如何调试
在快速开始文档里十分简略的描述了调试过程,本文将详细描述如何调试QAP工程。为了更加方便的调试,请安装Chrome浏览器。
进入根目录
cd /path/to/your project
对于还来得及创建工程的开发者,可以使用qap create hello_world命令创建最简单的工程,然后cd ./hello_world。
或者使用qap的示例工程,qap demo --NukeUIExplorer,然后cd ./NukeUIExplorer。
安装依赖
首次创建的工程或者编辑了package.json后,需要在工程根目录下运行npm install,也可以使用cnpm或者设置淘宝的镜像,加速安装依赖的过程,npm config set registry https://registry.npm.taobao.org。安装依赖比较费时。
安装千牛
任意目录运行qap命令:
qap qianniu
控制台会显示最新的千牛安装包二维码。扫码安装即可。
开始调试
启动服务
在工程的根目录运行
qap debug
启动调试服务器,该命令会编译js代码,完成后打开两个页面:
- 页面地址为ip:3000/index.html?dist=/xx/&we=xx.js是H5容器运行的qap工程,也可以源码调试。
- 页面地址为ip:8088/?debug=qap...是显示二维码,供千牛真机扫码调试。
千牛扫码
在移动千牛首页,点击右上角扫一扫,扫描上一步骤显示出来的二维码。扫码完成后,ip:8088/?debug=qap...页面会显示当前使用千牛扫码的手机。如下图所示:

此时,手机会显示loading界面,等待调试。
开始调试
点击图一左下角的“Debugger”,浏览器会开启新的tab,开始调试。手机也开始加载插件。
如何打断点
点击“Debugger”后,浏览器打开的了tab后,按照步骤:
- 打开Chrome的调试工具
- 选择Sources页面
- 展开Runtime.js
- 展开webpack://
- 找到工程源码(通常源代码在.目录下的index.jsx)
- 打点
- 已经运行过得代码可以刷新浏览器页面或者使用千牛的刷新即可
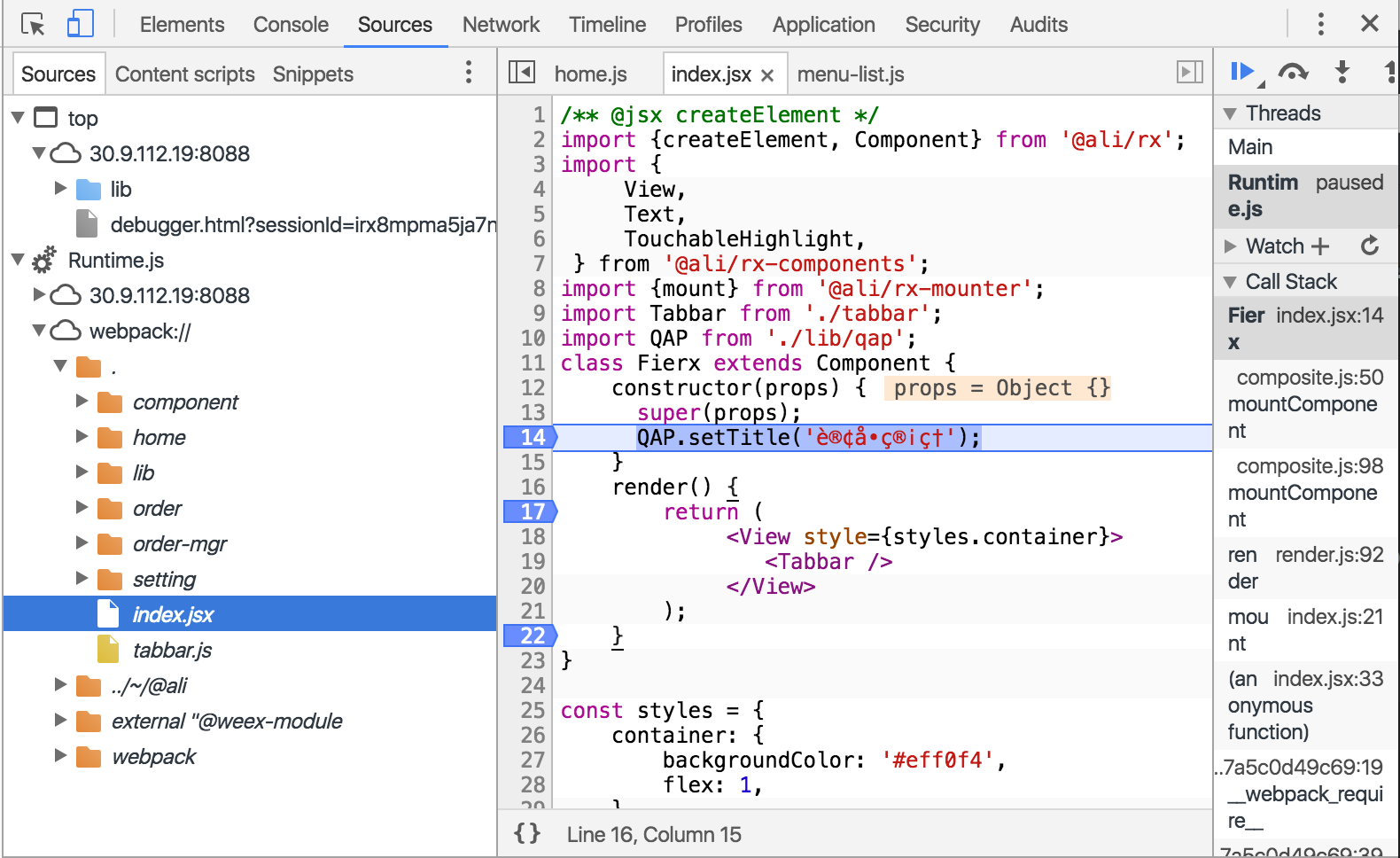
如图二所示,在源代码打点即可调试。

热加载(Live Load)
有了热加载功能,调试发现的问题在修改源代码后,不需要重启服务就能查看效果。修改源码并保存会触发重新编译,从控制台可以看到编译进度。编译完成后,刷新浏览器,运行就是新的代码。
热加载功能依赖于根目录下的webpack.config.js中的webpack-livereload-plugin模块。删除后即可禁用热加载功能。
常见问题
无法查看调试页面
查看本机是否启用了代理,如果有,选择忽略8080、3000和8088端口。因为qap-cli使用了这三个端口。
调试页面找不到webpack
检查webpack.config.js的source-map配置是否正确,推荐的是
_config.devtool = 'inline-source-map';
无法使用热加载
修改源码后,刷新浏览器没有运行新代码。查看webpack.config.js的dev函数中是否启用LiveReloadPlugin插件,推荐
function dev(){
...
_config.plugins.push(
...
new LiveReloadPlugin()
);
...
return _config;
}
...省略了代码,细节请看qap create hello_world创建工程里的webpack.config.js。
调试模式性能问题
qap debug需要从PC下载Manifest.xml文件,并且解析。运行的代码是debug版本的源码,效率不如最终打包出的代码效率高。