如何搭建一个App设备界面?
更新时间:2018-09-28 18:48:05
消费级的IoT设备,特别是和生活息息相关的智能家电、智能家居设备,往往需要搭配一个手机App页面,对智能设备进行控制和查看。平台针对这类设备,提供了两类App界面:
配置化界面:通过拖拽和配置化,即可搭建一套设备界面,灵活性高,不限制设备的功能定义
标准界面:针对部分常见品类,我们提供了一套完整的界面,如灯、开关、插座,对功能定义有所限制
1. 如何使用设备界面
公版App:无需额外开发,公版App默认使用这两种可视化界面,“开发版”和“用户版”的公版App中均可使用;
自有品牌App:需一定的开发工作,来调用该页面,具体参考 插件使用指南
2. 配置化界面
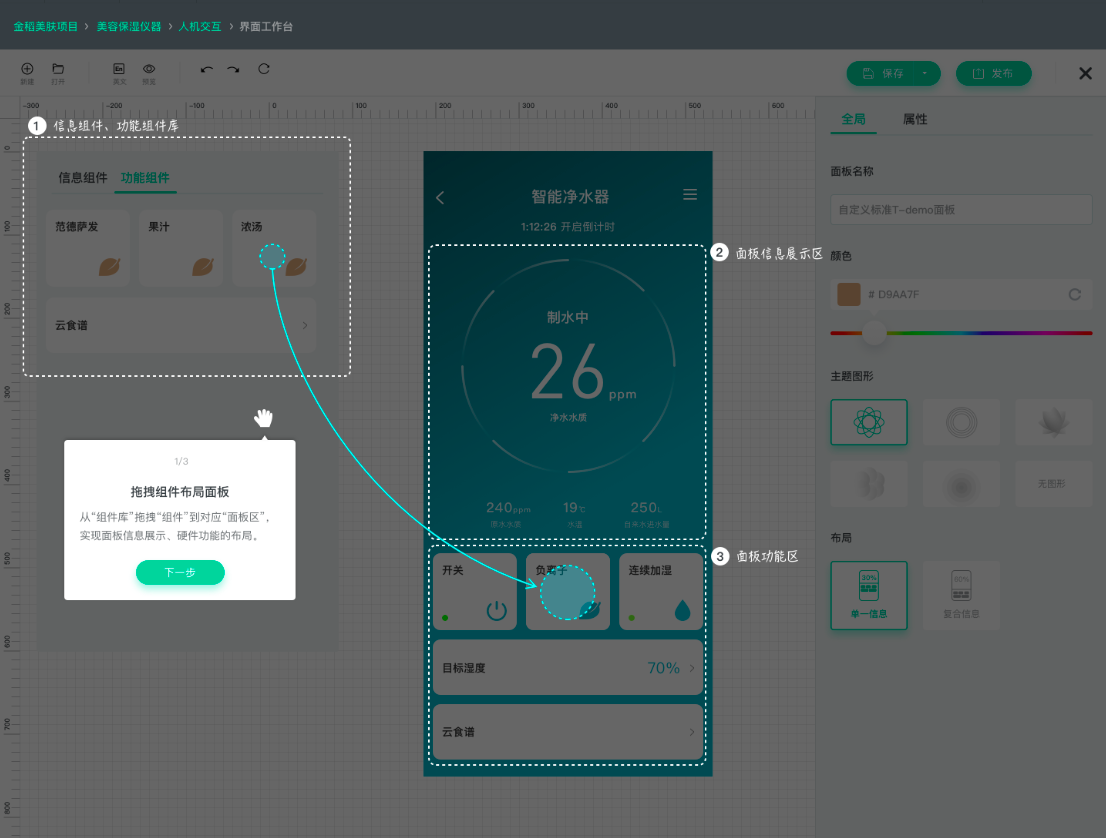
用户可以通过界面工作台,通过调整布局、颜色、背景图、组件位置,拖拽出一个符合用户需要的设备控制界面。

界面工作台的是根据物的模型TSL,自动生成一套设备控制界面。每个组件,都和TSL中的数据格式密切相关。所以,用户可以根据自己的场景和需要,在“功能定义”中,为某些功能选择恰当的数据类型,就能在“界面工作台”中看到合适的效果。
以下将介绍在“功能定义”中,不同类型的功能,和组件样式的关系:
|
属性
|
布尔型
|

|
|
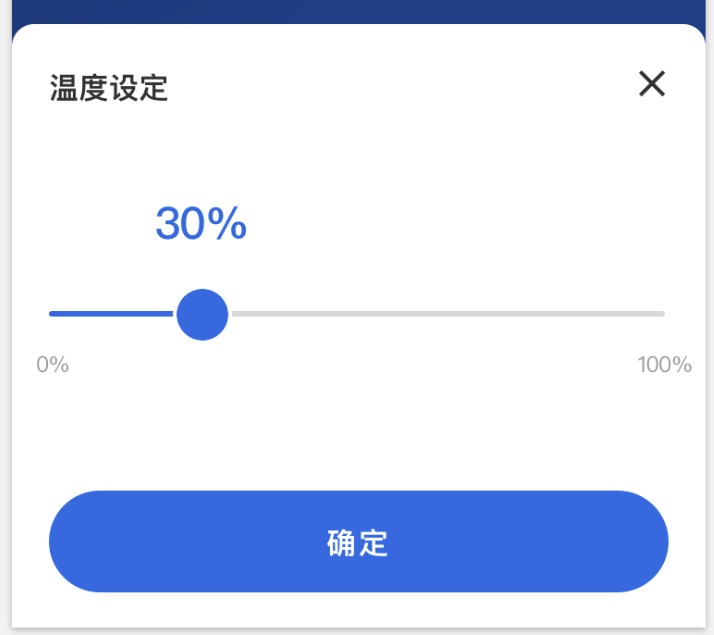
整型、浮点型
|


|
|
|
枚举型
|

|
|
|
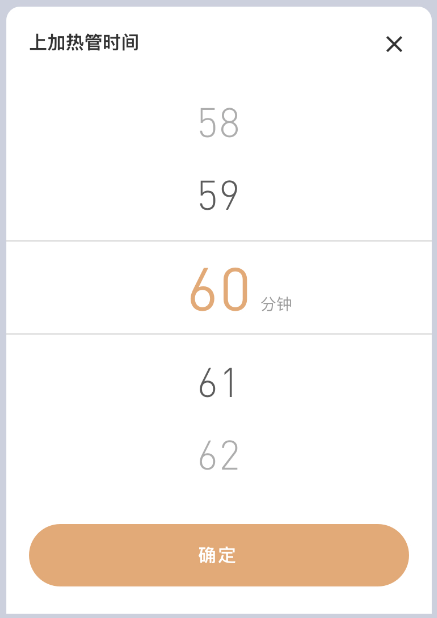
时间型
|

|
|
|
字符串
|
暂不支持展示
|
|
|
JSON对象
|

|
|
|
服务
|
无入参
|

|
|
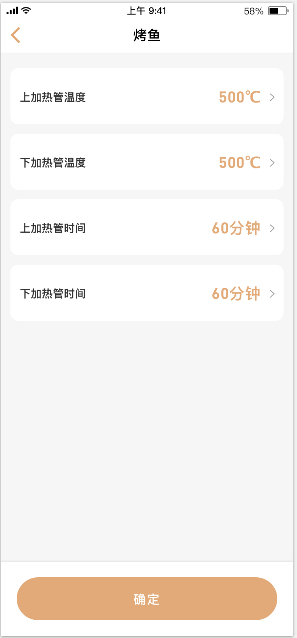
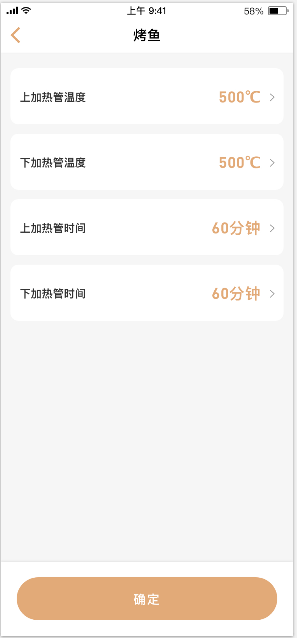
有入参
|

|
|
|
事件
|
暂不支持展示
|
3. 标准界面
目前提供了三个品类的标准界面:灯、开关、插座。下方介绍了如果使用这些标准界面,应搭配怎样的功能定义使用:



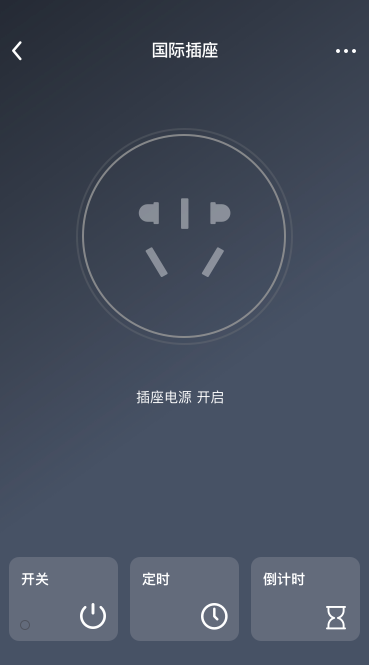
3.1 插座(1个插孔)
提供了多套国标、美规、日规、国际、欧规的样式,并支持定时和倒计时功能。如不选本地定时,界面上的定时组件,将默认云端定时。
|
电源开关必选
|
PowerSwitch
|
布尔型
|
布尔值:
0 - 关闭1 - 开启
|
|
本地定时可选
|
LocalTimer
|
数组型
|
元素类型:JSON数组
|
|
本地倒计时必选
|
CountDown
|
复合型
|
JSON对象
|
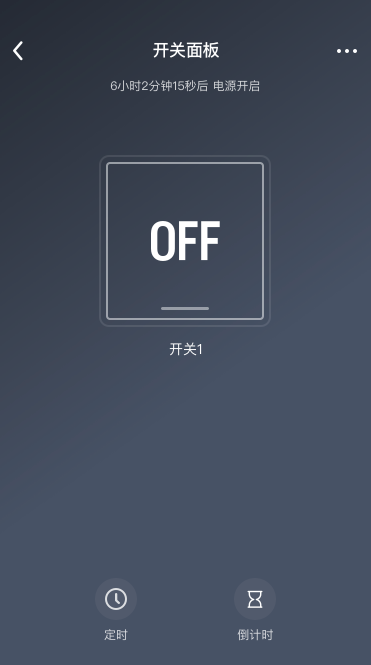
3.2 入墙开关(最多9个开关)
最多9个开关在同一个界面上控制,并支持定时和倒计时功能。如不选本地定时,界面上的定时组件,将默认云端定时。
|
电源开关_1必选
|
PowerSwitch_1
|
布尔型
|
布尔值:
0 - 关闭1 - 开启
|
|
电源开关_2可选
|
PowerSwitch_2
|
布尔型
|
布尔值:
0 - 关闭1 - 开启
|
|
电源开关_3可选
|
PowerSwitch_3
|
布尔型
|
布尔值:
0 - 关闭1 - 开启
|
|
电源开关_4可选
|
PowerSwitch_4
|
布尔型
|
布尔值:
0 - 关闭1 - 开启
|
|
电源开关_5可选
|
PowerSwitch_5
|
布尔型
|
布尔值:
0 - 关闭1 - 开启
|
|
电源开关_6可选
|
PowerSwitch_6
|
布尔型
|
布尔值:
0 - 关闭1 - 开启
|
|
电源开关_7可选
|
PowerSwitch_7
|
布尔型
|
布尔值:
0 - 关闭1 - 开启
|
|
电源开关_8可选
|
PowerSwitch_8
|
布尔型
|
布尔值:
0 - 关闭1 - 开启
|
|
电源开关_9可选
|
PowerSwitch_9
|
布尔型
|
布尔值:
0 - 关闭1 - 开启
|
|
本地定时可选
|
LocalTimer
|
数组型
|
元素类型:JSON数组
|
|
本地倒计时必选
|
CountDown
|
复合型
|
JSON对象
|
3.3 灯(支持白灯和彩灯)
支持白灯模式、彩灯模式、场景调节和定时功能。
|
主灯开关必选
|
LightSwitch
|
布尔型
|
布尔值:
0 - 关闭1 - 开启
|
|
HSV调色必选
|
HSVColor
|
复合型
|
JSON对象
|
|
明暗度必选
|
Brightness
|
整数型
|
取值范围:0 ~ 100单位:% / 百分比步长:1
|
|
冷暖色温可选
|
ColorTemperature
|
整数型
|
取值范围:2000~ 7000 单位:K / 开尔文 步长:1
|
|
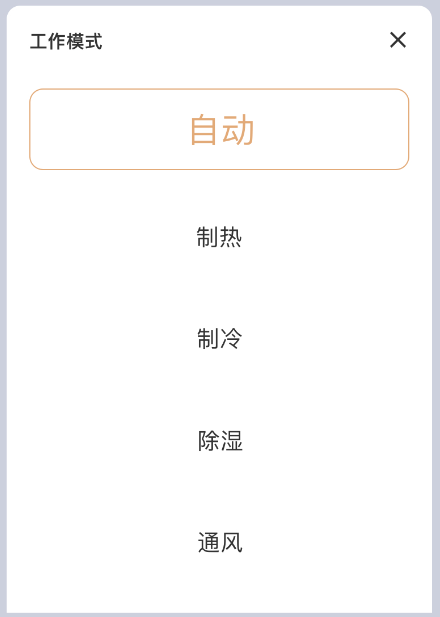
工作模式可选
|
WorkMode
|
枚举型
|
枚举值:
0 - 手动1 - 阅读2 - 影院3 - 夜灯4 - 生活5 - 柔和
|
|
变色速度可选
|
ColorSpeed
|
整数型
|
取值范围:0 ~ 100 单位:% / 百分比 步长:-
|
|
本地定时可选
|
LocalTimer
|
数组型
|
元素类型:JSON数组
|
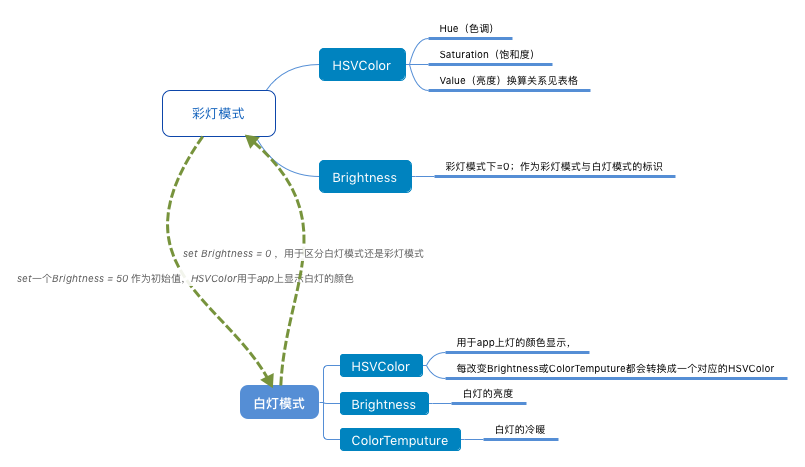
由于灯的界面较复杂,以下将详细描述灯的界面和设备功能之间的逻辑,有助于设备开发:
功能定义
无论白灯与彩灯都应包括HSVColor,Brightness。如果白灯不支持冷暖调节,则无需添加ColorTemperature。
白灯模式
初次使用白灯模式或者从彩灯模式切换到白灯模式,会set一个Brightness = 50,作为初始值,并set 一个属于白灯特有的HSVColor 用于显示app里灯的颜色;
白灯模式下的HSVColor对实体灯是没有实际意义的,只用于app上灯的冷暖以及亮度的显示。白灯模式下只有Brightenss和ColorTemperture存在实际意义。
白灯模式的亮度Brightness 依然是1-100,但是不存在换算关系。
每调节Brightness 或ColorTemperture 都会转换成对应的HSVColor 并set到属性里。在白灯模式下开发者不用在意这个属性。
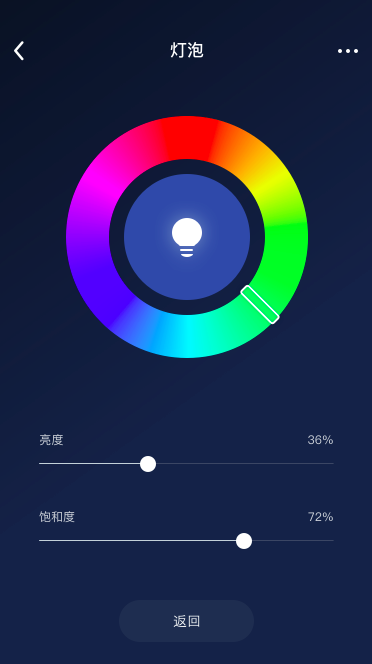
彩灯模式
初次使用或者从白灯模式切换到彩光模式,会set一个Brigtness = 0 和一个HSVColor的初始值。此模式下Brightness只是作为白灯与彩灯的标识符,并没有实际作用;
彩光模式的色调、饱和度 、亮度 对应的分别是H(Hue)S(Saturation)V(Value) 。各值的范围如下:
1.Hue:0-360
与实际灯的是一一对应的
2.Saturation:0-100
与实际灯的是一一对应的
3.Value:20-100
因为实际调节灯的亮度不会变成0,所以在app上调节的范围是1-100。由于app上灯的显示 Value 值过小的话会变成黑色,这里设置的对应关系如下:
| Prop中存的Value的值 | 对应灯的亮度 |
|---|---|
| 20.8 | 1 |
| n* 0.8 +20 | n |
| 100 | 100 |
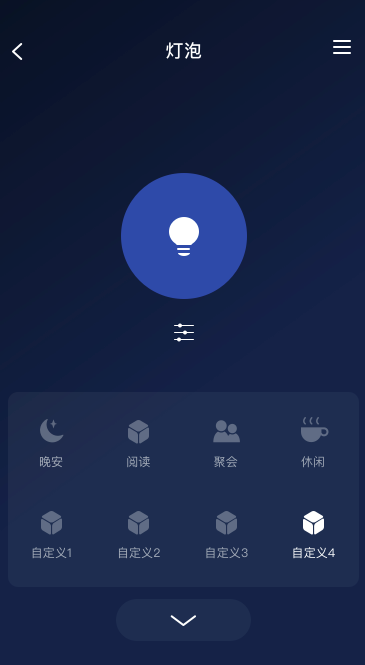
情景模式
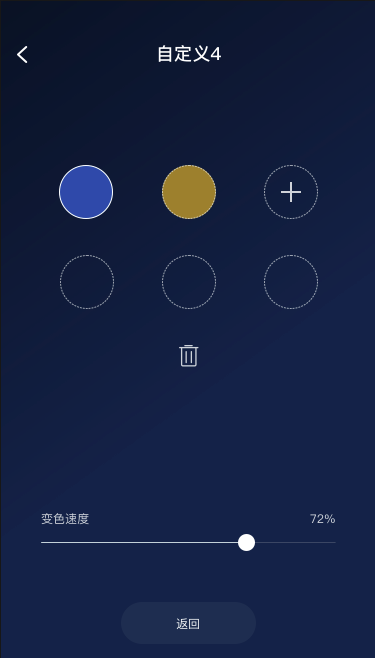
灯的标准界面中,一共支持8中情景,其中优先展示标准属性“工作模式”中的6个标准情景,其他为自定义情景,即:消费者可以自己为情景设定跑马灯的颜色和速度。
如果您希望修改情景的名称,可以在“人机交互”“多语言管理”中,修改枚举值的名称。
如果您希望提供更多的自定义情景,可以在功能定义中,手动删除几个枚举值即可,不足8个的,界面上都将以“自定义情景”填充,如下图。
|
工作模式可选
|
WorkMode
|
枚举型
|
枚举值:
0 - 手动1 - 阅读2 - 影院3 - 夜灯4 - 生活5 - 柔和
|


逻辑图示