WEB第三方应用开发-step6.接口调试
更新时间:2018-02-01 21:17:59
章节概述
本章讲解:如何进行服务接口的本地化调试?
测试 KEY
开发环境 AppKey & AppSecret:

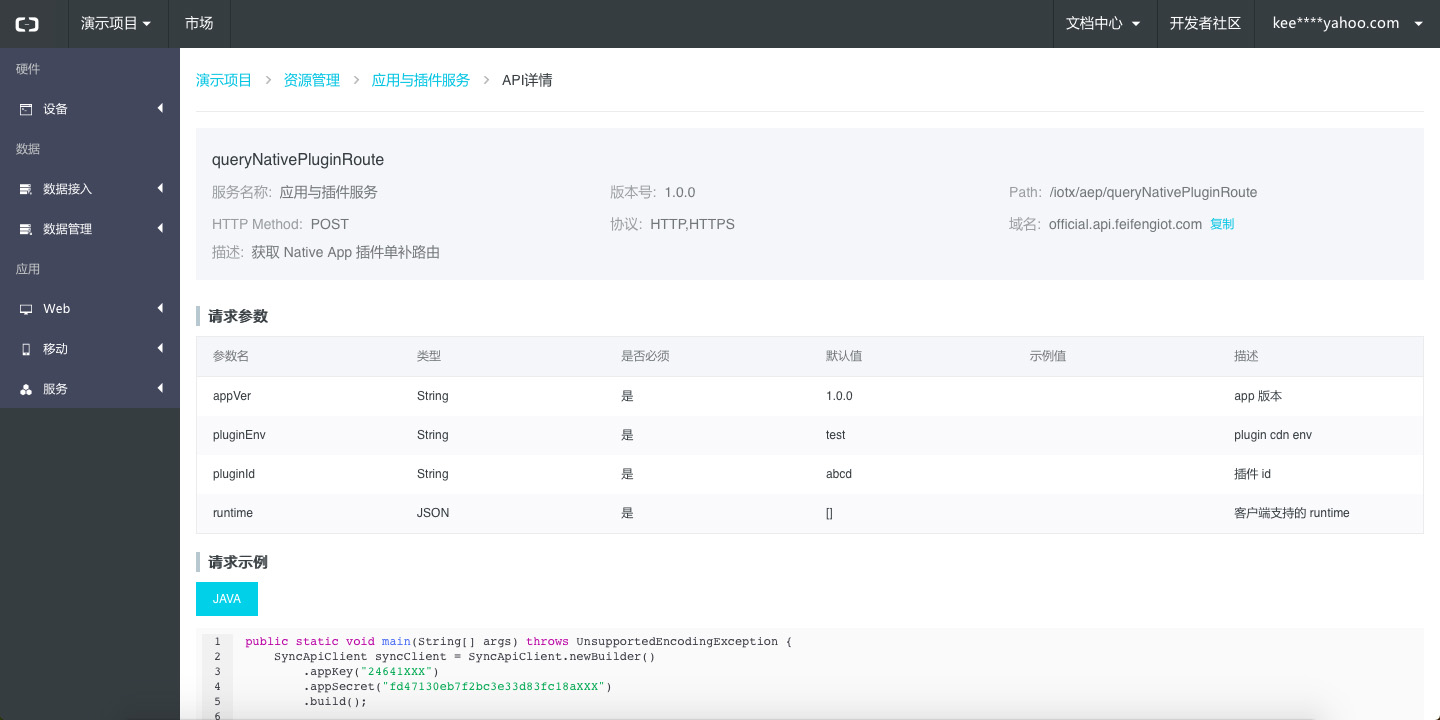
API详情
点击编辑,进入版本变更详情:

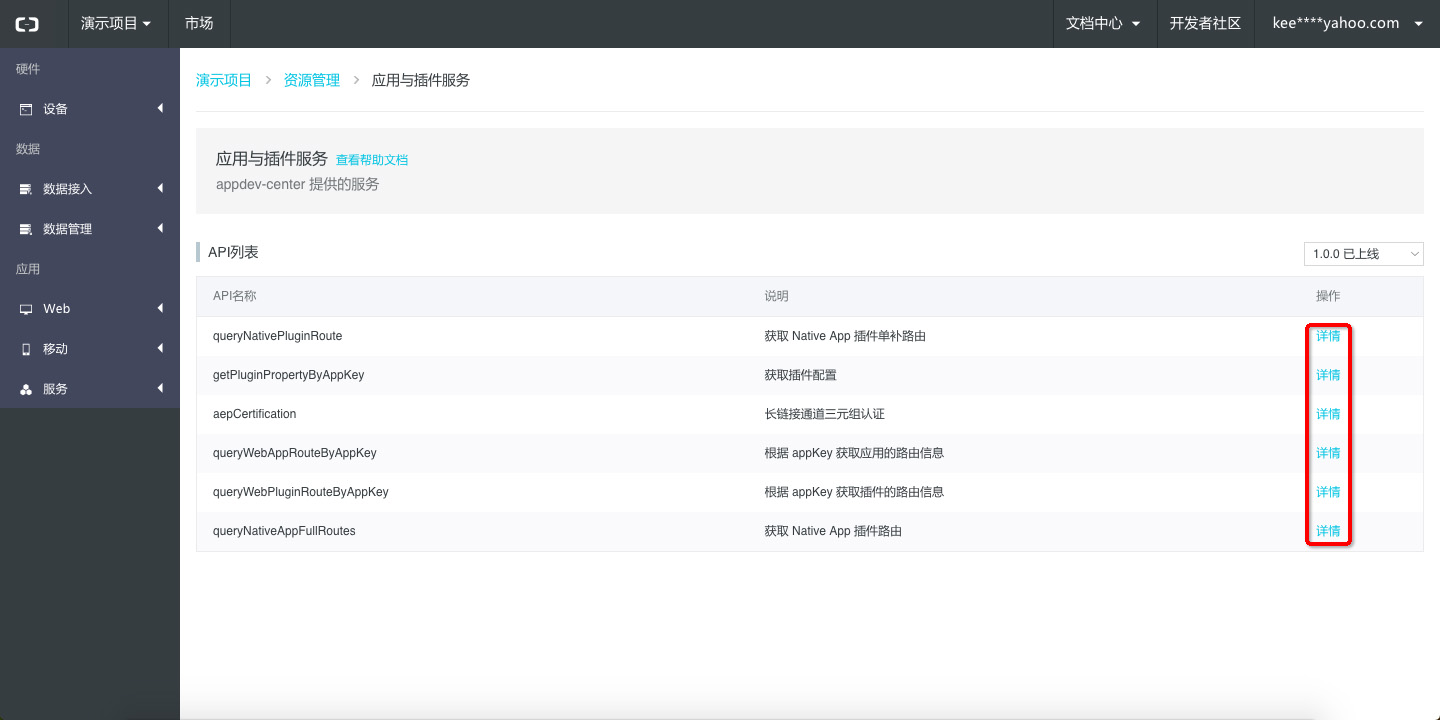
查看服务内容:

查看服务详情页内对应API:

详情预览:

依赖库
服务请求库 iot-gateway
import IotGateway from '@bone/iot-gateway';
详情请参考“开发资源”
编写代码
import React, { Component } from 'react';
import { Button } from '@bone/bone-web-ui';
import IotGateway from '@bone/iot-gateway';
export default class Home extends Component {
query() {
const options = {
url: 'http://api.link.aliyun.com/iotx/account/listAttr',
apiVer: '1.0.3',
params: {
request: {}
}
}
IotGateway
.post(options)
.then(res => {
console.log(res);
})
.catch(res => {
console.log(res);
});
}
render() {
return (
<Button type="primary" onClick={this.query}>查询</Button>
);
}
}
注: 参数说明(参考具体 API 的详情)
| 参数 | 说明 |
|---|---|
| url | 协议 + 域名 + Path |
| apiVer | 版本号 |
| params | 请求入参 |
调试
点击“查询”:

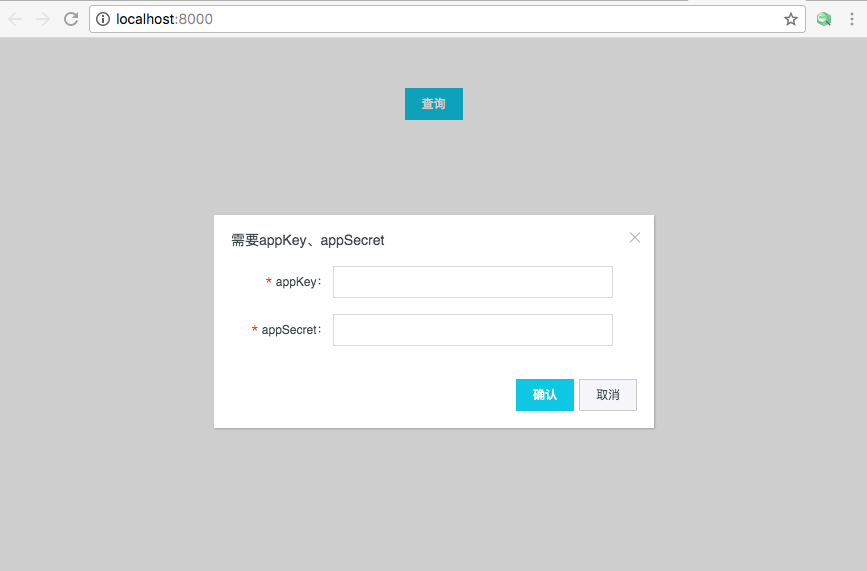
填写“开发环境 AppKey & AppSecret”:

AppKey 仅供开发调试使用,请勿在生产环境使用。
不要将 AppKey 和 AppSecret 明文写在前端代码工程中,以免泄漏。
若输入 AppKey 有误,可重启本地服务,然后重新输入。
填写正确 AppKey 后,您就能很愉快的进行服务接口的本地化调试了。