WEB第三方应用开发-step5.前端开发
更新时间:2018-06-06 16:53:18
章节概述
本章讲解:如何进行应用的开发,以及平台提供的开发资源:环境、工具、框架、组件。
开发准备
回到应用管理页面,选择要开发的应用,点击查看:

进入应用版本管理页面后,复制应用ID(AppID):

章节概述
本章讲解:如何进行本地化开发、以及使用相关资源
开发准备
回到插件管理页面,选择要开发的插件,点击查看:

进入插件版本管理页面后,复制插件ID(PluginID):

安装环境
安装 bnpm:
npm install -g bnpm --registry=https://npm.aliplus.com/api
bnpm 是平台提供的包管理的工具
安装 bone-cli:
bnpm install -g @bone/bone-cli
bone-cli 是平台提供的集成开发环境
查看版本:
bone -v
本地开发
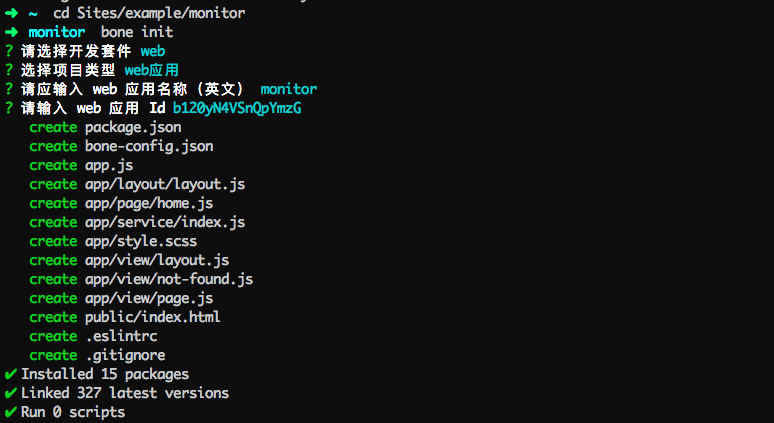
创建项目:
bone init

1.选择:web
2.选择:web应用
3.项目名称:自己起名 XXX
4.Web App Id:复制的应用ID
启动项目:
bone start
预览:

至此,您已完成项目的创建。
开发资源
平台为您提供了强大的研发支撑,将有助于您快速完成您的应用开发