保存与发布
更新时间:2018-12-11 18:15:28
概述
本章讲解:如何将制作完成的移动站点进行发布。
站点发布管理区
在整个编辑器的顶部,是站点发布管理功能区,如下图所示:

预览:立刻将当前编辑器中的内容保存,并填入浏览器进行使用;
保存:立刻将当前编辑器中的内容部署到云端测试环境中(预览功能依赖于此功能);
发布:将站点内容部署的云端生产环境,关联外部域名以后,可以被外部用户访问;
帮助:前往文档中心查看相关帮助文档;
退出:离开编辑器,关闭当前窗口;
管理员账号:创建或管理当前站点的超级管理员;
保存
完成页面站点的编辑后,可以点击保存,保存成功可以获得下面的提示:

预览
预览后,移动端的页面也能在PC端预览看到,点击关闭,则关闭浮层,返回到移动工作台。

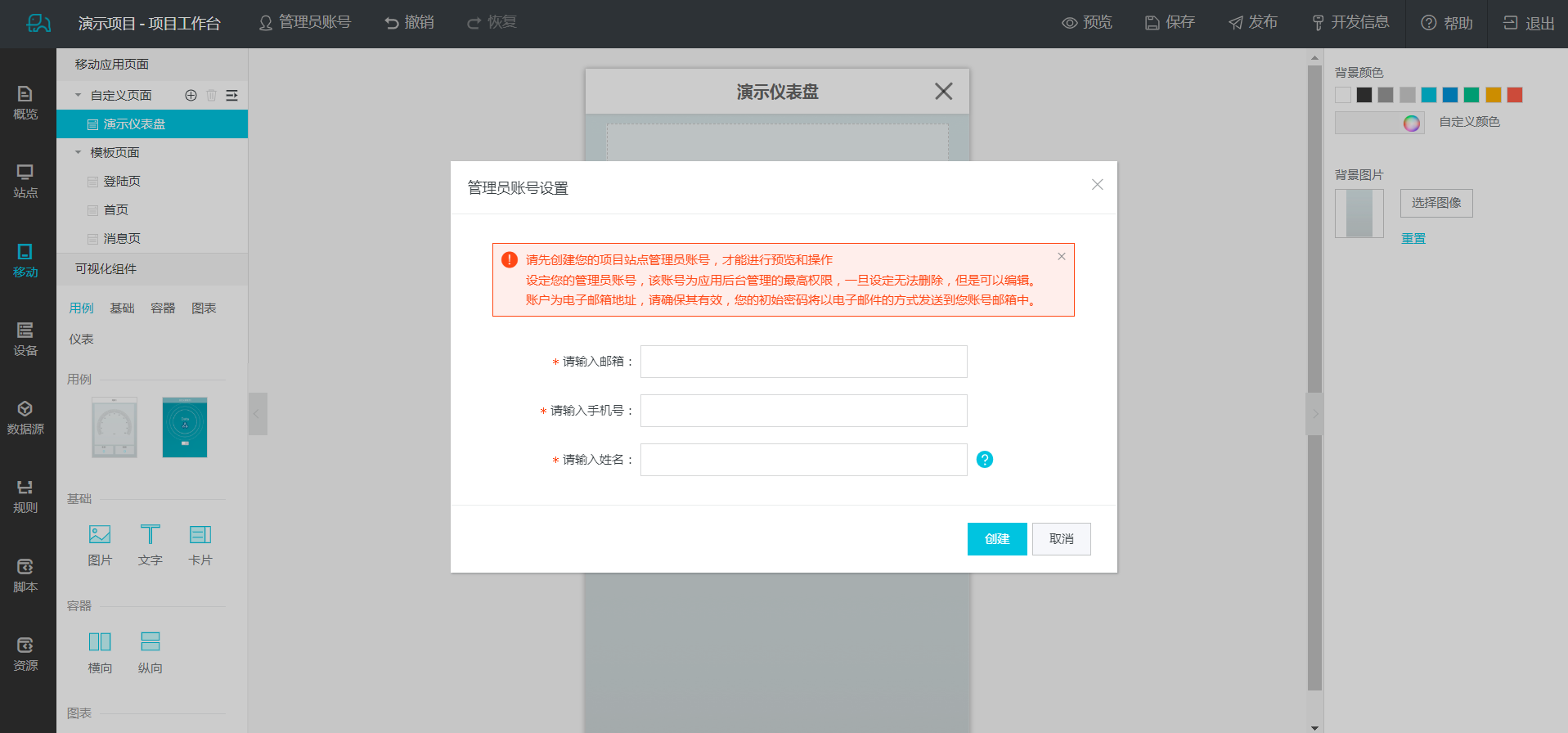
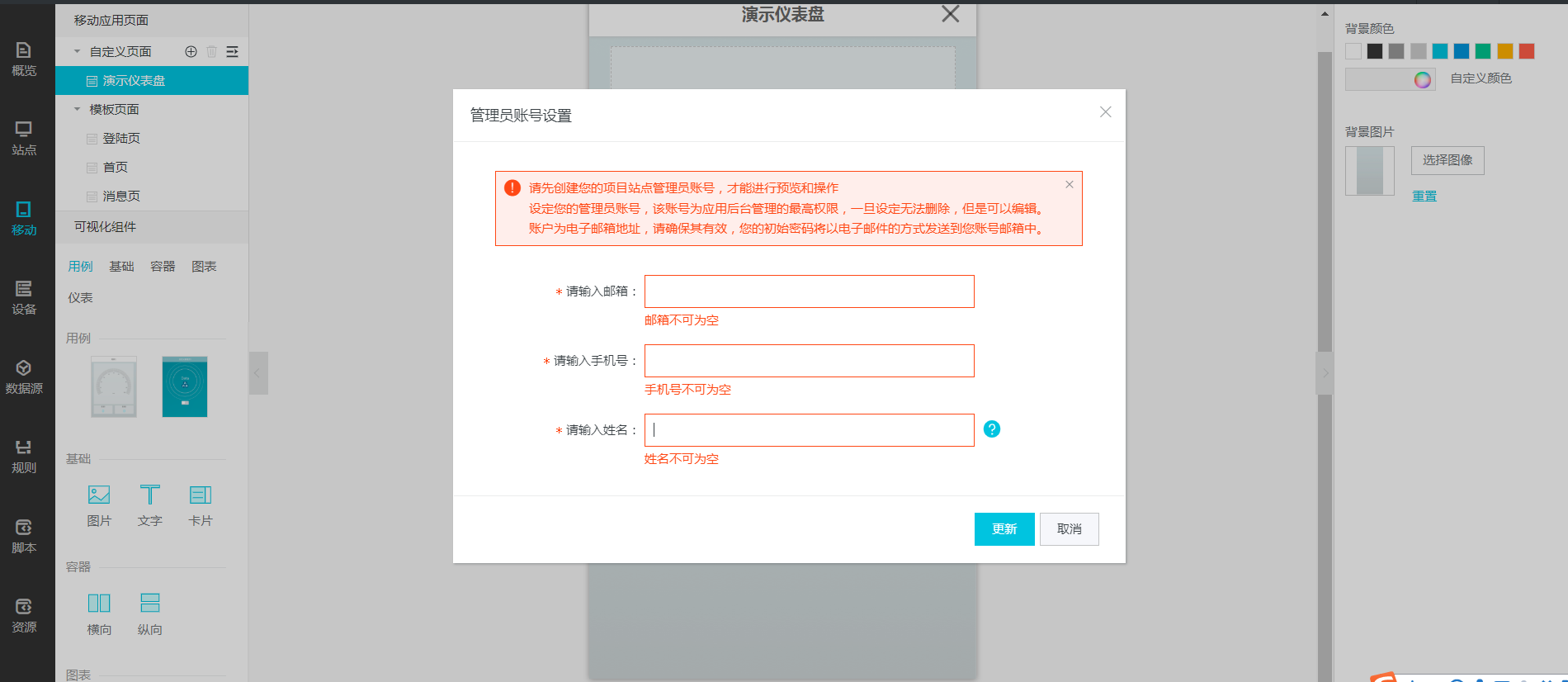
如果没有创建管理员账号,会获得下图所示的操作:

必须创建一个站点的管理员,才可以继续进行后续的操作,web站点也是如此。
提示:每个站点都需要用户登陆,所以如果没有一个默认的超级管理员,则无法使用站点。
发布
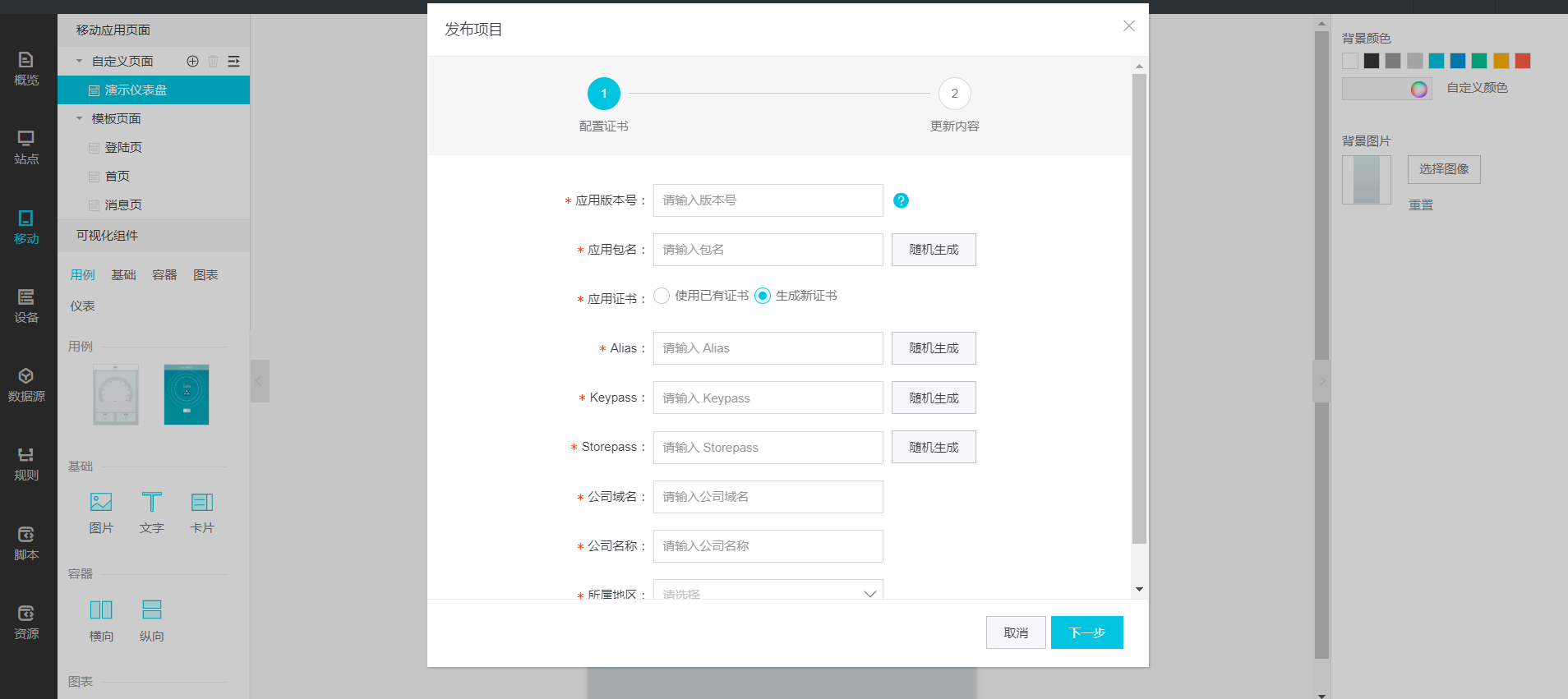
发布站点,需要配置证书和更新内容。配置证书,可以生成新证书,也可以使用已有证书,生成新证书
如下图所示:

用户可以根据自己的需要,完成必填的应用版本号、应用包名、应用证书、Alias、Keypass、Storepass、公司域名、公司名称和所属地区。
应用版本号:格式为x.x.x,x只能是数字,每个x最多5个字符,例如0.1.0。
应用包名:请输入包名,支持用户自定义输入,也支持随机生成。
应用证书:使用已有证书或生成新证书。
Alias:请输入Alias,也支持随机生成。
Keypass:请输入Keypass,也支持随机生成。
Storepass:请输入Storepass,也支持随机生成。
公司域名:请输入公司域名
公司名称:请输入公司名称
所属地区:请选择所属的地区
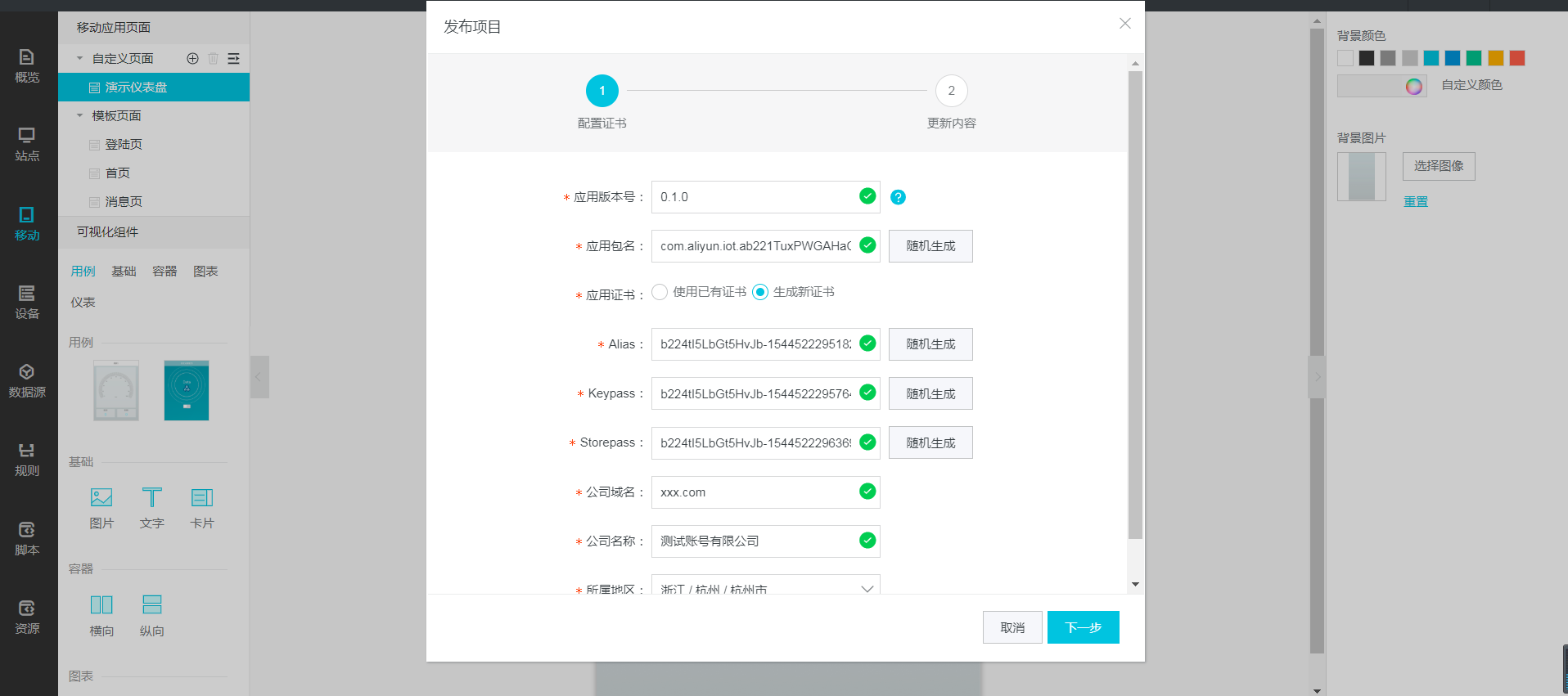
完成后,如下图所示:

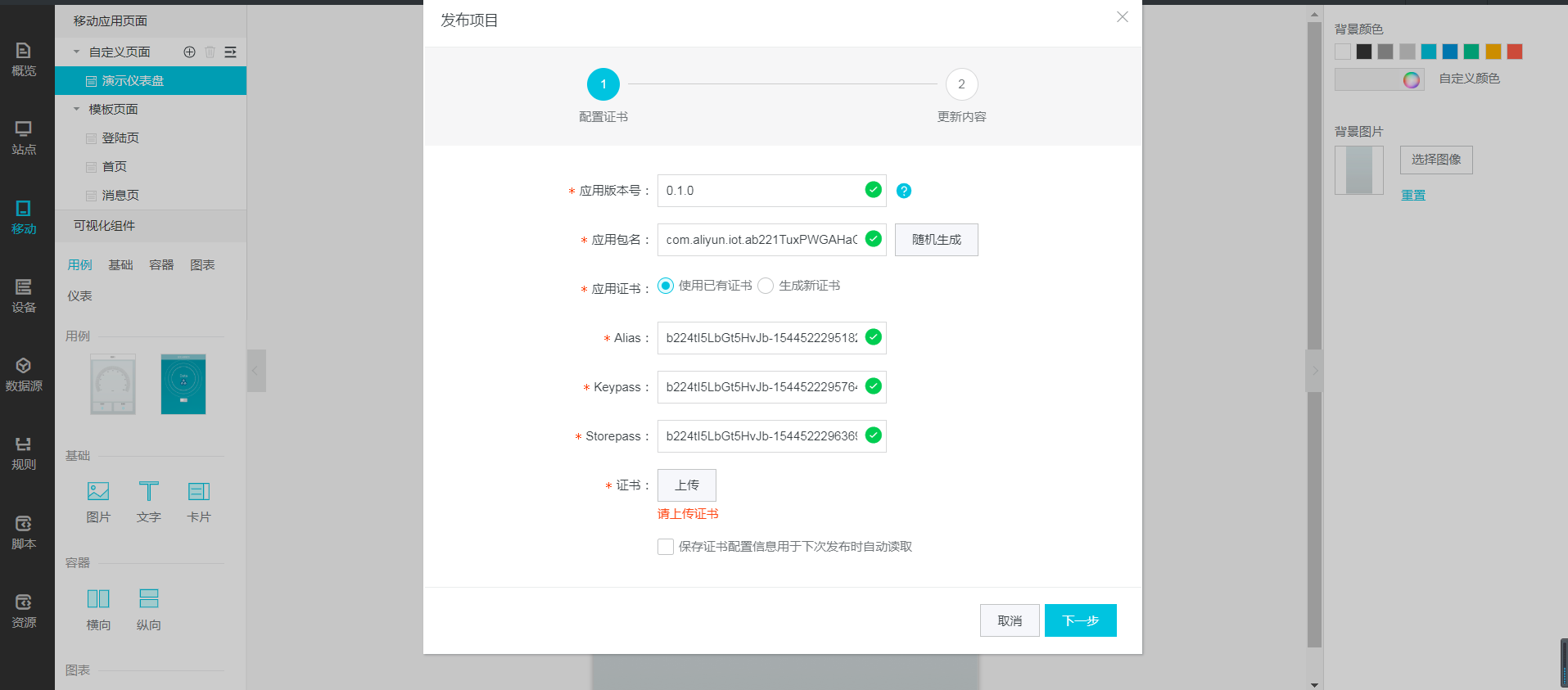
也可以使用已有证书,如下图所示:

填写已有证书的Alias,Keypass,Storepass及上传证书,也可以勾选证书配置信息用于下次发布时自动读取。
点击【取消】,然后取消后,即关闭该窗口,返回移动编辑器页面。
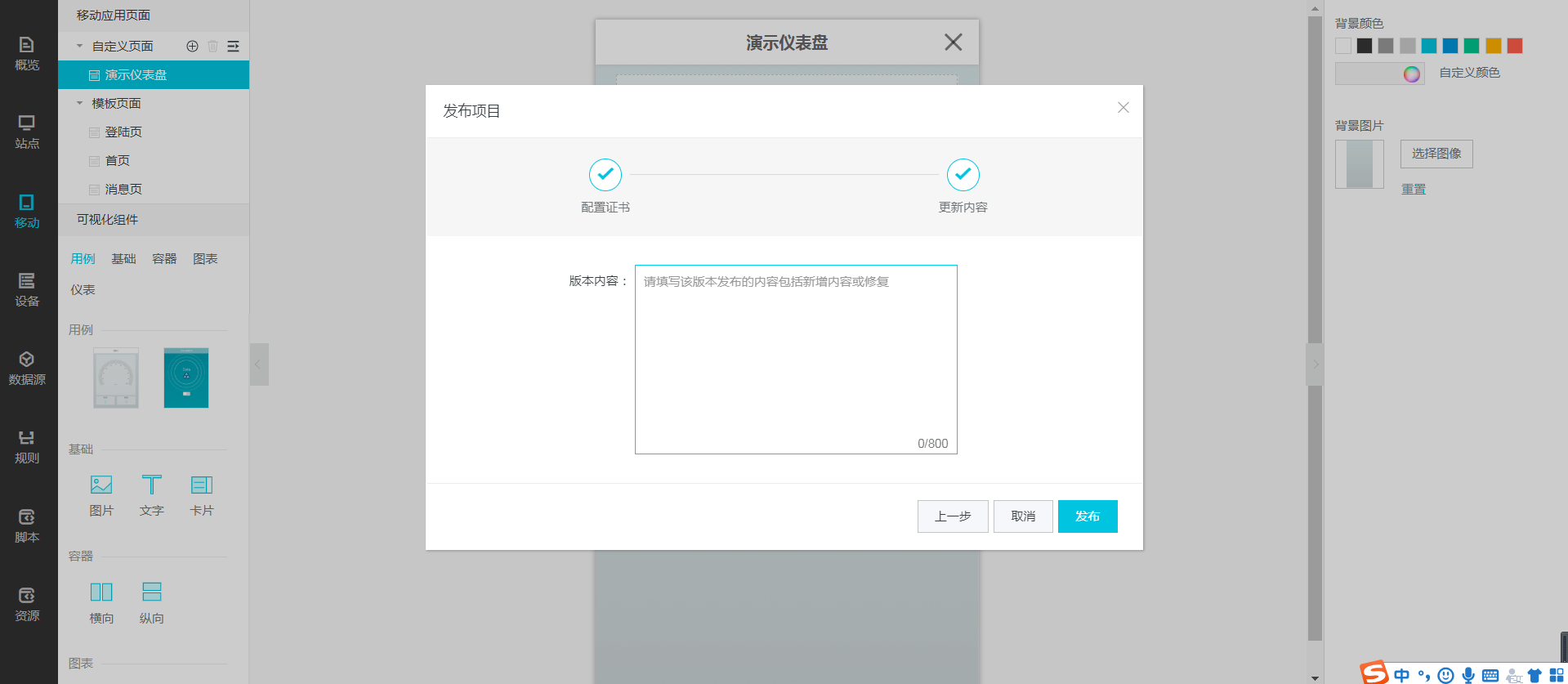
点击【下一步】,即可更新版本内容(请填写该版本发布的内容包括新增内容或修复),完成发布

上一步:返回到上一步的配置页面
取消:取消发布,关闭该窗口
发布:点击【发布】,即可进入到源码包的生成,
等待生成过程,如下图所示:

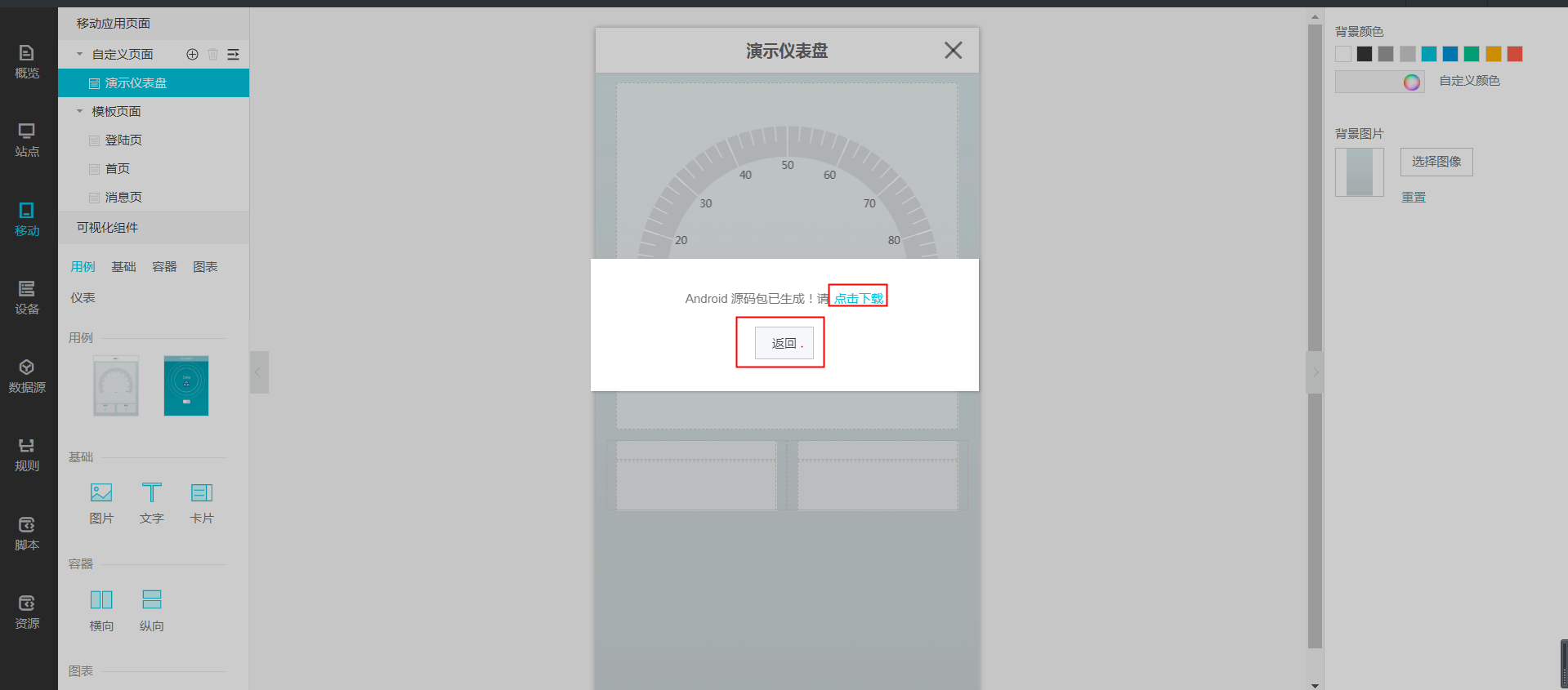
等待生成App源码包需要几分钟,生成完成后,如下图所示:

点击下载:点击下载Android源码包
返回:则关闭窗口进入
管理员账号
每个站点都需要一个最初始的管理员账号,这个功能用于创建这个账号,这个账号可以在站点编辑器中被二次编辑。

注意:创建管理员后,密码由系统随机生成,并发送到账号邮箱中。*