tingle-avatar
用于头像显示, 如果没有头像则根据名字随机生成一个带背景颜色的头像,如果没有名字则显示一个默认图片。可给人员或公司默认 logo 等场景使用。
头像生成规则如下:
- 定义一组颜色集合
- 通过名字来计算 hashCode ,hashCode 算法采用 java 中的 hashCode 实现方式, 如果和客户端同时开发项目,请注意和 ios/android 同学沟通保持一致的 hash算法(可以通过 Avatar.hashCode('xxx'); Avatar.hashCode('xxx', true); 来测试 hash 值)。计算结果默认为 int 型(可能会为负数),也可通过传入 isLong: true 得到 long 型(过长会用科学计数法表示)。
- 将 hashCode 取绝对值,对颜色集合的总数进行取模,得到颜色的索引,即得到了背景颜色
名字显示规则
- 如果是第一个字符是英文,则取第一个字符,转为大写;
- 如果小于等于两个字符,全部显示
- 如果等于三个字符,显示后两个字符
- 如果大于三个字符,显示前两个字符
- 如果没有名字,显示一个默认图片

Simple Usage
const Avatar = require('../src');
const Context = require('tingle-context');
let global = Context.getGlobal('avatar');
global.colors = ['green', 'grey', 'orange', 'blue', 'red'];
global.defaultSrc = 'https://img.alicdn.com/tps/TB1.IgIKpXXXXbgXpXXXXXXXXXX-116-116.png';
class Demo extends React.Component {
constructor(props) {
super(props);
}
render() {
return (
<div className="avatar-demo">
<Avatar name="天晟"/>
<Avatar name="马天明"/>
<Avatar name="欧阳夏丹"/>
<Avatar src="" name="tingle"/>
<Avatar src="https://img.alicdn.com/tps/TB1amOaKpXXXXbsXVXXXXXXXXXX-144-144.png"/>
<Avatar />
</div>
);
}
};
module.exports = Demo;
Props
src
描述:头像图片链接
类型:String
默认:''
必填:否
name
描述:名字
类型:String
默认:''
必填:否
size
描述:头像大小
类型:String / Number
默认:40px
必填:否
fontSize
描述:字体大小
类型:String / Number
默认:12px
必填:否
colors
描述:用来生成背景的颜色集合,可通过 Context 进行全局设置, 也可以通过 props 传入
类型:Array
默认:["#FF8170", "#F5B153", "#56c8e8", "#79CC70", "#52bafa", "#9e9ee6"]
必填:否
className
描述:自定义 class
类型:String
默认:''
必填:否
hashCode
描述:hashCode 算法, 可通过 Context 进行全局设置, 也可以通过 props 传入(不建议自定义)
类型:Function
默认:java 默认的 hashCode 算法
必填:否
isLong
描述:hashCode 的类型
类型:Boolean
默认:false
必填:否
defaultColor
描述:固定背景颜色,若传入此参数,则背景颜色为当前参数颜色
类型:String
默认:''
必填:否
defaultSrc
描述:没有名字是显示的默认头像图片地址, 可通过 Context 进行全局设置, 也可以通过 props 传入
类型:String
默认:https://img.alicdn.com/tps/TB1.IgIKpXXXXbgXpXXXXXXXXXX-116-116.png
必填:否
APIs
Avatar.hashCode(name, isLong)
静态方法,计算名字的 hashCode,如果和客户端同时开发项目,可通过此方法测试 hashCode是否和 ios/android 同学保持一致
Avatar.formatName(name)
静态方法,按照名字显示规则返回名字
tingle-box
包括三个子Component:
- HBox:水平方向的弹性容器
- VBox:垂直方向的弹性容器
- Box:弹性元素
弹性容器(HBox和VBox)的可以多层嵌套的。
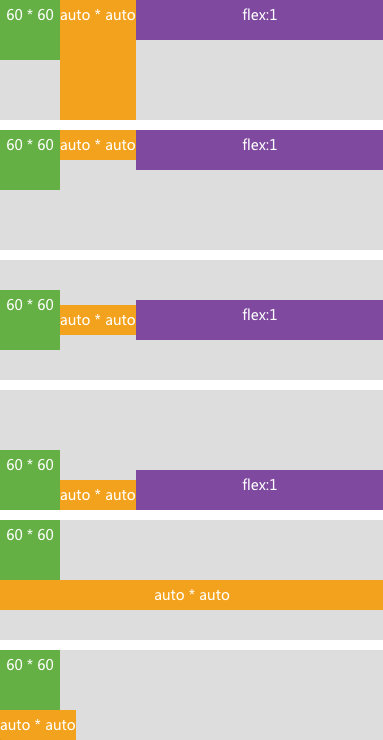
Preview

Simple Usage
const {HBox, VBox, Box} = require('@ali/tingle-box');
<HBox vAlign="center">
<Box>60 * 60</Box>
<Box>auto * auto</Box>
<Box flex={1}>flex:1</Box>
</HBox>
Props
className
- 描述:自定义样式的class名称。
- 类型:String
- 默认:''
- 必选:否
hAlign
- 描述:水平方向的对齐方式,仅适用于
HBox和VBox - 类型:String
- 范围:
start,center,end,不设置则无对齐方式 - 默认:无对齐,此时,弹性元素的高度和弹性容器的高度相同
- 必选:否
vAlign
- 描述:垂直方向的对齐方式,仅适用于
HBox和VBox - 类型:String
- 范围:
start,center,end,不设置则无对齐方式 - 默认:无对齐,此时,弹性元素的宽度和弹性容器的宽度相同
- 必选:否
flex
- 描述:弹性比例,适用于
HBox、VBox和Box - 类型:String
- 范围:
start,center,end - 默认:无对齐,此时,弹性元素的高度和弹性容器的高度相同
- 必选:否
通用的props也依然支持,比如style等。
APIs
可以把HBox、VBox和Box看做是不同的div元素,所以onClick等原生事件默认支持。
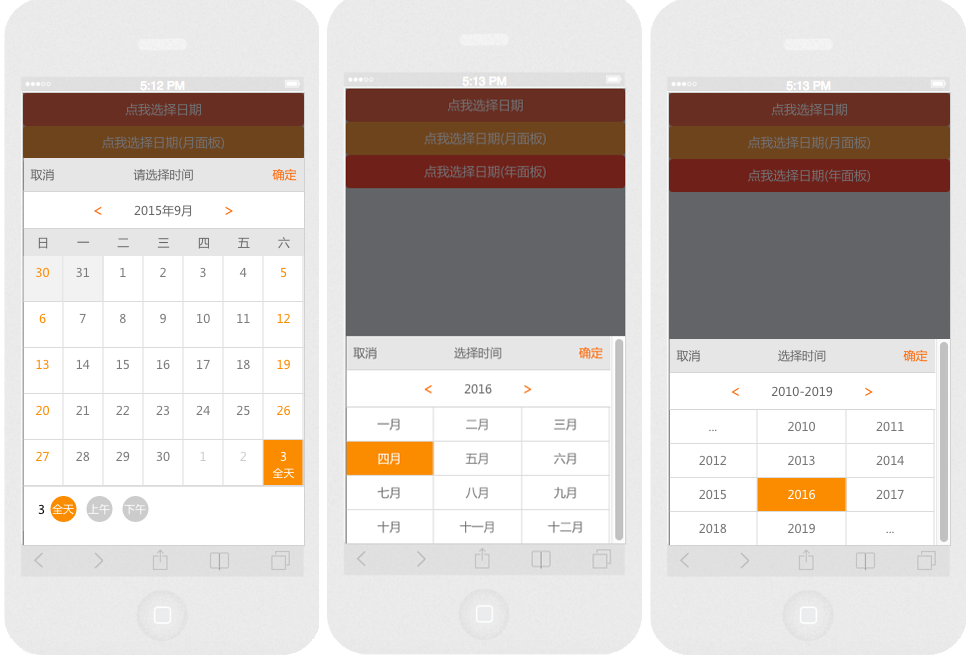
tingle-calendar
日期区间选择。

Simple Usage
class Demo extends React.Component {
constructor(props) {
super(props);
this.state = {
show: false,
show2: false,
locale: 'zh-cn'
}
}
_handleClick() {
let t = this;
t.setState({
show: true
});
}
_handleClick2() {
let t = this;
t.setState({
show2: true
});
}
onCloseCalendar() {
let t = this;
t.setState({
show: false
});
}
onCloseCalendar2() {
let t = this;
t.setState({
show2: false
});
}
handleCalendarData(values) {
alert(JSON.stringify(values));
let t = this;
t.setState({
show: false
});
}
handleCalendarData2(values) {
alert(JSON.stringify(values));
let t = this;
t.setState({
show2: false
});
}
render() {
let t = this;
return (
<div className="tCalendarDemo">
<Button onClick={t._handleClick.bind(t)}>点我选择日期</Button>
<Button type="secondary" onClick={t._handleClick2.bind(t)}>点我选择日期(月面板)</Button>
<Calendar visible={t.state.show}
singleMode={false}
value={'2015-10-03'}
showHalfDay={false}
showTopPanel={true}
showBottomPanel={false}
topPanelTitle={"请选择时间"}
onCancel={t.onCloseCalendar.bind(t)}
onOk={t.handleCalendarData.bind(t)}
locale={t.state.locale}
/>
<Calendar.MonthCalendar
visible={t.state.show2}
singleMode={false}
onCancel={t.onCloseCalendar2.bind(t)}
onOk={t.handleCalendarData2.bind(t)}
locale={t.state.locale}
/>
</div>
);
}
};
Props
className
描述:自定义样式的class名称。
类型:String
默认:''
必选:否
示例:
<Calendar className="customClass" />
visible
描述:显示隐藏。
类型:Boolean
默认:false
必选:否
示例:
<Calendar visible={true} />
value
描述:今天。
类型:Object|String
默认:``
必选:否
示例:
//可以是对象
<Calendar value={{startDate: '2016-01-02', startDateType: 'AM', endDate: '2016-01-03', endDateType: 'AM' }} />
//也可是字符串
<Calendar value={'2016-01-02'} />
locale
描述:国际化。
类型:String
默认:zh-cn
必选:否
示例:
//简体中文
<Calendar locale={"zh-cn"} />
//英文
<Calendar locale={"en"} />
singleMode
描述:是否使用单点模式,默认是级联选择的模式。
类型:Boolean
默认:true
必选:否
示例:
<Calendar singleMode={true} />
showHalfDay
描述:是否显示半天的面板。
类型:Boolean
默认:false
必选:否
示例:
<Calendar showHalfDay={true} />
showTopPanel
描述:是否显示顶部的标题和控制面板。
类型:Boolean
默认:false
必选:否
示例:
<Calendar showTopPanel={true} />
showBottomPanel
描述:是否显示底部的控制面板。
类型:Boolean
默认:false
必选:否
示例:
<Calendar showBottomPanel={true} />
extraClass
描述:日期生成时,是否添加新的样式,可以是字符串也可是回调函数。
类型:String|Function
默认:null
必选:否
示例:
<Calendar extraClass='extraClassName' />
topPanelTitle
描述:选择日期时,顶部面板标题。
类型:String
默认:请选择时间
必选:否
示例:
<Calendar topPanelTitle='顶部标题' />
onCancel
描述:取消选择时触发的回调。
类型:Function
默认:new Function
必选:否
示例:
<Calendar onCancel={()=>{console.log('Canceled!')}} />
onOk
描述:点击确定时触发回调。
类型:Function
默认:new Function
必选:否
示例:
<Calendar onOk={(val)=>{console.log('Value:', val)}} />
onSelecting
描述:当日期被点击时触发,如果返回false则日期不变更。
类型:Function
默认:new Function
必选:否
示例:
<Calendar onSelecting={(date, e)=>{console.log('arguments:', arguments)}} />
APIs
tingle-cascade-select-field
CascadeSelectField 是级联选择输入表单域。

Simple Usage
constructor(props) {
super(props);
this.state = {
value: null
};
}
handleChange(value) {
this.setState({
value: value
});
}
render() {
let t = this;
let options = [{
value: 'zhejiang',
label: '浙江',
children: [{
value: 'hangzhou',
label: '杭州',
children: [{
value: 'xihu',
label: '西湖',
}],
}],
}];
let columns = [ '省', '市', '景点' ];
return (
<div>
<CascadeSelectField label="级联选择" options={options} onSelect={t.handleChange.bind(t)} value={t.state.value} placeholder="请输入" columns={columns}/>
</div>
);
}
Props
className
描述:自定义样式的 class 名称。
类型:string
默认:''
必选:否
示例:
<CascadeSelectField className="customClass"></CascadeSelectField>
label
描述:表单域名称。
类型:string
默认:''
必选:否
示例:
<CascadeSelectField label="名称"></CascadeSelectField>
placeholder
描述:提示文案。
类型:string
默认:''
必选:否
示例:
<CascadeSelectField placeholder="请输入"></CascadeSelectField>
confirmText
描述:确认文案。
类型:string
默认:'完成'
必选:否
示例:
<CascadeSelectField confirmText="完成"></CascadeSelectField>
cancelText
描述:取消文案。
类型:string
默认:'取消'
必选:否
示例:
<CascadeSelectField cancelText="取消"></CascadeSelectField>
readOnly
描述:是否只读。
类型:boolean
默认:false
必选:否
示例:
<CascadeSelectField readOnly={false}></CascadeSelectField>
options
描述:所有的候选项。
类型:array
默认:无
必选:否
示例:
let options = [{
value: 'zhejiang',
label: '浙江',
children: [{
value: 'hangzhou',
label: '杭州',
children: [{
value: 'xihu',
label: '西湖',
}],
}],
}];
<CascadeSelectField options={options}></CascadeSelectField>
value
描述:所有的选中项 value。
类型:array
默认:无
必选:否
示例:
let value = ['zhejiang', 'hangzhou', 'xixi'];
// or [ { text: '浙江', value: 'zhejiang' }, { text: '杭州', value: 'hangzhou' }, { text: '西湖', value: 'xihu' } ]
<CascadeSelectField value={value}></CascadeSelectField>
columns
描述:表头文案。
类型:array<string>
默认:[]
必选:否
表示各列的说明文案,同时也决定了要显示的列数。
示例:
<CascadeSelectField columns={['省', '市', '景点']}></CascadeSelectField>
onSelect
描述:值变化触发的事件。
类型:function
默认:无
必选:否
参数是所有的选中项 value。
示例:
onSelect(value) {
this.setState({
value: value
});
}
...
<CascadeSelectField value={this.state.value} onSelect={this.onSelect}></CascadeSelectField>
tingle-checkbox-field
复选框犹如韩信点兵,多多益善。
一张截图
Simple Usage
let CheckboxFieldProps = {
data:[
{
value:"1",
checked:false,
text:(<div>你好</div>),
disable:false
},
{
value:"2",
checked:true,
text:"他好",
disable:true
},
{
value:"3",
checked:true,
text:"我也好",
disable:false
},
{
value:"4",
checked:false,
text:"大家都好",
disable:true
}
],
onChange:function(value,index,data) {
console.log(value,index,data)
}
}
return <div>
<CheckboxField {...CheckboxFieldProps}/>
</div>
Props
className
描述:自定义的扩展样式名称
类型:String
默认:''
必填:否
data
描述:复选框所需数据
类型:Array
数组对象:
{
value: undefined, // 非必填,默认为undefined,当前复选框的value值,any
checked:false, // 非必填,默认为false,是否选中,boolen
text:"hello boys", // 非必填,默认空文本,文本域填充内容,String/jsx
disable:false, // 非必填,默认false,是否禁用,bollen
}
默认:空数组
必填:否
onChange
描述:点击按钮的回调
类型:Function
默认:空函数
必填:否
注入的参数:
value, 当前复选框的value值
index,当前复选框索引
data,所有复选框数据
groupListFlag
描述:是否使用tingle-group来布局checkbox
类型:Boolen
默认:true
必填:否
label
描述:一个checkbox组的label
类型:String
默认:空字符串
必填:否
groupListArgument
描述:如果tingle-group为true,可以传入tingle-group相关参数。参考http://gitlab.alibaba-inc.com/tingle-ui/tingle-group
类型:Object
默认:
{
lineIndent:0,
itemIndent:18
}
必填:否
APIs
getData(TO DO)
描述:获取复选框组数据
类型:Function
注意事项
点击disable的复选框,不会触发用户注册的回调函数。
Context
tingle的上下文模块,提供全局性的属性和方法。
手势事件去差异
- TOUCH_START:移动端的值是
touchstart,PC端的值是mousedown - TOUCH_MOVE:移动端的值是
touchmove,PC端的值是mousemove - TOUCH_END:移动端的值是
touchend,PC端的值是mouseup - TOUCH_CANCEL:移动端的值是
touchcancel,PC端的值是mouseup
是什么环境
- isMobile:boolean,是否是运行在移动端,目前没有区分
pad,pad环境下该值为true - isPC:boolean,是否是运行在PC端
是否支持
- support3D:是否支持
css硬件加速 - supportHairline:是否支持
0.5px的细线 - supportTouch:是否支持移动端手势
getTID
获取自增长的id
Context.getTID(); // 0
Context.getTID(); // 1
mixin
合并对象,功能同jQuery的extend
var obj = Context.mixin({name:'tingle'}, {age:'1'});
// obj === {'name':'tingle', 'age':'1'}
noop
空函数,常用于回调函数的默认函数
TextField.defaultProps = {
onChange: Context.noop
}
rem(px, artBoardWidth)
将px单位的值转换为rem单位的值。
参数:
- px:{Number},必选项。表示要被转换的值。
- artBoardWidth:{Number},可选。计算
rem时要基于的画板宽度,即设计稿的实际宽度,默认750px。
使用:
Context.rem(750); // 基于`750px`的设计稿,`750px`等于`10rem`
Context.rem(750, 640); // 基于`640px`的设计稿,`750px`等于`11.71875rem`
makePrivateRem(artBoardWidth)
以指定画板宽度(artBoardWidth)创建私有的rem方法。
参数:
- artBoardWidth:{Number},可选。计算
rem时要基于的画板尺寸,即设计稿的实际尺寸。
使用:
var Context = require('tingle-context');
var privateRem = Context.makePrivateRem(640); // 创建基于`640px`宽的`rem`方法
privateRem(750); // 基于`640px`的设计稿,`750px`等于`11.71875rem`
// 默认的`rem`方法是基于`750px`宽的设计稿
Context.rem(750); // 10rem
tingle-datetime-field
DatetimeField 是时间选择输入表单域。

Simple Usage
constructor(props) {
super(props);
this.state = {
value: null
};
}
handleChange(value) {
this.setState({
value: value
});
}
render() {
let t = this;
return (
<div>
<DatetimeField label="时间选择" onSelect={t.handleChange.bind(t)} value={t.state.value} placeholder="请输入"/>
</div>
);
}
Props
className
描述:自定义样式的 class 名称。
类型:string
默认:''
必选:否
示例:
<DatetimeField className="customClass"></DatetimeField>
label
描述:表单域名称。
类型:string
默认:''
必选:否
示例:
<DatetimeField label="名称"></DatetimeField>
placeholder
描述:提示文案。
类型:string
默认:''
必选:否
示例:
<DatetimeField placeholder="请输入"></DatetimeField>
confirmText
描述:确认文案。
类型:string
默认:'完成'
必选:否
示例:
<DatetimeField confirmText="完成"></DatetimeField>
cancelText
描述:取消文案。
类型:string
默认:'取消'
必选:否
示例:
<DatetimeField cancelText="取消"></DatetimeField>
readOnly
描述:是否只读。
类型:boolean
默认:false
必选:否
示例:
<DatetimeField readOnly={false}></DatetimeField>
value
描述:选中项。
类型:number
默认:无
必选:否
value 是时间戳。
示例:
<DatetimeField value={timestamp}></DatetimeField>
columns
描述:表头文案。
类型:array<string>
默认:[ '年', '月', '日', '时', '分', '秒' ]
必选:否
依次表示 '年'、'月'、'日'、'时'、'分'、'秒' 的文案,同时也决定了要显示的列数。
示例:
<DatetimeField columns={[ 'Y', 'M', 'D' ]}></DatetimeField>
onSelect
描述:值变化触发的事件。
类型:function
默认:无
必选:否
参数是时间戳。
示例:
onSelect(value) {
this.setState({
value: value
});
}
...
<DatetimeField value={this.state.value} onSelect={this.onSelect}></DatetimeField>
tingle-dialog
提示窗体: alert, confirm

Simple Usage
支持 函数调用 和 React show prop
函数调用
Dialog.alert({
title: '测试',
content: '我是测试内容我是测试内容我是测试内容我是测试内容我是测试内容我是测试内容我是测试内',
onConfirm() {
console.log('multi lines confirm');
}
});
Dialog.confirm({
title: '测试',
content: '我是测试内容我是测试内容我是测试内容我是测试内容我是测试内容我是测试内容我是测试内',
onConfirm() {
console.log('confirm confirm');
},
onCancel() {
console.log('confirm cancel');
}
});
Dialog.hide();
直接使用
render() {
return (
<div>
<Dialog title="Absolute Alert" onConfirm={() => {this.setState({showAlert: false})}}>
我是直接通过父 state 控制的模态窗口 alert, 我没有 onCancel 回调
</Dialog>
<Dialog title="Absolute Confirm"
type="confirm"
show={ false }
onConfirm={() => {this.setState({showConfirm: false})}}
onCancel={() => {this.setState({showConfirm: false})}}>
我是直接通过父 state 控制的模态窗口 confirm, 我的 type 是 confirm
</Dialog>
</div>
)
}
Props
className
- 描述:自定义样式的
class名称。 - 类型:
String - 默认:
'' - 必选:否
示例:
<Dialog className="customClass">内容内容</Dialog>
title
- 描述:提示窗显示的标题
- 类型:
String - 默认:
'' - 必选:否
示例:
<Dialog title="我是标题">内容内容</Dialog>
onConfirm
- 描述:点击确认按钮回调函数
- 类型:
function - 默认:
null - 必选:否
示例:
<Dialog title="我是标题" type="confirm" onConfirm={() => {alert('点击了confirm')}}>
我是confirm弹出层
</Dialog>
onCancel
- 描述:点击取消按钮回调函数
- 类型:
function - 默认:
null - 必选:否
示例:
<Dialog title="我是标题" type="confirm" onConfirm={() => {alert('点击了confirm')}}>
我是confirm弹出层
</Dialog>
type
- 描述:提示窗的类型
- 类型:
'alert','confirm'之一 - 默认:
'alert' - 必选:否
示例:
<Dialog title="我是标题" type="confirm">我是confirm弹出层</Dialog>
show
- 描述:是否展现
- 类型:
boolean之一 - 默认:
true - 必选:否
示例:
<Dialog show={false} title="我是标题" type="confirm">我是confirm弹出层</Dialog>
locale
- 描述:国际化(包括 zh_CN, en_US)
- 类型:
string - 默认:
zh_CN - 必选:否
APIs
Dialog.alert(option)
- 描述:显示 alert 类型的提示
- 参数说明
- option.title:对应 props.title
- option.content:对应 props.children
- option.onConfirm:对应 props.onConfirm
Dialog.alert({
title: '测试',
content: '我是测试内容我是测试内容我是测试内容我是测试内容我是测试内容我是测试内容我是测试内',
onConfirm() {
console.log('multi lines confirm');
}
});
Dialog.confirm(option)
- 描述:显示 confirm 类型的提示
- 参数说明
- option.title:对应 props.title
- option.content:对应 props.children
- option.onConfirm:对应 props.onConfirm
- option.onCancel:对应 props.onCancel
Dialog.confirm({
title: '测试',
content: '我是测试内容我是测试内容我是测试内容我是测试内容我是测试内容我是测试内容我是测试内',
onConfirm() {
console.log('confirm confirm');
},
onCancel() {
console.log('confirm cancel');
}
});
Dialog.hide()
- 描述:在使用函数式调用之后,在切换页面的场景下,往往需要手动来关闭 Dialog.
Dialog.hide()
tingle-field
基础表单域

Props
className
描述:自定义的扩展样式名称
类型:String
默认:''
必填:否
label
描述:表单域label文字标签
类型:String
默认:''
必填:否
tappable
描述:是否有 tap 效果
类型:Boolean
默认:false
必填:否
multiLine
描述:是否多行显示模式
类型:Boolean
默认:false
必填:否
icon
描述:传入 icon 可以显示右侧图标, icon 为 tingle-icon 的使用参数, 如 {name: 'angle-right', fill: '#ccc'}, 图标支持tingle-icon-souce里的全局图标,详见http://gitlab.alibaba-inc.com/tingle-ui/tingle-icon-source
类型:Object
默认:{}
必填:否
layout
描述:label 布局,支持上下结构v和左右结构h,
类型:String
默认:'h'
必填:否
required
描述:是否显示星号(必填)
类型:Boolean
默认:false
必填:否
Simple Usage
class Demo extends React.Component {
constructor(props) {
super(props);
this.state = {
}
}
render() {
return (
<div>
<Group.List>
<Field layout='v' label="上下结构" icon={{name: 'angle-right', fill: '#ccc'}}>
<div>自定义输入元素的区域, 带图标</div>
</Field>
</Group.List>
</div>
);
}
};
tingle-gallery
图片轮播

Simple Usage
var images = [{
src: 'https://gw.alicdn.com/tps/TB1CO7CJpXXXXbQXpXXXXXXXXXX-690-431.jpg',
name: '图片一',
href: 'http://domain.html'
},
{
src: 'https://gw.alicdn.com/tps/TB1ZfsHJpXXXXchXXXXXXXXXXXX-640-387.jpg',
name: '图片二图片二图片二图片二图片二图片二图片二图片二图片二图片二图片二图片二',
href: 'http://domain.html'
},
{
src: 'https://gw.alicdn.com/tps/TB1iXo1JpXXXXbiXpXXXXXXXXXX-640-340.jpg',
name: '图片三',
href: 'http://domain.html'
},
{
src: 'https://gw.alicdn.com/tps/TB1mRFvJXXXXXbPXpXXXXXXXXXX-640-340.jpg',
name: '图片一',
href: 'http://domain.html'
},
{
src: 'https://gw.alicdn.com/tps/TB1HMQVJpXXXXbZXpXXXXXXXXXX-640-340.jpg',
name: '图片一',
href: 'http://domain.html'
},
{
src: 'https://gw.alicdn.com/tps/TB1X.oFJpXXXXbMXVXXXXXXXXXX-484-282.png',
name: '图片一',
href: 'http://domain.html'
},
{
src: 'https://gw.alicdn.com/tps/TB1E2M9JpXXXXXQXXXXXXXXXXXX-820-356.png',
name: '图片一',
href: 'http://domain.html'
},
{
src: 'https://gw.alicdn.com/tps/TB1Qy3RJpXXXXcxXFXXXXXXXXXX-2000-680.jpg',
name: '图片一',
href: 'http://domain.html'
}];
<Gallery images={images}
lazyLoad={false}
showNav={true}/>
Props
与
tingle-slide的参数一致,tingle-slide的参数可以 [参考这里] ,此外还有两个额外参数:
images
- 描述:要显示的图片数据,请参考上面的demo
- 类型:
Array - 默认:
null - 必选:是
示例:
<Gallery images={images} showNav={true}/>
lazyLoad
- 描述:是否启用懒加载,懒加载策略是会预先加载当前显示的图片及该张图片的前后两张
- 类型:
Boolean - 默认:
true - 必选:否
示例:
<Gallery images={images} lazyLoad={true} showNav={true}/>
onGalleryClick
- 描述:轮播点击事件处理,接收两个参数
(imageIndex, imageData),图片的位置属性,图片对象 - 类型:
function - 默认:
null - 必选:否
示例:
<Gallery images={images} onGalleryClick={(index, image) => console.debug(index, image)}/>
tingle-grid
删格布局方案

Simple Usage
九宫格菜单案例
<Grid col={3} className="t-BCf" square={true} touchable={true}>
<div className="demo" onClick={t.add.bind(t)}>
<Icon name="user" fill={'#42A5F5'}/>
<div className="menu-title">用户</div>
</div>
<div className="demo" onClick={t.add.bind(t)}>
<Icon name="time" fill={'#FF8A65'}/>
<div className="menu-title">时钟</div>
</div>
<div className="demo" onClick={t.add.bind(t)}>
<Icon name="star" fill={'#EA80FC'}/>
<div className="menu-title">星星</div>
</div>
<div className="demo" onClick={t.add.bind(t)}>
<Icon name="map" fill={'#EF9A9A'}/>
<div className="menu-title">地图</div>
</div>
<div className="demo" onClick={t.add.bind(t)}>
<Icon name="pen" fill={'#9FA8DA'}/>
<div className="menu-title">编辑</div>
</div>
<div className="demo" onClick={t.add.bind(t)}>
<Icon name="info-circle" fill={'#80DEEA'}/>
<div className="menu-title">信息</div>
</div>
<div className="demo" onClick={t.add.bind(t)}>
<Icon name="plus-circle" fill={'#DCE775'}/>
<div className="menu-title">添加</div>
</div>
<div className="demo" onClick={t.add.bind(t)}>
<Icon name="search" fill={'#A1887F'}/>
<div className="menu-title">搜索</div>
</div>
<div className="demo" onClick={t.add.bind(t)}>
<Icon name="plus" fill={'#BDBDBD'}/>
<div className="menu-title" style={{color: '#bbb'}}>添加</div>
</div>
</Grid>
单元格为正方形
<Grid col={5} className="background-color-white" square={true}>
<div className="demo">1</div>
<div className="demo">1</div>
<div className="demo">1</div>
<div className="demo">1</div>
<div className="demo">1</div>
<div className="demo">1</div>
<div className="demo">1</div>
</Grid>
如果像要单元格充满整个cell,就添加grid-cell-full给单元格的className,如:
<Grid col={5} className="background-color-white" square={true}>
<div className="demo grid-cell-full">1</div>
<div className="demo grid-cell-full">1</div>
<div className="demo grid-cell-full">1</div>
<div className="demo grid-cell-full">1</div>
<div className="demo grid-cell-full">1</div>
<div className="demo grid-cell-full">1</div>
<div className="demo grid-cell-full">1</div>
</Grid>
Props
className
- 描述:自定义样式的
class名称。 - 类型:
String - 默认:
'' - 必选:否
示例:
<Grid className="customClass">
...
</Grid>
col
- 描述:单元格的列数
- 类型:
Number - 默认:
4 - 必选:否
示例:
<Grid col={5}>
<div>item</div>
<div>item</div>
<div>item</div>
<div>item</div>
<div>item</div>
<div>item</div>
</Grid>
square
- 描述:单元格的高度是否始终与宽相等
- 类型:
Boolean - 默认:
false - 必选:否
示例:
<Grid square={true}>
...
</Grid>
noLine
- 描述:是否隐藏单元格的分割线
- 类型:
Boolean - 默认:
false - 必选:否
示例:
<Grid noLine={true}>
...
</Grid>
itemHAlign
- 描述:单元格中元素的水平对齐方式
- 类型:
String('center','start','end'之一) - 默认:
'center' - 必选:否
示例:
<Grid itemHAlign={'end'}>
...
</Grid>
itemVAlign
- 描述:单元格中元素的垂直对齐方式
- 类型:
String('center','start','end'之一) - 默认:
'center' - 必选:否
示例:
<Grid itemVAlign={'end'}>
...
</Grid>
touchable
- 描述:单元格是否可点击
- 类型:
Boolean - 默认:
false - 必选:否
tingle-group
Group是列表容器组件。封装了以下功能:
- 灵活配置间隔线和子元素的缩进值,而且间隔线和子元素的缩进值是相互独立的,使
IOS和Material风格的多样式列表更加容易实现。 - 在支持
hairline显示的设备上自动优化显示成极细的线。
效果预览:

Props
Group.List
className
描述:自定义样式的class名称。
类型:String
默认:''
必选:否
示例:
<Group>
<Group.List className="customClass">...</Group.List>
</Group>
lineIndent
描述:配置间隔线的缩进值。
类型:Number|String|Array
- Number:设置左缩进,默认追加
px作为单位,如:lineIndent={10} - String:设置左缩进,自定义长度单位,如:
lineIndent={'1rem'} - Array:设置左右缩进,数组成员的类型为
Number或String,默认处理如上。如:lineIndent={[10, 10]}
默认:无
必选:否
示例:
<Group>
<Group.List lineIndent={10}>...</Group.List>
</Group>
itemIndent
描述:配置列表子元素的缩进值。
类型:Number|String|Array
- Number:设置左缩进,默认追加
px作为单位,如:itemIndent={10} - String:设置左缩进,自定义长度单位,如:
itemIndent={'1rem'} - Array:设置左右缩进,数组成员的类型为
Number或String,默认处理如上。如:itemIndent={[10, 10]}
默认:无
必选:否
示例:
<Group>
<Group.List itemIndent={[10, 10]}>...</Group.List>
</Group>
borderTopNone
描述:不显示顶部边线,通常在和其他组件一起使用时使用
类型:Boolean
默认:false
必选:否
Demos
首先引入Group,其中Group下面包含Head和List两个子组件。
项目环境下,Tingle是全局变量:
// ES5
var Group = Tingle.Group;
// ES2015
let {Group} = Tingle;
...
render() {
return (<Group>
<Group.Head>title</Group.Head>
<Group.List>
<div>content</div>
<div>content</div>
</Group.List>
</Group>);
}
tingle-icon-source
tingle-icon 的 svg 资源文件
预览

预览链接(如果上面的图看不了)
安装
首次安装
tnpm install @ali/tingle-icon-source --save-dev
更新安装
tnpm update @ali/tingle-icon-source --save-dev
安装过后,在组件的根目录下执行下面命令重新构建图标
gulp svg
注意:因为图标文件需要经过webpack的svg2react-loader才能生效。所以重新构建完图标后如果直接刷新浏览器不会看到效果。这时候,只要组件的src目录或demo/src目录中的任何js文件有变动,触发了组件demo的重新编译,新图标就生效了。
说明
1. tingle-icon-source/default里图标是怎么含义?
这个目录存放的图标是tingle的默认皮肤使用的一套全局图标。
2. 全局图标不全怎么办?
如果tingle-icon-source/default里没有的图标,可以将新的svg文件(svg文件一般向视觉同学要或在iconfont上自己下载)添加到组件目录的src/svg里(组件svg自定义规则),然后执行gulp svg重新构建一下。如果组件里的图标很通用,比如要跨组件使用,可以提出来通知拂山或马明添加到tingle-icon-source里。
tingle-icon
Simple Usage
两种使用方式:
- 公共
icon(tingle-icon-source里所包含的svg资源) - 私有
icon(自己引入的svg资源)
使用 公共 icon
请先安装 tingle-icon-source (tingle-icon 的 svg 资源文件默认集合)
svg资源及引用方法
const Icon = require('tingle-icon');
render() {
return <Icon name='icon-name'/>
}
使用 私有 icon
- 将私有
iconsvg资源放入到组件目录下svg目录中
注意:私有 icon 命名规范:组件名-icon名
- 引入私有
svg资源后在根目录下执行以下命令重新构建图标
gulp svg
注意:因为图标文件需要经过 webpack 的 svg2react-loader 才能生效。所以重新构建完图标后如果直接刷新浏览器不会看到效果。这时候,只要组件的 src 目录或 demo/src 目录中的任何 js 文件有变动,触发了组件 demo 的重新编译,新图标就生效了。
引用方式同 公有 icon
const Icon = require('tingle-icon');
render() {
return <Icon name='componentName-icon-name'/>
}
Props
className
描述:自定义的扩展样式名称
类型:String
默认:''
name
描述:icon所对应的svg文件的命名。
注意:写名称即可,不是写路径。
类型:String
默认:''
fill
描述:icon 颜色
类型:String
默认:'#000'
width
描述:icon 宽度
类型:Number
默认:32
height
描述:icon 高度
类型:Number
默认:32
onClick
描述:事件
类型:Function
默认:() => {}
tingle-layer
模态对话框的基础,但NB的是提供了9宫格定位功能,使用top,left,bottom,right等来定位任意你想要定位的位置

Simple Usage
<Layer width="auto" bottom="0" right="0" zIndex={888} visible={index === 1} onClick={this.handleClick.bind(this)}>
<div style={{width: 100, height: 100, backgroundColor: 'red'}}></div>
</Layer>
Props
onClick
- 描述:点击之后的响应事件
- 类型:function
- 默认:noop
- 必填:否
onHide
- 描述:关闭时的响应事件
- 类型:function
- 默认:noop
- 必填:否
zIndex
- 描述:使用自动生成机制,但用户也可以自定义传入
- 类型:number
- 默认:无
- 必填:否
hasMask
- 描述:是有遮罩层
- 类型:boolean
- 默认:true
- 必填:否
visible
- 描述:是否直接展示
- 类型:boolean
- 默认:false
- 必填:否
APIs
-暂无
tingle-list
图文列表 组件 + Demo
组件支持
- 两种布局方式:左图右文、左文右图
- 右侧 icon 显示、类型、大小 可配置
- 滑动删除 可配置
Demo包括
- 图加标题
- 图文纵排
- 信息卡列表


- 以下是组件使用方式介绍
Simple Usage
<List
layout="left"
hasRightIcon={true}
iconName='angle-right'
iconWidth={20}
isDelete={false}
onClick={this.handleClick.bind(this)}
clickPhoto={this.handleClickImg.bind(this)}
data={[
{
imgUrl : "https://img.alicdn.com/tps/TB1P1vaLpXXXXXxaXXXXXXXXXXX-50-50.jpg",
title : "列表标题",
text : "列表内容测试测试测试测试测试测试测试测试测试测试测试测试",
date : "2016-7-18"
},
{
title : "列表标题",
text : "列表内容测试测试测试测试测试测试测试测试测试测试测试测试"
}]}/>
Props
className
描述:自定义样式的class名称
类型:String
默认:''
必选:否
示例:
<List className="customClass"/>
layout
描述:自定义列表布局方式
类型:String
默认:left
可选值:left、right
必选:否
示例:
<List layout="right"/>
hasRightIcon
描述:控制列表右侧 icon 的显示
类型:Boolen
默认:true
必选:否
示例:
<List hasArrow={true}/>
iconName
描述:控制列表右侧 icon 的类型
类型:String
默认:angle-right
必选:否
示例:
<List iconName="angle-left"/>
iconWidth
描述:控制列表右侧 icon 的宽度
类型:Number
默认:20
必选:否
示例:
<List iconWidth={24}/>
isDelete
描述:控制列表是否支持滑动删除
类型:Boolen
默认:false
必选:否
示例:
<List isDelete={true}/>
data
描述:列表数据,data中某一项不传即为空
类型:Array
默认:[{imgUrl:'',title:'',text:'',date:''}]
必选:是
示例:
<List data={[
{
imgUrl : "https://img.alicdn.com/tps/TB1P1vaLpXXXXXxaXXXXXXXXXXX-50-50.jpg",
title : "列表标题",
text : "列表内容测试测试测试测试测试测试测试测试测试测试测试测试",
date : "2016-7-18"
}]}/>
APIs
onClick
描述:列表的 onClick 回调,参数 dataItem 为当前点击的这一 list 的 data 对象
类型:Function
默认:``
必选:否
示例:
handleClick(e,dataItem){
do something...
}
<List
onClick={this.handleClick.bind(this)}
/>
clickPhoto
描述:列表头像的 onClick 回调,参数 imgUrl 为当前点击的这一头像的 url
类型:Function
默认:``
必选:否
示例:
handleClickImg(e,imgUrl){
do something...
}
<List
clickPhoto={this.handleClickImg.bind(this)}
/>
onDelete
描述:列表滑动删除的回调函数,参数 dataItem 为当前删除的这一 list 的 data 对象
类型:Function
默认:``
必选:否
示例:
handleDelete(e,dataItem){
do something...
}
<List
onDelete={this.handleDelete.bind(this)}
/>
tingle-mask
提供蒙层基础服务
Simple Usage
const Mask = require('@ali/tingle-mask');
class Demo extends React.Component {
constructor(props) {
super(props);
this.state = {
maskVisiable: false
}
}
showMask() {
this.setState({
maskVisiable: true
});
}
handleWillHide() {
console.log('mask will hide');
// 如果返回false 则Mask是不能关闭的
//return false;
}
handleDidHide() {
console.log('mask did hide');
}
render() {
let t = this;
return (
<div>
<h3 onClick={t.showMask.bind(this)}>点击打开mask</h3>
<Mask visiable={t.state.maskVisiable}
onWillHide={t.handleWillHide.bind(t)}
onDidHide={t.handleDidHide.bind(t)}
/>
</div>
);
}
}
Props
className
自定义样式的class名称。
- 类型:String
- 默认:''
- 必选:否
closeable
决定Mask是否可以关闭。如果是false,则不会执行onWillHide。
- 类型:Boolean
- 默认:true
- 必选:否
opacity
样式透明度。
- 类型:Number
- 默认:0.6
- 范围:0~1
- 必选:否
onWillHide
当closeable为true时,则关闭之前会执行该事件,如果该事件返回false,则阻止关闭。
- 类型:Function
- 默认:空函数
- 必选:否
onDidHide
Mask关闭后执行的事件。
- 类型:Function
- 默认:空函数
- 必选:否
visiable
Mask是否显示。依赖Mask的组件,需要通过切换该值来控制Mask是否可见。
- 类型:Boolean
- 默认:false
- 必选:否
zIndex
样式的Z轴数值。
- 类型:Number
- 默认:900
- 必选:否
APIs
无
tingle-note
全局提醒,警示, 非pop式

Simple Usage
<Note message='当前年假余额10天' type='warning' closeText='查看详情'/>
Props
type
描述:通知类型 message warning
类型:string
默认:message
必选:否
closable
描述:true 提醒可关闭,配置后会出现关闭按钮, false 提醒看详情,配置后会出现右导航箭头
类型:Boolean
默认:false
必选:否
closeText
描述:关闭文案
类型:string
默认:''
必选:否
message
描述:通知正文
类型:string
默认:''
必选:是
onClose
描述:关闭回调
类型:Function
默认:Context.noop
必选:否
APIs
doClose
关闭提示
tingle-photo-field
上传/查看图片的组件。
此组件是对 Native API 的封装, 只能在钉钉容器内运行,且运行 demo 时需要在钉钉的白名单域名下。

Simple Usage
class Demo extends React.Component {
constructor(props) {
super(props);
this.state = {
photoList: [
{
url: 'http://aligitlab.oss-cn-hangzhou-zmf.aliyuncs.com/uploads/user/avatar/16261/gitlab.gif',
name: '111'
},
{
url: 'http://aligitlab.oss-cn-hangzhou-zmf.aliyuncs.com/uploads/tingle-ui/tingle-photo-field/eed863a778315746f6f0bf736a3200fc/image.png',
name: '222'
},
{
url: 'http://gtms02.alicdn.com/tps/i2/TB1Xe3SMpXXXXX6XpXXTCU0QpXX-300-300.jpg',
name: '222'
}
]
}
}
onDelete(index) {
let photoList = this.state.photoList.filter((item, i) => {return index != i}) || [];
this.setState({
photoList
})
}
onChange(fieldData) {
const value = [];
if (fieldData.value && fieldData.value.length) {
fieldData.value.forEach((url, i) => {
value.push({
url,
name: i,
});
});
}
this.setState({
photoList: [].concat(this.state.photoList, value)
});
}
render() {
return (
<Group>
<Group.List>
<PhotoField
label="图片"
photoList={this.state.photoList}
corpId={"dingd8e1123006514592"}
onChange={this.onChange.bind(this)}
onDelete={this.onDelete.bind(this)}
/>
</Group.List>
</Group>
);
}
};
Props
className
描述:自定义样式的class名称。
类型:String
默认:''
必选:否
示例:
<PhotoField className="customClass"/>
columns
描述:显示的图片分几列。
类型:number
默认:3
必选:否
示例:
<PhotoField columns={3}/>
className
描述:自定义样式的class名称。
类型:String
默认:''
必选:否
示例:
<PhotoField className="customClass"/>
multiple
描述:是否同时上传多张照片。
类型:Boolean
默认:true
必选:否
示例:
<PhotoField multiple="true"/>
layout
描述:label 布局,支持上下结构v和左右结构h。
类型:String
默认:h
必选:否
示例:
<PhotoField layout="h"/>
label
描述:显示在fild左侧的名字。
类型:String
默认:''
必选:否
示例:
<PhotoField label="图片"/>
max
描述:钉钉组件一次性最多选择上传的图片数量
类型:number
默认:9
必选:否
示例:
<PhotoField max={9}/>
readOnly
描述:是否只读,只读时不能输入,默认false。
类型:Boolean
默认:false
必选:否
示例:
<PhotoField readOnly={false}/>
photoList
描述:显示的图片列表。
类型:Array
默认:[]
必选:否
示例:
<PhotoField photoList={this.state.photoList}/>
fill
描述:右侧相机icon的颜色。
类型:String
默认:#ccc
必选:否
示例:
<PhotoField fill="#ccc"/>
placeholder
描述:默认文字
类型:String
默认:``
必选:否
示例:
<PhotoField placeholder=""/>
corpId
描述:钉钉公司corpId。
类型:String
默认:''
必选:是
示例:
<PhotoField corpId="abcdsdsdsdsdsd"/>
onChange(values)
描述:上传图片回调,values是一个数组,里面为上传的多张图片url
类型:Function
默认:noop
必选:否
onDelete(index)
描述:删除图片回调,index是序号
类型:Function
默认:noop
必选:否
APIs
tingle-radio-field
单选框犹如人中之凤,万里挑一。

Simple Usage
let radioFieldProps = {
data: [
{
value:"1",
checked: true,
text: (<div>你好</div>),
disable: false
},
{
value:"2",
checked: false,
text: "他好",
disable: true
},
{
value:"3",
checked: false,
text: "我也好",
disable: false
},
{
value:"4",
checked: false,
text: "大家都好",
disable: false
}
],
onChange: function (value, index, data) {
console.log(value, index, data);
}
}
return <div>
<RadioField {...radioFieldProps} />
</div>
Props
className
描述:自定义的扩展样式名称
类型:String
默认:''
必填:否
data
描述:复选框所需数据
类型:Array
数组对象:
{
value: undefined, // 非必填,默认为undefined,当前复选框的value值,any
checked:true, // 非必填,默认为false,是否选中,boolen
text:"hello boys", // 非必填,默认空文本,文本域填充内容,String/jsx
disable:true // 非必填,默认false,是否禁用,bollen
}
默认:空数组
必填:否
onChange
描述:点击按钮的回调
类型:Function
默认:空函数
必填:否
注入的参数:
- value,当前复选框数据
- index,当前复选框索引
- data,所有复选框数据
groupListFlag
描述:是否使用tingle-group来布局checkbox
类型:Boolen
默认:true
必填:否
label
描述:一个checkbox组的label
类型:String
默认:空字符串
必填:否
groupListArgument
描述:如果tingle-group为true,可以传入tingle-group相关参数。参考http://gitlab.alibaba-inc.com/tingle-ui/tingle-group
类型:Object
默认:
{
lineIndent:0,
itemIndent:18
}
APIs
getData(TO DO)
描述:获取复选框组数据
类型:Function
注意事项
- 点击disable的复选框,不会触发用户注册的回调函数。
- 单选框语义上你只能传入一个checked:true,如果你传入多个,我不阻止。
tingle-rate
评分组件.
![]()
Simple Usage
<Rate totalScore={5} height={30} gap={15} score={t.state.score} onChange={t.handleChange.bind(t)} />
Props
className
描述:自定义样式的class名称。
类型:String
默认:''
必选:否
totalScore
描述:icon的个数,即总分。
类型:Number
默认:5
必选:否
height
描述:icon的尺寸,icon一定是正方形的,也就是width=height。
类型:Number 或 String
默认:30
必选:否
gap
描述:每一项的padding-let 和 padding-right的总和。但第一项的padding-let和最后一项padding-right均为: 0 !important。
类型:Number 或 String
默认:10
必选:否
score
描述:默认已得到的分数。
类型:Number
默认:0
必选:否
onChange
描述:回调函数,会返回选中的分数onChange(currentScore)。
类型:Function
默认:noop
必选:否
tingle-scroll-list
专注滑动列表, 功能: 下拉刷新,上来加载更多,迭代渲染List, 渲染OtherItem+Repeat Item,见Demo

Simple Usage
let dataSource={
type:'DATA',
data:[{
name:'1'
},{
name:'2'
},{
name:'3'
},{
name:'4'
},{
name:'5'
}]
};
<ScrollList dataSource={dataSource}>
<ItemOne/>
<ItemTwo/>
<RepeatItem/>
</ScrollList>
Props
| 属性名称 | required | 数据类型 | 默认值 | 备注 |
|---|---|---|---|---|
| className | optional | string | '' | className |
| scrollLoad | optional | bool | true | 是否需要滑动加载 |
| dataSource | required | json | "" | 获取数据的方式,兼容VE |
dataSource介绍, 见here
| 属性名称 | required | 数据类型 | 默认值 | 备注 |
|---|---|---|---|---|
| type | required | string | DATA |
URL or DATA |
| method | optional | string | JSONP |
JSONP or JSON |
| data | optional | object | {} |
当type类型是DATA时的静态数据 |
| url | optional | string | "" | 当type类型是URL时的数据请求url |
| cache | optional | bool | true | 是否缓存数据 |
| process | optional | function | ()=>{} |
fetch数据后的数据处理函数 |
| willFetch | optional | function | ()=>{} |
fetch之前的参数处理等 |
let dataSource2= {
type:'URL',
method:'JSONP',
url:'http://dip.alibaba-inc.com/api/v2/services/schema/mock/35042?q=1',
params:[{
name:'key1',
value:1
},{
name:'key2',
value:1
}],
willFetch: function(params) { //参数处理,会默认加currentPage
console.info("+++willFetch+++");
return params;
},
process: function (data) { //数据处理
console.info("++++process+++");
return data.data;
}
};
<ScrollList dataSource={dataSource2}>
<ItemOne/>
<ItemTwo/>
<RepeatItem/>
</ScrollList>
APIs
clearCache
如果已经加载的某些数据发生了变化可以在组件渲染前调用clearCache来清除缓存数据
tingle-scroller
Scroller 是对 iScroll 的 React 封装,用作滑动容器。内部 iScroll 的版本是 5.1.3。

Props
className
描述:自定义的扩展样式名称
类型:String
默认:''
必填:否
autoRefresh
描述:是否在内容变化时自动重新计算和渲染
类型:Boolean
默认:true
必填:否
minWidth
描述:容器的最小宽度(为了避免容器宽度过小而显示不正常)
类型:String
默认:'100%'
必填:否
更多配置详见官网。
API 接口
可通过 ref 到的 component 实例的 .scroller 来获取 iScroll 实例,进而调用实例中的所有方法以及获取实例中的各种属性。
t.refs.sc.scroller.scrollTo(0, 100);
Demos
render() {
return (
<Scroller>
<Group.Head>{"列表标题1"}</Group.Head>
<Group.List>
<div className="t-LH44 t-PL10">aa</div>
<div className="t-LH44 t-PL10">aa</div>
<div className="t-LH44 t-PL10">aa</div>
<div className="t-LH44 t-PL10">aa</div>
<div className="t-LH44 t-PL10">aa</div>
<div className="t-LH44 t-PL10">aa</div>
<div className="t-LH44 t-PL10">aa</div>
<div className="t-LH44 t-PL10">aa</div>
</Group.List>
</Scroller>
);
}
- 不在列表中的其余参数全部传透给 iScroll,作为 iScroll 的初始化配置项。
<Scroller ref="sc" click={true} mouseWheel={false}></Scroller>
- 以 on 开头的参数全部作为事件挂载到 iScroll 实例上。
<Scroller ref="sc" onScrollEnd={t.handleScrollEnd.bind(t)}></Scroller>
相当于
t.refs.sc.scroller.on('scrollEnd', t.handleScrollEnd.bind(t));
tingle-search-bar
搜索bar


- 以下是组件使用方式介绍
Simple Usage
<SearchBar
onSearch: (value)=> {
console.info(`Do search>>${value}`);
}
/>
Props
className
描述:自定义样式的class名称
类型:String
默认:''
必选:否
示例:
<SearchBar className="customClass"/>
placeholder
描述:占位提示
类型:string 或 i18n object
默认:'{'zh_CN': '搜索', 'en_US': 'Search'}
示例:
<SearchBar placeholder='搜索标题'/>
hasHistory
描述:是否开启搜索历史功能,搜索历史保存于localstorage中,key名使用属性historyName
类型:boolean
默认:true
示例:
<SearchBar hasHistory={false}/>
locale
描述:语言,zh_CN或en_US
类型:string
默认:zh_CN
示例:
<SearchBar locale="en_US"}/>
historyName
描述:历史记录存储键名
类型:string
默认:'SEARCH_BAR_HISTORY'
示例:
<SearchBar historyName='USER_LIST_SEARCH_HISTORY'/>
instantSearch
描述:是否开启即时搜索,即输入过程中触发搜索,和属性searchDelay配合使用
类型:boolean
默认:true
示例:
<SearchBar instantSearch={false}/>
searchDelay
描述:触发频率限制,输入过程中多少毫秒后未输入才触发搜索
类型:number
默认:350
示例:
<SearchBar searchDelay={450}/>
onSearch
描述:搜索触发 callback
类型:funtion
示例:
<SearchBar onSearch={(value)=>{}}/>
onChange
描述:输入内容变化 callback (from为变化来源 输入'input'和清空'clear')
类型:funtion
示例:
<SearchBar onChange={(value, from, e)=>{}}/>
onEnter
描述:进入搜索模式 callback
类型:funtion
示例:
<SearchBar onEnter={()=>{}}/>
onExit
描述:退出搜索模式 callback
类型:funtion
示例:
<SearchBar onExit={()=>{}}/>
tingle-select-field
SelectField 是选择输入表单域。
Simple Usage
constructor(props) {
super(props);
this.state = {
// 数据模型
options: [
{ value: 0, text: '一月' },
{ value: 1, text: '二月' },
{ value: 2, text: '三月' },
{ value: 3, text: '四月' },
{ value: 4, text: '五月' },
{ value: 5, text: '六月' },
{ value: 6, text: '七月' },
{ value: 7, text: '八月' },
{ value: 8, text: '九月' },
{ value: 9, text: '十月' },
{ value: 10, text: '十一月' },
{ value: 11, text: '十二月' }
],
// 选中的值
value: { value: 6, text: '七月' }
};
}
handleChange(value) {
// 数据确认变更
this.setState({
value: value
});
}
render() {
var t = this;
return (
<div>
<SelectField label="下拉选择" options={t.state.options} onSelect={t.handleChange.bind(t)} value={t.state.value}/>
</div>
);
}
Props
className
描述:自定义样式的 class 名称。
类型:string
默认:''
必选:否
示例:
<SelectField className="customClass"></SelectField>
label
描述:表单域名称。
类型:string
默认:''
必选:否
示例:
<SelectField label="名称"></SelectField>
placeholder
描述:提示文案。
类型:string
默认:''
必选:否
示例:
<SelectField placeholder="请输入"></SelectField>
confirmText
描述:确认文案。
类型:string
默认:'完成'
必选:否
示例:
<SelectField confirmText="完成"></SelectField>
cancelText
描述:取消文案。
类型:string
默认:'取消'
必选:否
示例:
<SelectField cancelText="取消"></SelectField>
readOnly
描述:是否只读。
类型:boolean
默认:false
必选:否
示例:
<SelectField readOnly={false}></SelectField>
options
描述:候选项。
类型:Array
默认:[]
必选:否
每个选项必须包括 text(显示的文字) 和 value(选项的值) 属性。
示例:
var options = [ {
text: '江苏',
value: 'jiangsu'
}, {
text: '浙江',
value: zhejiang
} ];
...
<SelectField options={options}></SelectField>
value
描述:选中项。
类型:Array
默认:options 数组的第一项(如有的话)
必选:否
一般为 options 中对应选项的引用,也可以通过 value 属性来和选项建立绑定。
示例:
var value = {
text: '江苏',
value: 'jiangsu'
};
...
<SelectField value={value}></SelectField>
onSelect
描述:值变化触发的事件。
类型:Array
默认:options 数组的第一项(如有的话)
必选:否
示例:
onSelect(value) {
this.setState({
value: value
});
}
...
<SelectField value={this.state.value} onSelect={this.onSelect}></SelectField>
tingle-slide
轮播组件

Simple Usage
<Slide showNav={true}
auto={true}
active={2}
onMount={this.onMount.bind(this)}
onSlideEnd={this.onSlideEnd.bind(this)}
onSlideClick={this.onSlideClick.bind(this)>
<div className="t-image-slide-item" style={{backgroundImage: "1.jpg"}}>
<span className="t-FCf t-OP0">随便写点东西</span>
</div>
<div className="t-image-slide-item" style={{backgroundImage: "1.jpg"}}>
<span className="t-FCf t-OP0">随便写点东西</span>
</div>
<div className="t-image-slide-item" style={{backgroundImage: "1.jpg"}}>
<span className="t-FCf t-OP0">随便写点东西</span>
</div>
<div className="t-image-slide-item" style={{backgroundImage: "1.jpg"}}>
<span className="t-FCf t-OP0">随便写点东西</span>
</div>
<div className="t-image-slide-item" style={{backgroundImage: "1.jpg"}}>
<span className="t-FCf t-OP0">随便写点东西2</span>
</div>
</Slide>
Props
className
- 描述:自定义样式的
class名称。 - 类型:
String - 默认:
'' - 必选:否
示例:
<Slide className="customClass">
...
</Slide>
height
- 描述:Slide 的高度
- 类型:
StringorNumber - 默认:
null - 必选:否
示例:
<Slide height={100}>
...
</Slide>
active
- 描述:开始轮播的 item 序号
- 类型:
Number - 默认:
0 - 必选:否
示例:
<Slide active={3}>
...
</Slide>
auto
- 描述:是否自动播放
- 类型:
Boolean - 默认:
false - 必选:否
示例:
<Slide auto={true}>
...
</Slide>
loop
- 描述:是否循环播放
- 类型:
Boolean - 默认:
true - 必选:否
示例:
<Slide loop={false}>
...
</Slide>
showNav
- 描述:是否显示导航用的小点
- 类型:
Boolean - 默认:
false - 必选:否
示例:
<Slide showNav={true}>
...
</Slide>
onMount
- 描述:内容变更的时候触发的callback
- 类型:
Function - 默认:
null - 必选:否
示例:
<Slide onMount={()=>{alert('Mounted!')}}>
...
</Slide>
onSlideEnd
- 描述:切换轮播图之后触发的callback,接受一个参数
option,可以通过option获取到改变后的index - 类型:
Function - 默认:
null - 必选:否
示例:
<Slide onSlideEnd={(option)=>{alert('Current index is:' + option.index)}}>
...
</Slide>
onSlideClick
- 描述:点击轮播图之后触发的callback,接受一个参数
option,可以通过option获取到改变后的index - 类型:
Function - 默认:
null - 必选:否
示例:
<Slide onSlideClick={(option)=>{alert('Clicked index is:' + option.index)}}>
...
</Slide>
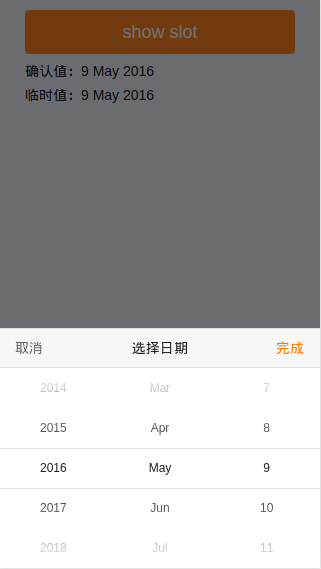
tingle-slot
Slot 是老虎机滚轮选择器。
Simple Usage
constructor(props) {
super(props);
this.state = {
// 数据模型
data: [
[
{ text: 'Jan', value: 0 }, { text: 'Feb', value: 1 },
{ text: 'Mar', value: 2 }, { text: 'Apr', value: 3 },
{ text: 'May', value: 4 }, { text: 'Jun', value: 5 },
{ text: 'Jul', value: 6 }, { text: 'Aug', value: 7 },
{ text: 'Sep', value: 8 }, { text: 'Oct', value: 9 },
{ text: 'Nov', value: 10 }, { text: 'Dec', value: 11 }
]
],
// 选中的值
value: [ { text: 'Aug', value: 7 } ],
// 上次选中的值(取消选择时恢复用)
confirmedValue: [ { text: 'Aug', value: 7 } ]
};
}
showSlot() {
this.refs.slot.show();
}
handleConfirm(value) {
// 确认选中项目
this.setState({
confirmedValue: value,
value: value
});
}
handleChange(value, column, index) {
// 选中项目改变
this.setState({
value: value
});
}
handleCancel() {
// 取消之前的操作,恢复上次确认的值
this.setState({
value: this.state.confirmedValue
});
}
render() {
var t = this;
return (
<div>
<Button size="l" onClick={t.showSlot.bind(t)}>show slot</Button>
<Slot ref="slot" data={t.state.data} value={t.state.value} title="title" onConfirm={t.handleConfirm.bind(t)} onChange={t.handleChange.bind(t)} onCancel={t.handleCancel.bind(t)}/>
</div>
);
}
Props
Slot 对数据格式的要求比较苛刻,但这是必要的!为了方便用户的使用,提供了两个静态的 formatXxx 函数供用户使用,详见下面的 API。
className
描述:自定义样式的 class 名称。
类型:string
必选:否
示例:
<Slot className="customClass"></Slot>
data
描述:数据。
类型:Array<Array<Object>>
必选:否
data 是一个二维数组,第一维表示滚轮列,第二维表示各列中的选项。
每个选项必须包括 text(显示的文字) 和 value(选项的值) 属性。典型的格式如下:
示例:
[
[
{
text: '江苏',
value: 'jiangsu'
},
{
text: '浙江',
value: 'zhejiang'
}
],
[
{
text: '杭州',
value: 'hangzhou'
},
{
text: '宁波',
value: 'ningbo'
}
]
]
value
描述:选中数据。
类型:Array<Object>
必选:否
value 是一个一维数组,分别表示每一列的选中值。
数组中的元素一般为 data 中对应选项的引用,也可以通过 value 属性来和选项建立绑定。典型的格式如下:
示例:
[
{
text: '浙江',
value: 'zhejiang'
},
{
text: '杭州',
value: 'hangzhou'
}
]
title
描述:弹出滚动选择器的标题。
类型:string
必选:否
示例:
<Slot title="标题"></Slot>
confirmText
描述:确认文案。
类型:string
默认:'完成'
必选:否
示例:
<Slot confirmText="完成"></Slot>
cancelText
描述:取消文案。
类型:string
默认:'取消'
必选:否
示例:
<Slot cancelText="取消"></Slot>
scrollMod
描述:数据替换后的滚动模式。
类型:function
默认:'reset'
必选:否
示例:
<Slot scrollMod="reset"></Slot>
columns
描述:列头文案。
类型:array<string>
默认:[]
必选:否
示例:
<Slot columns=["年","月","日","时","分"]></Slot>
scrollMod 目前有两种模式:
- `reset` 模式(默认),会直接替换列数据,并定位到第一个值
- `keep` 模式,会尝试在新的列数据中查找旧列的已选中值,并定位到该值
maskCloseable
描述:点击蒙层是否关闭。
类型:bool
默认:true
必选:否
示例:
<Slot maskCloseable={true}></Slot>
onChange(value, column, index)
描述:列选中变化触发的事件。
类型:function
必选:否
示例:
<Slot onChange={(value, column, index) => {
// value(当前选中值数组), column(当前变更的列), index(当前选中的项)
// DO SOMETHING
}}></Slot>
onConfirm(value)
描述:确认所有选中触发的事件。
类型:function
必选:否
示例:
<Slot onConfirm={(value) => {
// value(当前选中值数组)
// DO SOMETHING
}}></Slot>
onCancel()
描述:取消当前选中触发的事件。
类型:function
必选:否
示例:
<Slot onCancel={() => {
// DO SOMETHING
}}></Slot>
APIs
.show()
描述:显示选择器。
示例:
slot.show();
.hide()
描述:隐藏选择器。
示例:
slot.hide();
Slot.formatDataValue(data[, value])
描述:data 和 value 的非标准格式兼容,返回标准格式的 { data, value }。
示例:
t.setState(Slot.formatDataValue(xxData, xxValue));
data 格式兼容以下几种场景
data 选项中如果 text 或 value 缺少任意一项,都会用另一项替代。
[ [ { text: '江苏' }, // => { text: '江苏', value: '江苏' } { value: '浙江' } // => { text: '浙江', value: '浙江' } ] ]如果数组元素不是对象,那么 text 和 value 都会被赋值为元素本身。
[ [ '江苏', // => { text: '江苏', value: '江苏' } '浙江' // => { text: '浙江', value: '浙江' } ] ]如果传入是一个一维数组,则自动包裹为二维数组。
[ '江苏', '浙江' ] // => [ [ { text: '江苏', value: '江苏' }, { text: '浙江', value: '浙江' } ] ]
value 格式兼容以下场景
- 数组元素不是对象。会对应到 value 是数组元素本身的选项。
- 如果数组元素不能对应到任何选项,则默认对应到第一个选项。
Slot.formatColumnValue(columnData[, columnValue])
描述:替换单列的 data 和 value 时使用,兼容规则同上。
columnData 列数据,一维数组。
columnValue 选中的选项。
返回标准格式的 { columnData, columnValue }
示例:
t.setState(Slot.formatColumnValue(xxData, xxValue));
tingle-style
tingle-style是tingle的底层样式实现方案,包括两个部分的实现:
CSS
- reset:即样式重置,部分功能不需要在组件中手动调用和处理,对下面文档中提到的几个关键点知晓即可。
- flexbox + util:以局部样式声明为粒度的通用样式切片,注意,这里的粒度不是组件级别的。详见下面的文档。
- vars:变量,包括 className prefix 、colors、borderRadius、fontSize
- mixin:
stylus的辅助样式函数
JS
- util.js:通过
js操作样式的辅助函数
CSS Reset
文件:reset.styl
border box:
- 默认所有元素的盒模型类型为
border-box
list style:
- 列表元素
ul和ol的样式默认为none值。
input, textarea
- 消除输入框和按钮的原生外观
- 去掉点击链接和文本框对象时默认的灰色半透明覆盖层(iOS)或者虚框(Android)
and more...
更多的reset不再一一列举,详见原文件。
CSS Flexbox
文件:flexbox.styl
tingle中,所有flexbox相关的class值,都以t-FB为前缀。更简单的使用方式请看tingle-box。
定义伸缩容器:
- t-FBH: 即
flexbox horizontal,指定目标元素成为伸缩容器,且内部子元素水平排列。 - t-FBV: 即
flexbox vertical,指定目标元素成为伸缩容器,且内部子元素垂直排列。
对齐子元素(包括伸缩元素):
- t-FBAS: 即
cross axis's align start,将子元素对齐到cross轴的起点上。 - t-FBAC: 即
cross axis's align center,将子元素对齐到cross轴的中点上。 - t-FBAE: 即
cross axis's align end,将子元素对齐到cross轴的终点上。 - t-FBJS: 即
main axis's justify start,将子元素对齐到main轴的起点上。 - t-FBJC: 即
main axis's justify center,将子元素对齐到main轴的中点上。 - t-FBJE: 即
main axis's justify end,将子元素对齐到main轴的终点上。
子元素属性:
- t-FB1: 即
felx: 1;子元素放大比例 - t-FB2: 即
felx: 2;子元素放大比例 - t-FB3: 即
felx: 3;子元素放大比例
CSS Utils
文件:util.styl
float(移动端不建议使用float):
- t-CL / tClear: 即
clear,清除浮动 - t-FL: 即
float left - t-FR: 即
float right
radius:
- t-R{n}: 即
border-radius,n的可选值为3 4 5 6 - t-RT{n}: 左上角和右上角为圆角,
n的可选值同上 - t-RR{n}: 右上角和右下角为圆角,
n的可选值同上 - t-RB{n}: 左下角和右下角为圆角,
n的可选值同上 - t-RL{n}: 左上角和左下角为圆角,
n的可选值同上
padding:
- t-P{n}: 即
padding,n的可选值为0 2 4 6 8 10 12 14 16 18 20 22 24 26 28 30,即从0开始,到30为止的所有偶数。 - t-PT{n}: 即
padding-top,n的可选值同上 - t-PR{n}: 即
padding-right,n的可选值同上 - t-PB{n}: 即
padding-bottom,n的可选值同上 - t-PL{n}: 即
padding-left,n的可选值同上
margin:
- t-M{n}: 即
margin,n的可选值为0 2 4 6 8 10 12 14 16 18 20 22 24 26 28 30,即从0开始,到30为止的所有偶数。 - t-MT{n}: 即
margin-top,n的可选值同上 - t-MR{n}: 即
margin-right,n的可选值同上 - t-MB{n}: 即
margin-bottom,n的可选值同上 - t-ML{n}: 即
margin-left,n的可选值同上
position:
- t-PR: 即
position: relative - t-PF: 即
position: fixed - t-PA: 即
position: absolute
border:
- t-BT1: 即
border-top: 1px solid $border,支持了hairline 的处理 - t-BB1: 即
border-bottom: 1px solid $border,支持了hairline 的处理
visibility:
- t-DN / tHide: 即
display: none - t-DB: 即
display: block - t-DIB: 即
display: inline-block - t-BHide: 即
-webkit-backface-visibility: hidden
ellipsis:
- t-omit: 强制在一行内显示文字,多余部分用
...显示 - t-omit2: 强制在两行内显示文字,多余部分用
...显示,通常需要和设置父容器高度一起使用。 - t-omit3: 强制在三行内显示文字,多余部分用
...显示,通常需要和设置父容器高度一起使用。
line height:
规则:1 ≤ n ≤ 2之间的值表示字号的倍数,且小数点用_表示。
- t-LH{em}: 基于字号的行高,
em的可选值为1、1_3、1_4、1_5、1_6、1_7、1_8、1_9、2。如:tLH1表示line-height: 1em,tLH1_3表示line-height: 1.3em。 - t-LH{px}: 基于
px的行高,px的可选值为30、44,如:tLH30表示line-height: 30px。
width:
- t-W{px}: 基于
px的宽度,px的可选值包括:0、16、32、64、128、30、44。如tW44表示width: 44px。
height:
- t-H{px}: 基于
px的高度,px的可选值包括:0、16、32、64、128、30、44。如tH44表示height: 44px。
square:
宽度和高度相等的情况,最常用于icon大小的设置。
- t-WH{px}:
px的可选值包括:0、16、32、64、128、30、44。如tWH44表示width: 44px; height: 44px。
font size:
- t-FS{px}: 即
font-size,px的可选值包括0 12 14 16 18 20 22 24 26 28 30
font color:
- t-FC{x}: 即
color: #xxx,x的可选值包括0、3、4、5、6、7、8、9、a、b、c、d、e、f。如:tFCa表示color: #aaa;。
font align:
- t-FAL: 即
text-align: left - t-FAC: 即
text-align: center - t-FAR: 即
text-align: right
backgrond color:
- t-BC{x}: 即
background-color: #xxx,x的可选值包括0、3、4、5、6、7、8、9、a、b、c、d、e、f。如tBC0表示background-color: #000。
opacity:
- t-OP{n}: 即
opacity,设置透明度,n的可选值包括0、10、30、50、80、100。如tOP30表示opacity: 0.3。
3d speed up:
- t-3D: 即
transform translateZ(0),开启3D加速,谨慎使用。
CSS Mixin
文件:Mixin.styl
radius(n)
创建圆角样式,单位px
shadow(x, y, b, s, a)
创建阴影样式,单位px
rem(px)
将px值转换为rem值
hairline(attribute, color)
生成 hairline
CSS Vars
文件:Vars.styl
border-radius
$tab-radius = 4px; // tab 圆角
$button-radius = 4px; // button 圆角
$icon-radius = 9px; // 图标背景图圆角
font-size
$font-size-t1 = 10px; //T1
$font-size-t2 = 12px; //T2
$font-size-t3 = 13px; //T3
$font-size-t4 = 14px; //T4
$font-size-t5 = 16px; //T5
$font-size-t6 = 17px; //T6
$font-size-t7 = 18px; //T7
$font-size-t8 = 20px; //T8
$font-size-t9 = 24px; //T9
$font-size-t10 = 28px; //T10
$font-size-t11 = 36px; //T11
$font-size-t1-lh = 12px; //T1对应行高
$font-size-t2-lh = 18px; //T2对应行高
$font-size-t3-lh = 18px; //T3对应行高
$font-size-t4-lh = 20px; //T4对应行高
$font-size-t5-lh = 22px; //T5对应行高
$font-size-t6-lh = 22px; //T6对应行高
$font-size-t7-lh = 24px; //T7对应行高
$font-size-t8-lh = 28px; //T8对应行高
$font-size-t9-lh = 30px; //T9对应行高
$font-size-t10-lh = 32px; //T10对应行高
$font-size-t11-lh = 46px; //T11对应行高
$font-size-field-text = $font-size-t4; //表单中文本字号
$font-size-field-label = $font-size-t4; //表单中 label 字号
$font-size-field-title = $font-size-t4; //表单中 title 字号
$font-size-field-text-lh = $font-size-t4-lh; //表单中文本字号对应行高
$font-size-field-label-lh = $font-size-t4-lh; //表单中 label 字号对应行高
$font-size-field-title-lh = $font-size-t4-lh; //表单中 title 字号对应行高
color
$brand-primary = B1_1; //品牌色
$brand-secondary = B1_2; //品牌色
$brand-complement = B3_1; //补色
$brand-comosite = B3_2; //复合
$brand-deep = B3_3; //浓度
$function-red = F1_1; //功能色
$function-orange = F2_1; //功能色
$function-green = F3_1; //功能色
$function-blue = F4_1; //功能色
$function-cyan = F5_1; //功能色
$function-purple = F6_1; //功能色
$function-red-light = F1_2; //功能色
$function-orange-light = F2_2; //功能色
$function-green-light = F3_2; //功能色
$function-blue-light = F4_2; //功能色
$function-cyan-light = F5_2; //功能色
$basic-100 = N1_1; //中立色
$basic-200 = N1_2; //中立色
$basic-300 = N1_3; //中立色
$basic-400 = N1_4; //中立色
$basic-500 = N1_5; //中立色
$basic-600 = N1_6; //中立色
$basic-700 = N1_7; //中立色
$gray-darker = N2_5; //中立色
$gray-dark = N2_4; //中立色
$gray = N2_3; //中立色
$gray-light = N2_2; //中立色
$gray-lighter = N2_1; //中立色
$text-primary = N2_5; //文本色-主要
$text-seconary = N2_3; //文本色-次要
$text-placeholder = N2_1; //文本色-placeholder
$text-disabled = N2_1; //文本色-disabled
$text-helper = N2_2; //文本色-辅助
$text-ali = 阿里橙; //文本色-阿里橙
$border = N1_6(B-2); //边框色
$white = $basic-100; //白色
$bg = N1_1(B-3); //背景色
$bg-hover = N1_1(B-6); //背景色 hover
$scroller = N1_1(B+1); //滚动条
hsv
hsv(h, s, v) 通过给定的 h (色相) s (饱和度) v (色调) 来生成色值
hsvTransform(color, hTransform, sTransform, vTransform) 通过色值和变换规则来生成色值
hsvhue(color) 通过色值来获取 h (色相)
hsvsaturation(color) 通过色值来获取 s (饱和度)
hsvvalue(color) 通过色值来获取 v (色调)
prefix
$prefix = 't'; //默认是 t
JS Utils
文件:util.js
createStyleContext
创建一个带有add方法的样式上下文对象,用于动态生成样式。
什么叫动态生成样式? 当然是相对于写在
css文件里的静态样式而言啦,动态样式的最明显标志就是样式的名称或者样式的值中包含js的变量。见下面示例的第三步。
语法:
// 第一步:引入模块
const {createStyleContext} = require('tingle-style');
// 第二步:创建一个样式对象
let style = createStyleContext(contextId);
// 第三步:在该对象下添加样式
style.add(ruleId, ruleString); // ruleId可选,但强烈建议使用它。
参数:
- contextId:{String} required 上下文样式对象的唯一标识
- ruleId:{String} optional 新样式的唯一标识,建议使用,这样可以优化去重
- ruleString:{String} required 新样式的内容,建议使用ES6的字符串语法,见下面的
demo
示例:
// 第一步:引入模块
const {createStyleContext} = require('tingle-style');
// 第二步:创建一个样式对象
let style = createStyleContext('t-group-list');
// 第三步:添加带有唯一标记的样式(内部会根据ruleId做去重优化)
// NOTE:省略了部分代码,定义了下面了indent,value,lowerSide变量
style.add(`lineIndent${indent}`, `
.t-group-list.line-indent${indent} .t-group-list-item:after{
${lowerSide}: ${value}
}
`);
unitize
添加长度单位,默认单位是px,返回0或者是带有单位的长度字符串值。
语法:
// 第一步:引入模块
const {unitize} = require('tingle-style');
// 第二步:语法
let value = unitize(any);
参数:
- any {Number|String|*} optional 要处理的长度值
示例:
unitize(10); // 10px
unitize('10px'); // 10px
unitize('1rem'); // 1rem
unitize(); // 0
tingle-switch-field
tingle-switch-field 是一个切换开关的field.

Simple Usage
<div id="TingleDemo"></div>
class Demo extends React.Component {
constructor(props) {
super(props);
this.state = {
on: true,
on1: false,
on2: true,
on3: false
}
}
handleChange(key,value) {
this.setState({
[key]: value
})
}
render() {
return (
<div>
<Group.List title="开关控件">
<SwitchField label="默认选中" on={this.state.on} onChange={this.handleChange.bind(this,'on')}/>
<SwitchField label="默认没选中" on={this.state.on1} onChange={this.handleChange.bind(this,'on1')}/>
<SwitchField label="不可选" on={this.state.on2} readOnly={true} onChange={this.handleChange.bind(this,'on2')}/>
<SwitchField label="不可选" on={this.state.on3} readOnly={true} onChange={this.handleChange.bind(this,'on3')}/>
</Group.List>
</div>
);
}
}
Props
className
描述:自定义样式class名称。
类型:String
默认:''
必选:否
示例:
<SwitchField className="customClass" />
label
描述:field 中自定义的内容简述
类型:String
默认:''
必须:否
on
描述:当前开关的状态
类型:Boolean
默认:true
必选:是
onChange
描述:当前开关的change事件处理函数
类型:Function
必选:是
参数: on 当前返回的开关状态
参数:e The SyntheticEvent object
示例:
handleChange(form, on) {
this.setState({
[form]: on
});
}
render (){
return <SwitchField label="不可选" on={this.state.on3} readOnly={true} onChange={this.handleChange.bind(this,'on3')}/>
}
tingle-switch
tingle-switch 是一个切换的开关,跟ios中的开关一样.

Simple Usage
<div id="TingleDemo"></div>
class Demo extends React.Component {
constructor(props) {
super(props);
this.state = {
on1: true,
on2: false,
on3: false
}
}
handleChange(form, on) {
this.setState({
[form]: on
});
}
render() {
return (
<div>
<Switch on={this.state.on1} onChange={this.handleChange.bind(this, "on1")}/>
<Switch on={this.state.on2} onChange={this.handleChange.bind(this, "on2")}/>
<Switch on={this.state.on3} readOnly={true} onChange={this.handleChange.bind(this, "on3")}/>
</div>
);
}
}
Props
className
描述:自定义样式class名称。
类型:String
默认:''
必选:否
示例:
<Switch className="customClass" />
on
描述:当前开关的状态
类型:Boolean
默认:true
必选:是
示例:
<Switch className="customClass" on={true} />
readOnly
描述:当前开关是否只读
类型:Boolean
默认:false
必选:否
示例:
<Switch on={this.state.on3} readOnly={true} />
onChange(on,e)
描述:当前开关的change事件处理函数
类型:Function
必选:是
参数: on 当前返回的开关状态
参数:e The SyntheticEvent object
示例:
handleChange(form, on) {
this.setState({
[form]: on
});
}
render (){
return <Switch on={this.state.on2} onChange={this.handleChange.bind(this, "on2")}/>
}
tingle-tab-bar
底部选项卡菜单

Simple Usage
const TabBar = require('@ali/tingle-tab-bar');
class Demo extends React.Component {
constructor(props) {
super(props);
this.state = {
activeIndex: 0
}
}
render() {
const onChange = (activeIndex)=> {
console.log(activeIndex);
};
const tabBarStyle = {
borderTop: '1px solid #3671D6',
};
const tabBarItemStyle = {
titleStyle: { color: '#333', },
titleActiveStyle: { color: '#3671D6', },
iconStyle: { fill: '#333', },
iconActiveStyle: { fill: '#3671D6', },
};
return <div>
<TabBar tabBarStyle={tabBarStyle} activeIndex={this.state.activeIndex} onChange={onChange.bind(this)}>
<TabBar.Item {...tabBarItemStyle} title="收藏" icon="star">这里是 "收藏"</TabBar.Item>
<TabBar.Item {...tabBarItemStyle} title="地图" icon="map">这里是 "地图"</TabBar.Item>
<TabBar.Item {...tabBarItemStyle} title="搜索" icon="search">这里是 "搜索"</TabBar.Item>
<TabBar.Item {...tabBarItemStyle} title="社区" icon={[
'https://gw.alicdn.com/tps/TB1bc1XNpXXXXciXpXXXXXXXXXX-200-200.png',
'https://gw.alicdn.com/tps/TB174GlNpXXXXaHXXXXXXXXXXXX-200-200.png',
]}>这里是 "社区"</TabBar.Item>
<TabBar.Item {...tabBarItemStyle} title="设置" icon="setting">这里是 "设置"</TabBar.Item>
</TabBar>
</div>
}
}
Props
TabBar props
| 属性名称 | 必选 | 数据类型 | 默认值 | 备注 |
|---|---|---|---|---|
| className | - | string | - | className |
| activeIndex | - | Number | 0 |
当前激活的选项卡序号(从0开始) |
| onChange | - | Function | function(activeIndex){ } |
tab切换事件, 参数为当前tab的index |
| tabBarStyle | - | object |
- | 选项卡容器样式 |
TabBar.Item props
注: 激活态即为选中时的状态
| 属性名称 | 必选 | 数据类型 | 默认值 | 备注 |
|---|---|---|---|---|
| title | * | string |
- | 选项卡标题 |
| titleStyle | - | object |
- | 选项卡标题样式 |
| activeTitleStyle | - | object |
- | 选项卡标题样式(激活态) |
| icon | - | String |
- | 选项卡图标(tingle-icon名称或者图片地址) |
| activeIcon | - | String |
- | 选项卡图标(激活态, 图标为图片地址时建议必填) |
| iconStyle | - | object |
- | 选项卡图标样式 |
| activeIconStyle | - | object |
- | 选项卡图标样式(激活态) |
APIs
tingle-tab
标签tab页切换组件

Simple Usage
<Tab active={2} onChange={t.handleChange.bind(t)}>
<Tab.Item title="头条" data={{"customKey1":"自定义值1","customKey2":"自定义值2"}}>
<div className="t-LH1_5 t-P10">
与 Angular,Ember,Backbone 等等比起来 React 的表现如何?要如何处理数据?要如何连接服务器?JSX 到底是什么?“组件”又是如何定义的?
</div>
</Tab.Item>
<Tab.Item title="移动互联">
<div className="t-LH1_5 t-P10">
移动互联网,就是将移动通信和互联网二者结合起来,成为一体。是指互联网的技术、平台、商业模式和应用与移动通信技术结合并实践的活动的总称。4G时代的开启以及移动终端设备的凸显必将为移动互联网的发展注入巨大的能量,2014年移动互联网...
</div>
</Tab.Item>
<Tab.Item title="热点">
<div className="t-LH1_5 t-P10">
今日新闻网传播新闻事实,关注最近热点新闻事件,最新新闻报道国内、国际、财经、房产、娱乐、体育、消费、数码科技等新闻消息,今日关注探寻热点新闻事件真相,对今日关注...
</div>
</Tab.Item>
<Tab.Item title="杭州">
<div className="demoListView tM10">
{t._renderListView("杭州")}
</div>
</Tab.Item>
<Tab.Item title="房产"> <div className="t-LH1_5 t-P10">
搜房网房天下是中国最大的房地产家居网络平台,提供全面及时的房地产新闻资讯内容,为所有楼盘提供网上浏览、业主论坛和社区网站,房地产精英人物个人主页,是国内房地产
</div></Tab.Item>
<Tab.Item title="体育"> <div className="t-LH1_5 t-P10">
新浪体育提供最快速最全面最专业的体育新闻和赛事报道,主要有以下栏目:中国足球、国际足球、篮球、NBA、综合体育、奥运、F1、网球、高尔夫、棋牌、彩票、视频、图片
</div></Tab.Item>
<Tab.Item title="财经"> <div className="t-LH1_5 t-P10">
新浪财经提供7X24小时财经资讯及全球金融市场报价,覆盖股票、债券、基金、期货、信托、理财、管理等多种面向个人和企业的服务
</div></Tab.Item>
<Tab.Item title="图片"> <div className="t-LH1_5 t-P10">
图片内容区域
</div></Tab.Item>
</Tab>
Props
active
描述:默认选项
类型:Number
默认:0
必选:否
示例1:下面的代码将选中第二个,即索引1
<Tab active={1}>
<Tab.Item title="已完成">
</Tab.Item>
<Tab.Item title="未完成">
</Tab.Item>
<Tab.Item title="通过">
</Tab.Item>
</Tab>
showScroll
描述:tab子项目很多时,横向是否显示滚动条,默认false,等分Item
类型:Bool
默认:false
必选:否
onChange(obj)
描述:点击每个tab的子项目,触发切换。
类型:Function
默认:noop
必选:否
obj 参数包含4个属性
- active:当前选择索引
- preActive: 上一次索引
- data: 数据data
- e: 事件
// 新值和事件对象
handleChange(obj) {
var t = this;
console.log({
active: obj.active,
preActive: obj.preActive,
data:obj.data
});
}
destroyInactiveTabPane
描述:tab 切换时,销毁内容重新渲染。
类型:Boolean
默认:false
必选:否
Tab.Item
title
描述:每项标签的标题
类型:String/component
默认:``
必选:否
<Tab.Item title="头条">
<div className="tLH1_5 t-P10">
与 Angular,Ember,Backbone 等等比起来 React 的表现如何?要如何处理数据?要如何连接服务器?JSX 到底是什么?“组件”又是如何定义的?
</div>
</Tab.Item>
data
描述:每项标签项额外数据
类型:Object
默认:{}
必选:否
<Tab.Item title="头条" data={{"customKey1": "自定义值1", "customKey2": "自定义值2"}}>
<div className="tLH1_5 t-P10">
与 Angular,Ember,Backbone 等等比起来 React 的表现如何?要如何处理数据?要如何连接服务器?JSX 到底是什么?“组件”又是如何定义的?
</div>
</Tab.Item>
APIs
tingle-text-field
单行文本输入框。

Props
className
描述:自定义的扩展样式名称
类型:String
默认:''
必填:否
value
描述:输入框的值
类型:String
默认:''
必填:是
label
描述:表单域label文字标签
类型:String
默认:''
必填:否
onChange
描述:当输入值时触发的回调,第一个参数是输入的新值,第二个参数是e
类型:Function
默认:Context.noop
必填:是
filter
描述:自定义的value过滤器,参数是用户输入的值,返回过滤后的值,默认不处理
类型:Function
默认:Context.noop
必填:否
onFocus
描述:获取焦点时的回调,第一个参数是当前值,第二个参数是e
类型:Function
默认:Context.noop
必填:否
onBlur
描述:失去焦点时的回调,第一个参数是当前值,第二个参数是e
类型:Function
默认:Context.noop
必填:否
placeholder
描述:水印提示
类型:String
默认:''
必填:否
readOnly
描述:设置是否是只读状态
类型:Boolean
默认:false
必填:否
layout
描述:label 布局,支持上下结构v和左右结构h,
类型:String
默认:'h'
必填:否
Demos
class Demo extends React.Component {
constructor(props) {
super(props);
this.state = {
text: ''
}
}
handleTextChange(newValue) {
this.setState({
text: newValue
});
}
render() {
let t = this;
return (
<TextField label="姓名" placeholder="请输入" value={t.state.text} onChange={t.handleTextChange.bind(t)}/>
);
}
};
text-field组件本身是没有背景色的,通常会配合Group一起使用。
<div>
<Group.Head className='tFS12 tLH2 tPT16'>文本框</Group.Head>
<Group.List >
<TextField label="姓名" placeholder="请输入" value={t.state.text} onChange={t.handleTextChange.bind(t)}/>
</Group.List>
</div>
tingle-textarea-field
这是一个 tingle 组件,表单多行文本框,包括标题和表单。

Simple Usage
class Demo extends React.Component {
constructor(props) {
super(props);
this.state = {
text: ''
}
}
handleChange(newValue) {
this.setState({
text: newValue
});
}
render() {
let t = this;
return (
<div>
<TextareaField label="三个字" minRows={2} maxRows={5}
placeholder="3个行高 最大5个行高" value={t.state.text}
onChange={t.handleChange.bind(t)}/>
<TextareaField label="只读" value="不能更改" readOnly={true}/>
</div>
);
}
};
Props
className
描述:自定义样式的class名称。
类型:String
默认:''
必选:否
示例:
<TextareaField className="customClass"></Grid>
value
描述:输入框的值
类型:String
默认:''
必填:是
minRows
描述:最小显示行
类型:Interger
默认:1
必选:否
maxRows
描述:最大行,超过则显示滚动条
类型:Interger
默认:10
必选:否
placeholder
描述:提醒文案,默认空
类型:String
默认:''
必选:否
readOnly
描述:是否只读,只读时不能输入,默认false
类型:Bool
默认:false
必选:否
lineHeight
描述:行高
类型:Interger
默认:24
必选:否
onChange(newValue, e)
描述:输入时触发。
示例1:输入内容变化时触发,将值与state绑定
// 新值和事件对象
onChange(newValue,e) {
let me = this;
me.setState({
text: newValue
})
}
类型:Function
默认:Context.noop
必填:是
onFocus(e)
描述:获取到输入焦点时触发
类型:Function
默认:Context.noop
必填:否
onBlur(e)
描述:焦点离开时响应
类型:Function
默认:Context.noop
必填:否
layout
描述:label 布局,支持上下结构v和左右结构h,
类型:String
默认:'h'
必填:否
APIs
tingle-toast
Toast组件,目前包括success/error/fail/loading/text类型

Simple Usage
Toast.show({
type: 'success',
content: '提交成功',
onDidHide() {
console.log('success tip is hidden');
}
});
APIs
show(options)
options
type
- 描述:内置的集中类型,包括success,error,fail,loading.
- 类型:String
- 默认:''
- 必填:否
content
- 描述:提示文字
- 类型:String
- 默认:''
- 必填:否
autoHide
- 描述:是否自动隐藏
- 类型:Boolean
- 默认:true
- 必填:否
icon
- 描述:自动已的icon
- 类型:String
- 默认:''
- 必填:否
duration
- 描述:自动关闭的时间,单位ms
- 类型:Number
- 默认:1500
- 必填:否
onDidHide
- 描述:关闭后的回调函数
- 类型:Function
- 默认:noop
- 必填:否
width
- 描述:宽度
- 类型:String,Number
- 默认:'auto'
- 必填:否
height
- 描述:高度
- 类型:String,Number
- 默认:'auto'
- 必填:否
hide(onDidHide)
onDidHide
- 描述:关闭后的回调函数
- 类型:Function
- 默认:noop
- 必填:否
hasMask
- 描述:是有遮罩层
- 类型:boolean
- 默认:false
- 必填:否
tingle-ui
包含所有组件的 js/css/doc 的合集
当前组件列表
{
Avatar: require('@ali/tingle-avatar'),
Boxs: require('@ali/tingle-box'),
Button: require('@ali/tingle-button'),
Calendar: require('@ali/tingle-calendar'),
CheckboxField: require('@ali/tingle-checkbox-field'),
Context: require('@ali/tingle-context'),
DatetimeField: require('@ali/tingle-datetime-field'),
Dialog: require('@ali/tingle-dialog'),
Field: require('@ali/tingle-field'),
Gallery: require('@ali/tingle-gallery'),
Group: require('@ali/tingle-group'),
Grid: require('@ali/tingle-grid'),
Icon: require('@ali/tingle-icon'),
Layer: require('@ali/tingle-layer'),
List: require('@ali/tingle-list'),
Mask: require('@ali/tingle-mask'),
NavBar: require('@ali/tingle-nav-bar'),
Note: require('@ali/tingle-note'),
//Picker: require('@ali/tingle-picker'),
RadioField: require('@ali/tingle-radio-field'),
SearchBar: require('@ali/tingle-search-bar'),
SelectField: require('@ali/tingle-select-field'),
Scroller: require('@ali/tingle-scroller'),
ScrollList: require('@ali/tingle-scroll-list'),
Slide: require('@ali/tingle-slide'),
Slot: require('@ali/tingle-slot'),
Switch: require('@ali/tingle-switch'),
SwitchField: require('@ali/tingle-switch-field'),
Tab: require('@ali/tingle-tab'),
TabBar: require('@ali/tingle-tab-bar'),
TextareaField: require('@ali/tingle-textarea-field'),
TextField: require('@ali/tingle-text-field'),
Toast: require('@ali/tingle-toast'),
}
添加组件
- 安装
tnpm i @ali/tingle-xxx --save
- 在 src/components.sty 里引入对应 stylus
@require "./../node_modules/@ali/tingle-xxx/src/Xxx.styl";
修改 demo, 添加对应组件
构建样式
gulp b
- 查看 demo
gulp d
添加主题
- 在 tingle-style 中添加对应主题变量
- 在 src/theme/添加对应 主题.styl
- 构建样式
gulp b
- 查看 demo
gulp d
注意
- 发布前,请确保 demo 可以跑起来