组态工具-基础组件
更新时间:2018-12-13 16:00:44
准备事项
由于很多组件都可以完成与云端的数据源和边缘端的设备进行数据联动,从而获得十分重要的相关数据展示,所以在使用组件前,请务必保证项目内有可用的数据源、脚本和正常运行的设备。
关于数据源的创建配置、脚本的编写和设备的归属,请参见相关的章节介绍。
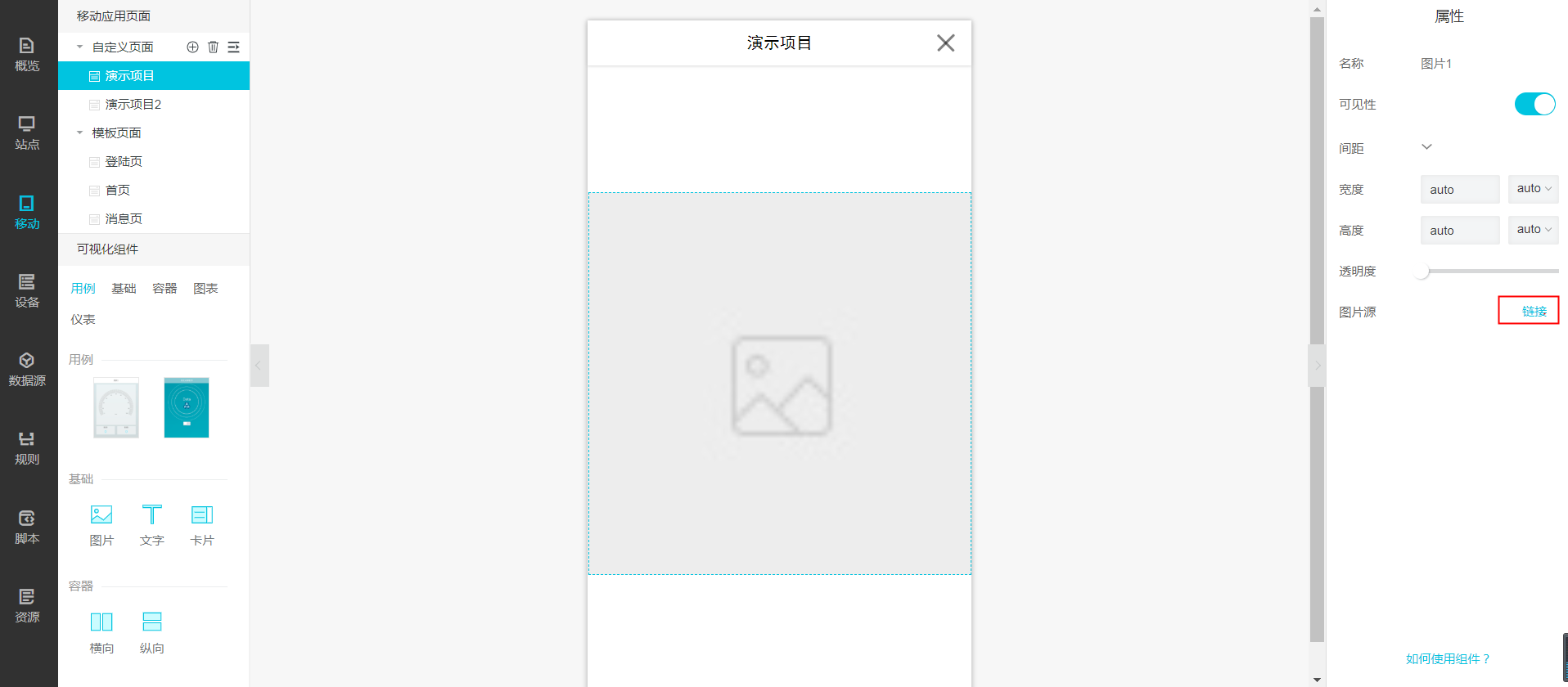
图片
这个组件主要用于在页面中展示图片资源,比如某些元素的背景、一些代表性的标志等,核心使用功能是上传本地的图片到站点资源中,并且让组件调用它们:

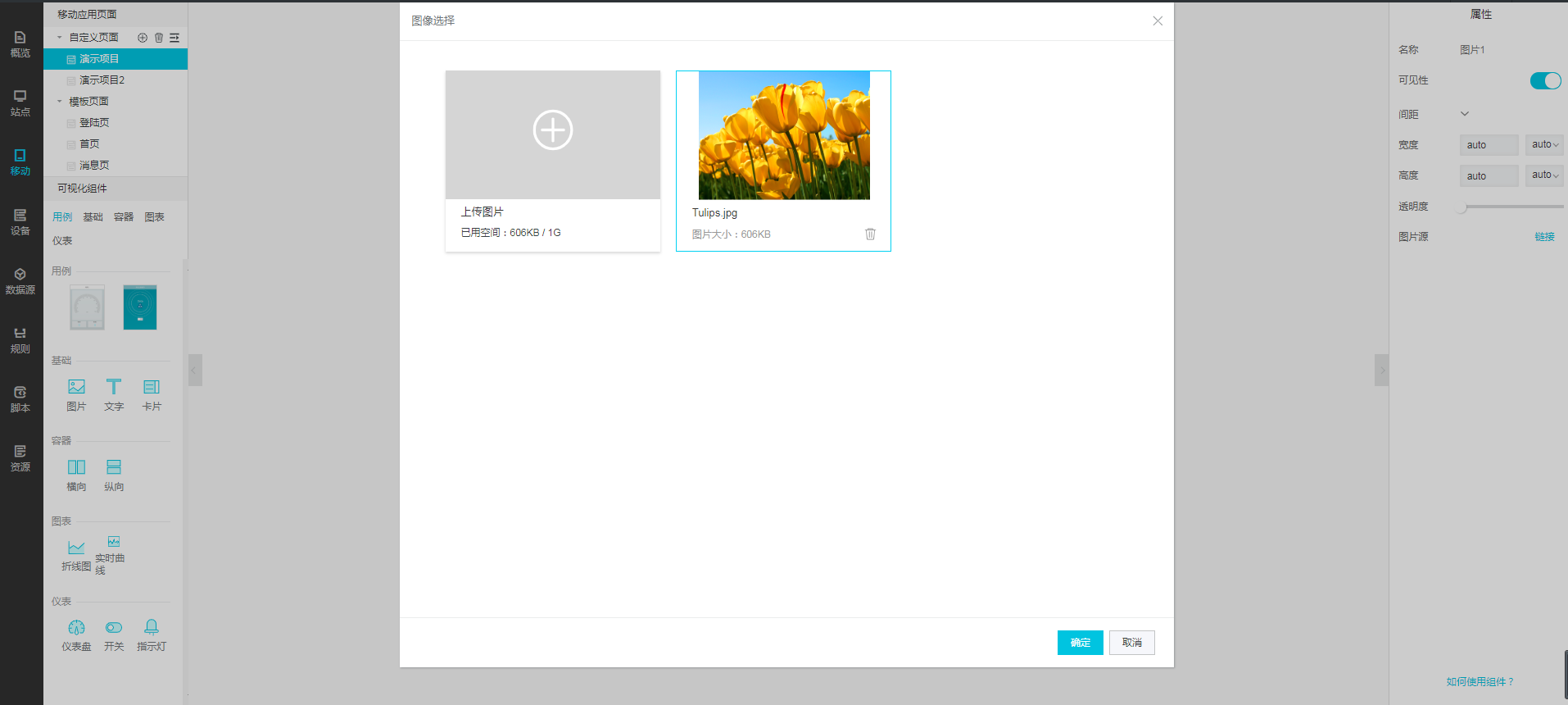
点击图片源链接后,可以上传一张需要使用的图片,或者在历史图片库内选择一张:

注意:单张图片大小不能超过3M;图片库总空间不能超过1G;
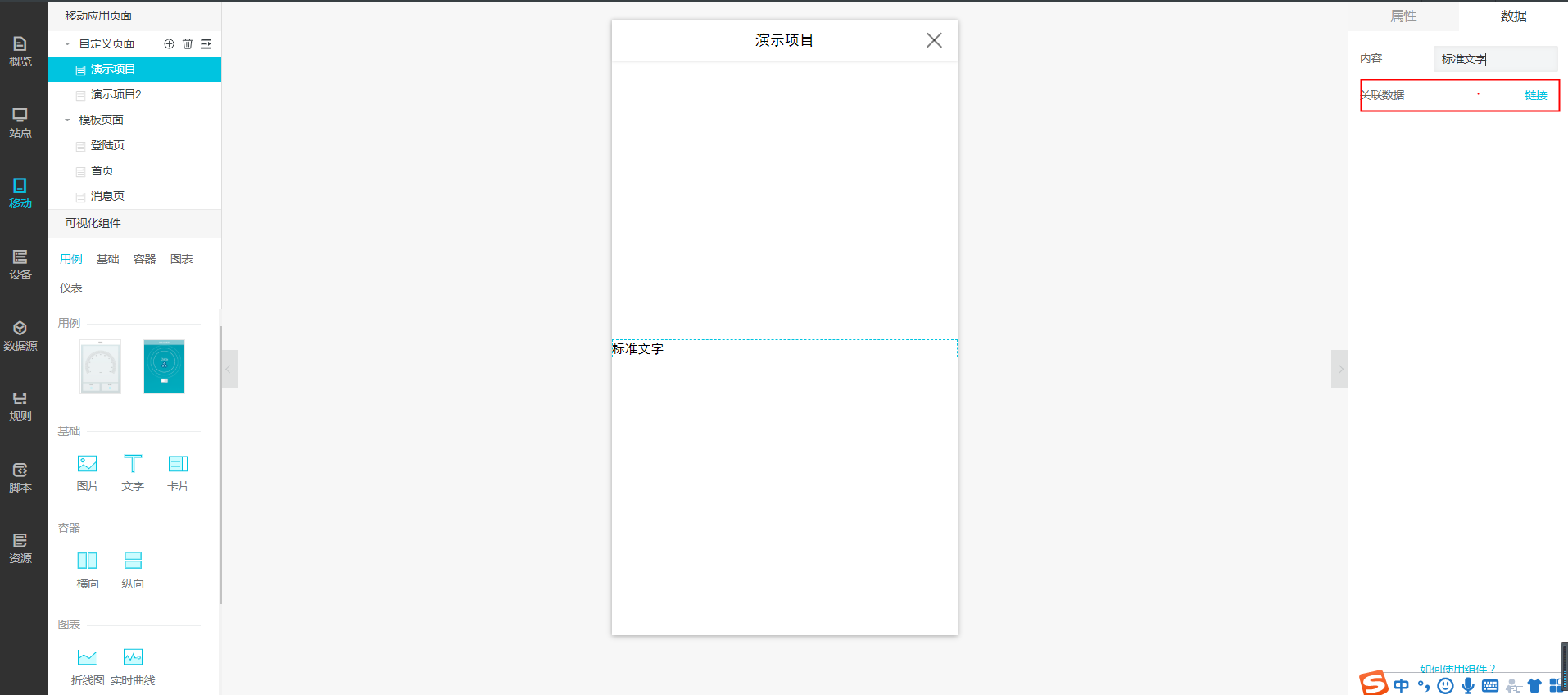
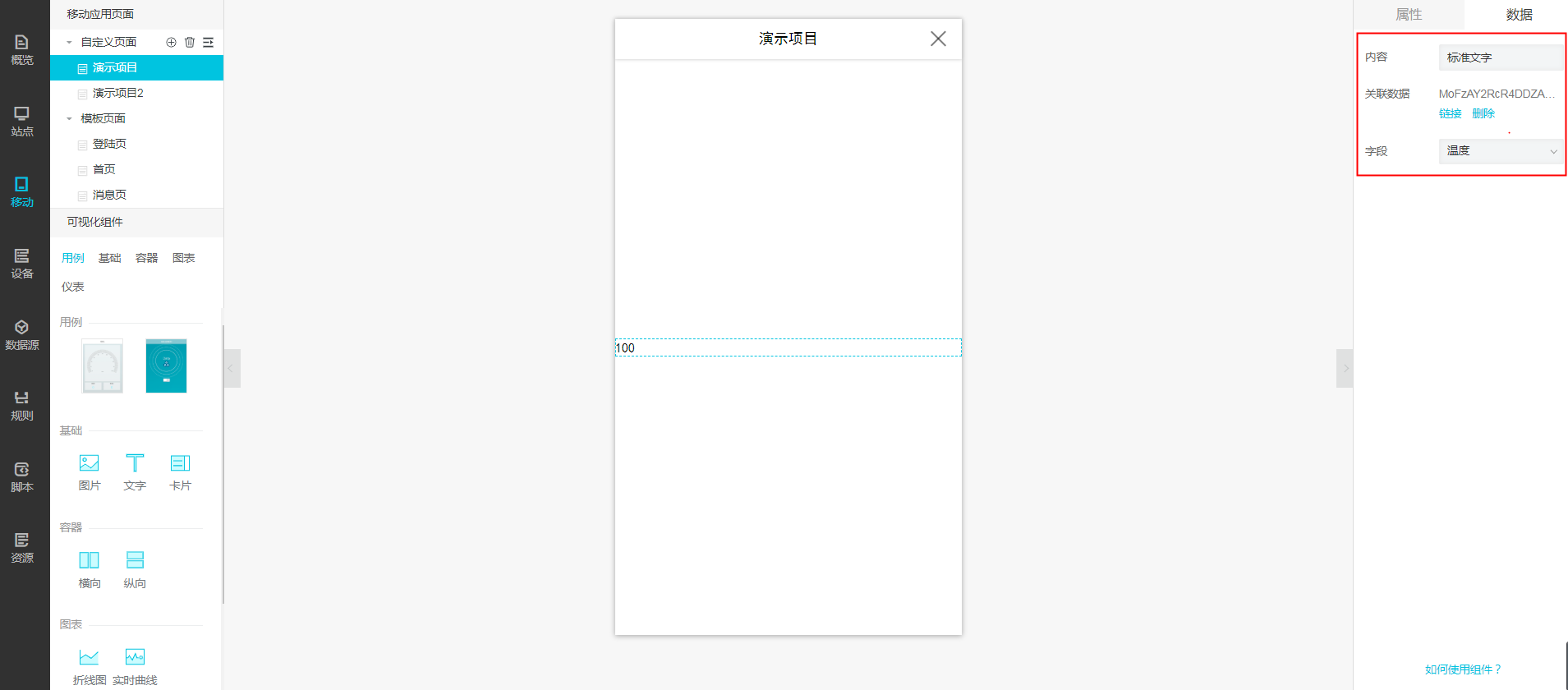
标准文字
标准文字组件不同于大多数编辑软件的地方在于,他可以是动态的数据,和某个数据源甚至是设备关联以后,可以随着上报的数据而改变:

静态内容:编辑“文字输入”提交框中的内容来获得,这些文字将静态的展示在页面中;
数据源链接:选择一个数据源或者设备,那么这些文字内容将随着具体关联的数据而实时更新变动;
注意:在关联数据节点时,需要注意在【关联节点】中已经排除了iotid、PK和时间戳*

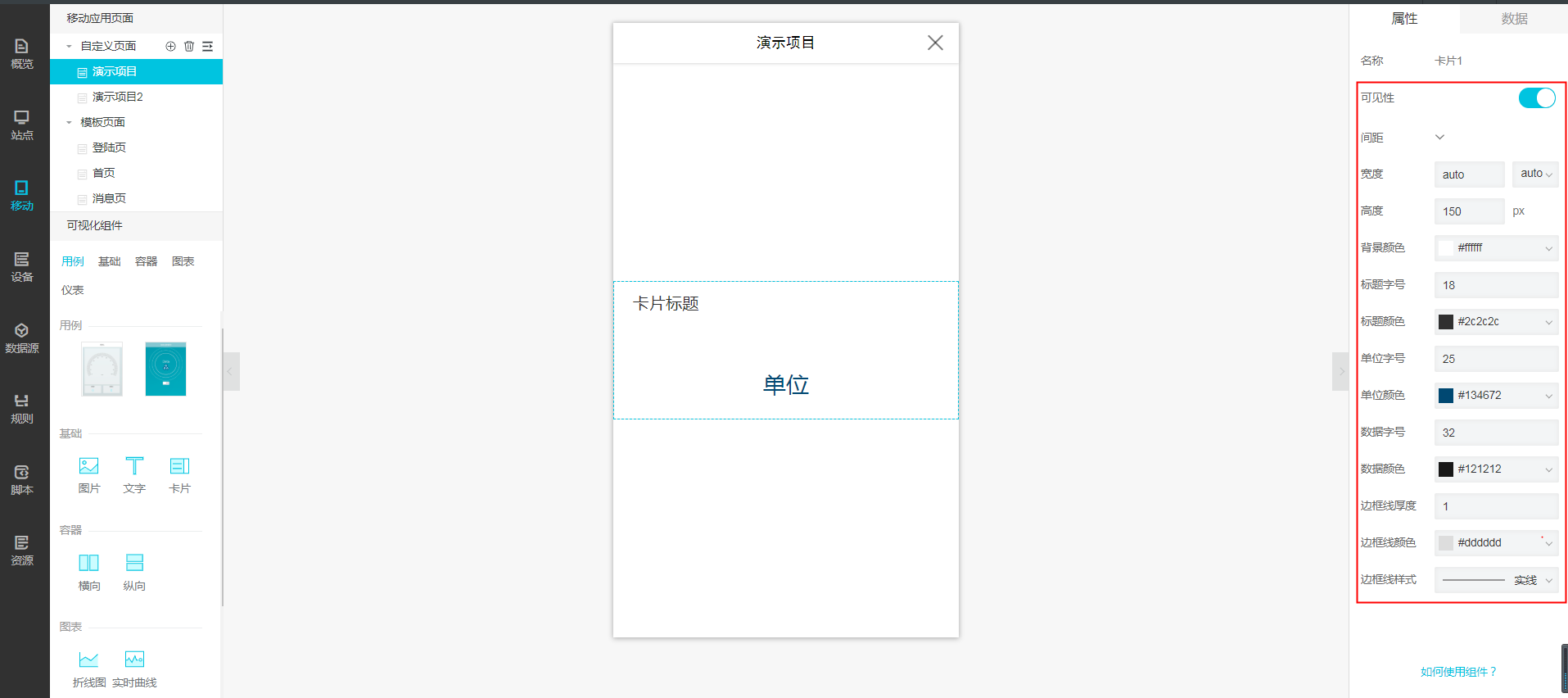
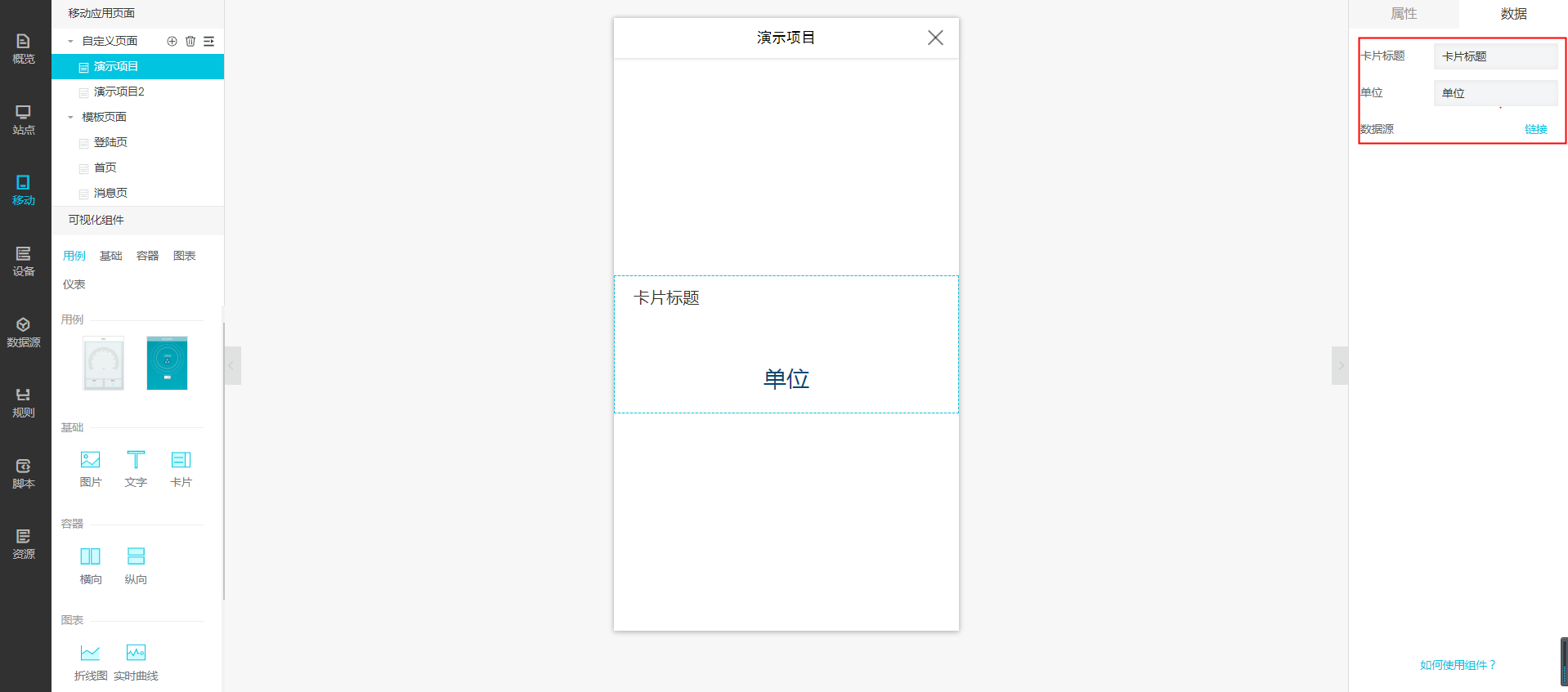
卡片
它的用途主要是具备一定界面样式的展示一些常用数据参数的组件(区别于文字组件),所以它一定需要绑定数据源或者设备才可以正常工作:

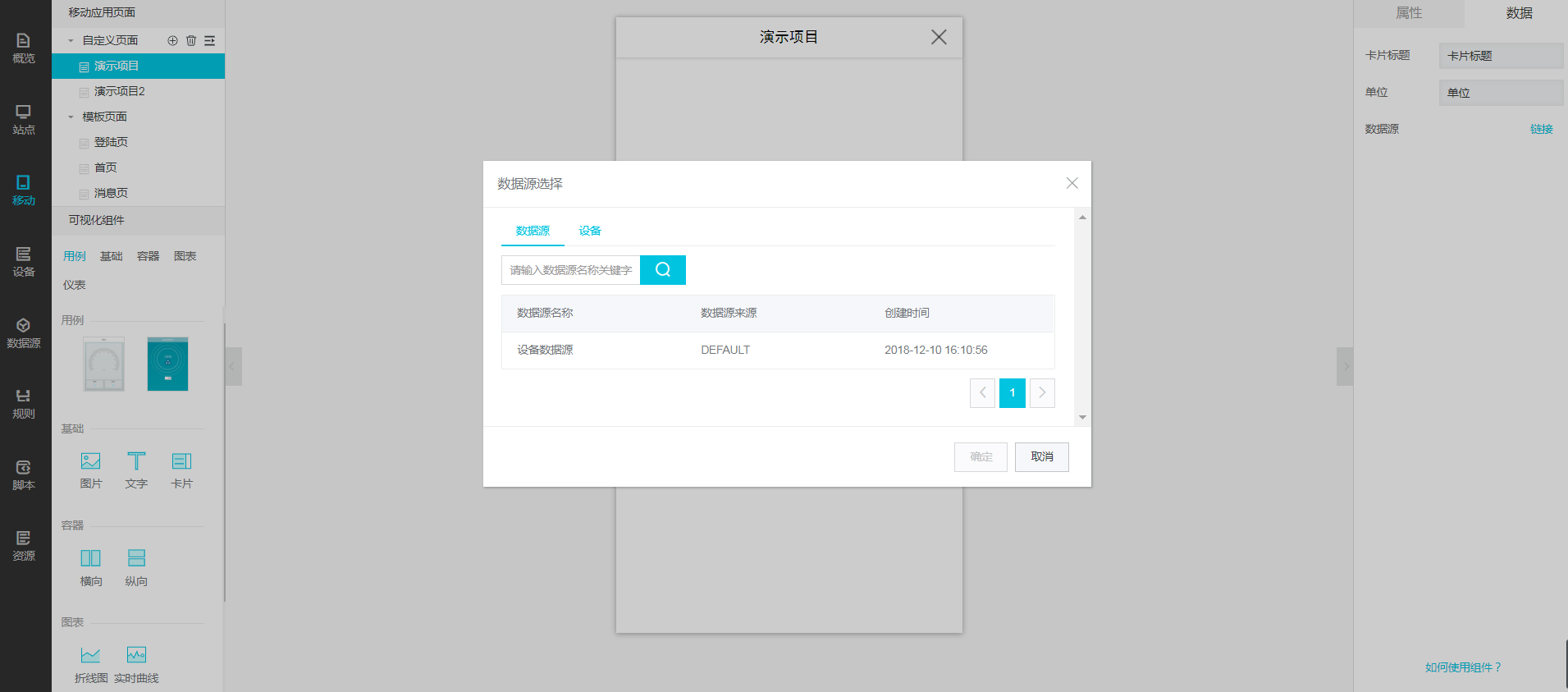
可以从数据源选择一个具体的数据:

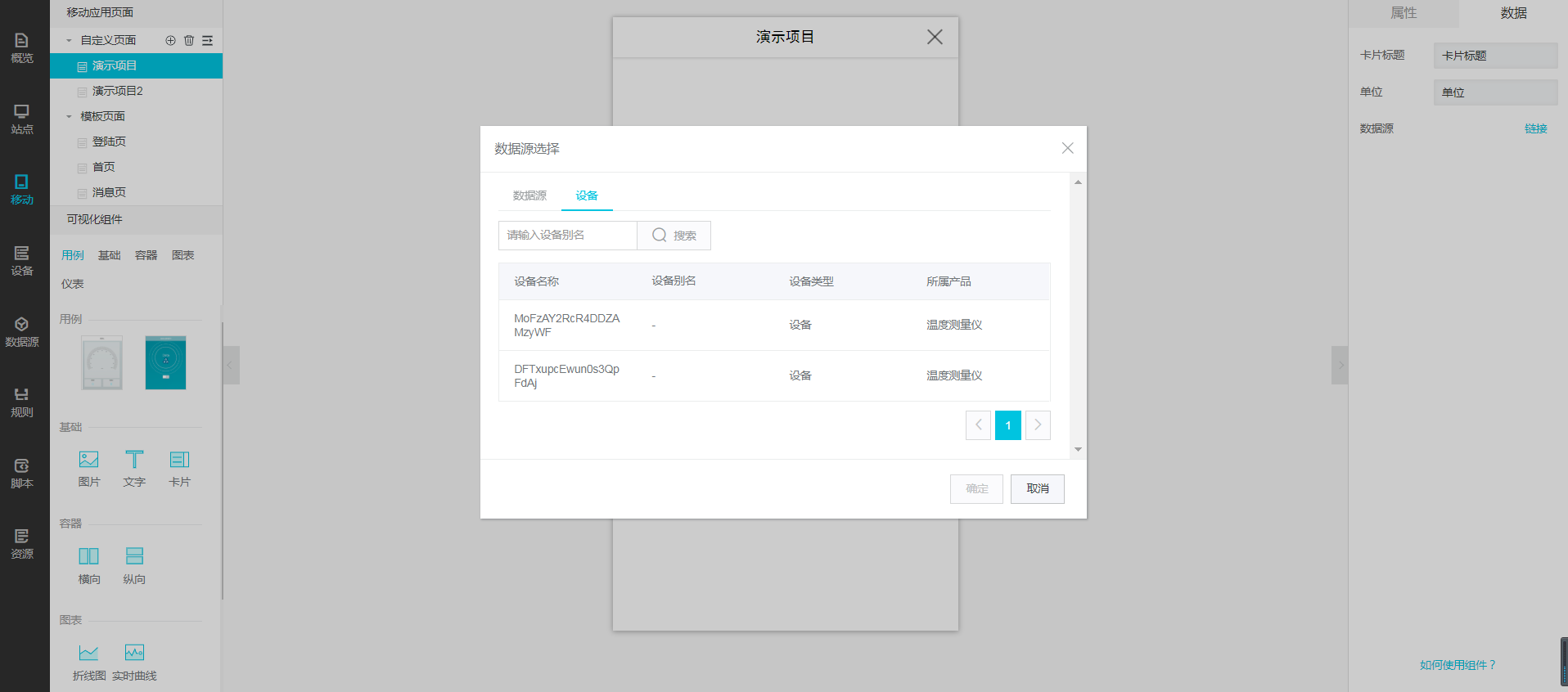
也可以从设备选择一个具体的属性:

无论是选择数据源还是设备,都必须要从数据源或设备提供的可用字段和属性中选择一项具体要展示的值(注意:单选且只展示整数型和浮点型的数据类型*),就可以完成这个组件的配置了,当然别忘记了调整它的一些背景/颜色/样式等等: