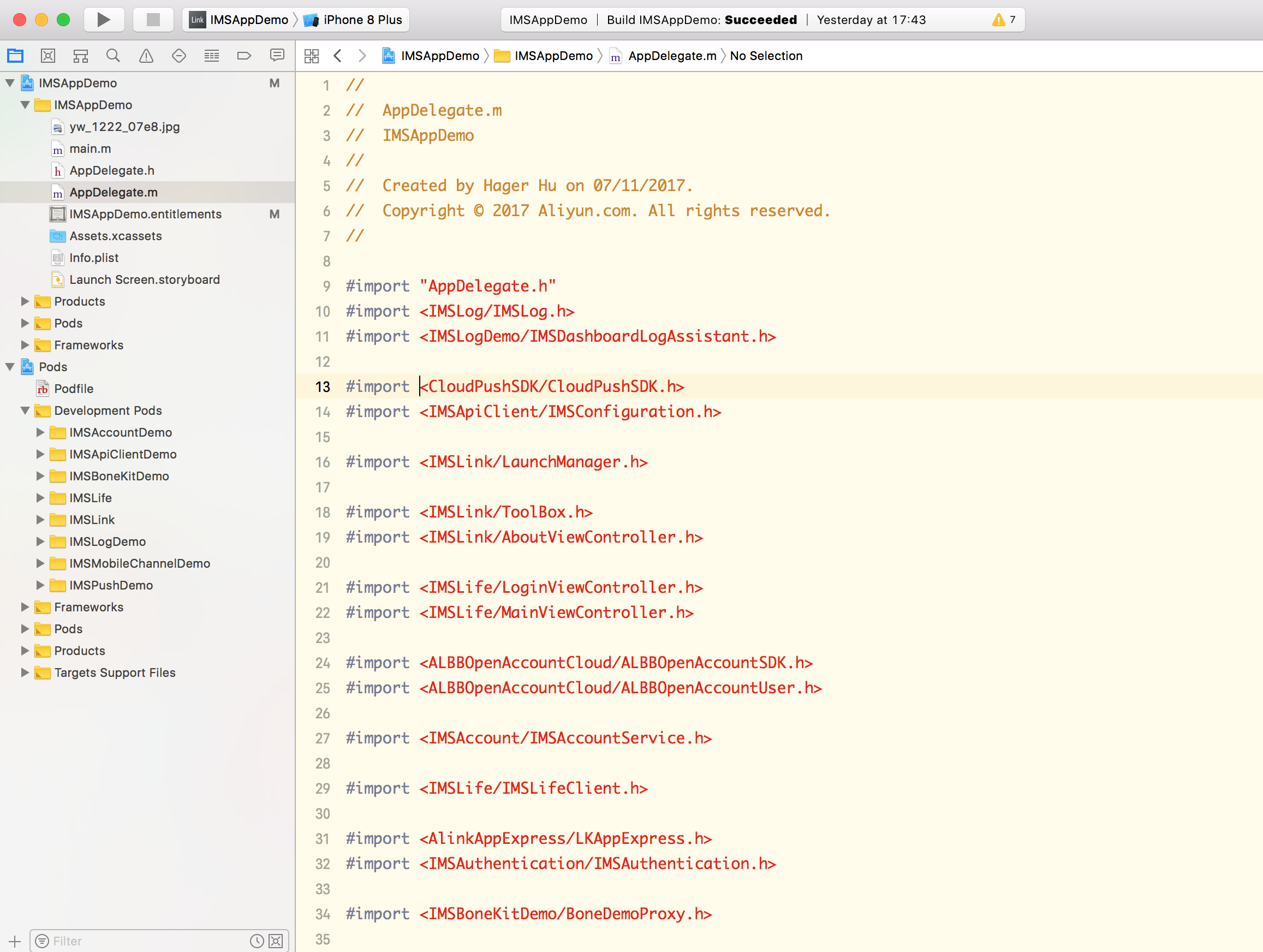
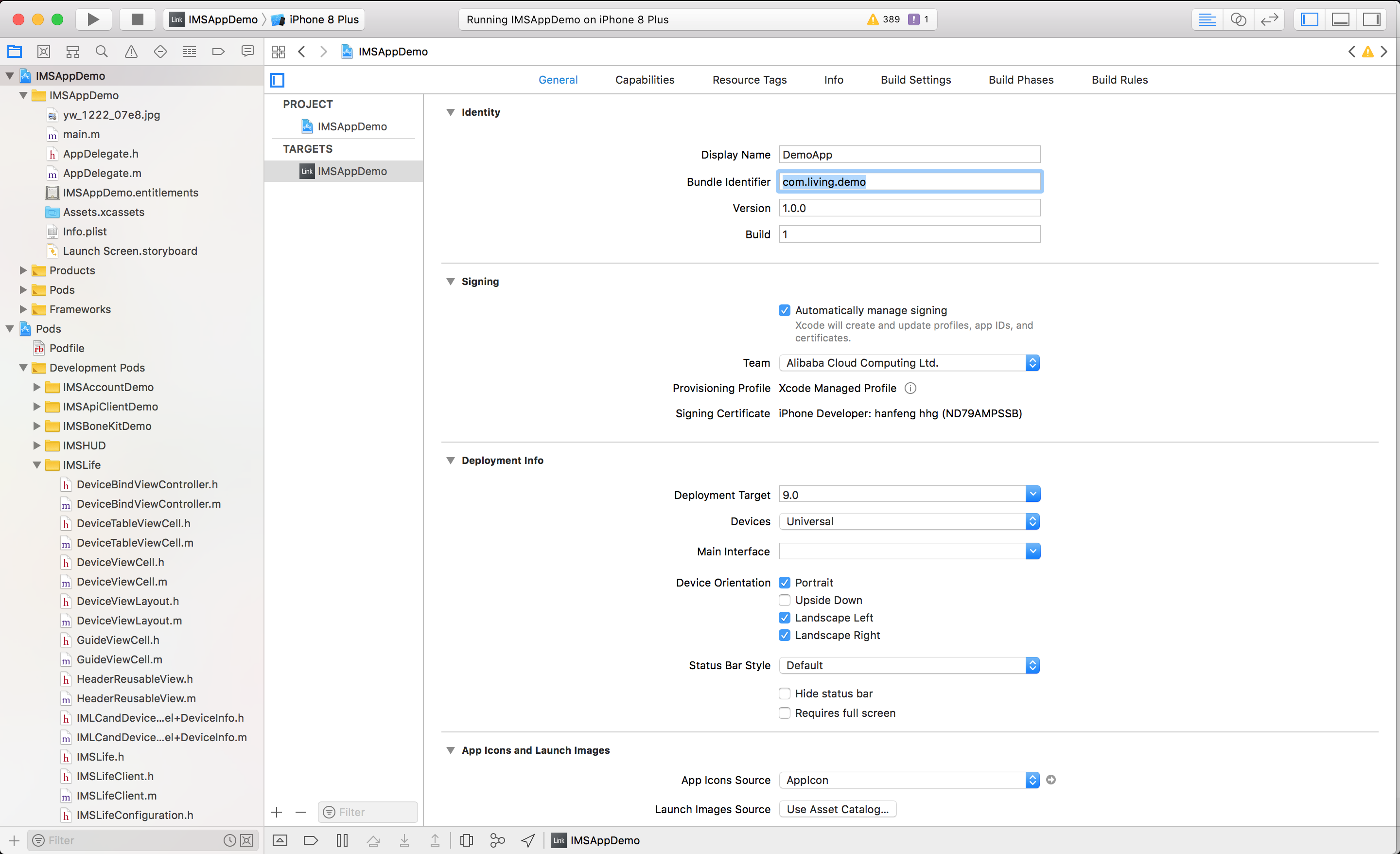
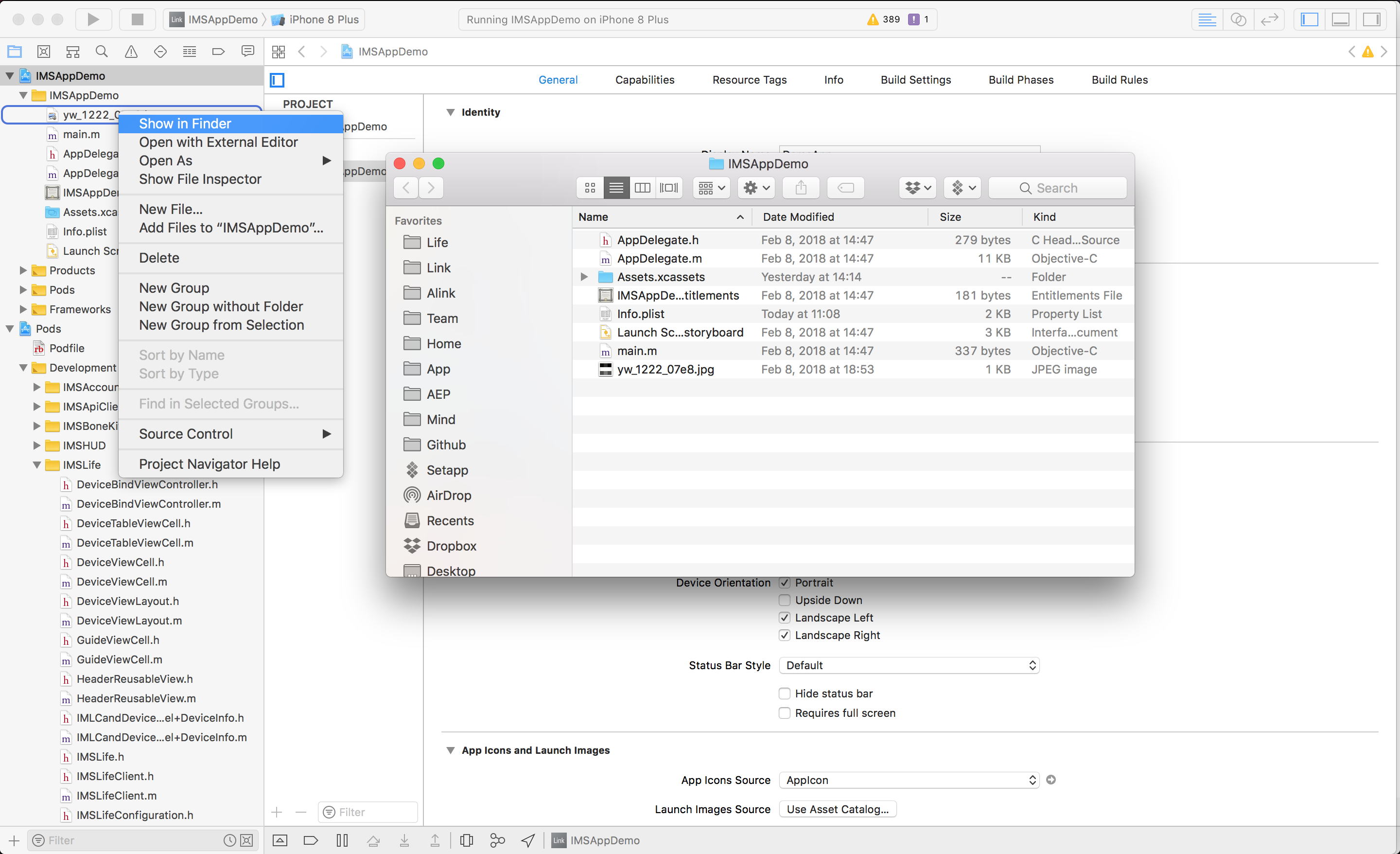
主工程有安全图片,启动页面和 AppDelegate 实现;如图:

yw_1222_07e8.jpg为安全图片,可以从飞燕平台下载(后面会提到具体页面);Launch Screen.storyboard为启动页面;AppDelegate 主要为 SDK 的配置,主页面的切换实现(登录/主页面),还有移动推送逻辑的处理。
Demo App 整个UI 以 tab 形式组织,主要由 Pods 中的 IMSLife 和 IMSLink 库实现;
IMSLife 是业务生活Demo对应的功能演示,包含整个 App 的主框架。体现的功能由用户设备列表的显示,扫一扫入口和添加设备入口;支持设备发现、设备配网、设备绑定和设备状态的获取和控制功能。
IMSLink 则以基础 SDK为主,主要为tab 中间页- 调试页面的实现;
其余 Pod 库为 SDK 代码示例,分别为:
IMSAccountDemo:账号相关的 Demo,提供账号登录,登出;
IMSApiClientDemo:API 通道的 Demo,用于请求 IoT 接口业务使用;
IMSBoneKitDemo:BoneMobile 容器使用的 Demo,用于展示容器的能力和接口使用;
IMSLogDemo:演示日志使用;
IMSMobileChannelDemo:长连接通道 的 Demo,演示订阅/发送消息等功能;
IMSPushDemo:移动推送 的 Demo,展示通知信息的提交;

关于调试页面的说明
IMSSDKEntryProtocol是各 SDK 模块展现入口协议,这些 SDK 的使用示例均遵循了该展现入口协议。 例如:@interface SDKEntryApiClient () <IMSSDKEntryProtocol>,这是 API 通道 SDK 的 Demo 示例。
Demo 工程启动后getAllClasses方法会查找遵循了@protocol IMSSDKEntryProtocol协议的类,然后依据其getSDKDisplayConfig中的DisplayLevel按照顺序在首页展示,各个 SDK 模块示例源码统一放到LocalPods目录,为了便于示例源码学习,可以依据如下子模块源码文件名与展示名称对应进行查找。
| 文件名 | 界面展示名 |
|---|---|
| SDKEntryBoneKit | Bone Mobile 容器 SDK |
| SDKEntryApiClient | API 通道 |
| SDKEntryMobileChannel | 长连接通道 |
| SDKEntryAccount | 账号和用户 |
| SDKEntryPush | 移动应用推送 |
使用 Demo App 体验完整业务逻辑
默认 Demo App 配置为官方项目和默认支持的几类设备。
账号注册/登录
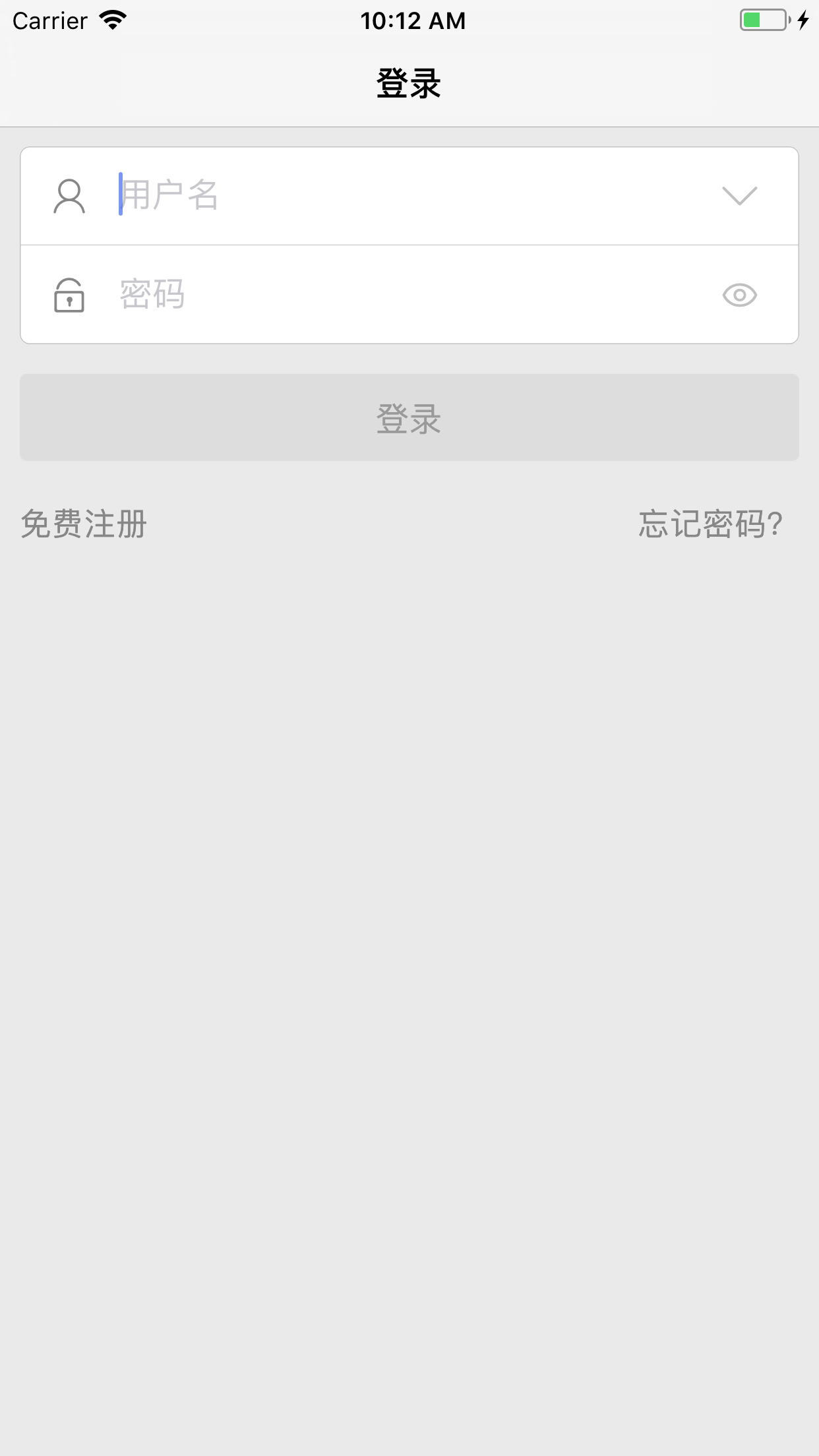
App 启动后会显示登录页面;

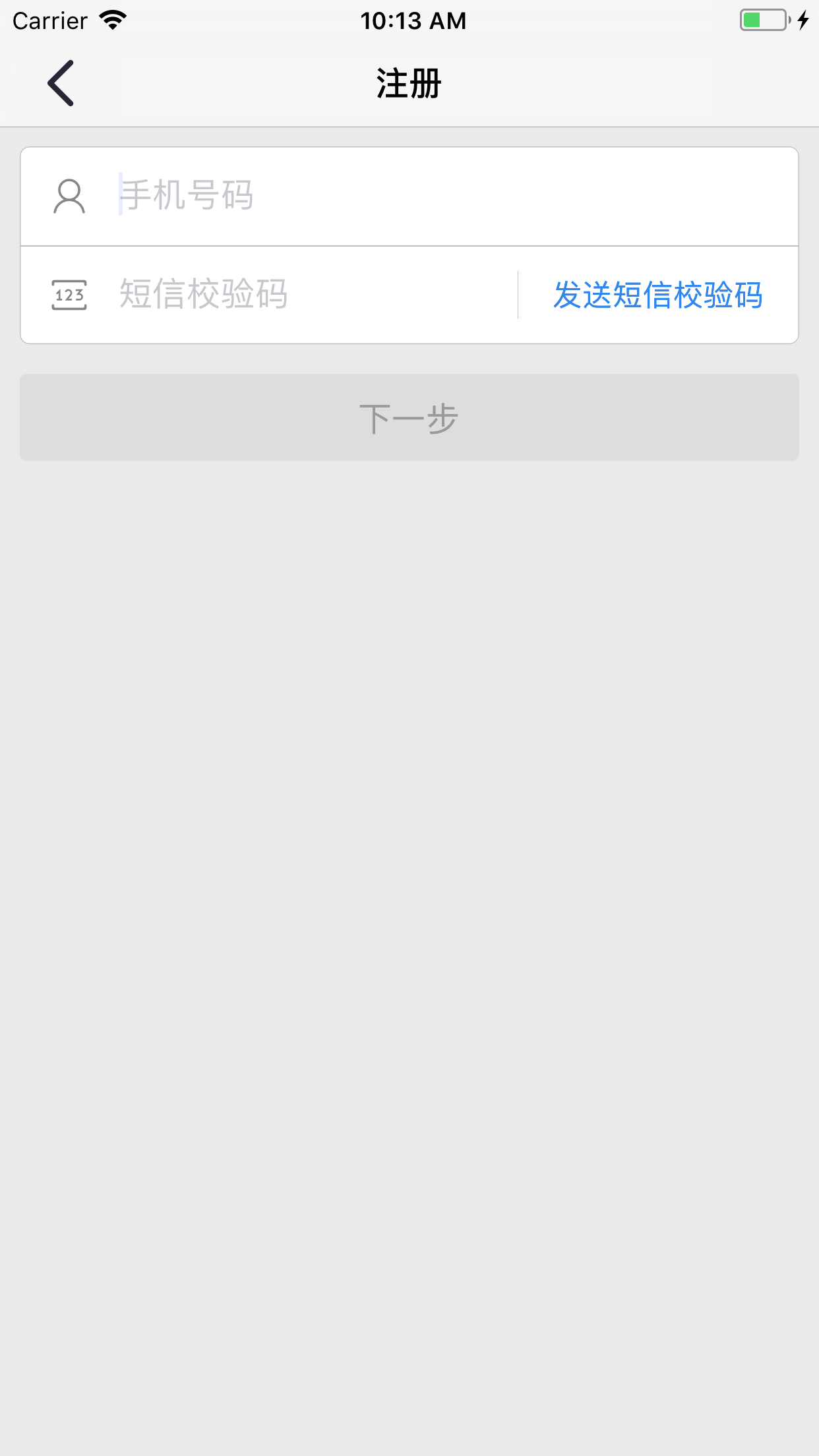
可以看到登录页面可以注册账号;点击免费注册进入注册页面,输入要注册的手机号码,然后点击下方发送短信校验码;

在短信校验码区域输入收到的校验码,进入下一步;然后设置密码完成登录;
设备控制
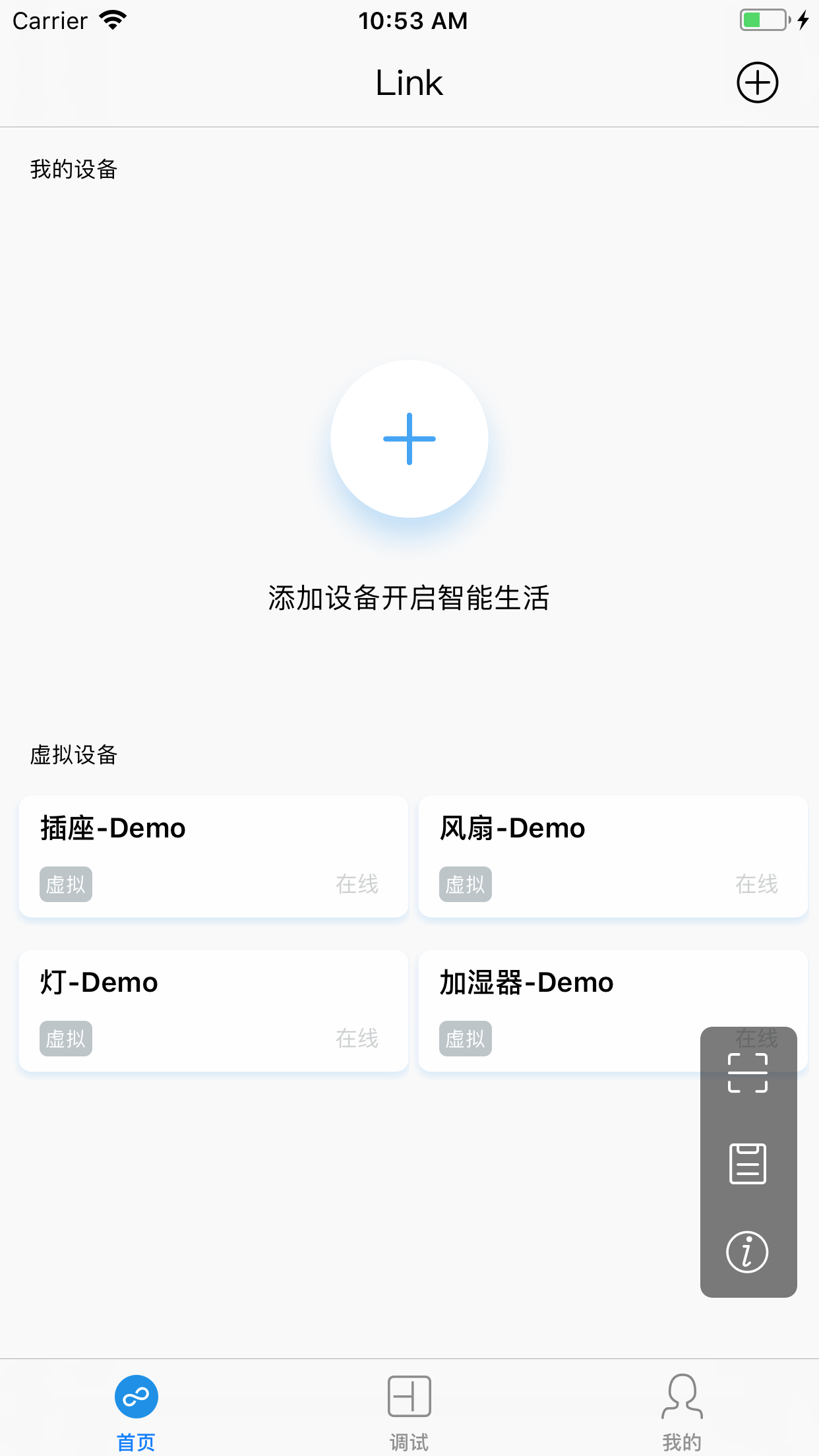
进入主页面,如下图;

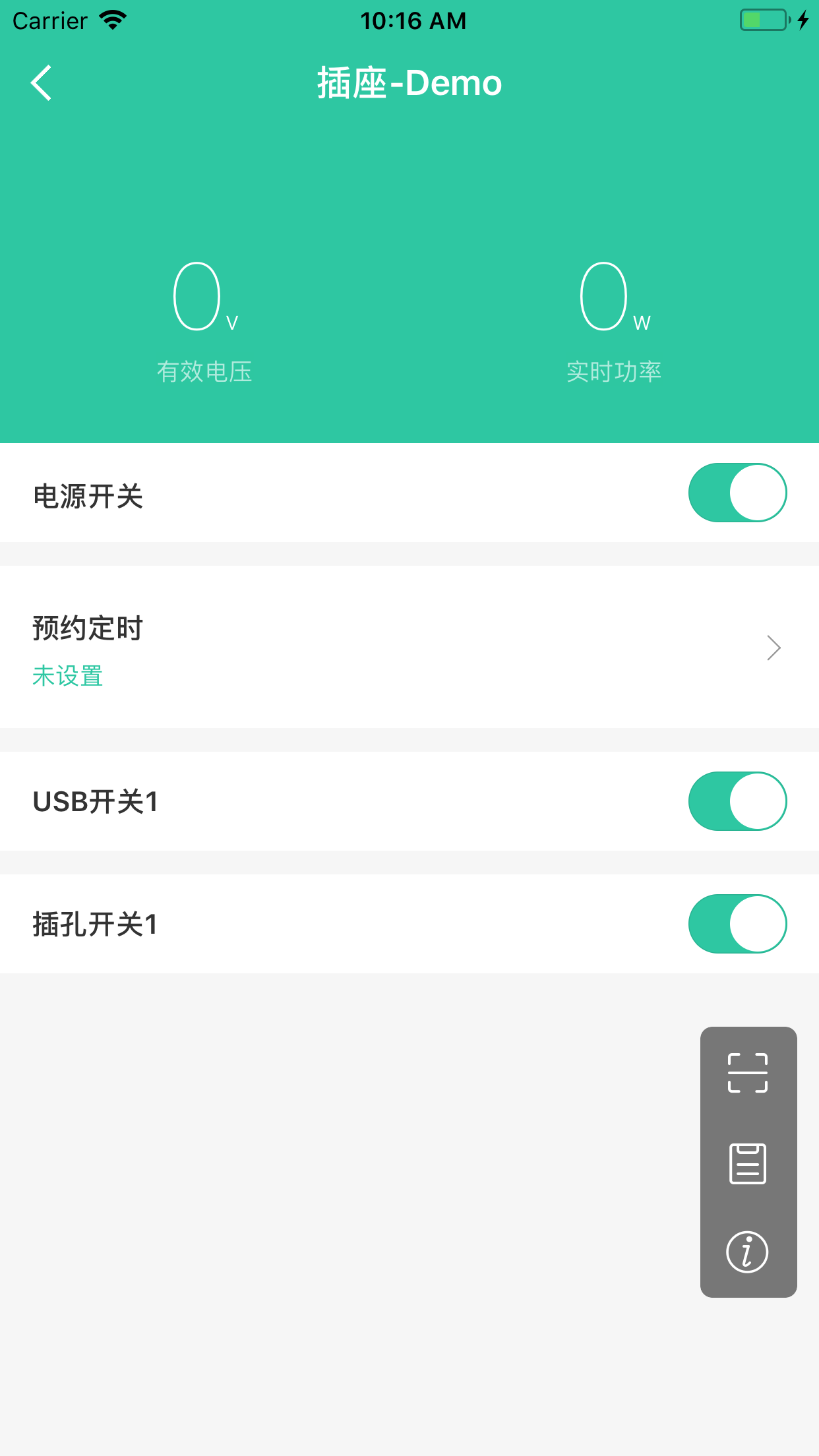
可以看到,默认已经存在4个虚拟设备,分别对应插座-Demo,风扇-Demo,灯-Demo和加湿器-Demo;可以点击任意一个设备,进入相应的设备面板页面;

添加设备
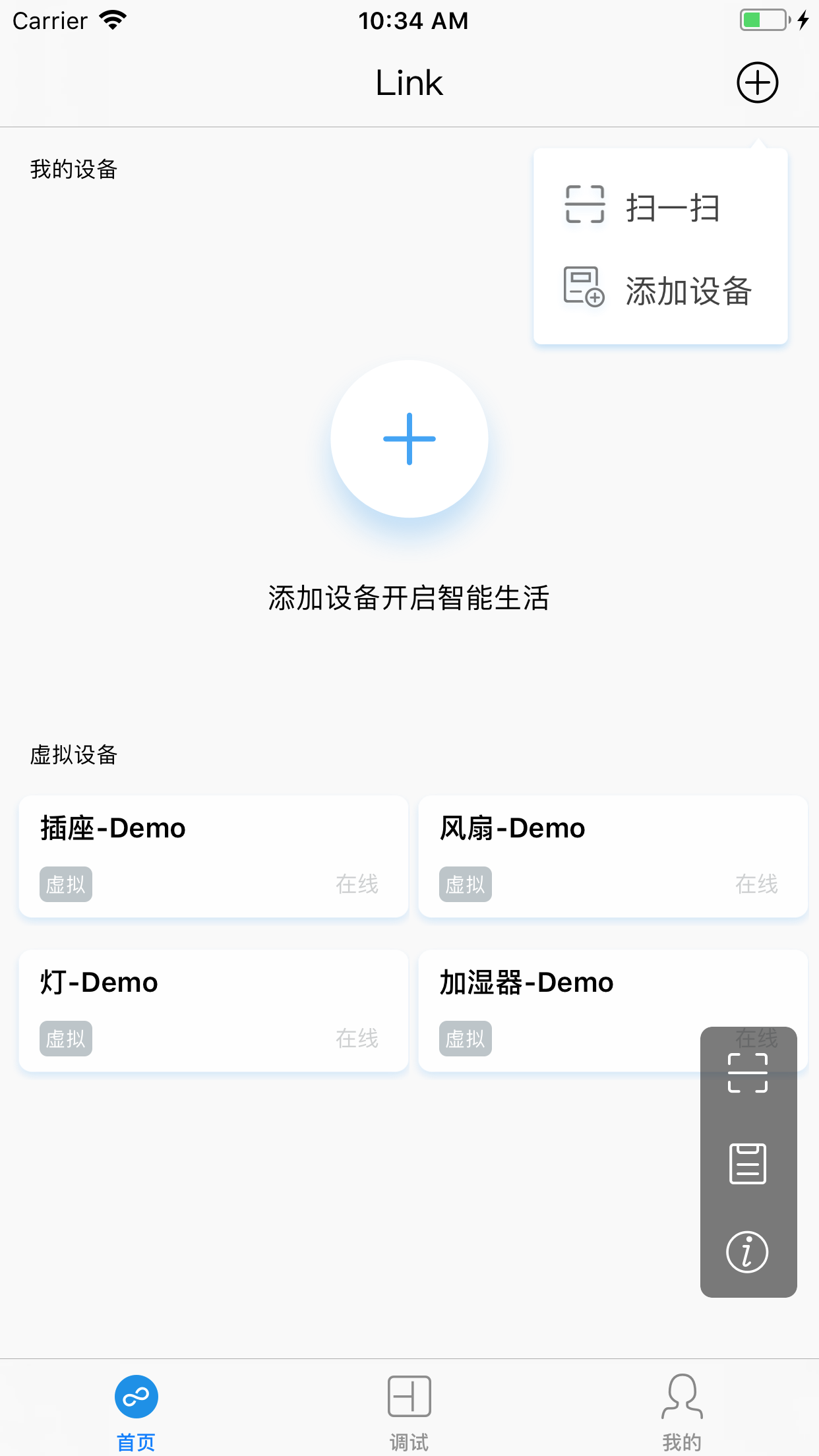
添加设备,可以点击首页右上角新增按钮;

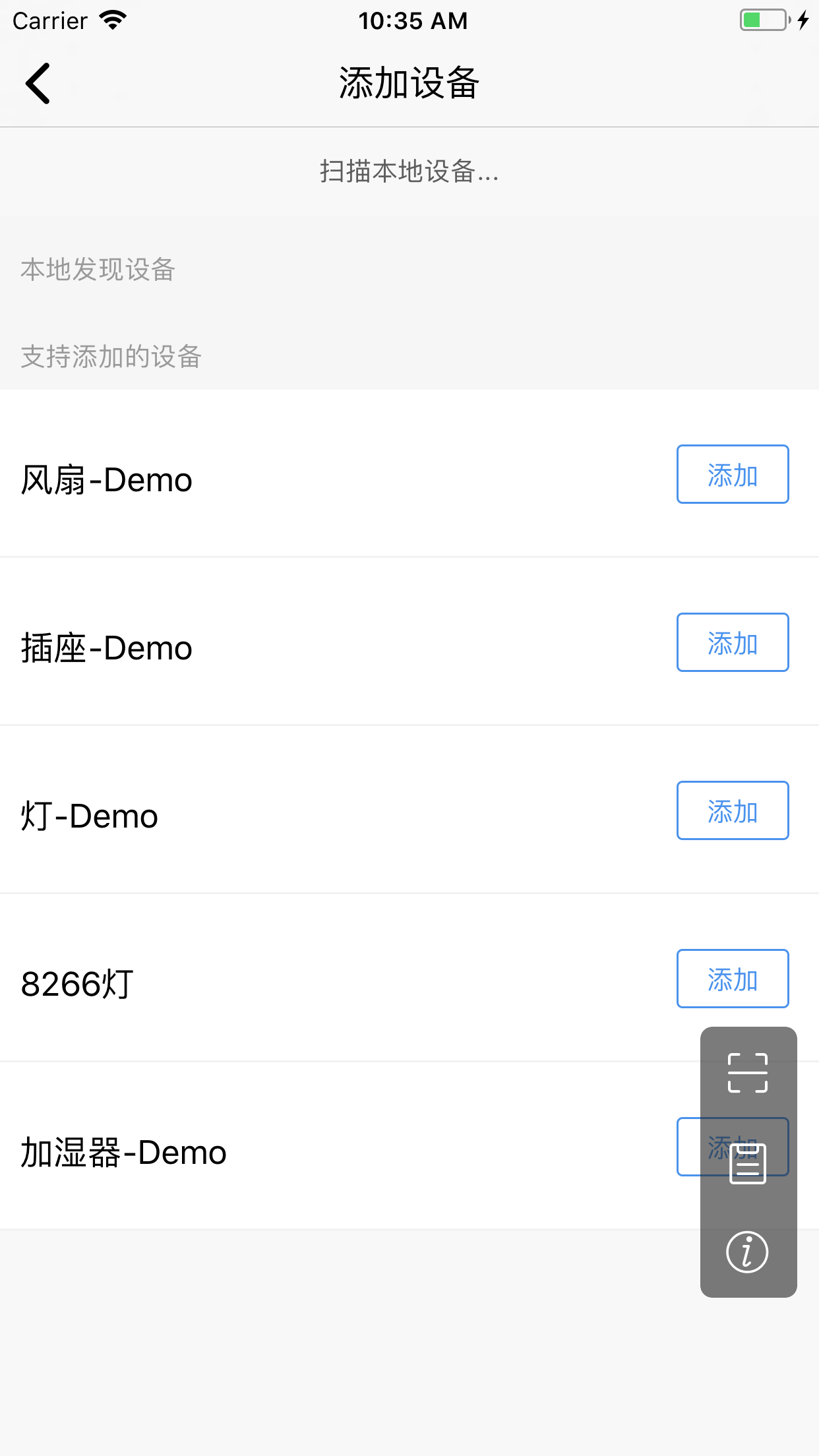
然后选择添加设备,进入添加设备页面;

添加设备支持两种形式,一种是通过产品列表的形式进行配置,如上图支持添加的设备;还有一种是通过本地网络发现的设备,或者有支持零配配网方案的设备,如上图本地发现设备,如果能发现到本地设备,则会显示出来;
通过产品列表添加需要使用官方项目对应的接入产品,这一步目前并没有真实设备可以使用;如果想体验这个流程,建议通过自主研发App的形式来完成。
使用 Demo App 支持自主研发 App
项目创建
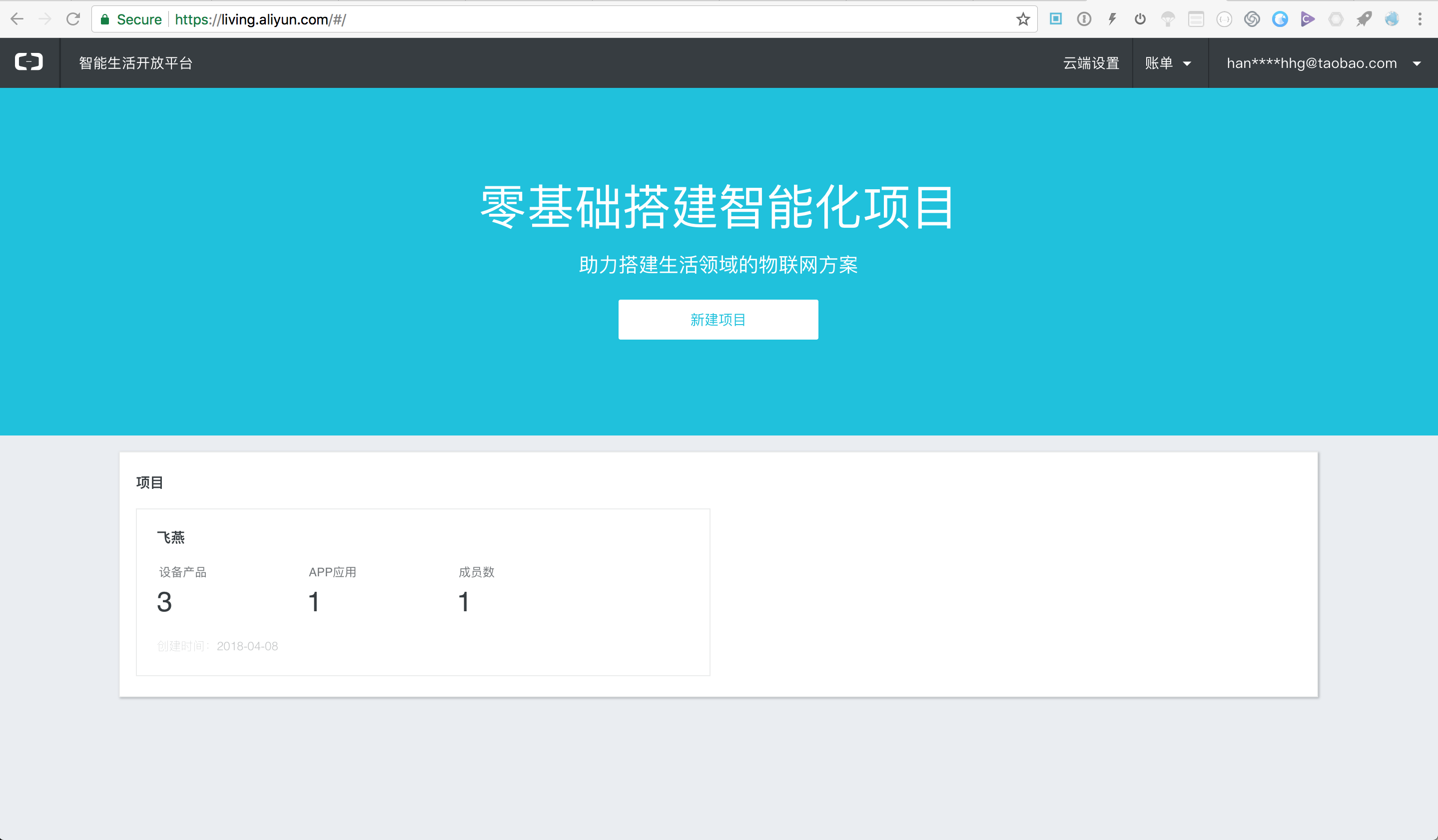
进入飞燕平台,创建自己的项目;

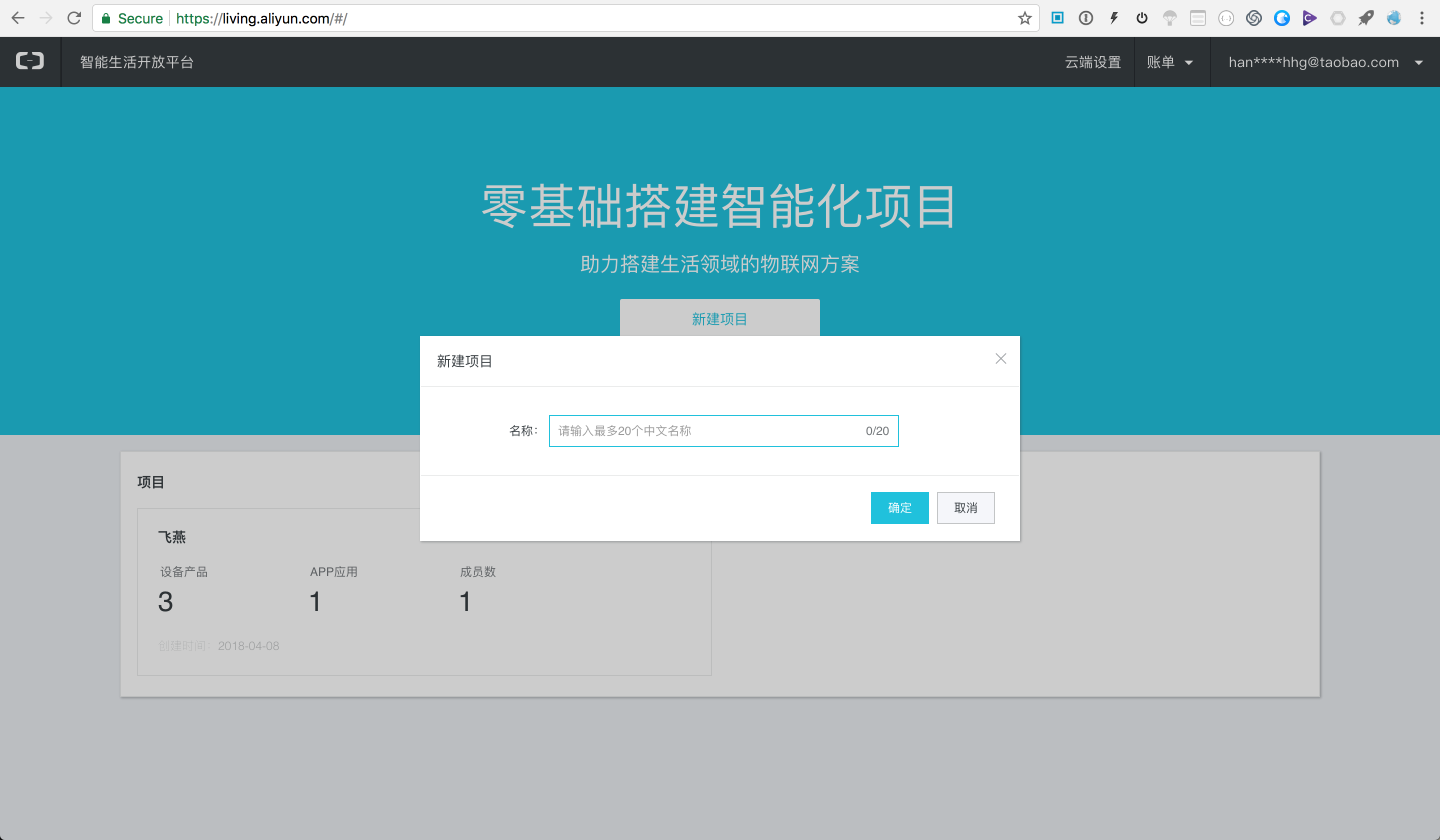
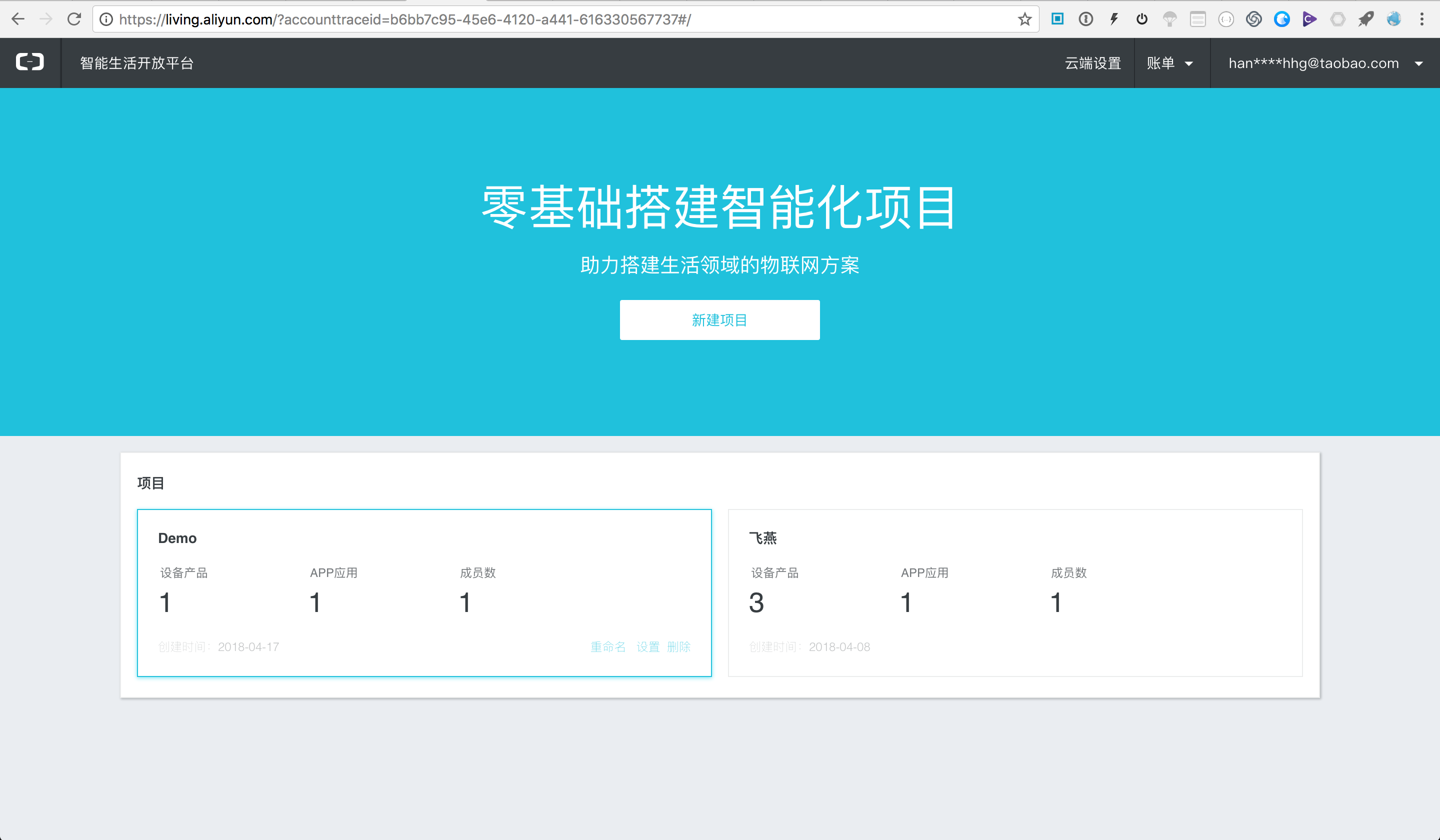
点击新建项目;

输入项目名称Demo(可以按自己的需要创建项目名称),点击确定,之后提示创建成功后进入下个页面;

产品接入
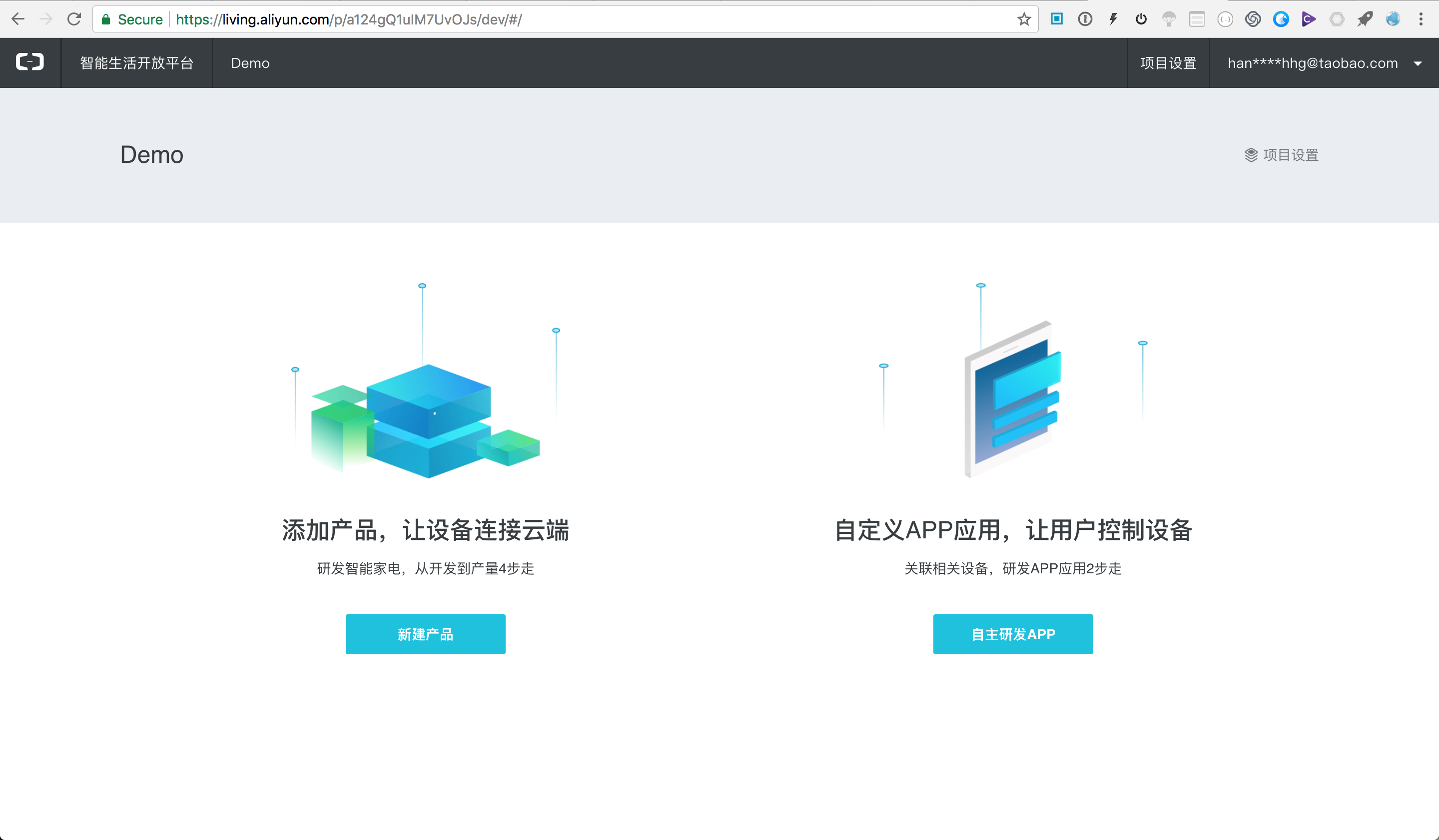
为了模拟正常的全链路流程,我们可以先从产品接入开始;
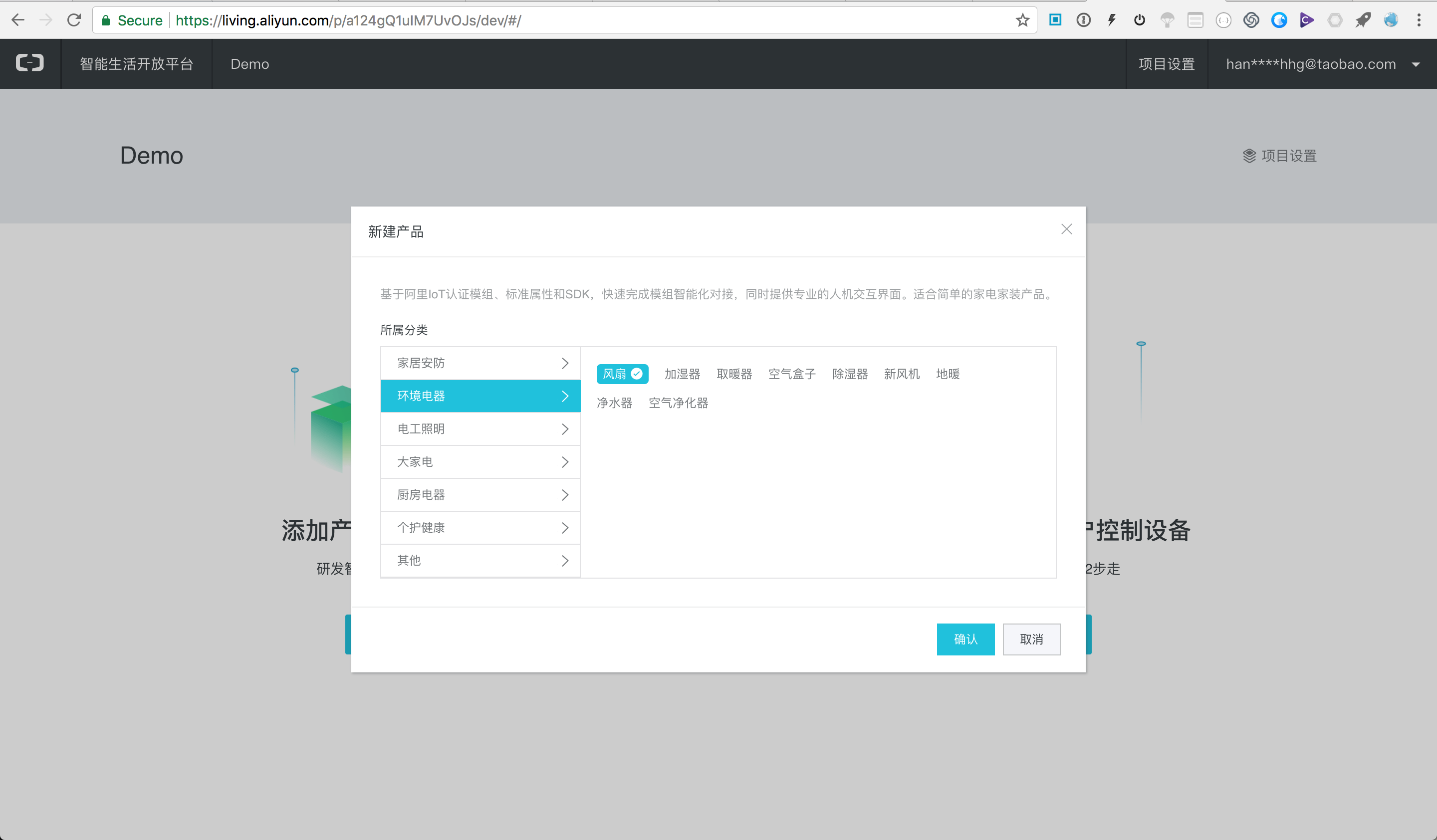
首先,新建产品;

选择所属分类,比如环境电器-风扇,

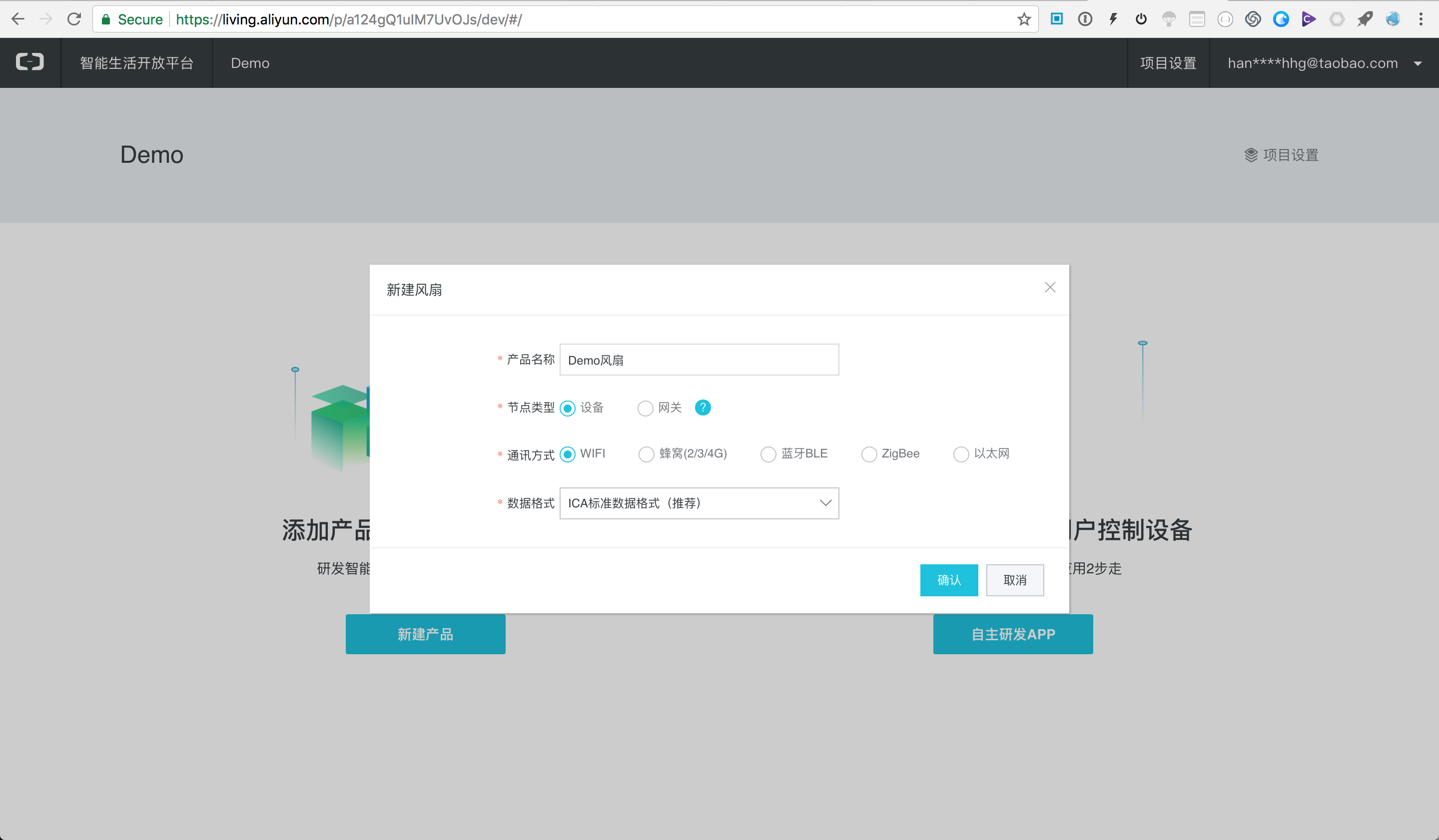
输入要创建的产品名称,并选择节点类型和通讯方式,还有数据格式;具体值的类型可以根据实际接入的设备类型来选择,此处仅为演示使用;点击确认,进入下一步。

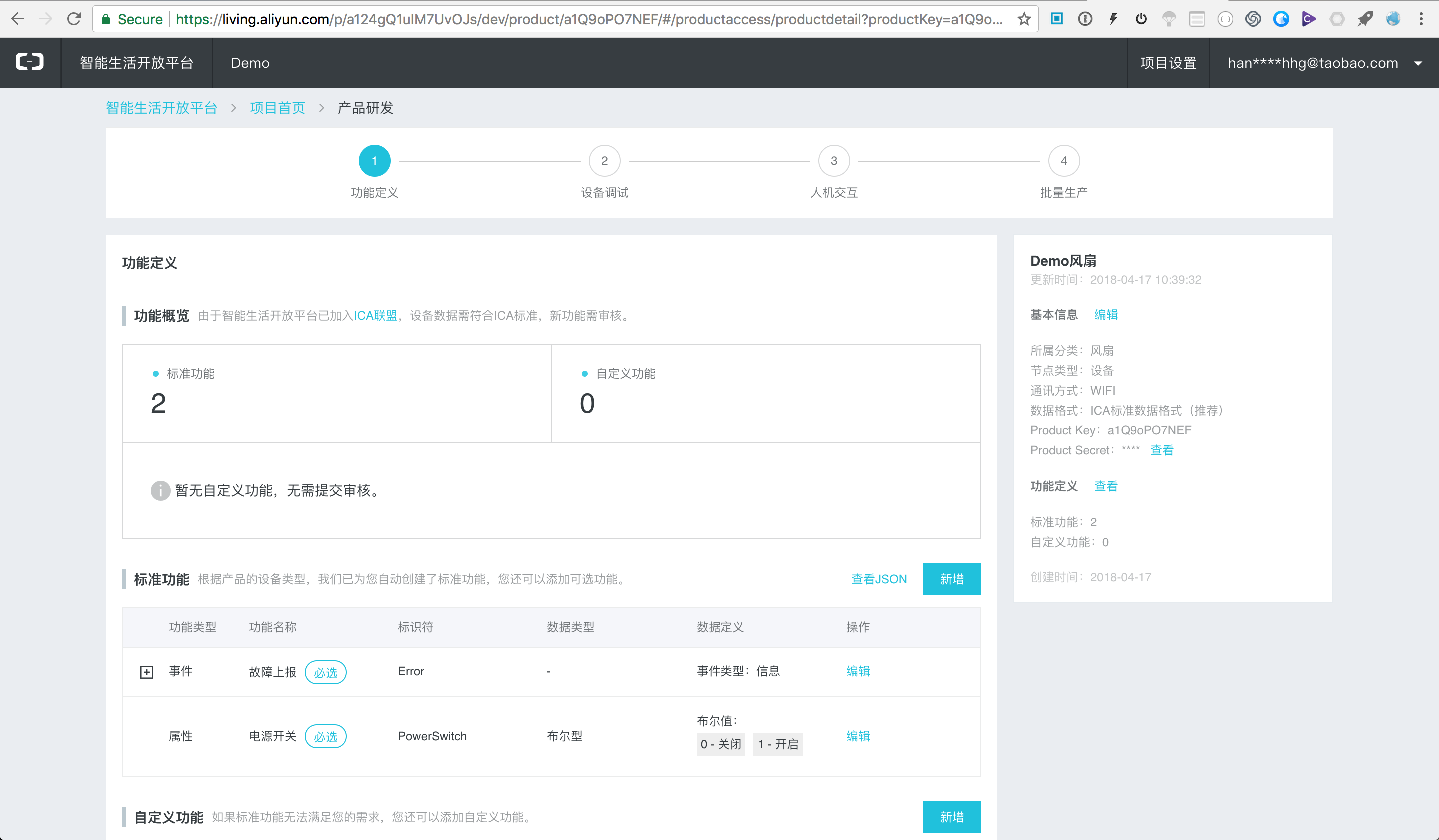
创建产品成功之后,会进入产品研发流程;功能定义页面,可以点击标准功能右侧的新增标准功能,新增完成后,页面底部点击进入下一步;
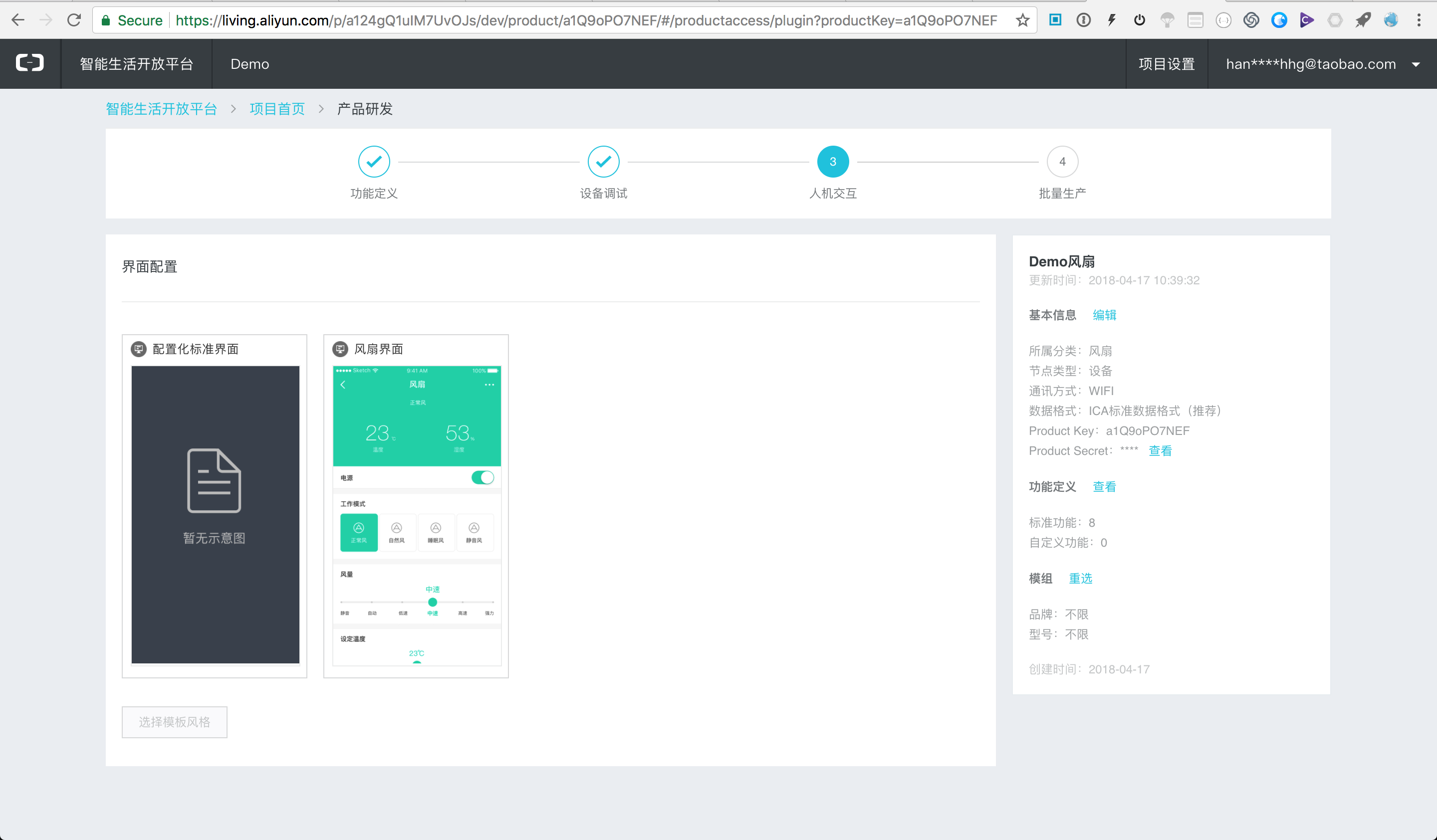
设备调试可以先不操作,进入人机交互页面,然后选择界面配置,比如配置化标准界面;(此处面板配置可以理解为设备的控制面板,后续会在应用开发中使用到)。

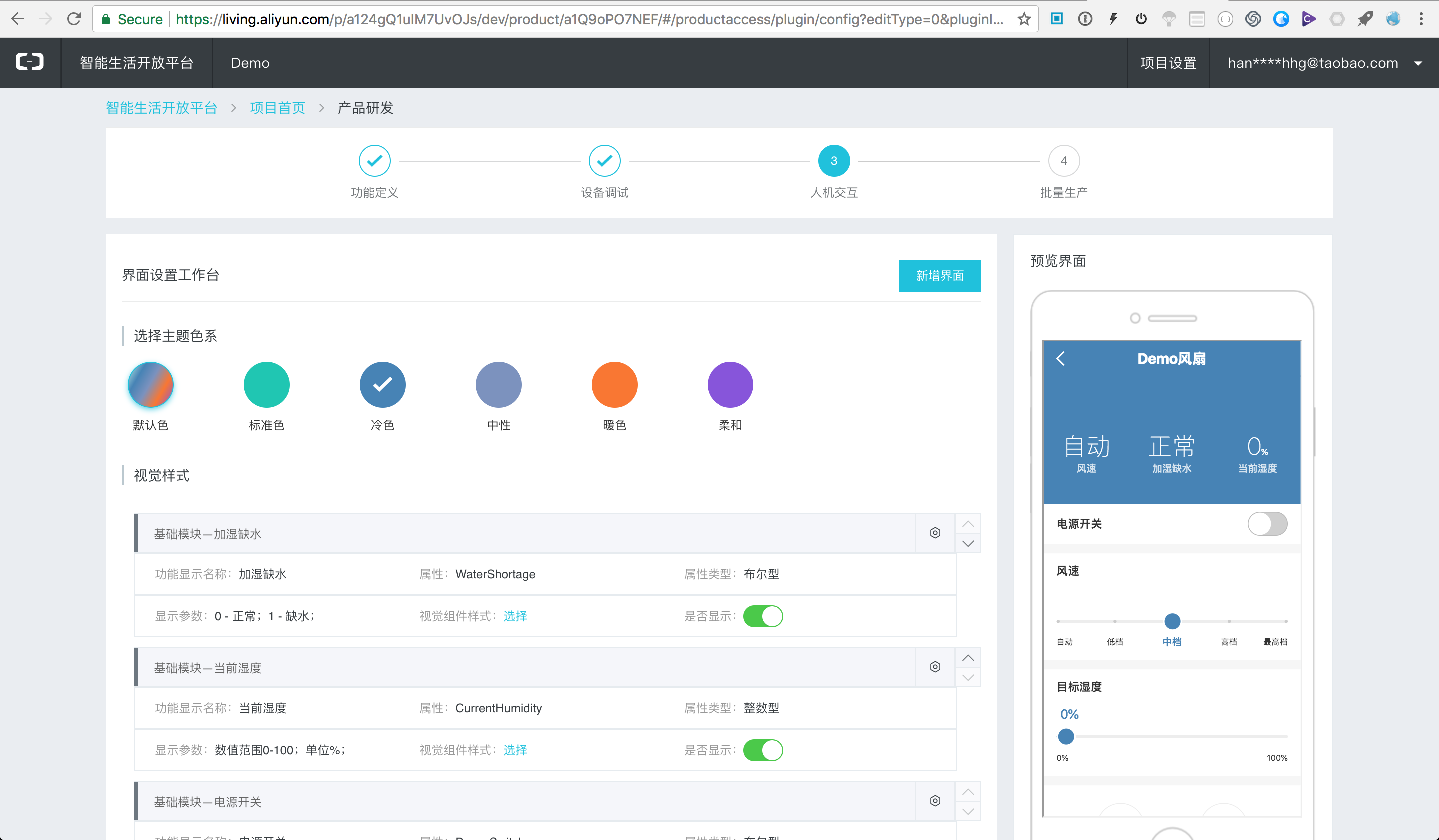
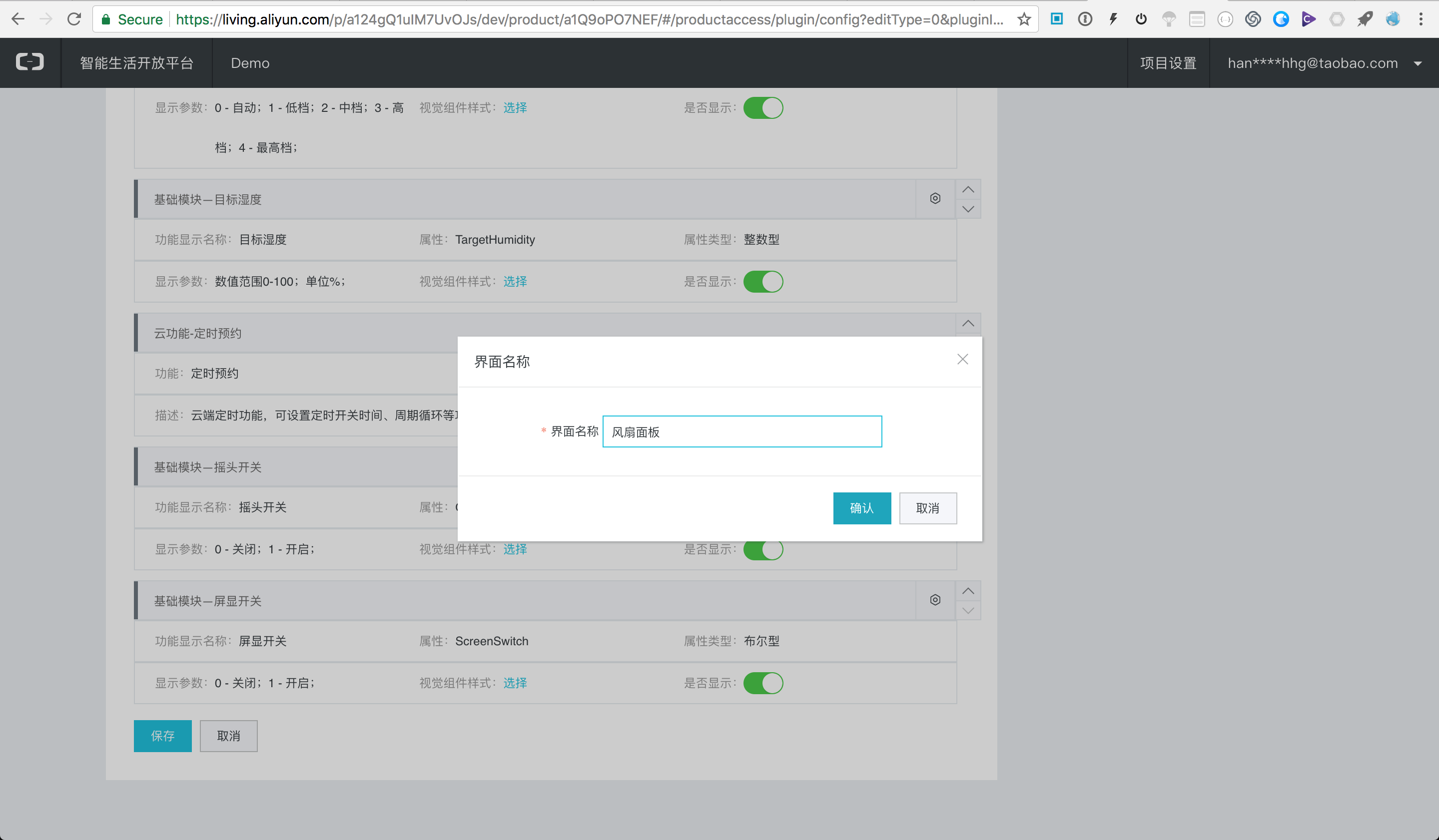
针对界面进行配置,并且可以通过预览界面看到最终显示效果;

设置完成后,保存,输入界面名称;

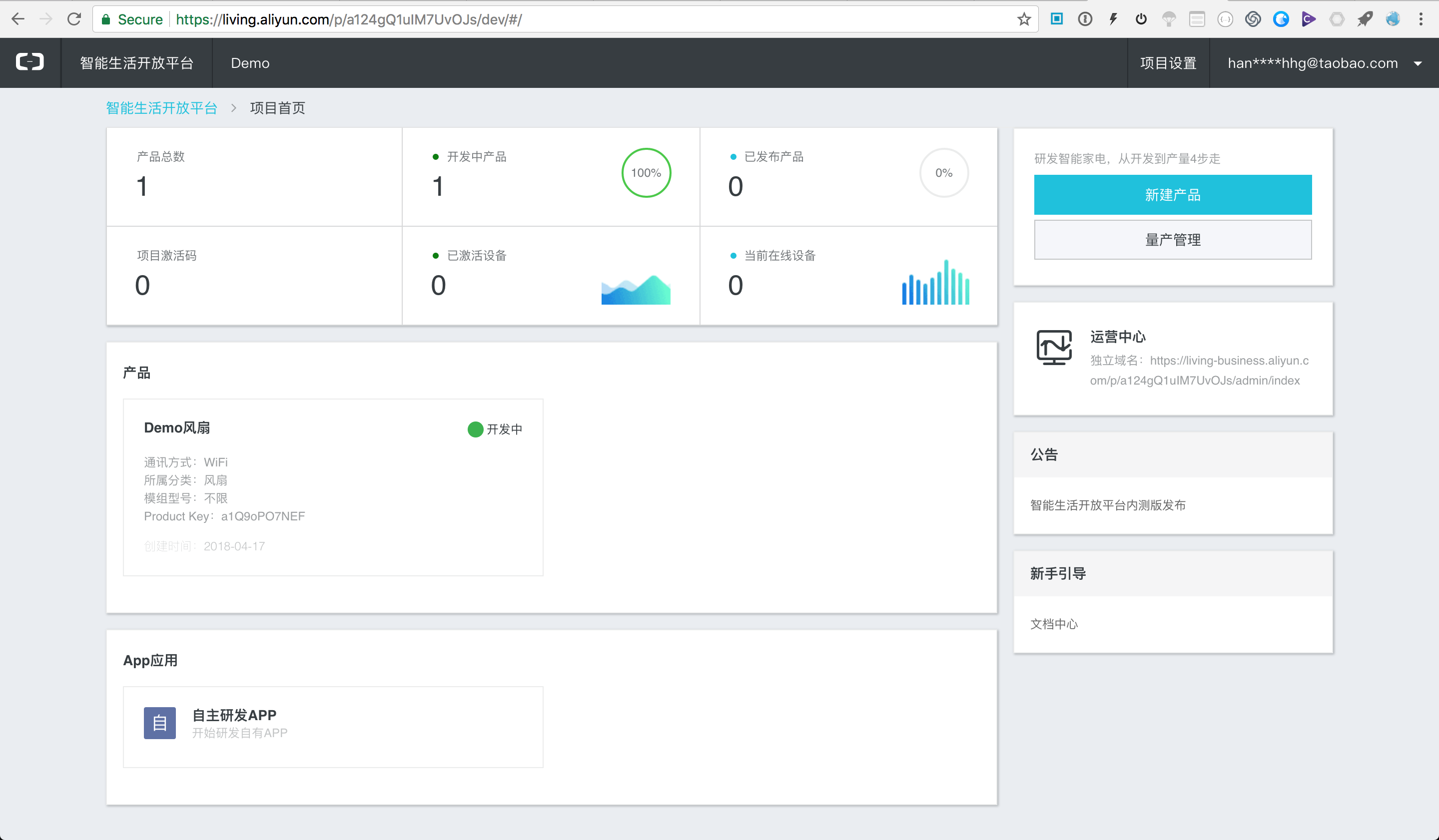
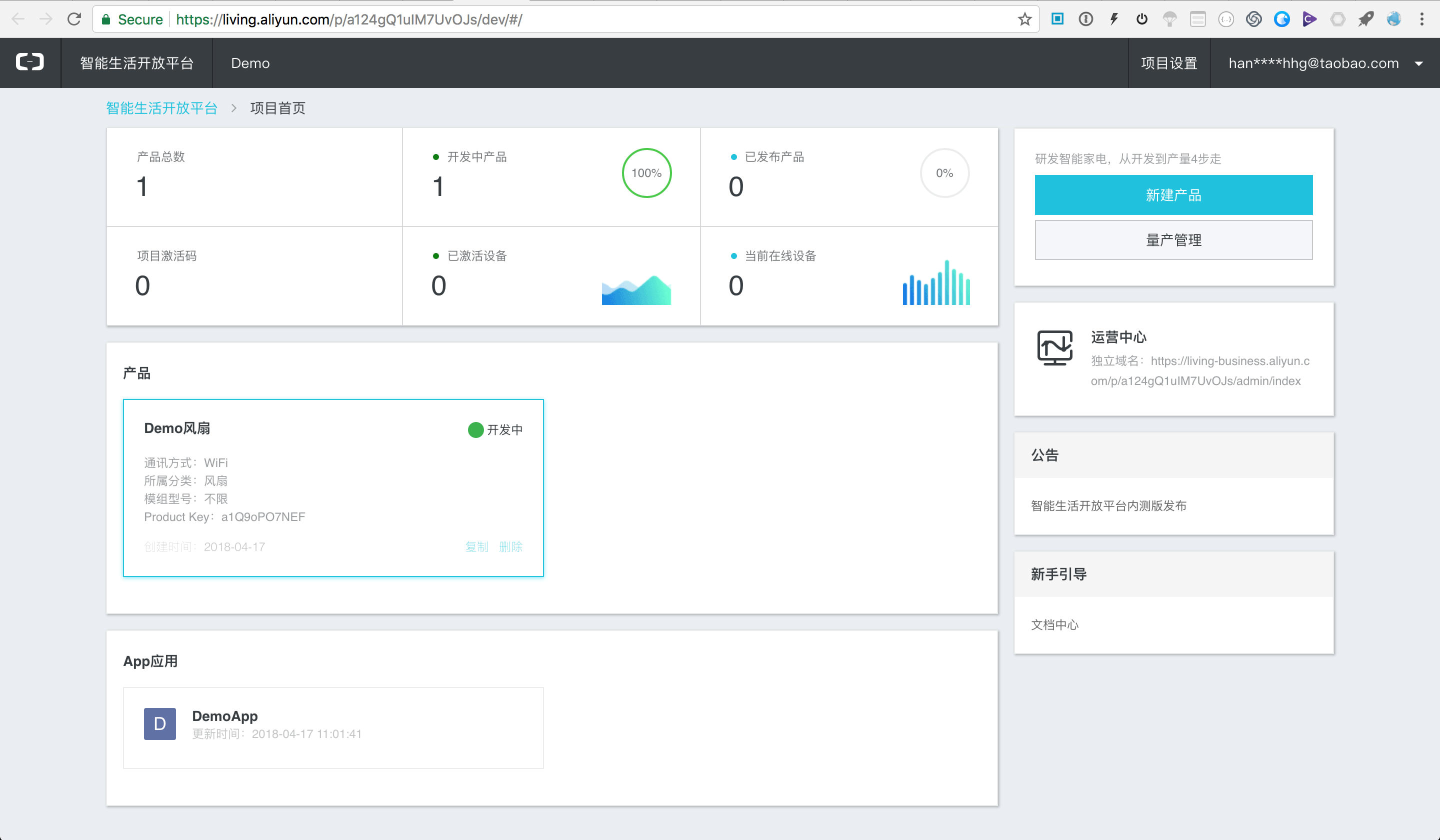
进入下一步,可以进行批量生产的操作;最后选择顶部左侧回到开放平台首页,显示已经接入的产品和App应用;

自主研发APP
应用创建
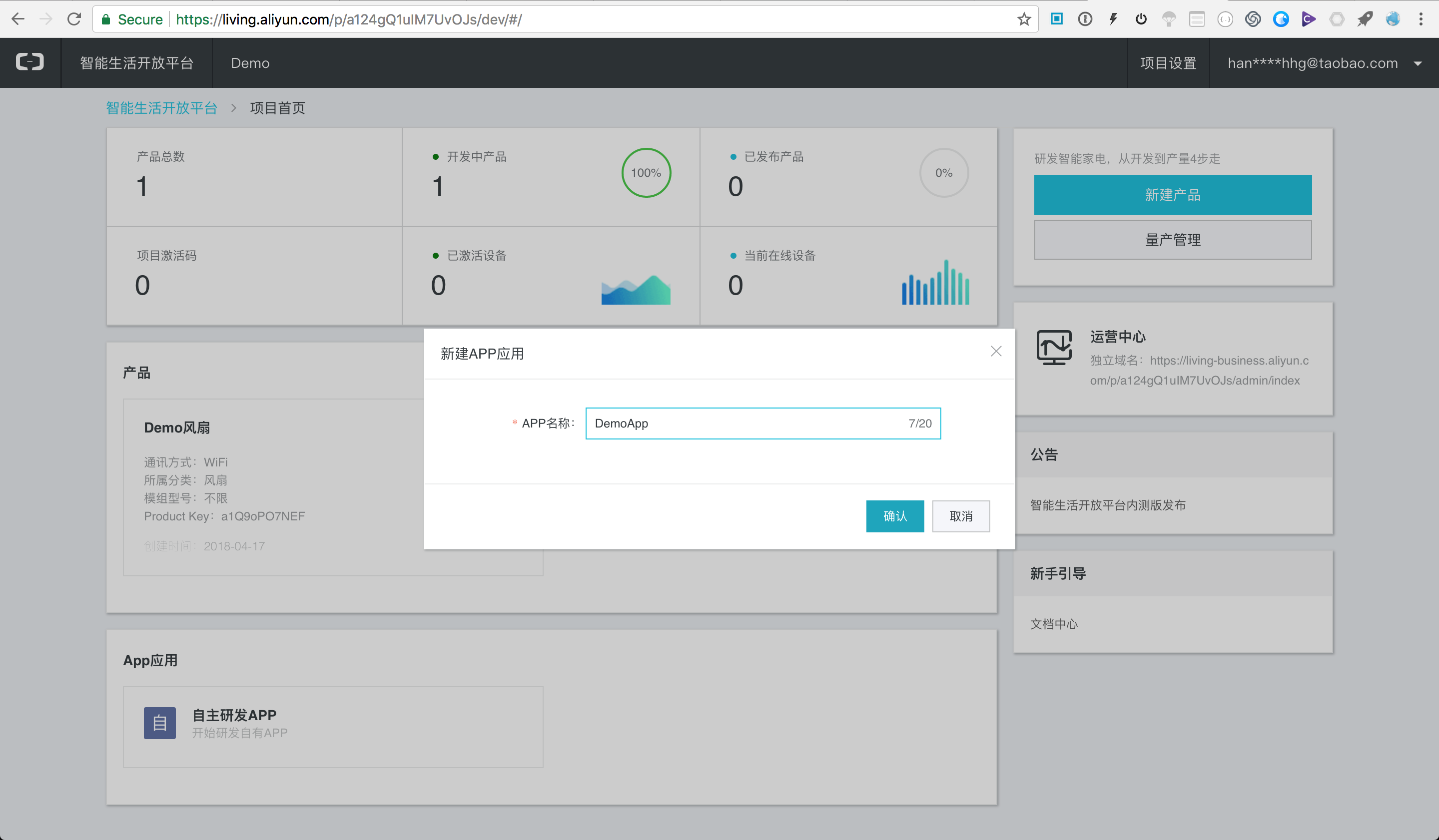
点击自主研发APP,然后弹出新建APP应用窗口,输入APP名称,点击确认。

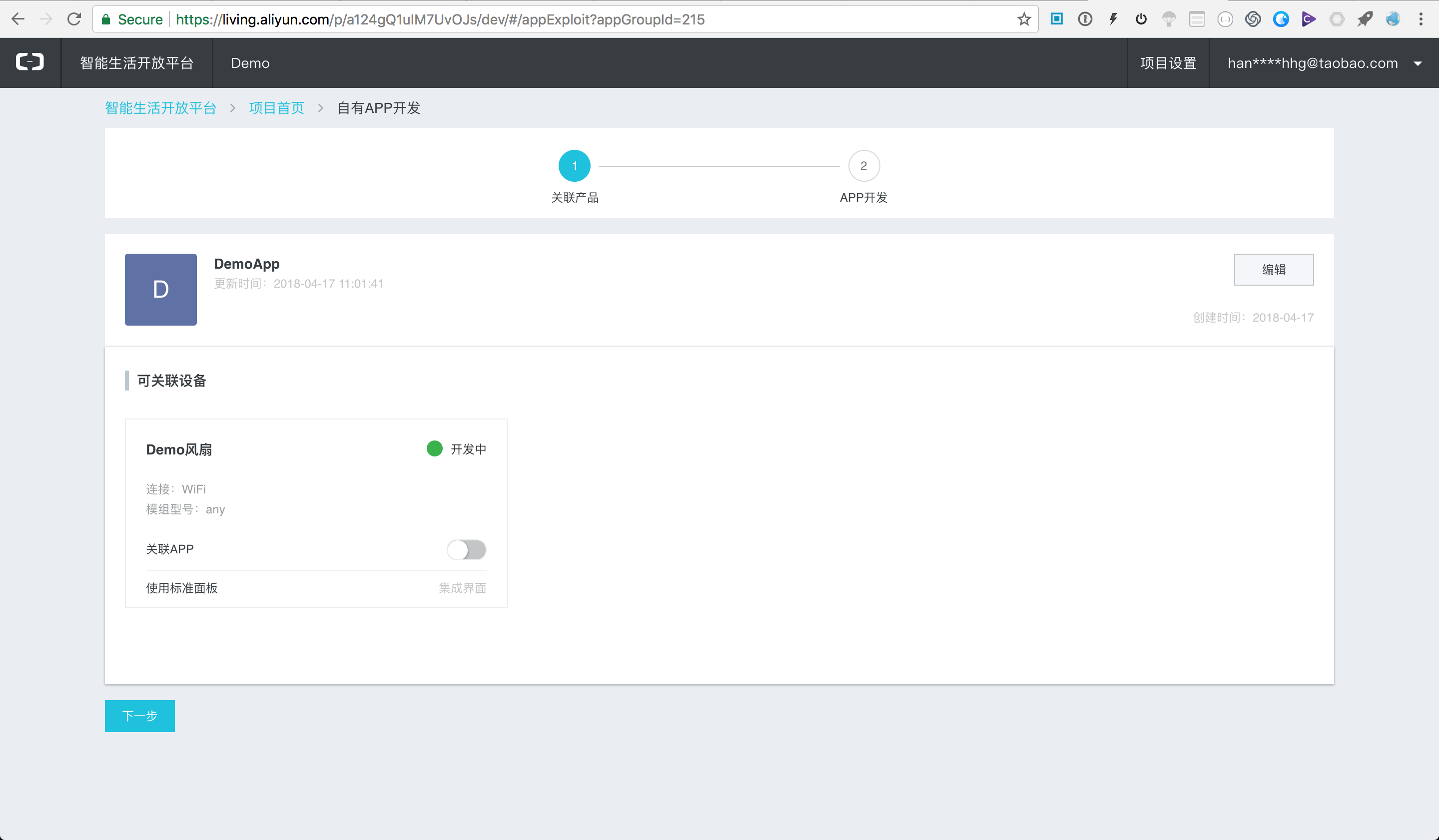
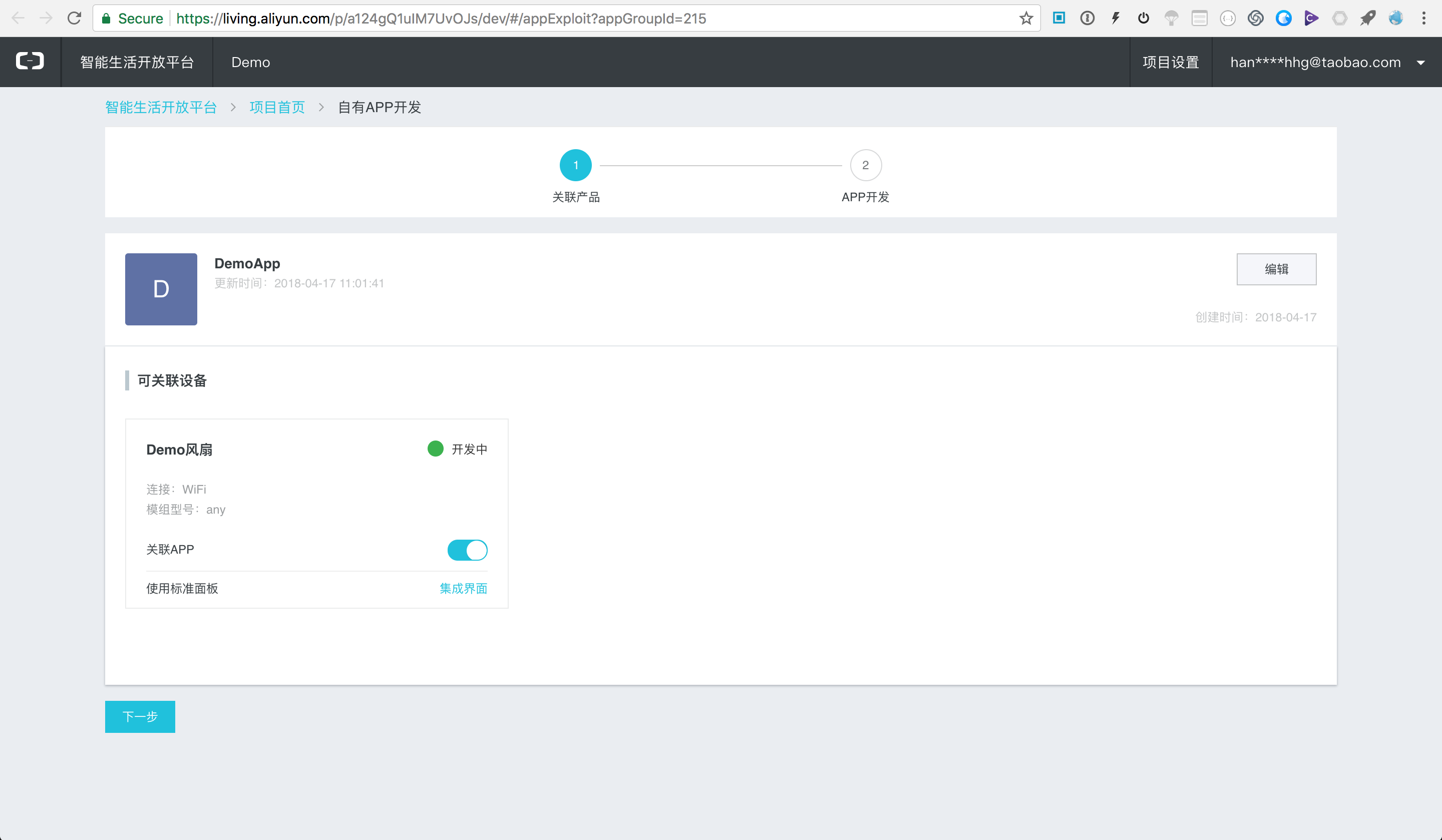
确认后进入产品关联页面,

此时可以看到可关联的设备(可关联的设备为所有创建的产品);打开关联APP后的开关,然后使用标准面板部分

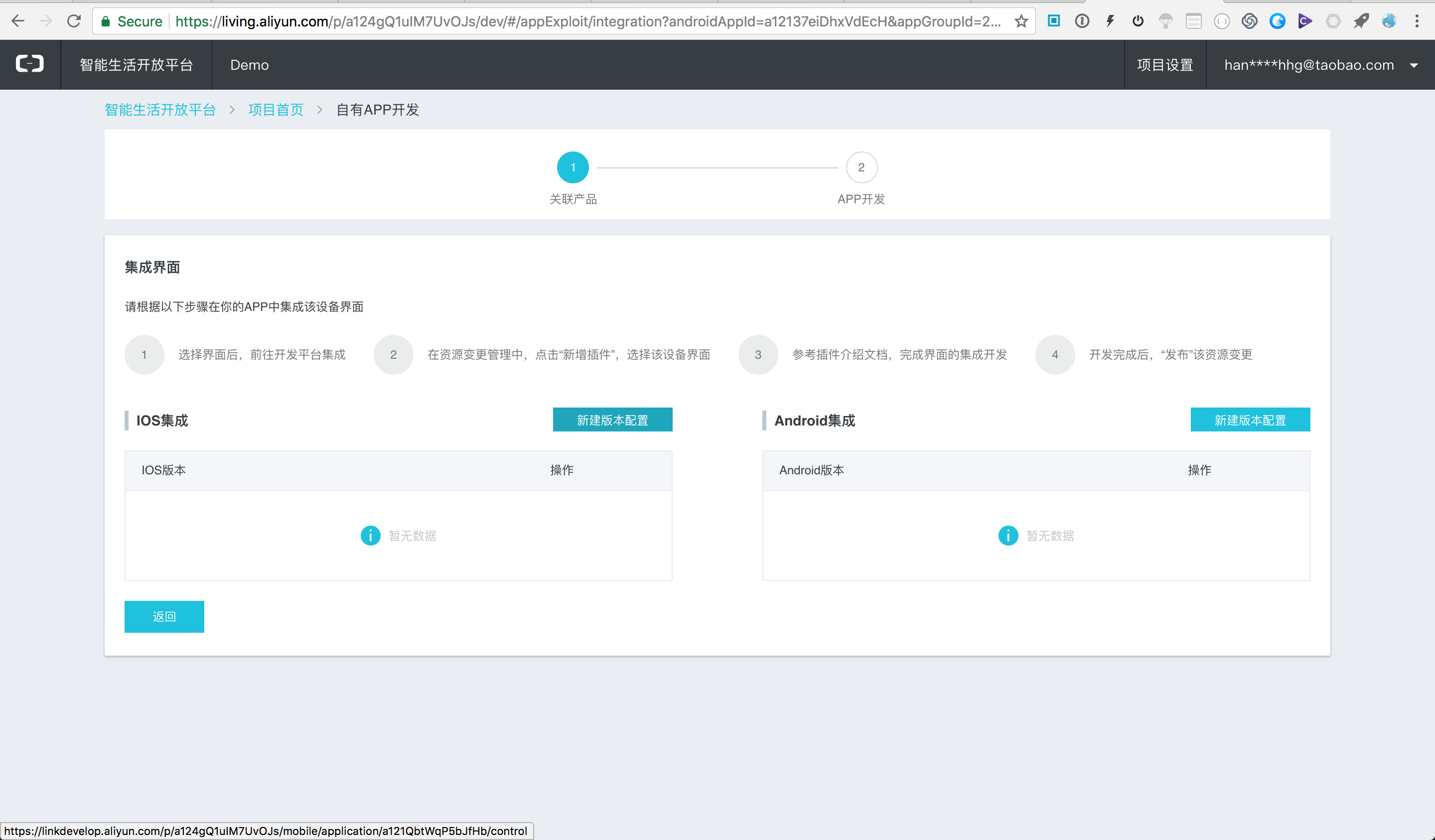
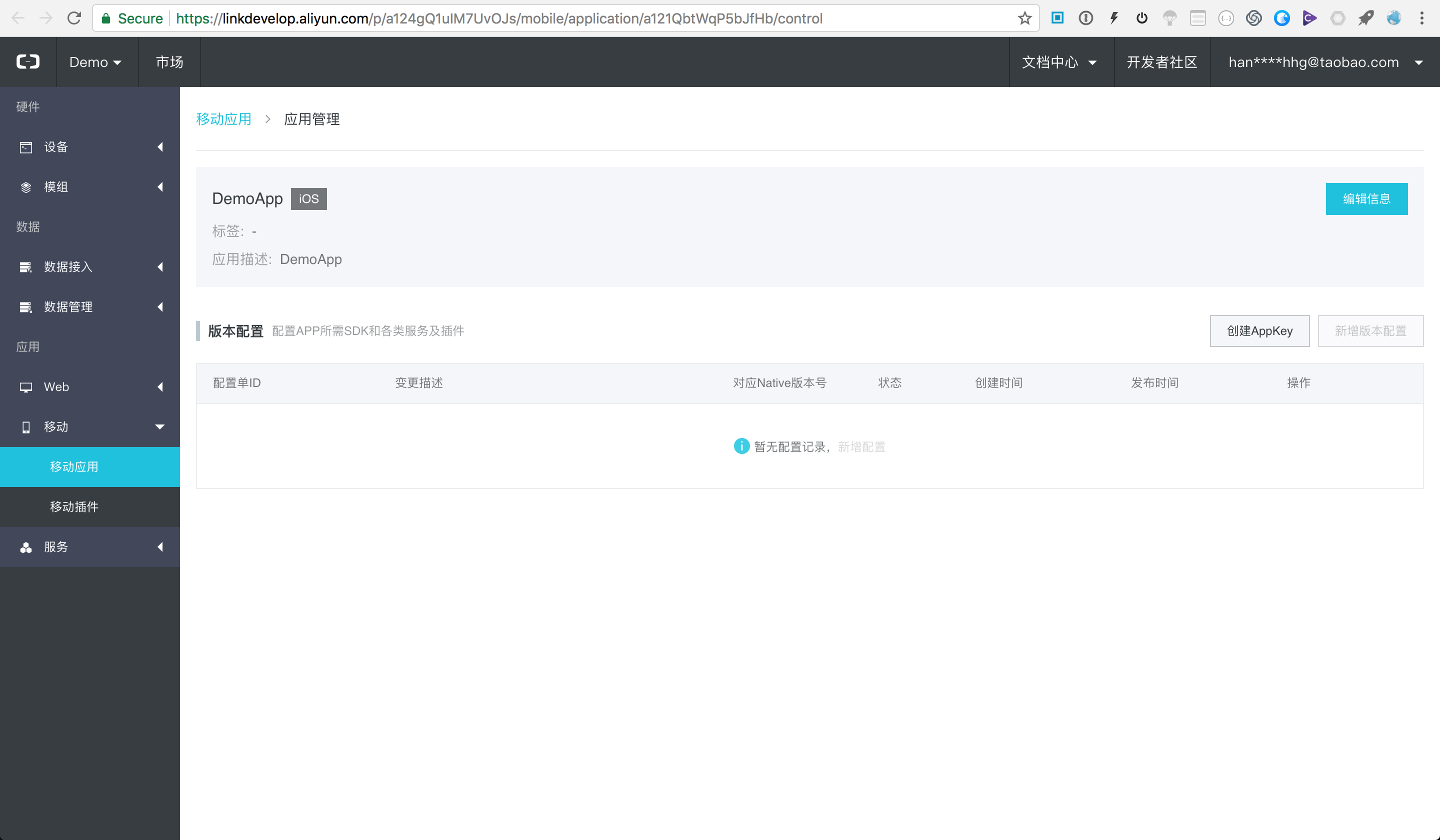
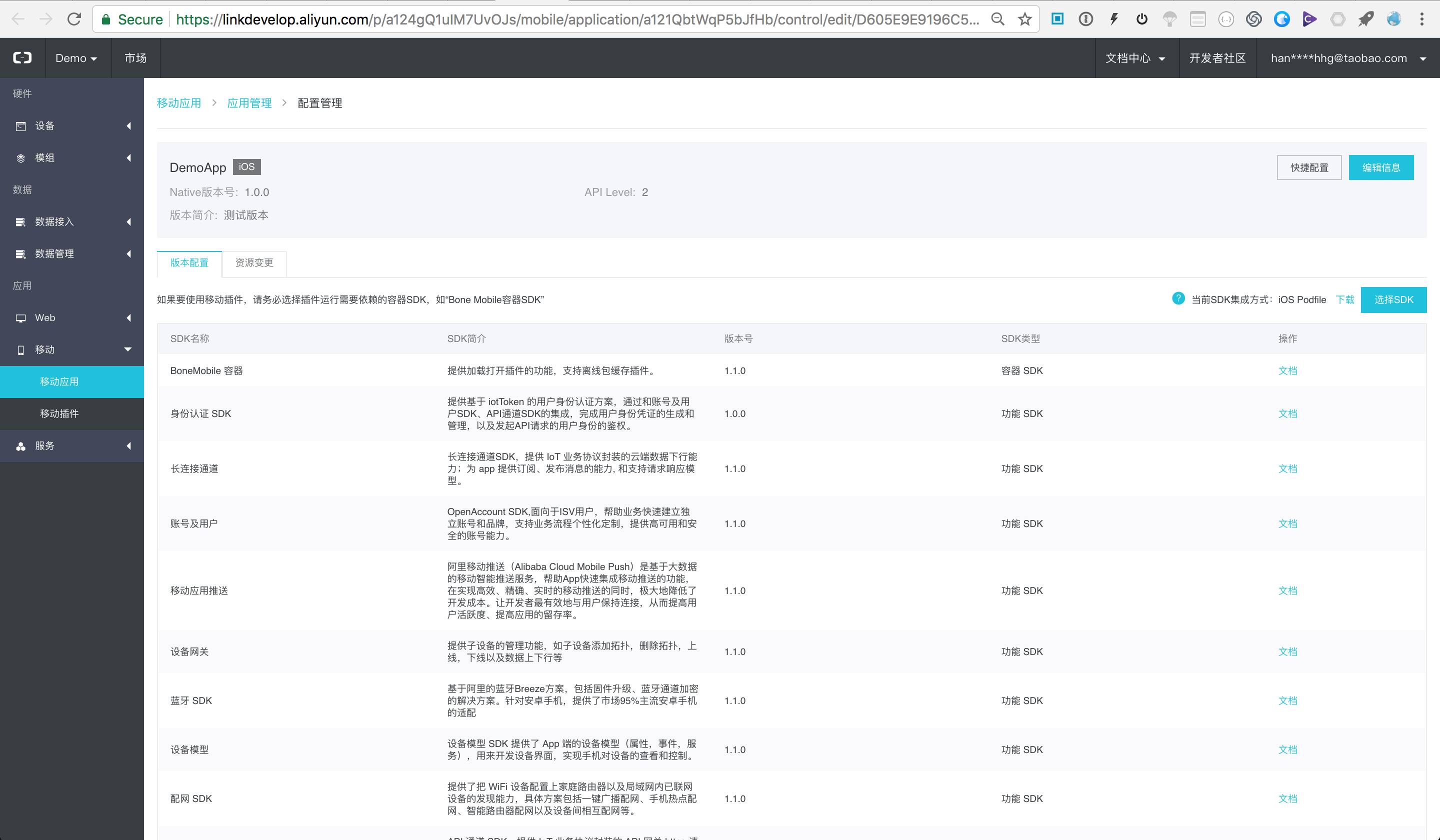
以iOS集成举例;点击上面页面的新建版本配置,跳转到应用管理页面,如下图;

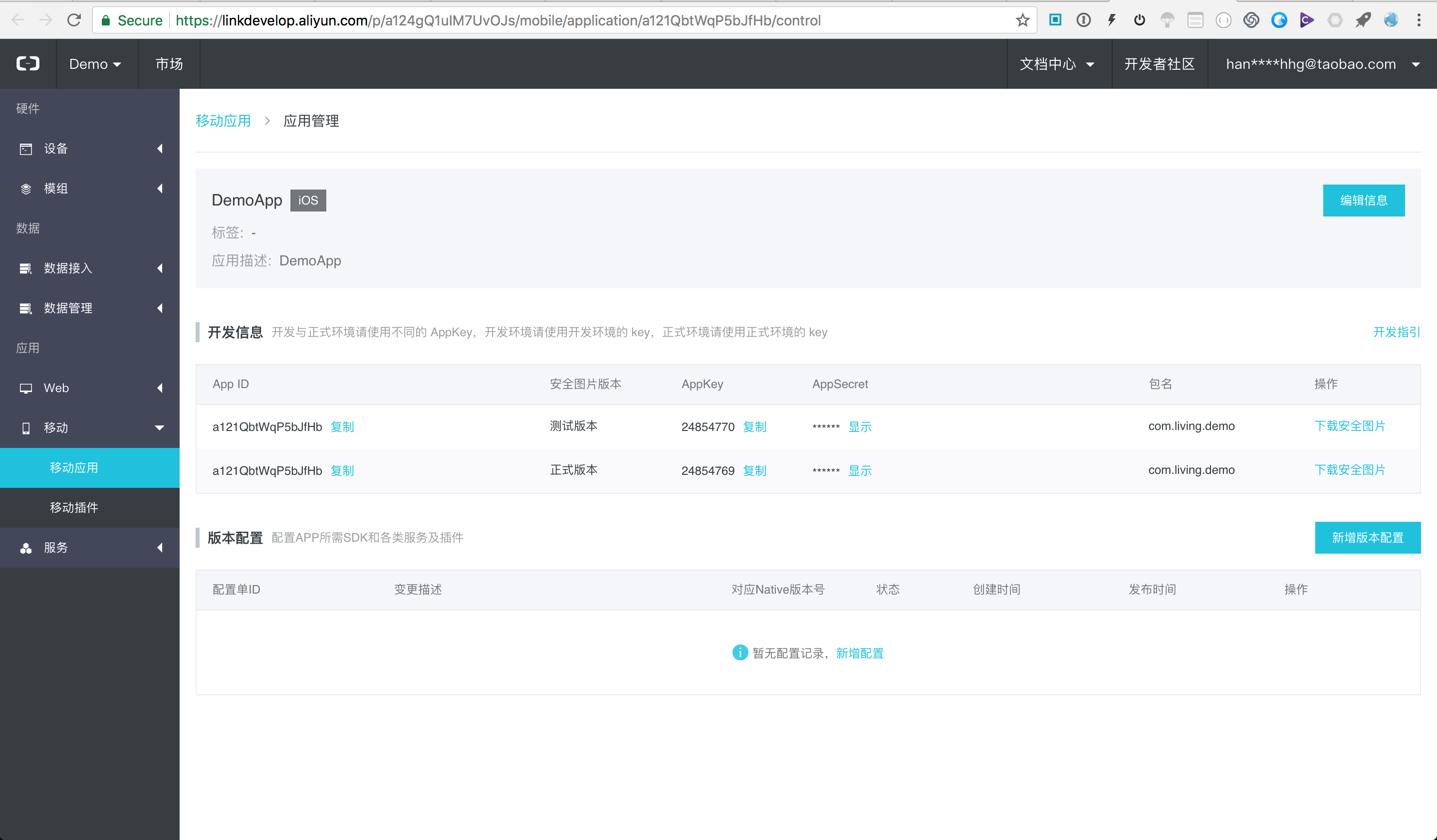
开发信息
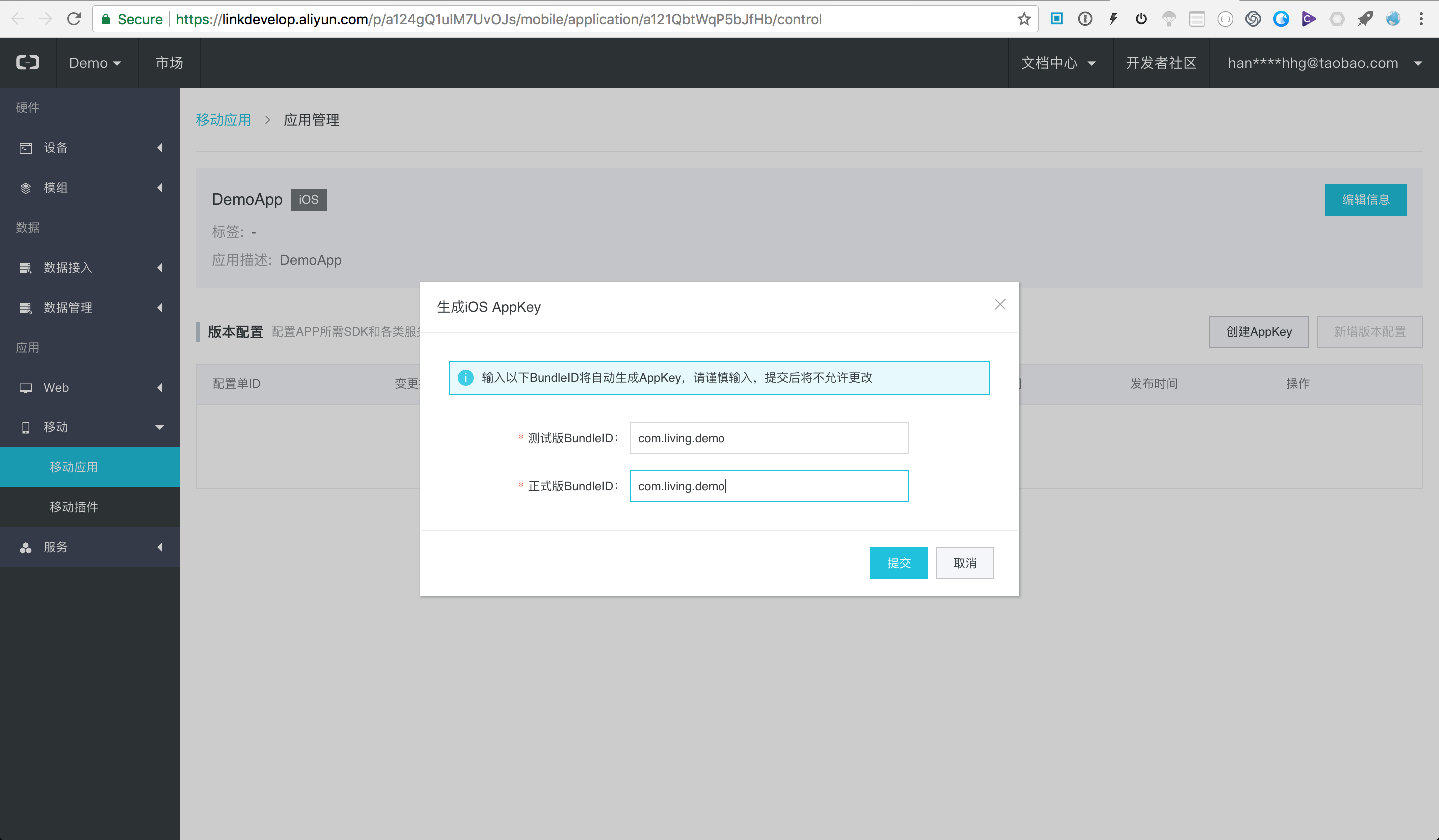
点击创建AppKey,弹出生成 iOS AppKey 窗口,输入测试/正式版BundleID,对应到 iOS App 工程的 bundle identifier; 后面生成的安全图片会和BundleID关联;


提交信息,之后显示如下。

可以点击下载安全图片,会将安全图片文件(yw_1222_07e8.jpg)下载到本地,可以将Demo App 中的安全图片替换成刚下载的安全图片;

版本配置
此处版本配置对应App不同版本使用的能力;可以理解为每个发布版本的更新对应的功能定义;
创建AppKey后,可以点击下面部分的新增版本配置按钮,然后弹出如下页面;

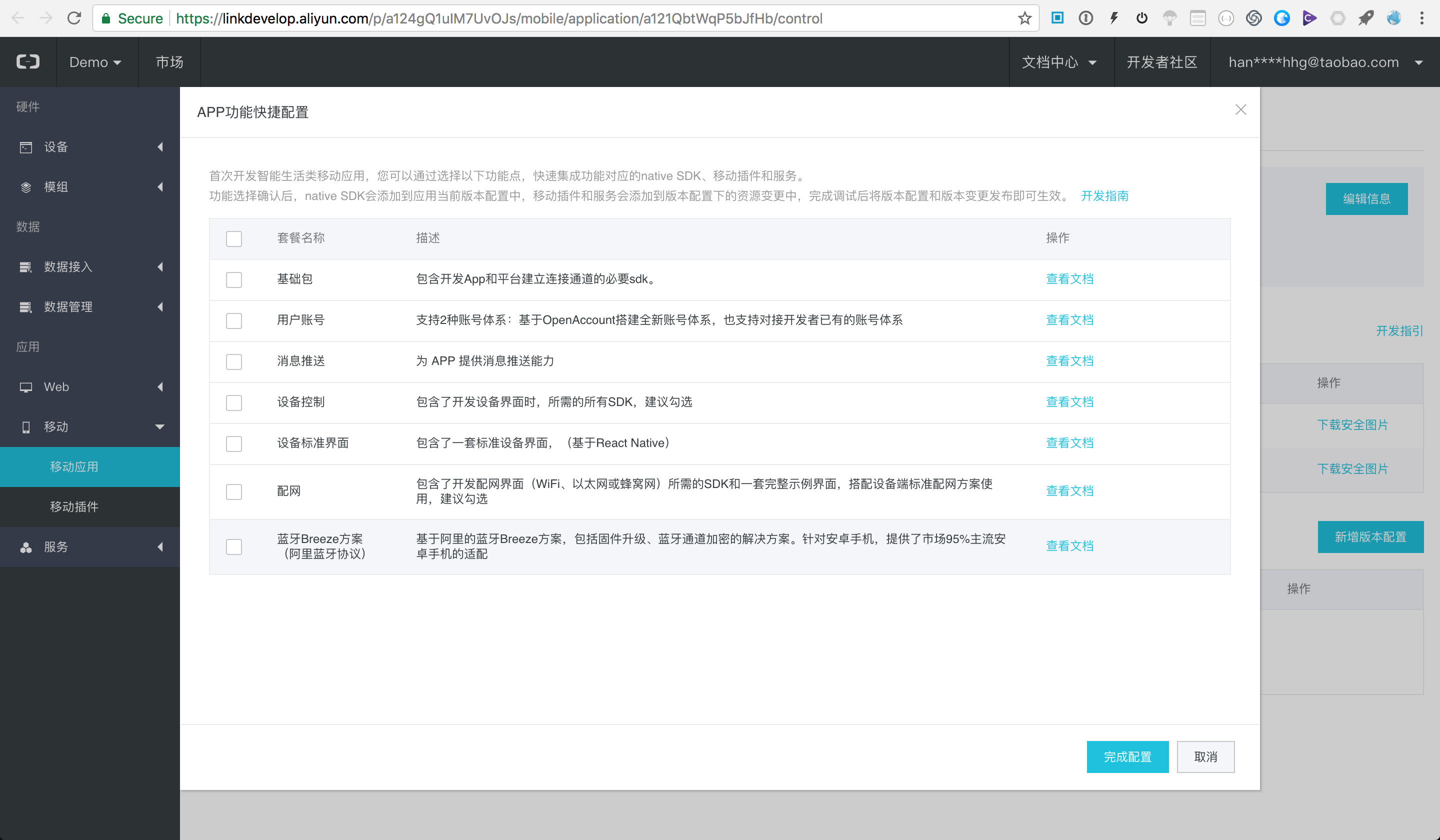
版本配置,选择新增版本配置(此处版本对应客户端的版本,正常来说每发布一个版本都会在这里对应一个版本配置)。选择APP功能快捷配置,选择APP要使用的功能,然后完成配置;此处可以选择全部。
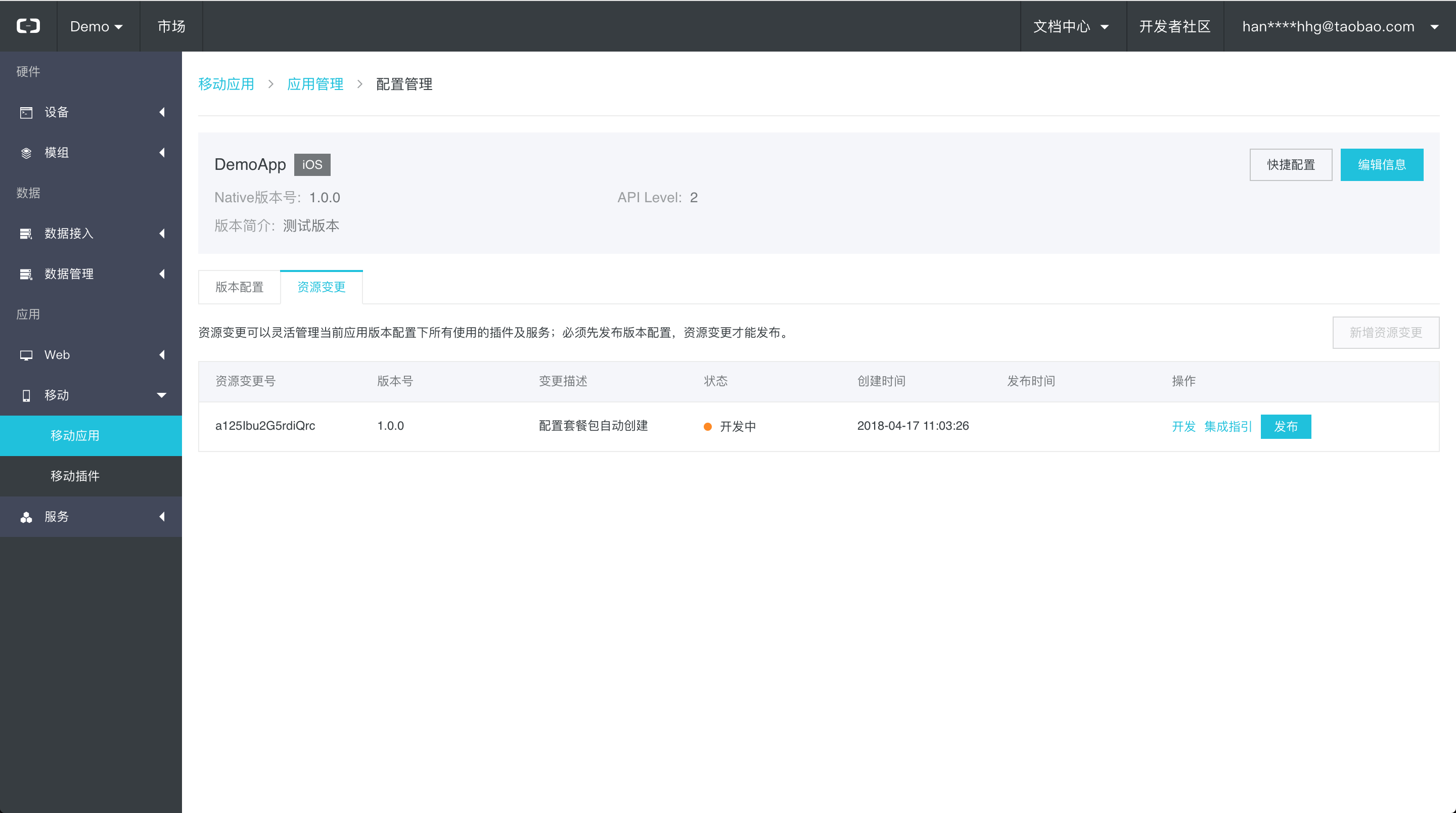
新增版本配置之后会创建相应的资源变更,如下图;

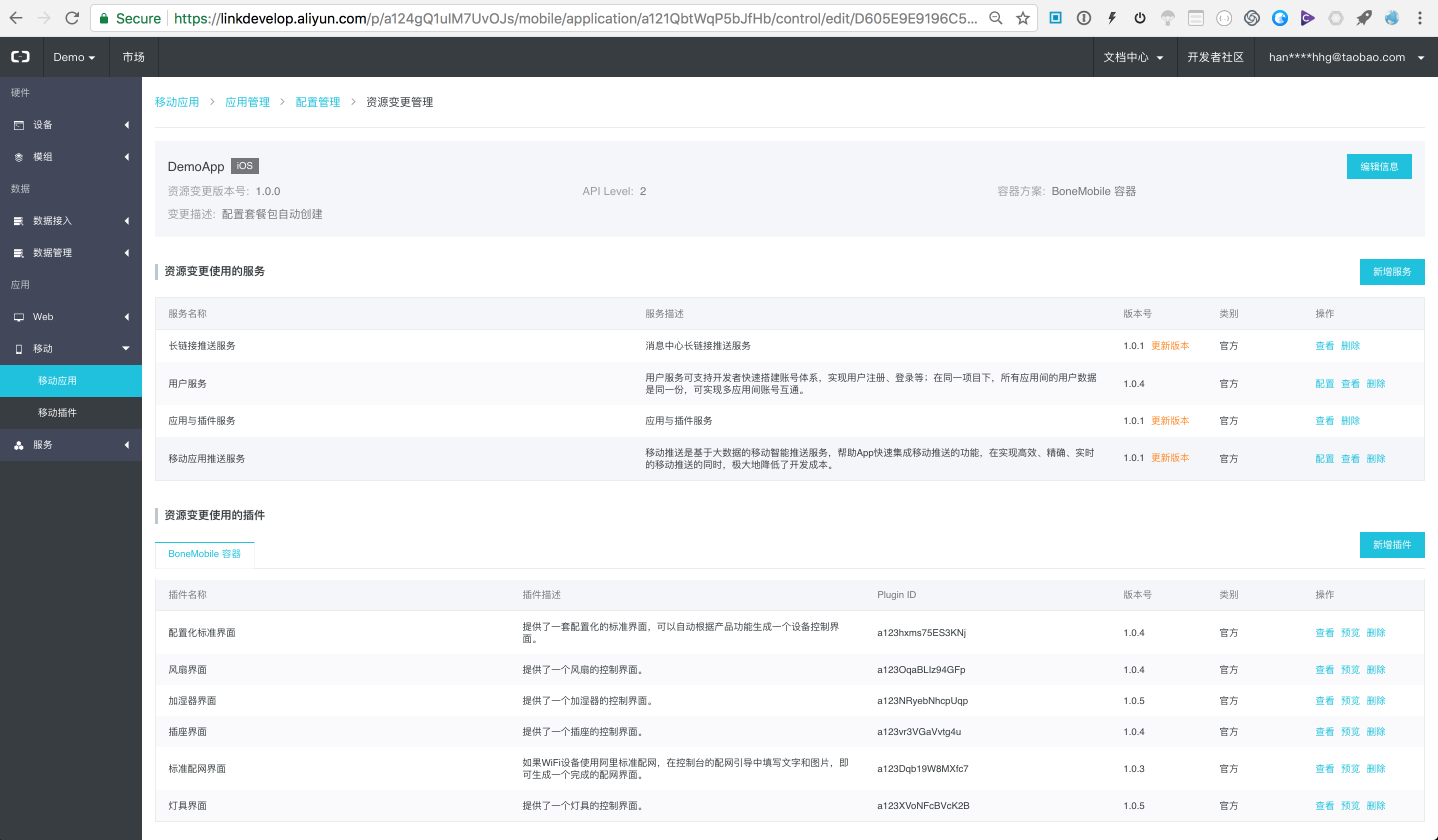
点击开发,进入资源变更管理页面,如下图;该页面列出了资源变更使用的服务和插件。

从这个页面可以看到,资源变更会用到的服务有长链接服务,用户服务,应用与插件服务和移动应用推送服务;可以使用的插件有配置化标准界面,风扇界面,加湿器界面,标准配网界面和灯具界面,其中标准配网界面提供了标准配网的业务逻辑实现;
编译工程并运行
安全图片替换完成后,就可以编译并运行 Demo App 工程;

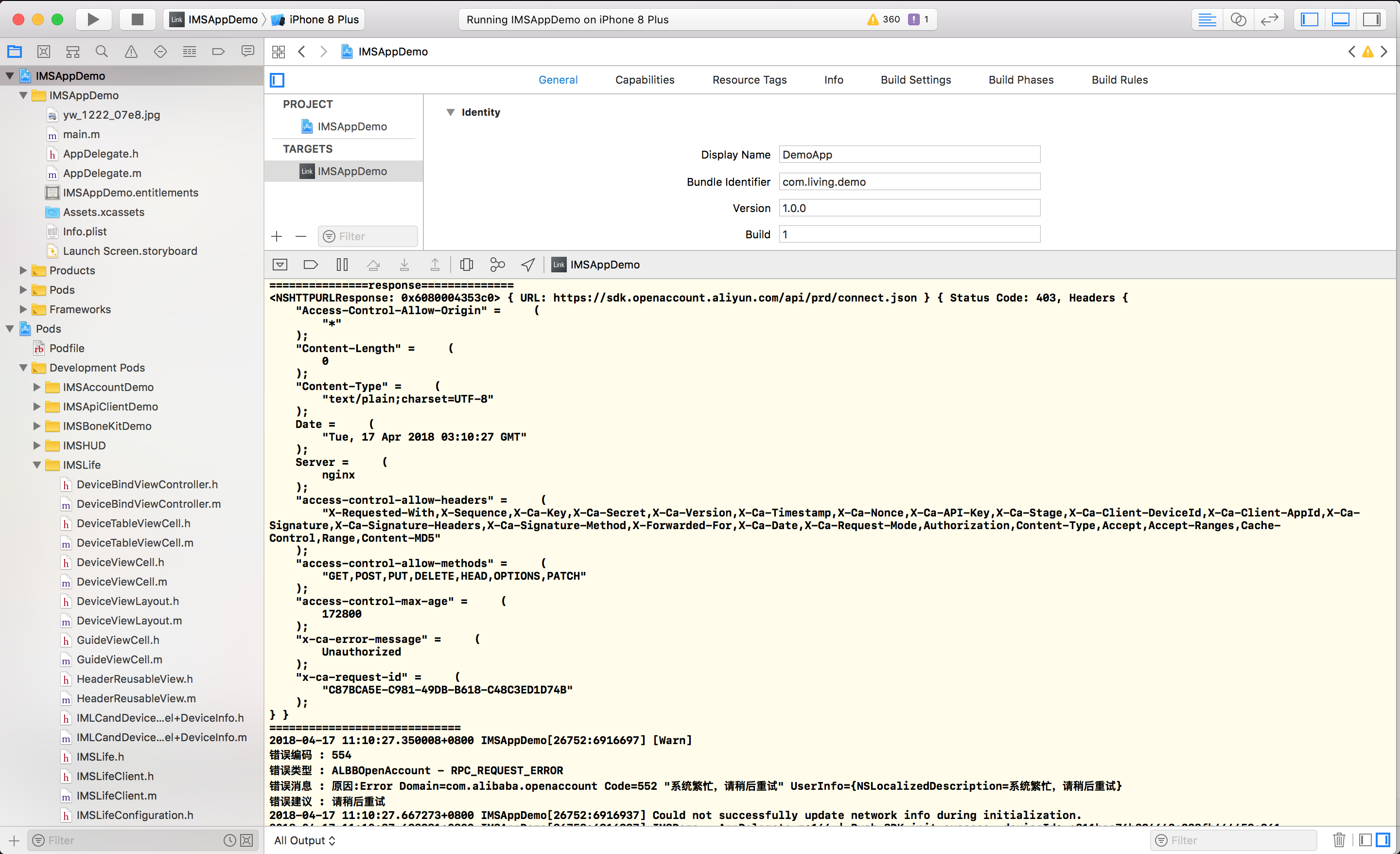
Demo App 运行后,会显示登录页面;如果没有开通用户服务,会在控制台显示Status Code: 403;那么需要到平台开通用户服务。
下面介绍如何开通用户服务和其他服务。
集成界面
首先,进入飞燕控制台

选择对应的项目,进入项目首页;

进入项目首页后,选择底部App应用对应的应用名称,然后进入自有APP开发对应的关联产品页面,

然后点击集成,会进入 iOS/Android 集成页面;

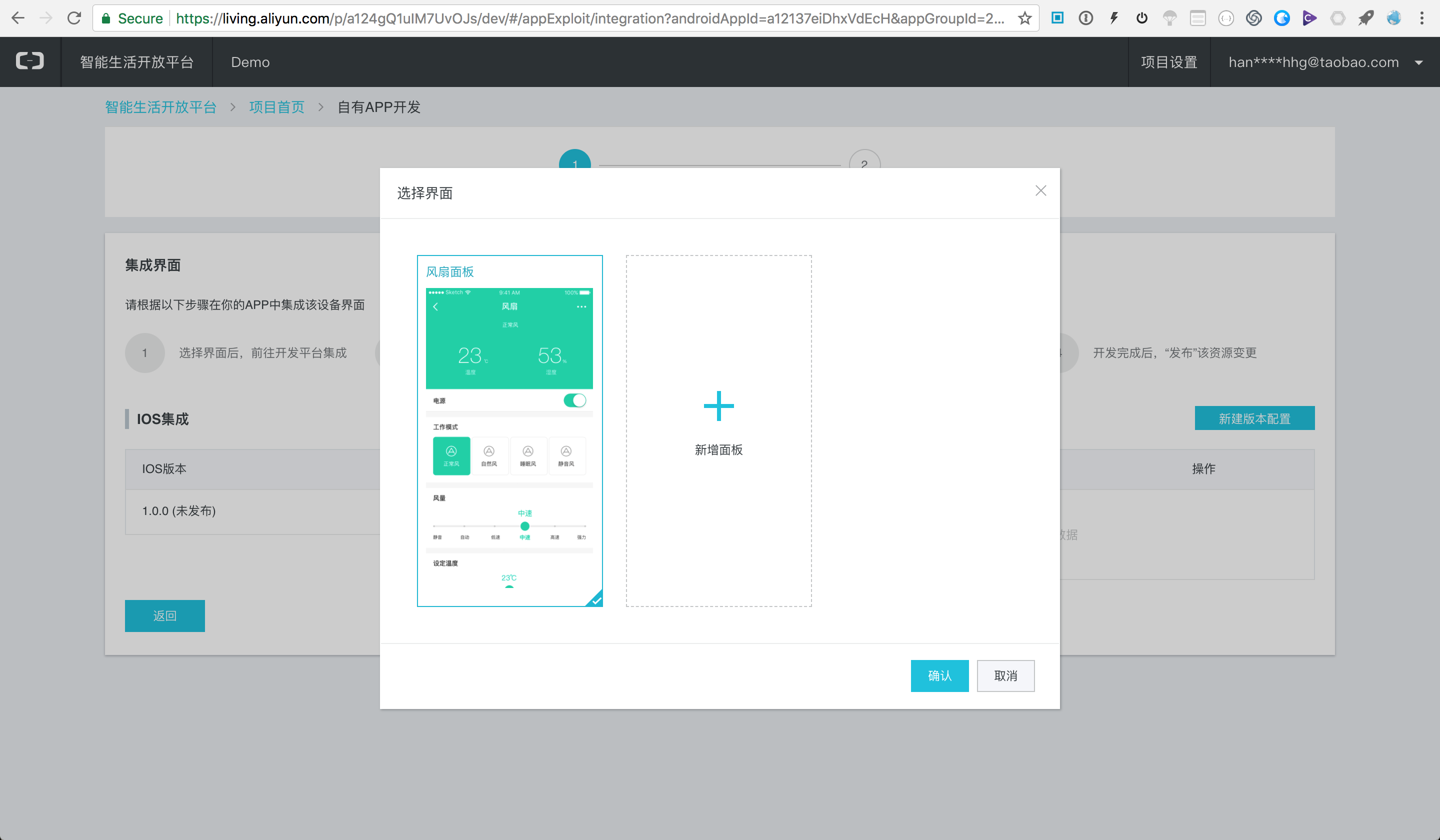
可以看到 iOS 集成已经有对应的处于未发布的版本1.0.0,点击选择界面,弹出下面窗口;

选择要集成的界面,点击确认完成;
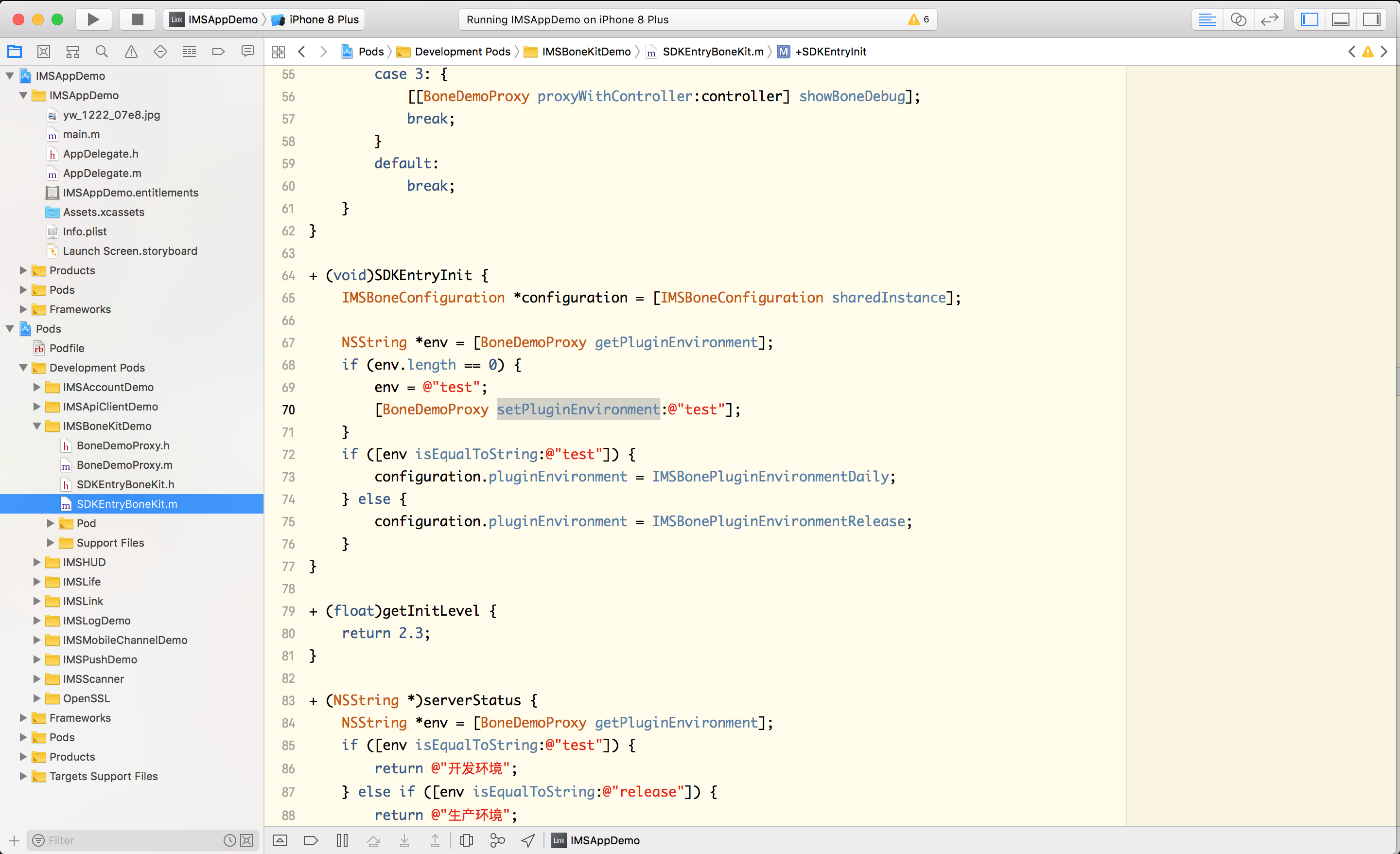
由于上述界面对应的版本处于未发布状态,因此使用设置界面的环境为测试环境;具体设置的地方可以参考源码IMSBoneKitDemo中的SDKEntryBoneKit.m中设置,目前默认为测试环境;最终发布需要切换到发布环境。

开通用户服务
选择上面对应的 iOS集成的前往集成,会跳到移动应用开发页面,如下图;

点击顶部项目,可以出现不同项目的切换,如下图

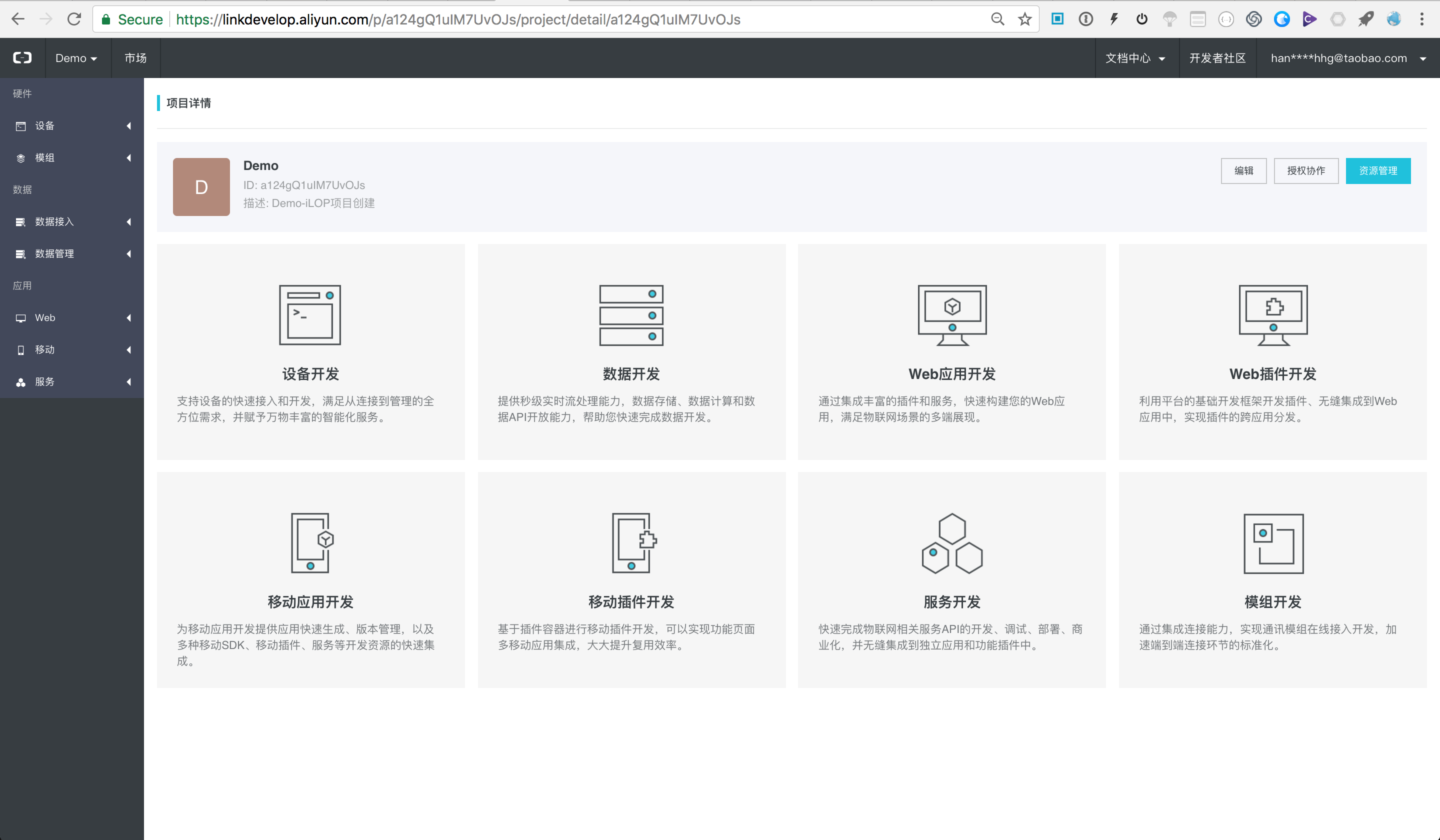
选择刚才创建的项目,会进入项目详情页面;

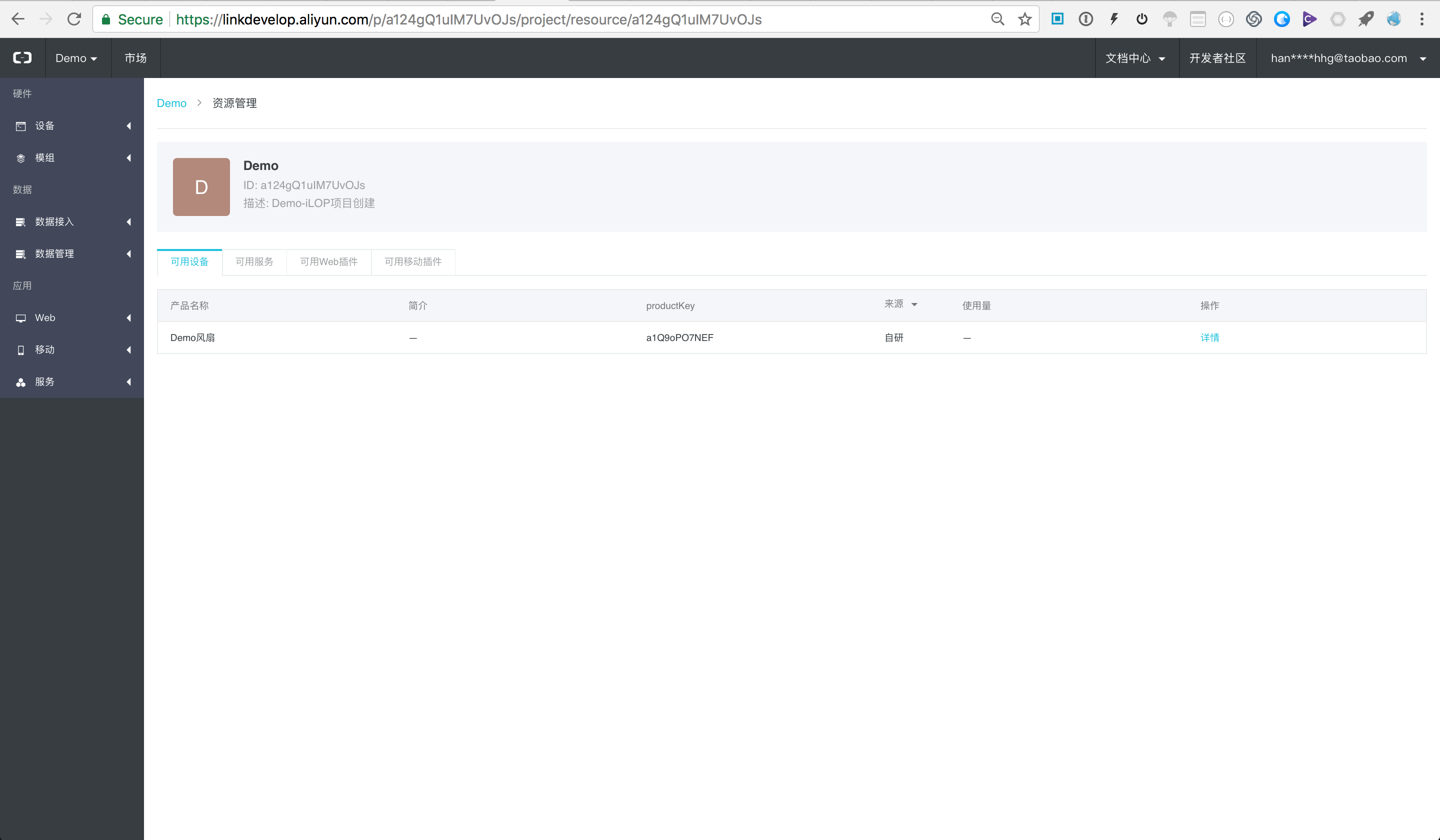
项目详情页面,选择资源管理;

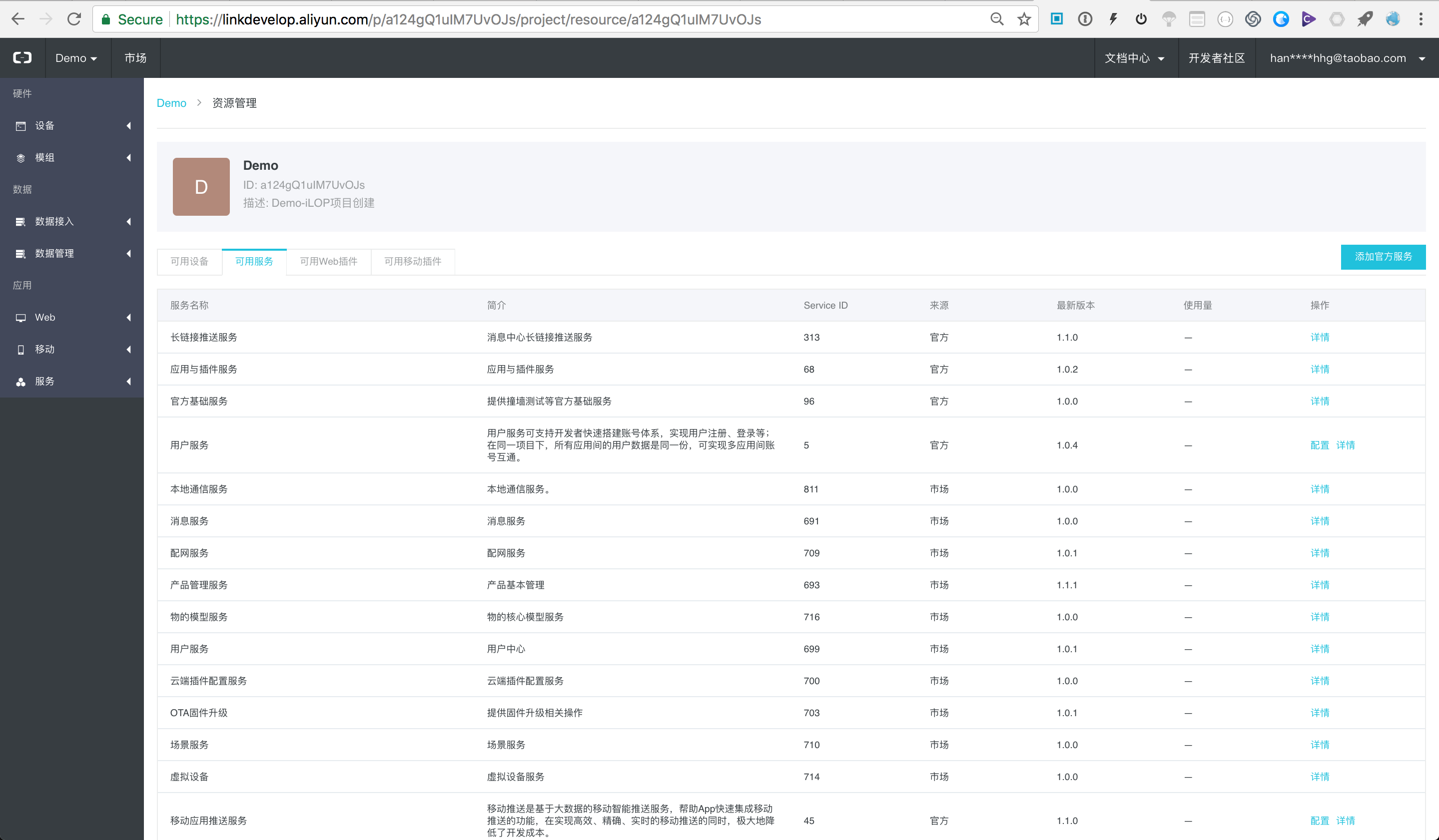
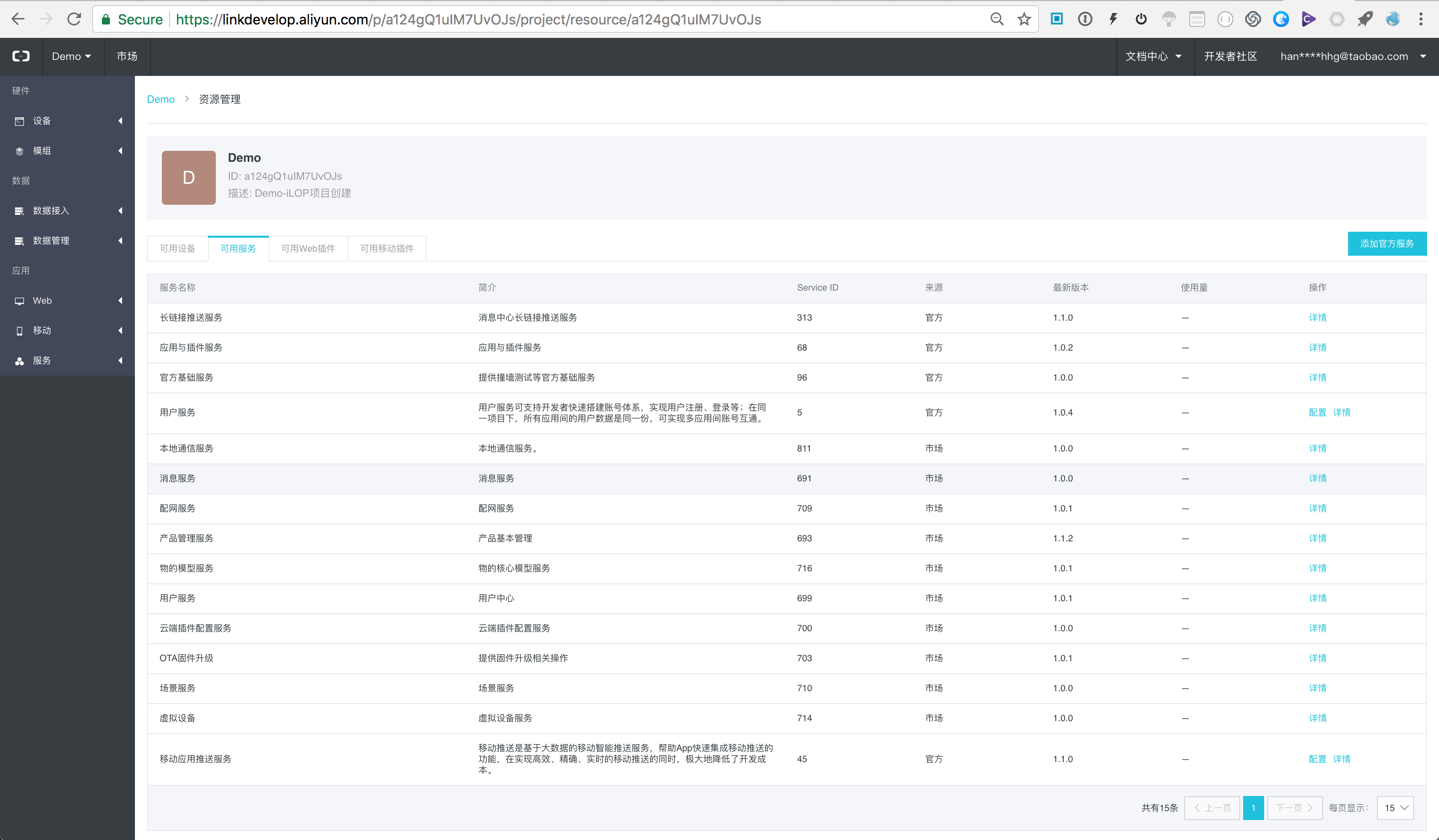
如上图,默认显示项目的可用设备,选择切换到可用服务;

找到其中的用户服务(服务列表第4行),然后点击配置,进入用户服务页面,显示如下图;

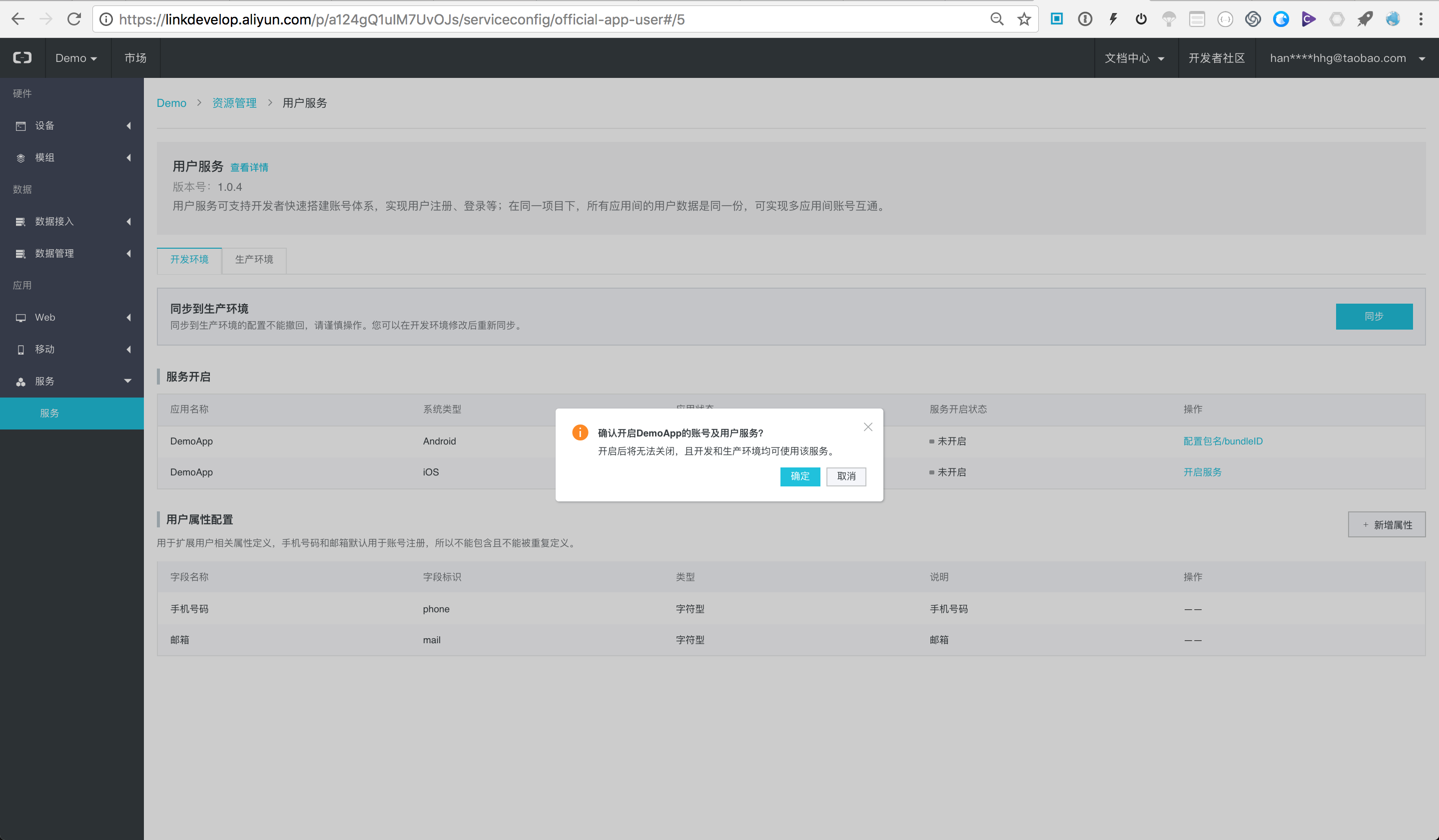
可以看到刚才创建的DemoApp,并有开发环境和生产环境区分,目前统一使用开发环境;点击开启服务后会弹出窗口,询问确认开启DemoApp的账号的用户服务,确定即可;开通之后,就可以在 Demo App 端注册和登录进行操作;
移动推送
如果想集成苹果APNS服务,即移动推送功能,则回到上面提到的资源管理页面,并切换到可用服务;

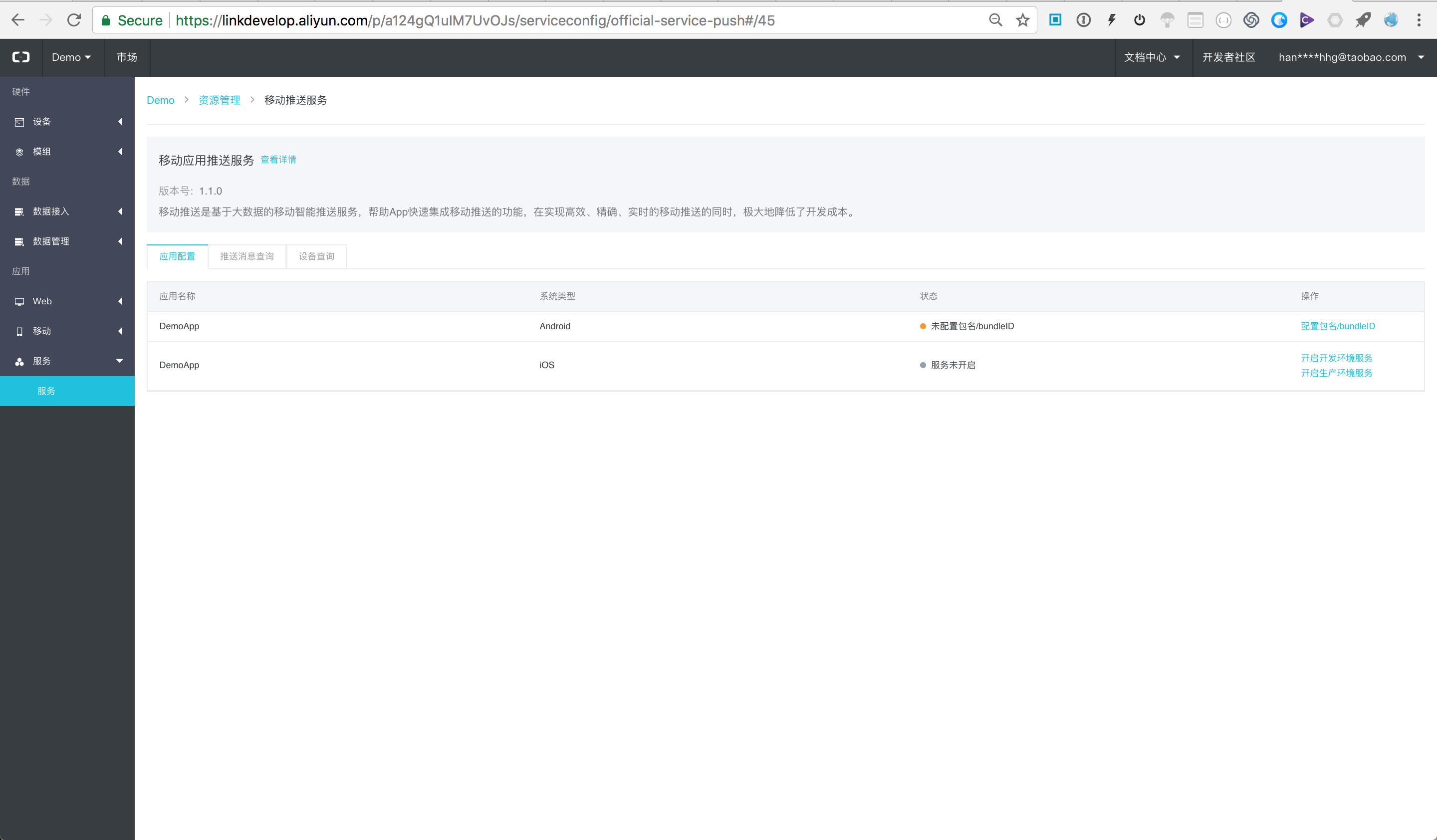
可以看到最下面一条是移动应用推送服务,点击右侧配置,进入配置详情页面;

可以看到根据系统类型提示了相应的状态;ioS目前为服务未开启状态;可以选择开启开发环境服务和生产环境服务;

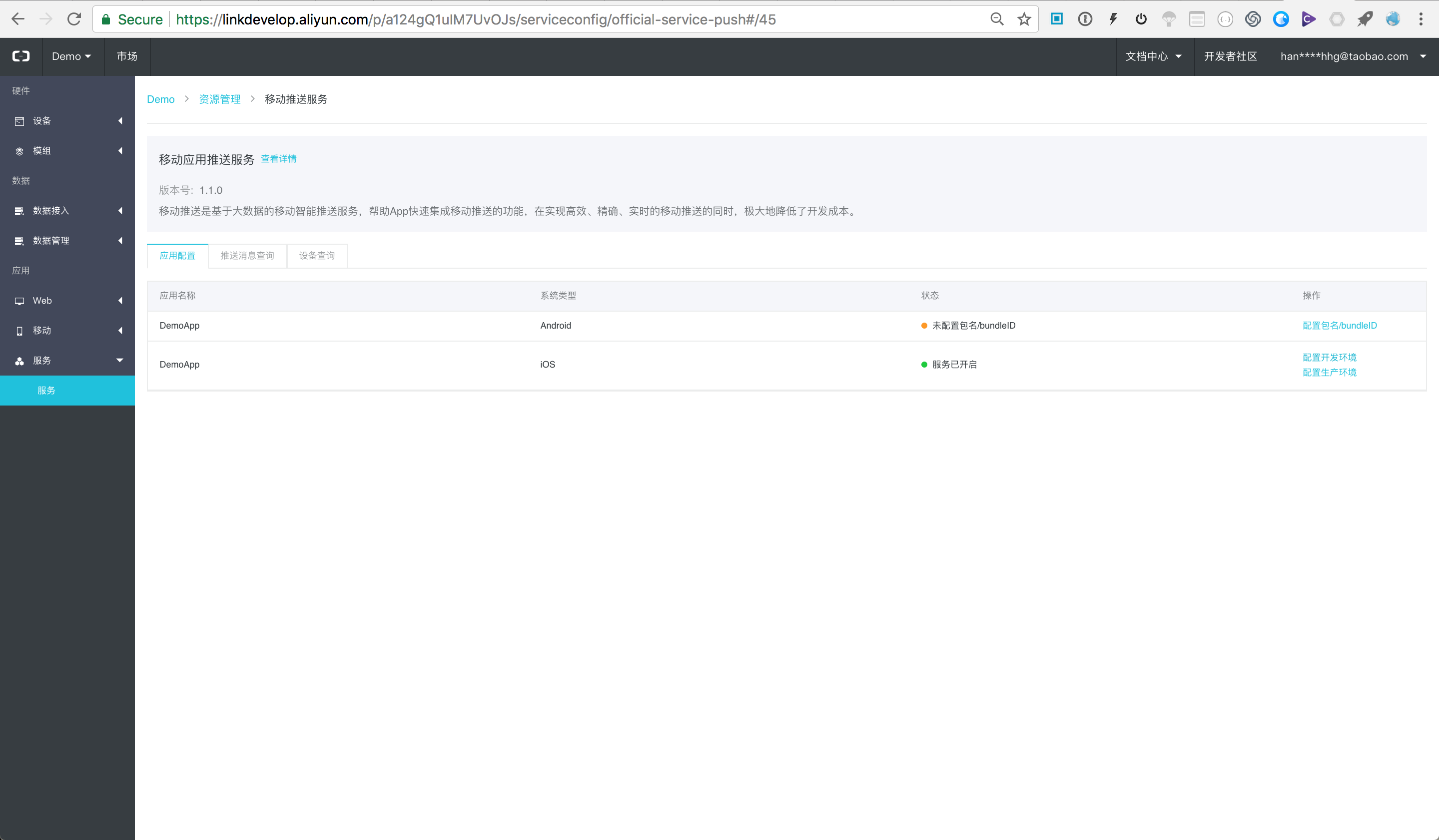
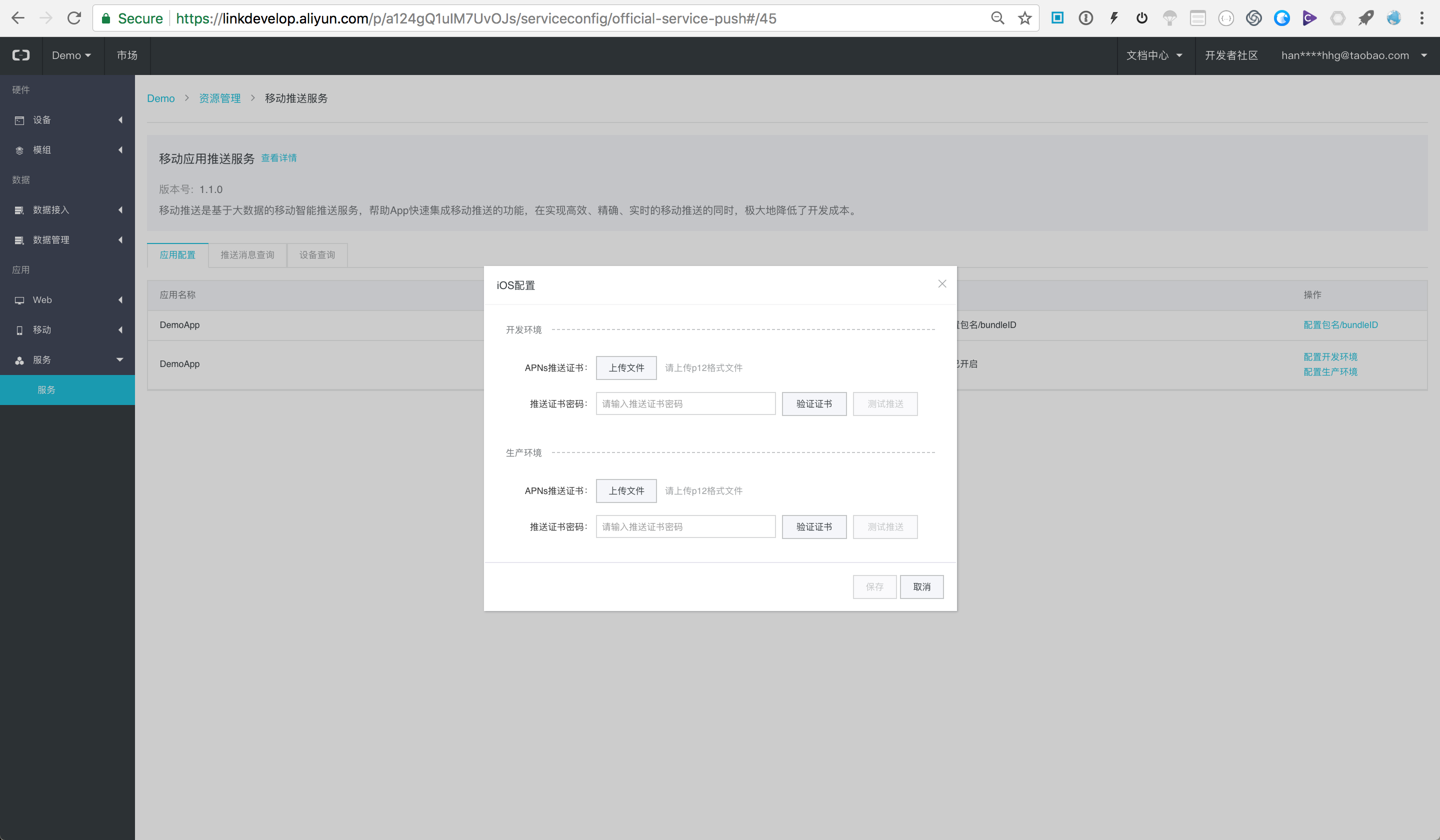
服务开启成功后,会显示如上图;然后点击配置开发环境,弹出如下配置窗口;

需要上传APNS对应的推送证书和密码,上传之后可以进行验证;上述开发环境对应苹果APNS的沙箱环境,生产环境对应正式发布环境。
推送证书的添加和导出可以参考文档:https://yq.aliyun.com/ziliao/26571
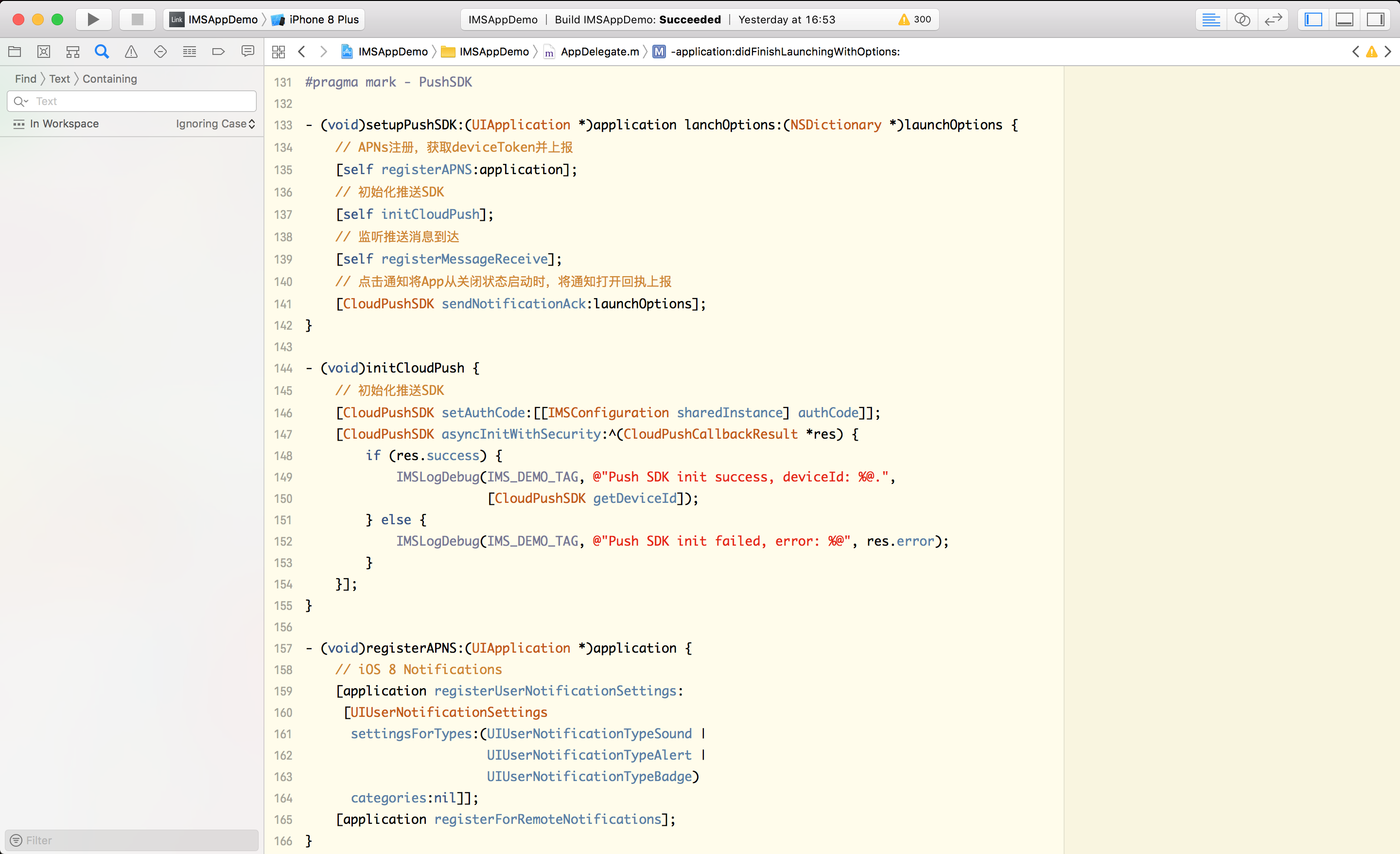
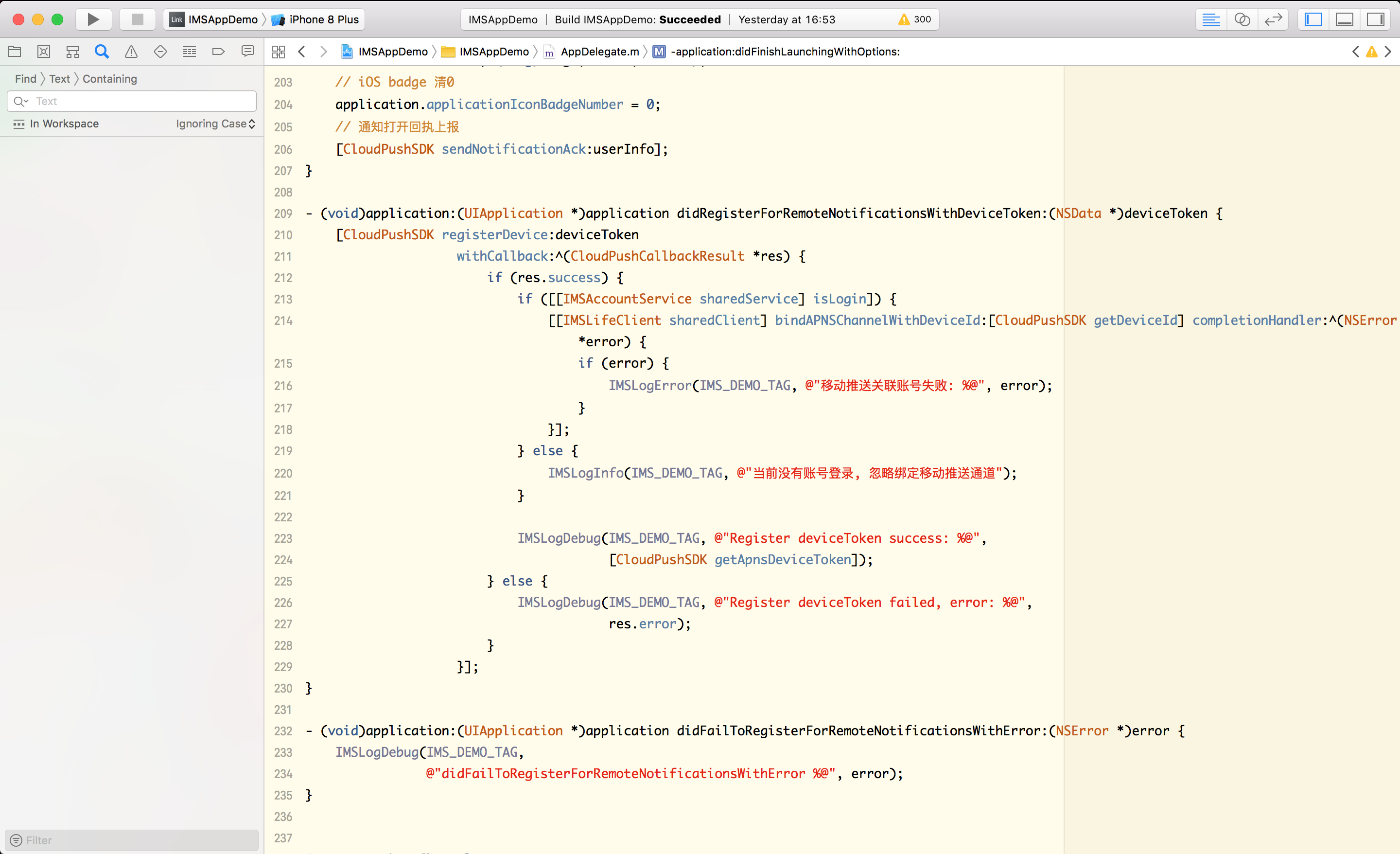
上述配置完成后,可以参考 Demo App 中 AppDelegate.m 中的推送部分完成开发。


客户端开发完成后,可以参考平台配置完成通知发送部分;
使用虚拟设备体验设备控制
在没有真实设备可以走通链路的情况下,也可以使用虚拟设备进行体验和开发,比如上面首页提到的虚拟设备。
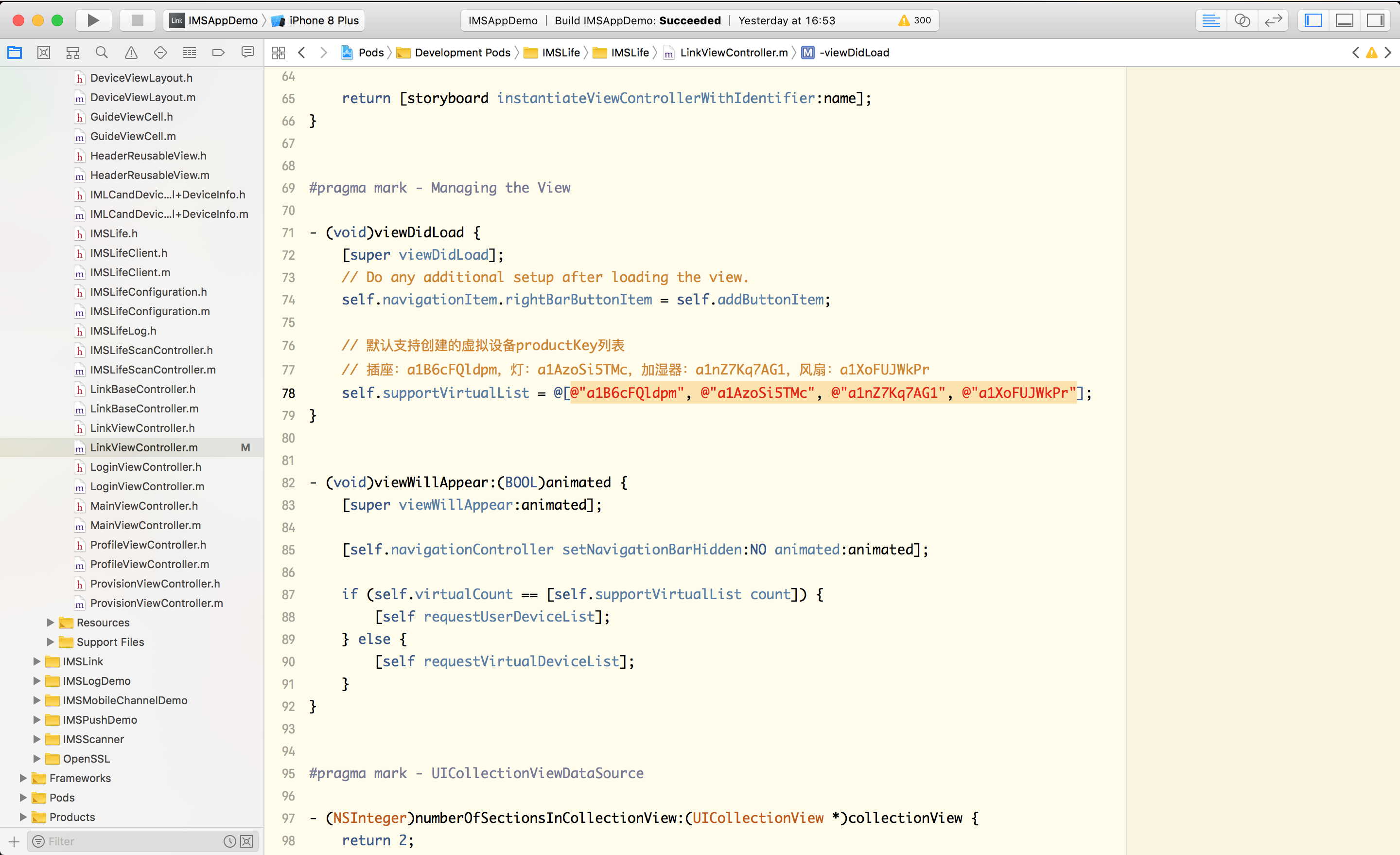
自主研发App需要在源码LinkViewController中更新产品对应的productKey,替换为自己项目的产品productKey; 每个产品可以申请1个虚拟设备,如下图。

上图选中的部分产品productKey更新为与项目对应的产品productKey,可以在项目页面中查看;

更新成功之后,使用新的账号注册并登录,进入首页后会检查当前用户是否存在虚拟设备,没有则会注册并绑定虚拟设备,然后可以体验;生成虚拟设备后,如果无法进入面板,参考上面提到的集成界面部分进行配置。