插件使用指南
更新时间:2018-08-31 18:00:21
平台为了让您更快搭建自有品牌App,提供了免开发的App页面插件,通过简单的调用即可呈现一个完整功能。
平台当前提供的插件包括:配网页面(支持WiFi、以太网、蜂窝网)、配置化界面、云端定时、本地定时、场景自动化、消息列表。

使用步骤
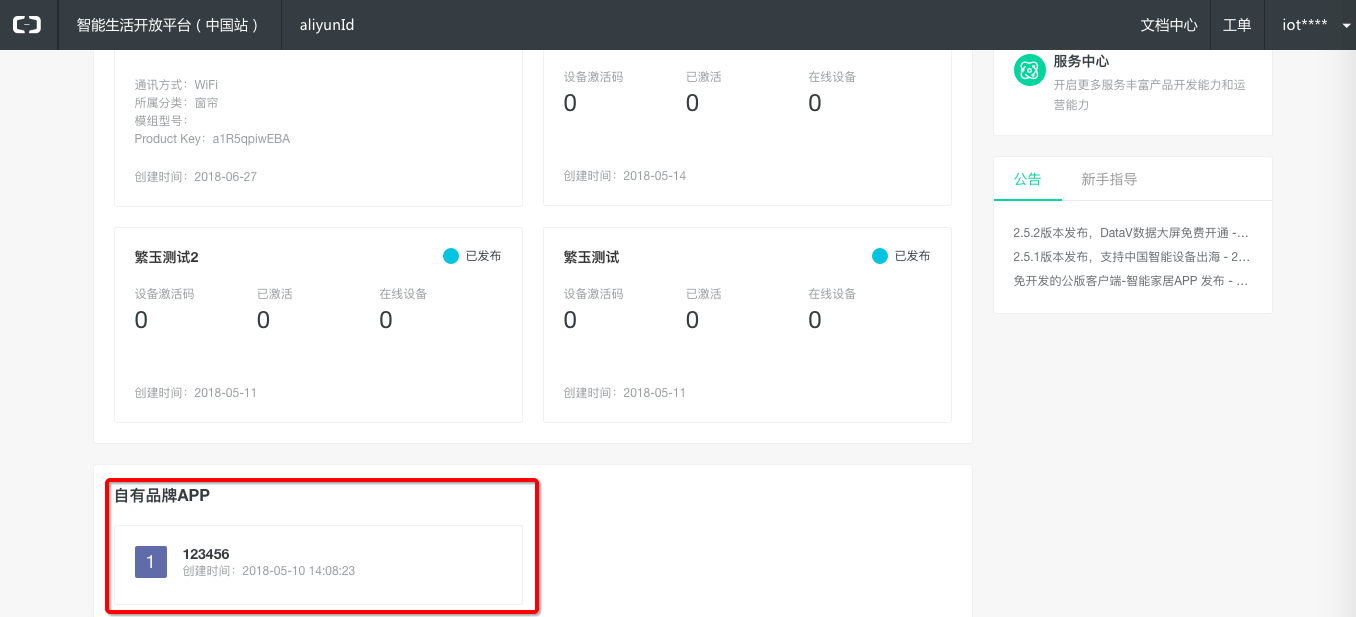
1. 进入项目主页,点击进入自有品牌App配置页面

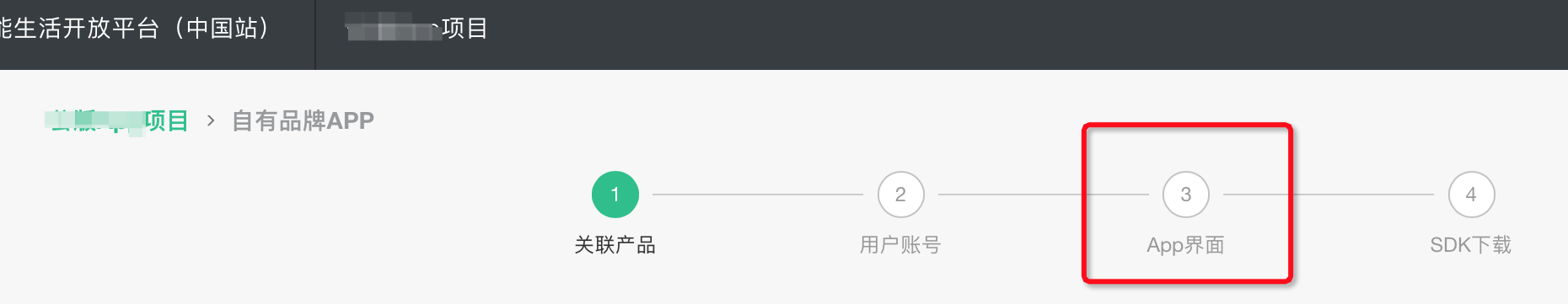
2. App界面配置

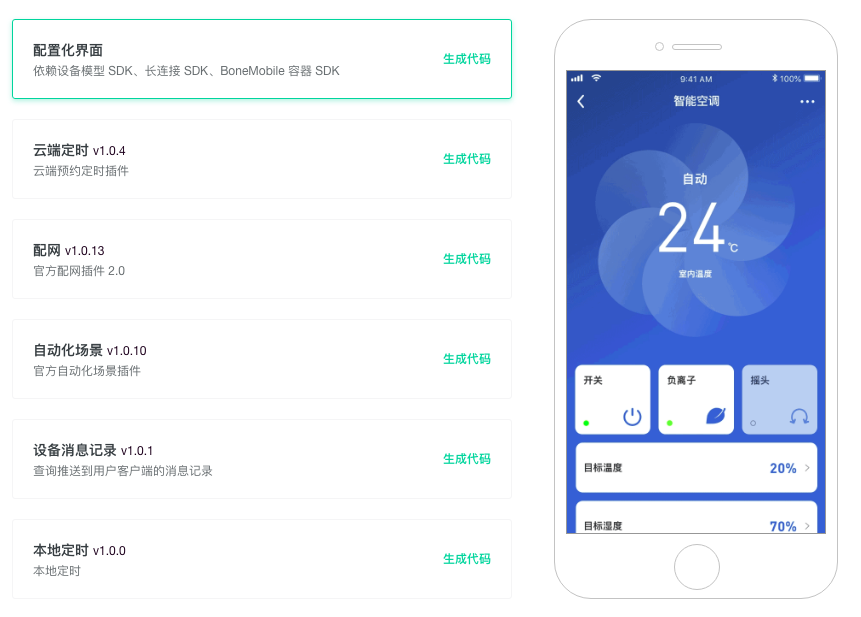
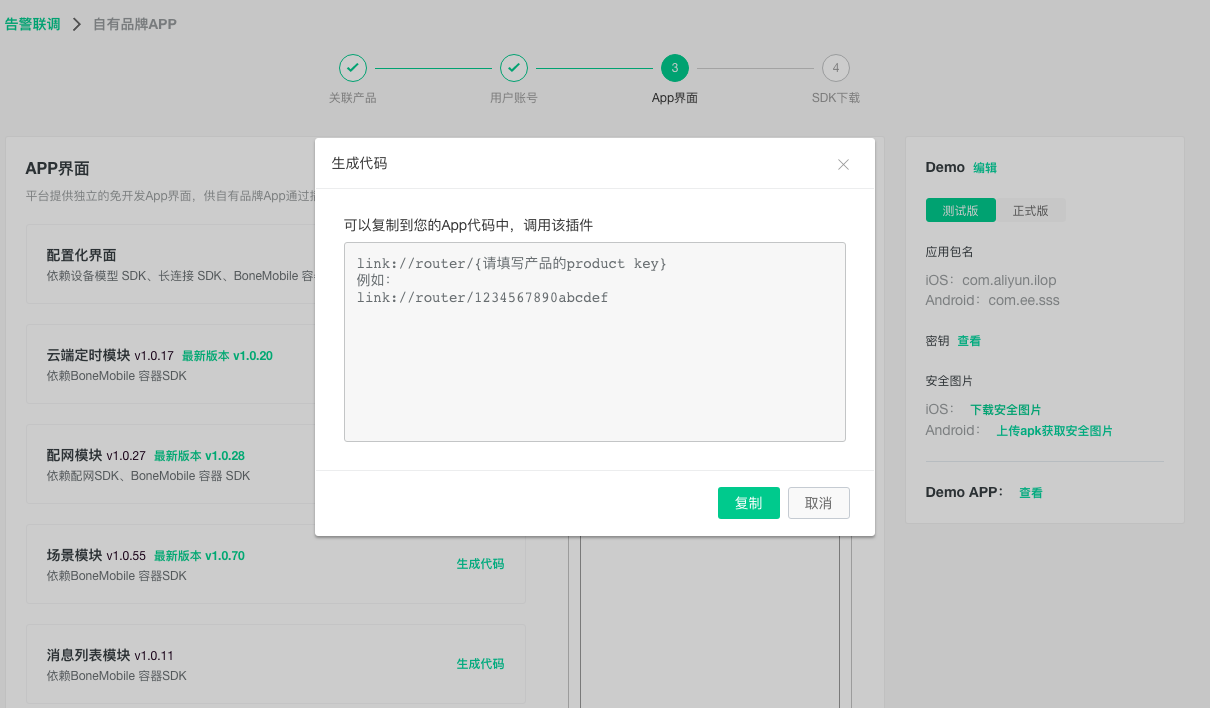
3. 选择插件,生成代码
注意:
如果第一次使用插件,点击“生成代码”后,将插件代码和参数复制到App中,App才能打开该插件;
当插件右边出现“最新版本v1.0.xx”的更新字样,表明平台有新版本发布,如果使用最新版本插件功能,可点击确定更新。

4. 复制插件路由代码,粘贴到您的App中调用
SDK依赖:每个插件依赖一些SDK,也请确保在“SDK下载”中获得这些SDK。
多语言:所有插件都已支持国际化,App语言切换,插件会跟着一起切换。
代码示例:
Android端
import android.os.Bundle;
import com.aliyun.iot.aep.component.router.Router;
...
String code = "link://router/devicenotices";
Bundle bundle = new Bundle();
bundle.putString("key","value"); // 传入插件参数,没有参数则不需要这一行
Router.getInstance().toUrlForResult(getActivity(), code, 1, bundle);
IOS 端
#import <IMSBoneKit/IMSRouter/IMSRouter.h>
[[IMSRouterService sharedService] openURL:[NSURL URLWithString:@"跳转的url"] options:nil];
...
NSURL *url = [NSURL URLWithString:@"link://router/connectConfig"];
NSDictionary *options = @{@"key": @"value"}; // 传入插件参数,没有参数则不需要这一行
[[IMSRouterService sharedService] openURL:url options:options completionHandler:^(BOOL success) {
if (!success) {
[self ims_showHUDWithMessage:[NSString ls_loadFailed]];
}
}];
各插件参数介绍
配置化界面
| 参数 | 类型 | 描述 |
|---|---|---|
| iotId | String | (必须)设备 ID |
配网插件
| 参数 | 类型 | 描述 |
|---|---|---|
| productKey | String | (必须)产品 ProductKey |
| deviceName | String | (必须)设备名称 |
云端定时
| 参数 | 类型 | 描述 |
|---|---|---|
| iotId | String | (必须) 设备 ID |
本地定时
| 参数 | 类型 | 描述 |
|---|---|---|
| iotId | String | (必须)设备 ID |
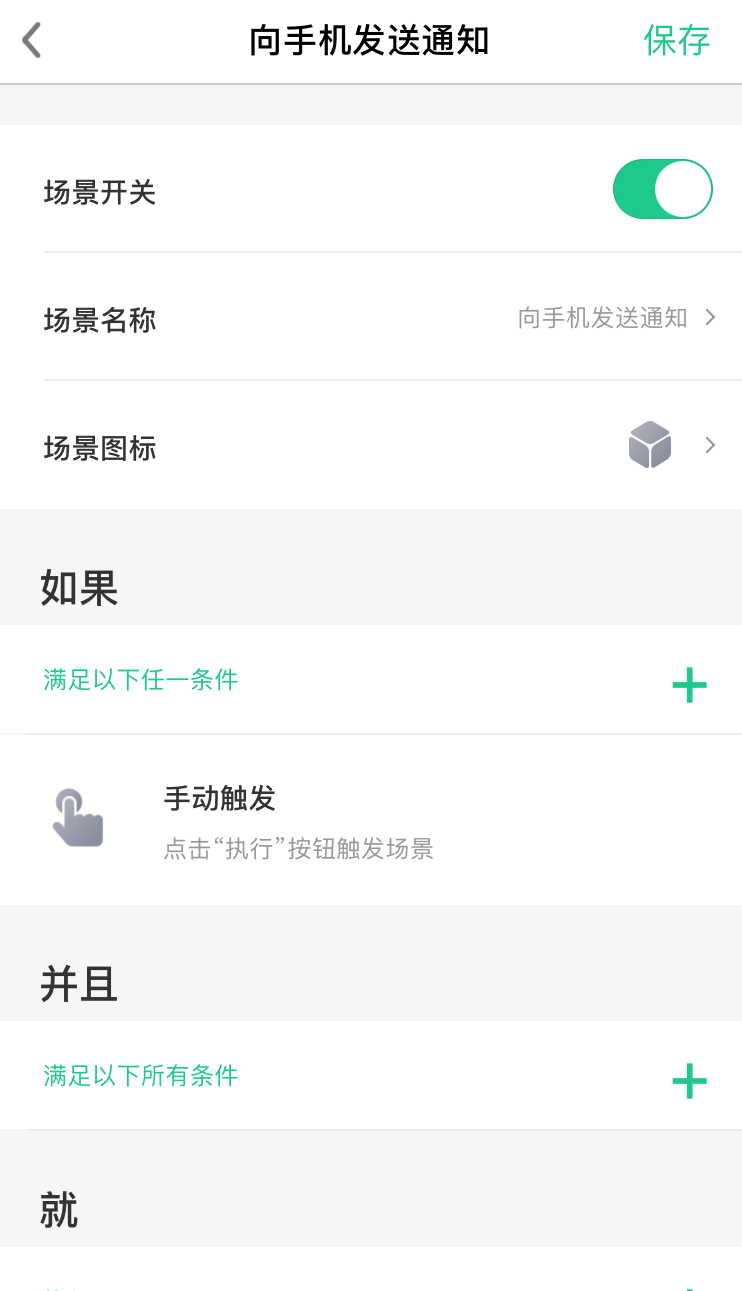
自动化场景
|
参数
|
类型
|
描述
|
|
sceneType
|
enum
|
场景的类型,支持 ilop(单品)、hc(全屋)。默认为 ilop
|
|
sceneId
|
String
|
仅在编辑时传入
|
|
groupId
|
String
|
仅全屋产品需要
|
- 不传sceneId时为新增场景

- 传sceneId时为编辑场景

设备消息记录
| 参数 | 类型 | 描述 |
|---|---|---|
| iotId | String | 设备ID |
- 传设备ID时,单个设备的消息记录

- 不传设备ID时,用户绑定的所有设备消息记录 |
